Weex 版扫雷游戏开发
扫雷是一个喜闻乐见的小游戏,今天在看 Weex 文档的过程中,无意中发现用 Weex 完全可以开发一个扫雷出来。当然这个扫雷和 Windows 那个有一点差距,不过麻雀虽小五脏俱全,随机布雷、自动挖雷、标雷那是必须有的。
最后的效果是这个样子的:
界面是简陋了一点,好歹是可以用的,要啥自行车。其实这个 demo 主要是为了实践几件事情:
1. 界面指示器
2. 动态数据绑定
3. 更复杂的事件
扫雷的布局里面只需要用上 repeat 指示器,表示元素的重复出现,比如说一个 9*9 的雷区,布局文件非常的简单:
这样的话我们用 script 里面的 data binding 就能把重复的元素布局好。例如:
但是如果真的这么写的话,一个 9*9 的布局不知道要搞到什么时候,幸亏 data-binding 也是支持动态化的。所以在游戏开始后生成这个布局就好了。
初始化的时候生成每个节点的值,是否是一个雷,计算周围雷的总数,state 表示当前的状态(正常、挖开、标记),同时用 tid 来标记一个块(tile identifier)。
随机的在雷区布雷,直到满足个数:
然后做一次计算,把每个块周围的雷总数计算得到,这里有一个点可以优化,就是当点击第一次之后才去做布雷的操作,这样可以防止用户第一次就挂了。(如果你对扫雷有点了解的话,会知道在 Windows 扫雷里面,是出现过第一次点可能会挂和第一次点一定不会挂这两种的,区别就在这里)

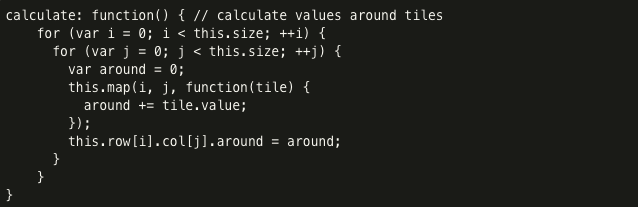
这个计算做完之后,通过 Weex 的 data-binding 就彻底反映到了 View 上面,每个块都有了数据。这里面有个 map 函数,是定义在 script 里面的一个用于枚举位于 (x, y) 的块周围八个点的一个函数:
通过枚举把块 callback 回来,这个函数有多次用到。
然后绑定 onclick 和 onlongpress 函数,实现单击挖雷,长按标雷的功能。这里面的 tile 函数是通过事件发生的 event 对象取到元素的一个方法,值得一提的是这里面我试过官网说的 e.target.id 方法,拿到的是 undefined,所以我才在这里用了 tid 来标记一个元素。
玩过扫雷的都知道,当你挖开一个点,发现这个点周围一个雷都没有,那么程序会自动挖开这个点周围的八个点,同时这个行为会递归下去,直到一整片全部被挖开,在程序里面就是上面的 dfs 函数。
发现某个点为空之后进入 dfs,递归或者展示某个点。接下来就是对雷区局面的判定动作,分为 onfail 和 judge 两个部分。
当点开雷的时候直接进入 onfail,否则进入 judge,如果满足胜利条件则游戏也结束。Weex 的 data 模块里面可以定义一个 JSON 数据,除了做数据绑定,也可以方便的储存其他的数据。
最后
Weex 提供的指示器和数据绑定是不错的东西,用它们可以完成更灵活的界面布局和数据展现。
尤其是数据绑定,他让数值的变化可以直接反馈到界面上,省去了一些繁杂的界面更新逻辑。
这也许是一个不太实用的 demo,但我觉得很有趣。下面是源码:
Weex 版扫雷游戏开发的更多相关文章
- Cocos2d-x 3.x版2048游戏开发
Cocos2d-x 3.x版2048游戏开发 本篇博客给大家介绍怎样高速开发2048这样一款休闲游戏,理解整个2048游戏的开发流程.从本篇博客你将能够学习到下面内容: 这里注明一下,本教程来自极客学 ...
- wpf版扫雷游戏
近来觉得wpf做出来的界面很拉风,自己也很喜欢搞些小游戏,感觉这做出来的会很炫,很装逼,(满足自己的一点小小的虚荣心)于是就去自学,发现感觉很不错,可是属性N多,太多了,而且质料也少,很多不会用,只会 ...
- Js 网页版扫雷游戏代码实现
这个游戏是自己在大约一年前联系js熟练度时做的,用的都是基础的东西,最近比较忙没时间整理.直接发给大家,有兴趣的可以看一下.欢迎大家提出建议.如果你有什么新的想法也可以提出来,或者你并不擅长编程.你想 ...
- HTML5游戏开发 PDF扫描版
很多从事Web前端开发的人对HTML总有些不满,比如需要手动检查和设计很多格式代码,不仅容易出错,而且存在大量重复.好在HTML5让我们看到了曙光.作为下一代Web开发标准,HTML5成为主流的日子已 ...
- C++游戏开发需要阅读的书籍
如果要自学游戏程序开发的话,可以看看下面的,呵呵. 游戏开发资料(PDF书都是中文版的,非英文,很多是本人自己扫描制作,从未网上发布过,所以独家啦): 1.Gamebryo 2.2游戏引擎(盛大.腾 ...
- web版扫雷小游戏(一)
作为一名程序猿,平时的爱好也不多,说起游戏,我不太喜欢大型的网游,因为太耗时间,偶尔玩玩经典的单机小游戏,比如windows下自带的游戏扫雷(秀一下,高级下最高纪录110s). 现阶段正在致力于web ...
- Unity 4.2.0 官方最新破解版(Unity3D 最新破解版,3D游戏开发工具和游戏引擎套件)
Unity是一款跨平台的游戏开发工具,从一开始就被设计成易于使用的产品.作为一个完全集成的专业级应用,Unity还包含了价值数百万美元的功能强大的游戏引擎.Unity作为一个游戏开发工具,它的设计主旨 ...
- Javascript版经典游戏之《扫雷》
翻出年初写的游戏贴上来,扫雷相信大家都玩过,先上图: 源码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN ...
- C# -- HttpWebRequest 和 HttpWebResponse 的使用 C#编写扫雷游戏 使用IIS调试ASP.NET网站程序 WCF入门教程 ASP.Net Core开发(踩坑)指南 ASP.Net Core Razor+AdminLTE 小试牛刀 webservice创建、部署和调用 .net接收post请求并把数据转为字典格式
C# -- HttpWebRequest 和 HttpWebResponse 的使用 C# -- HttpWebRequest 和 HttpWebResponse 的使用 结合使用HttpWebReq ...
随机推荐
- win平台搭建Lnmp环境
win10上面安装的phpStudy这些天有时候打不开网页 502,请求一直loading,就算是代码问题我也扶不住,安装个Redis,mongodb都超级麻烦,并且好多都模拟Linux做的东西,最终 ...
- TopCoder SRM420 Div1 500pt RedIsGood
桌面上有R 张红牌和B 张黑牌,随机打乱顺序后放在桌面上,开始一张一张地翻牌,翻到红牌得到1 美元,黑牌则付出1 美元.可以随时停止翻牌,在最优策略下平均能得到多少钱. R,B ≤ 100000. 输 ...
- portal商品展示功能逻辑
看下接口: 返回值: 门户商品搜索功能的实现: 根据分类id进行搜索,根据关键词进行搜索,并按照一定的顺序排序 业务逻辑: 1.查询分类是否存在. 2.如果分类存在,则递归分类,展示父类商品,子类商品 ...
- 111.保留的编号(ing)
用于做整理的编号,000,111,222,……999
- ZABBIX 3.0 配置监控MYSQL性能【OK】
Zabbix3.0自带了MySQL插件来监控mysql数据库的模板,只需要配置好agent客户端,然后在web端给主机增加模板就行了. 参考:http://www.cnblogs.com/keving ...
- 「Django」rest_framework学习系列-用户认证
用户认证:1.项目下utils文件写auth.py文件 from rest_framework import exceptions from api import models from rest_f ...
- centos7-java模拟cpu占用高及排查
环境 centos7 1核2GB Java8 模拟cpu占用高 新建一个名为jvm-learn的springboot项目 模拟代码如下 import org.springframework.boot. ...
- JAVA类与对象---实例变量与类变量的区别,实例方法和类方法的区别
实例变量 实例变量声明在一个类中,但在方法.构造方法和语句块之外: 当一个对象被实例化之后,每个实例变量的值就跟着确定: 实例变量在对象创建的时候创建,在对象被销毁的时候销毁: 实例变量的值应该至少被 ...
- POJ 3335 Rotating Scoreboard 半平面交求核
LINK 题意:给出一个多边形,求是否存在核. 思路:比较裸的题,要注意的是求系数和交点时的x和y坐标不要搞混...判断核的顶点数是否大于1就行了 /** @Date : 2017-07-20 19: ...
- KMP next表模板
void makeNext(const char P[],int next[]) { int q,k;//q:模版字符串下标:k:最大前后缀长度 int m = strlen(P);//模版字符串长度 ...
