【Unity|C#】基础篇(13)——特性(Attribute)
【学习资料】
《C#图解教程》(第24章):https://www.cnblogs.com/moonache/p/7687551.html
电子书下载:https://pan.baidu.com/s/1mhOmBG0
- 参考文章
C# 特性(Attribute)(建议看一看嗷):https://www.cnblogs.com/zhaoyl9/p/12027938.html
【内容】
- 特性的用途
- 特性与注释的区别
- 内置特性
- Obsolete(废弃特性)
- Conditional(条件编译特性)
- 调试者信息特性(CallerFilePath、CallerLineNumber、CallerMemberName)
- DebuggerStepThrough(跳过调试特性)
- 更多内置特性
- 全局特性
- 自定义特性
- 命名规范
- 使用反射访问特性
- 限制特性的使用(AttributeUsage)
【笔记】
- 用途
- 允许我们向程序集的元数据中的成员上 声明一些特殊的信息(附加信息),是用于保存程序结构信息的 某种特殊类型的类(特性也是类)
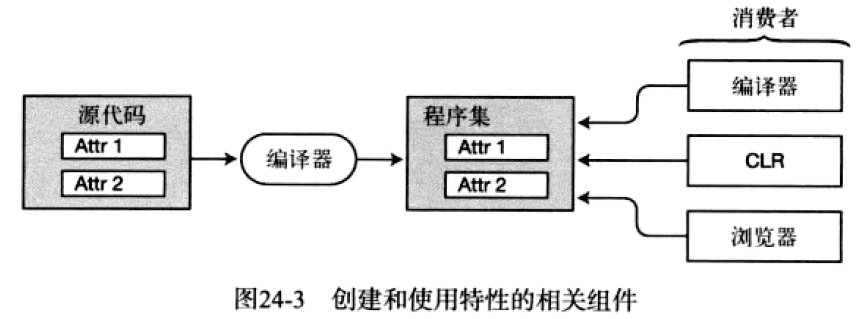
- 主要消费者为:编译器、CLR(反射)、浏览器(编辑器里的dll对象信息查看器)
- 特性的作用
- 告诉编译器如何编译
- 序列化
- 程序的安全特征(如数据验证)
- 防止即时编译器对程序代码进行优化从而代码容易调试
- 等等
- 注:在程序运行前,特性就已经存在了

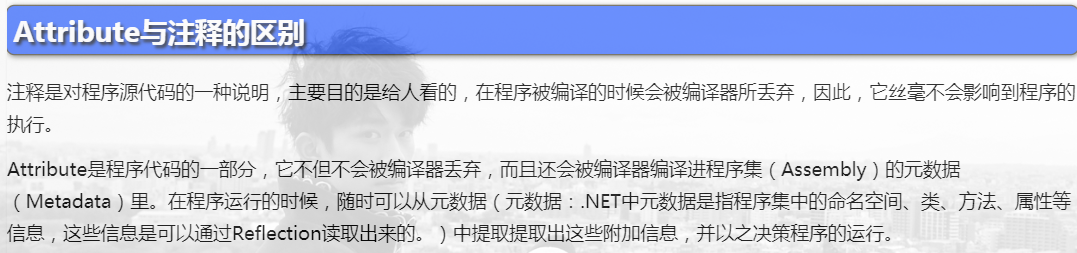
- 与注释的区别
图片来源:https://www.cnblogs.com/zhaoyl9/p/12027938.html

- 内置特性
- Obsolete(废弃特性)
- 语法: Obsolete(string message, bool error=false) ,其中error传入true,则编译器显示报错
- 定义在 程序结构(类、结构、成员等等)前
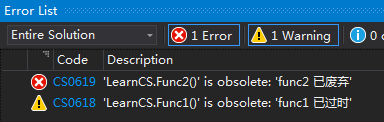
- 将其标记为过期;在编译器的错误列表中,会显示警告、或错误
[Obsolete("func1 已过时")]
public void Func1() { }
[Obsolete("func2 已废弃", true)]
public void Func2() { } void Start()
{
Func1();
Func2();
}- 查看错误列表
- Conditional(条件编译特性)
- 语法: Conditional(string conditionString) ,参数为 编译符号 名称
- 定义在 方法 前
- 如果编译符号未定义,那么编译器会移除该方法的所有调用
#define HELLO // 定义符号 HELLO
using UnityEngine; public class LearnCS : MonoBehaviour
{
[System.Diagnostics.Conditional("HELLO")]
public void Func1() { Debug.Log("Func1"); }
[System.Diagnostics.Conditional("WORLD")]
public void Func2() { Debug.Log("Func2"); } void Start()
{
Func1();
Func2(); // 编译时会被移除
}
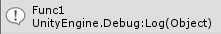
}- 输出结果:只输出 Fun1
- 调试者信息特性(CallerFilePath、CallerLineNumber、CallerMemberName)
- 定义在 方法参数 前
- 编译器会自动给参数赋值:调用方法的文件路径、调用方法的行号、调用方法的方法名
public static void MyTrace(string message,
[CallerFilePath] string fileName = "",
[CallerLineNumber] int lineNumber = ,
[CallerMemberName] string callingMember = "")
{
Debug.Log(string.Format("File: {0}", fileName));
Debug.Log(string.Format("Line: {0}", lineNumber));
Debug.Log(string.Format("Called From: {0}", callingMember));
Debug.Log(string.Format("Message: {0}", message));
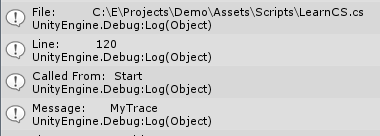
}- 输出结果
- 调试者信息特性(CallerFilePath、CallerLineNumber、CallerMemberName)
- DebuggerStepThrough(跳过调试特性)
- 定义在 类、结构、构造函数、方法 前
- 在单步调试时(Step Into),不会进入方法体内,而是直接跳过
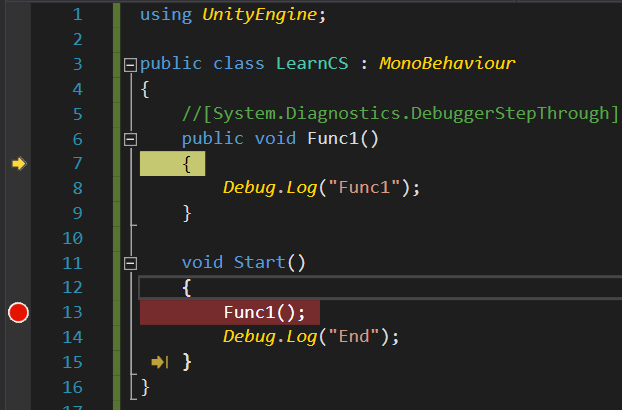
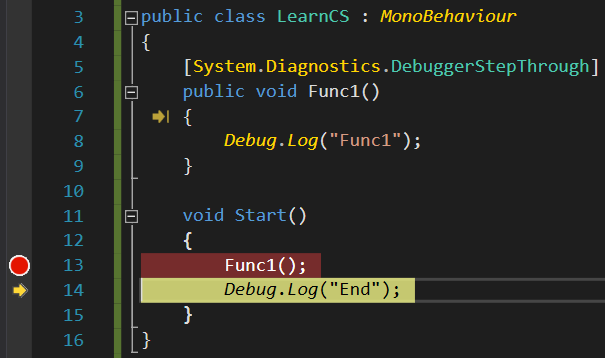
- 例1:断点在13行,进行单步调试(Step Into,VS的快捷键为F11),可以进入Func1方法体内
例2: 断点在13行,进行单步调试(Step Info,VS快捷键为F11),直接会跳到14行
- DebuggerStepThrough(跳过调试特性)
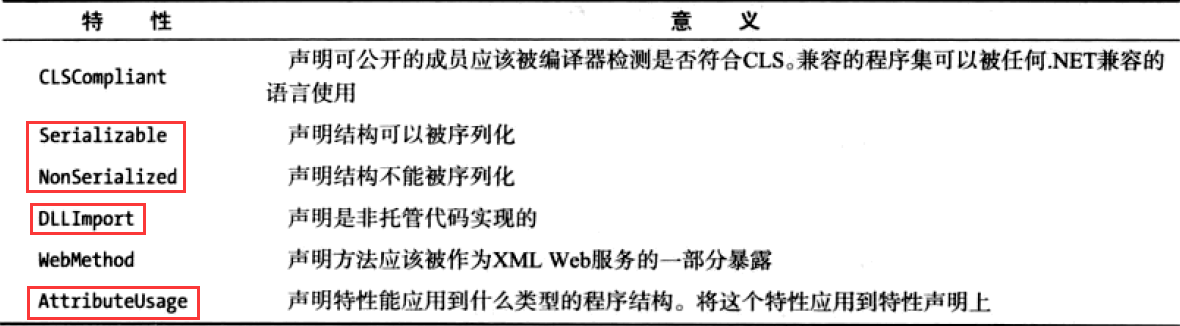
- 更多内置特性

- 全局特性
传送门:https://www.cnblogs.com/liqingwen/p/5944391.html
- 自定义特性
- 继承基类: System.Attribute
- 命名规范
- 以 Attribute 结尾,使用时不需要加这个后缀
- 如:MyAttributeAttribute,使用为 [MyAttribute]
- 像类一样声明一个特性,并通过反射获取特性的属性
using UnityEngine;
using System; public class MyAttributeAttribute : System.Attribute
{
public string name { get; } // 名字
public string date { get; } // 日期
public MyAttributeAttribute(string name, string date)
{
this.name = name;
this.date = date;
}
} public class LearnCS : MonoBehaviour
{
[Obsolete("MyTest 已过时")]
[MyAttribute("heihei", "2020-2-2")]
public class MyTest
{ } void Start()
{
// 通过Type的 GetCustomAttributes
Type t = typeof(MyTest);
var myAttribute11 = t.GetCustomAttributes(true);
var myAttribute12 = t.GetCustomAttributes(typeof(MyAttributeAttribute), true); // 通过Attribute的 GetCustomAttribute
var myAttribute21 = Attribute.GetCustomAttribute(typeof(MyTest), typeof(MyAttributeAttribute)); // 通过Attribute的 GetCustomAttributes
var myAttribute31 = Attribute.GetCustomAttributes(typeof(MyTest));
var myAttribute32 = Attribute.GetCustomAttributes(typeof(MyTest), typeof(MyAttributeAttribute)); //
foreach(var att in myAttribute11)
{
//将特性对象转化为动物特性对象
MyAttributeAttribute myAtt = att as MyAttributeAttribute;
if (myAtt != null)
{
Debug.Log("name=" + myAtt.name + " , date=" + myAtt.date);
}
}
Debug.Log("End");
}
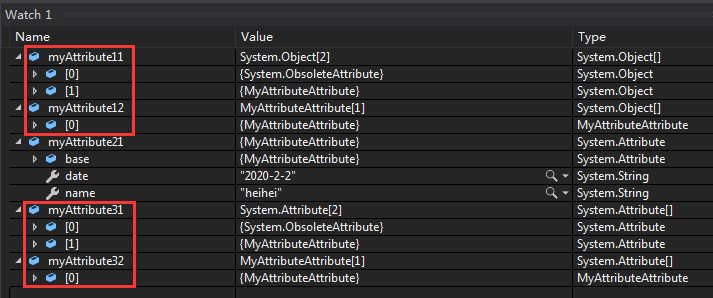
}- 运行结果
- 限制特性的使用(AttributeUsage)
- 定义在特性类型前,用来限制特性的使用目标
- 例如:只允许类使用,属性方法都不能使用该特性
[AttributeUsage(AttributeTargets.Class, AllowMultiple = true, Inherited =true)]
public class MyAttributeAttribute : System.Attribute
{
public string name { get; } // 名字
public string date { get; } // 日期
public MyAttributeAttribute(string name, string date)
{
this.name = name;
this.date = date;
}
}
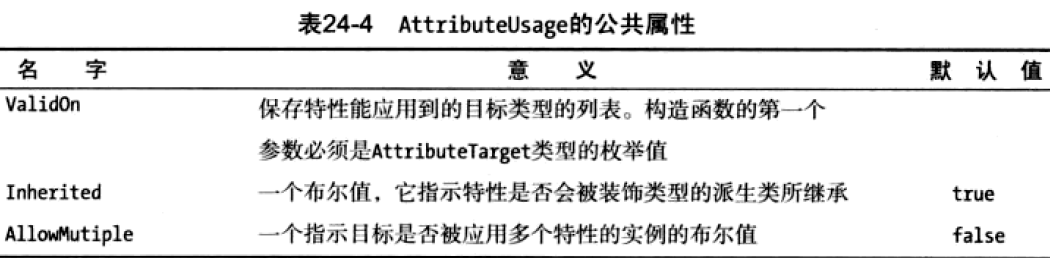
- 公共属性

- 构造函数的 AttributeTargets枚举限制

【Unity|C#】基础篇(13)——特性(Attribute)的更多相关文章
- python 基础篇 13 迭代器与生成器
13. 前⽅⾼能-迭代器和⽣成器本节主要内容:1. 迭代器2. ⽣成器 ⼀. 迭代器我们之前⼀直在⽤可迭代对象进⾏迭代操作. 那么到底什么是可迭代对象. 本⼩节主要讨论可迭代对象. ⾸先我们先回顾⼀下 ...
- cocos2dx基础篇(13) 编辑框之二CCEditBox
[3.x] (1)去掉"CC" (2)设置虚拟键盘的编辑类型 > EditBoxInputMode 变为强枚举 EditBox::EditBoxInputMode // SI ...
- 诱人的 react 视频教程-基础篇(14 个视频)
诱人的 react 视频教程-基础篇(14 个视频) 诱人的 react 视频教程 - 基础篇 #1 介绍「07:25」 诱人的 react 视频教程 - 基础篇 #2 create-react-ap ...
- mootools常用特性和示例(基础篇2)
接着上一篇:mootools常用特性和示例(基础篇1) 1.表单操作 html: <form id="myForm" action="submit.php" ...
- mootools常用特性和示例(基础篇1)
网上关于mootools这个库的信息很少. 公司一些老的项目用到了mootools库,因为要维护,所以接触到了mootools. mootools(文档)官网:http://www.chinamoot ...
- 夯实Java基础系列1:Java面向对象三大特性(基础篇)
本系列文章将整理到我在GitHub上的<Java面试指南>仓库,更多精彩内容请到我的仓库里查看 [https://github.com/h2pl/Java-Tutorial](https: ...
- C# 篇基础知识9——特性、程序集和反射
特性(Attribute)是用于为程序元素添加额外信息的一种机制.比如记录文件修改时间或代码作者.提示某方法已经过期.描述如何序列化数据等等.方法.变量.属性.类.接口.结构体以及程序集等都是程序元素 ...
- python面试题库——1Python基础篇
第一部分 Python基础篇(80题) 为什么学习Python? 语言本身简洁,优美,功能超级强大,跨平台,从桌面应用,web开发,自动化测试运维,爬虫,人工智能,大数据处理都能做 Python和Ja ...
- 深度学习入门者的Python快速教程 - 基础篇
5.1 Python简介 本章将介绍Python的最基本语法,以及一些和深度学习还有计算机视觉最相关的基本使用. 5.1.1 Python简史 Python是一门解释型的高级编程语言,特点是简单明 ...
随机推荐
- Python Flask 开发学习笔记
Flask学习 安装pipenv虚拟环境 pip Install pipenv 运行pipenv pipenv --version 进入虚拟容器 pipenv install 安装flask pipe ...
- JMeter接口测试响应数据中乱码问题解决方法
乱码产生原因: 结果处理编码与被测对象的编码不一致,JMeter是默认按照ISO-8859-1编码格式进行解析. 解决方法一: 根据接口文档或者找开发确认项目编码是哪种,因为有的项目用的是GBK,有的 ...
- OpenCV3入门(十)图像轮廓
1.图像轮廓 1.1图像轮廓与API函数 轮廓是一系列相连的点组成的曲线,代表了物体的基本外形,相对于边缘,轮廓是连续的,边缘并不全部连续.一般地,获取图像轮廓要经过下面几个步骤: 1) 读取 ...
- codewars--js--create phone number
Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of th ...
- Asp.net Core MVC(三)UseMvc设置路由
在家办公,下班继续看点东西,不废话,继续看MVC的路由. asp.net核心mvc的路由是建立在asp.net核心的路由之上的.通过终结点加载路由中间件的配置方式在此不细说了,(DOTNET Core ...
- [javascript] 利用chrome的overrides实时调试线上js
chrome的开发者工具,在source选项卡下,可以看到js的源代码,有一个断点调试功能,就是在js的源代码行号那里点击一下,出现一个箭头,当再次刷新页面并且进行了相应操作时,就会停在断点的地方.我 ...
- sqli-labs-Basic Challenges
sqli_labs注入学习 一.SQL基本语法 1.1show databases; 显示MySQL数据库里边所有的库: 1.2use [table name]; 使用特定的数据库: 1.3show ...
- pycharm中新建Vue项目时没有vue.js的解决办法
可能很多小伙伴在使用pycharm 1,新建vue项目的时候并没有发现vue.js的名字, 2,新建.vue文件(即单文件组件)的时候没有 下面就来帮助大家一下,仅供参考 如图: 1.首先我们打开设置 ...
- VUE中使用XLSX实现导出excel表格
简介 项目中经常会用导出数据的场景,这里介绍 VUE 中如何使用插件 xlsx 导出数据 安装 ## 1.使用 npm 或 yarn 安装依赖(三个依赖) npm install -S file-sa ...
- Python3.7+Pycharm+cuda10.0+tensorflow GPU版本 安装
处理器:I5-7500 显卡 :GTX1050Ti 系统 :Win10 1. 首先搭建Python环境. 官网https://www.python.org/downloads/下载Python ...