使用element的upload组件实现一个完整的文件上传功能(上)

作者:小土豆biubiubiu
掘金:https://juejin.im/user/58c61b4361ff4b005d9e894d
简书:https://www.jianshu.com/u/cb1c3884e6d5
微信公众号:土豆妈的碎碎念(扫码关注,一起吸猫,一起听故事,一起学习前端技术)
码字不易,点赞鼓励哟~
说到标题就有点心塞了,前段时间项目上需要实现一个文件上传的功能,然后就咔咔的去用了element的upload组件,不用不知道一用吓一跳哇。在使用的过程中遇到了很多让意想不到的问题,后来也因为时间问题,没有去仔细研究问题出现的根本原因,只是想办法解决了问题。这些天有点空闲时间,脱离项目单独实现了一个完整的文件上传的功能(这个实践过程中遇到的问题也比较多,文末会总结)
一.功能简介
大致的功能描述:在一个表格中,有一列操作为附件管理功能。附件管理功能可以上传附件、删除附件。
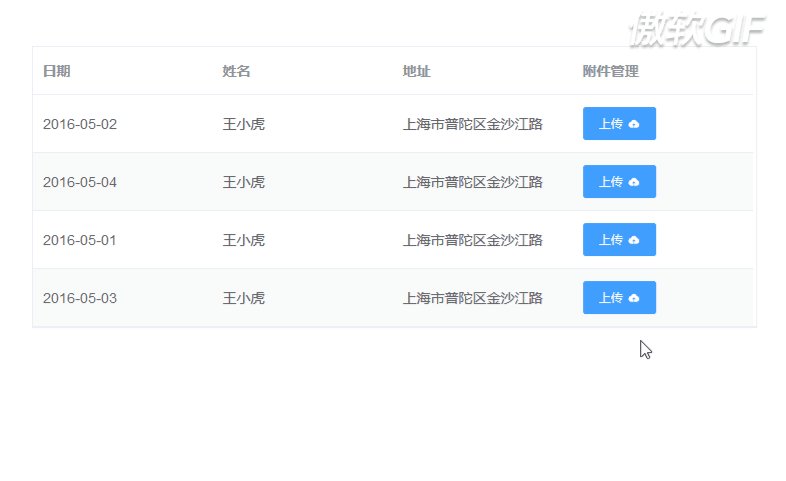
最终需要的效果如下:


现在我们就开始完成这个功能吧
二.开发环境说明
项目开发环境是用vue-cli初始化的一个新项目(之前的文章《使用vue-cli搭建项目开发环境》有详细介绍搭建过程)
项目根目录名称为:element-upload-demo

代码github地址:https://github.com/JEmbrace/element-upload-demo
三.安装element
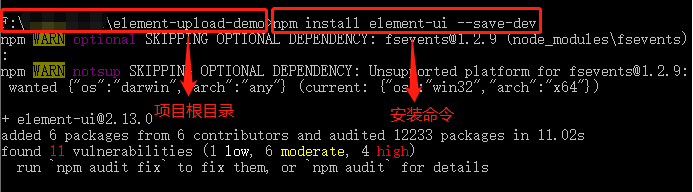
首先需要在项目根目录下运行安装命令:npm install element-ui --save-dev

安装完成后,还添需要在入口文件src/main.js中添加下面的代码引入element
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
这两步完成后就可以在组件中使用element提供的组件了。
四.表格实现
为了简单些,我们将后续的代码都添加到App.vue组件中,因此需要将src/App.vue组件中的三部分内容删除
1.div#app下的内容删除
2.将<script>标签中的HelloWorld组件的导入代码删除
3.将components选项删除
删除完成后,最终的App.vue代码如下:
<template>
<div id="app"> </div>
</template> <script>
export default {
name: 'App'
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
接着,我们需要实现页面中的表格。表格使用element提供的Table表格组件,同时我们需要在表格的最后一列添加一列按钮。
element-upload-demo\src\App.vue
<template>
<div id="app">
<!-- element-ui Table表格组件 -->
<el-table
class="my-table"
:data="tableData"
stripe
style="width:725px;">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址"
width="180">
</el-table-column>
<!-- 添加一列附件管理(文件上传)按钮 -->
<el-table-column
prop="attach"
label="附件管理"
width="180">
<template>
<el-button size='small' type="primary">上传<i class="el-icon-upload el-icon--right"></i></el-button>
</template>
</el-table-column>
</el-table>
</div>
</template> <script>
export default {
name: 'App',
data () {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路'
}]
}
}
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
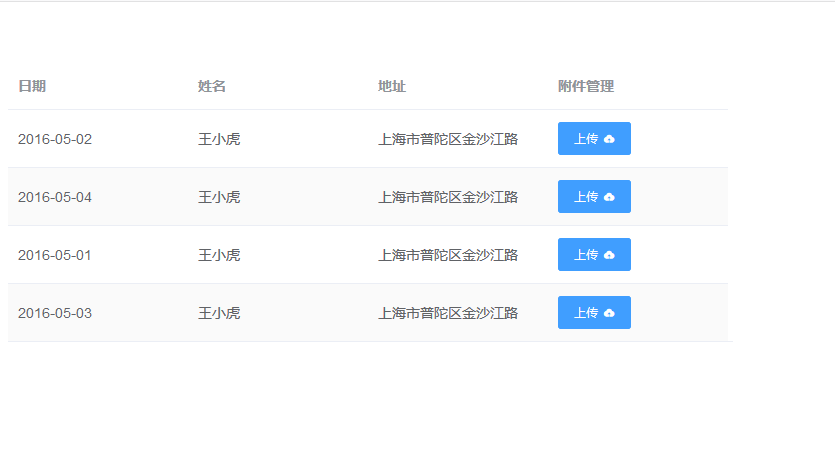
使用npm run dev启动项目后浏览器已经能看到效果了

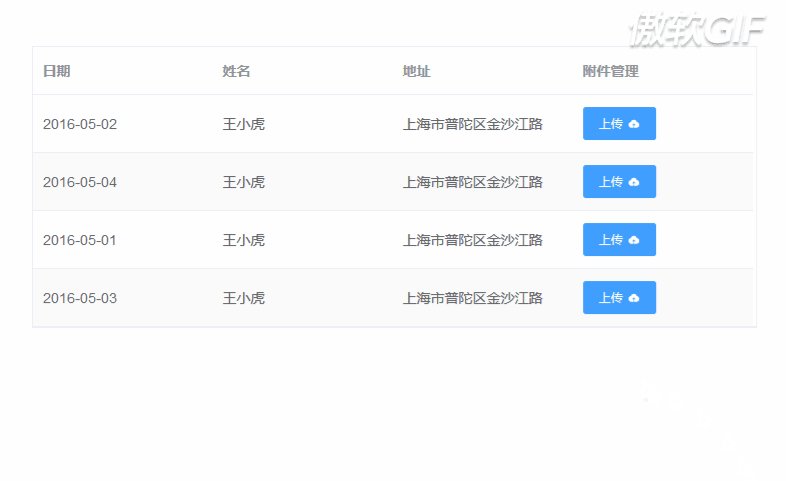
接着,我们稍微调整一下样式,给table添加一个边框并且将table居中显示。
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
margin: 50px 30px;
text-align: center;
}
</style>
<style scoped>
#app .my-table{
display: inline-block;
border: 1px solid #EBEEF5;
}
</style>
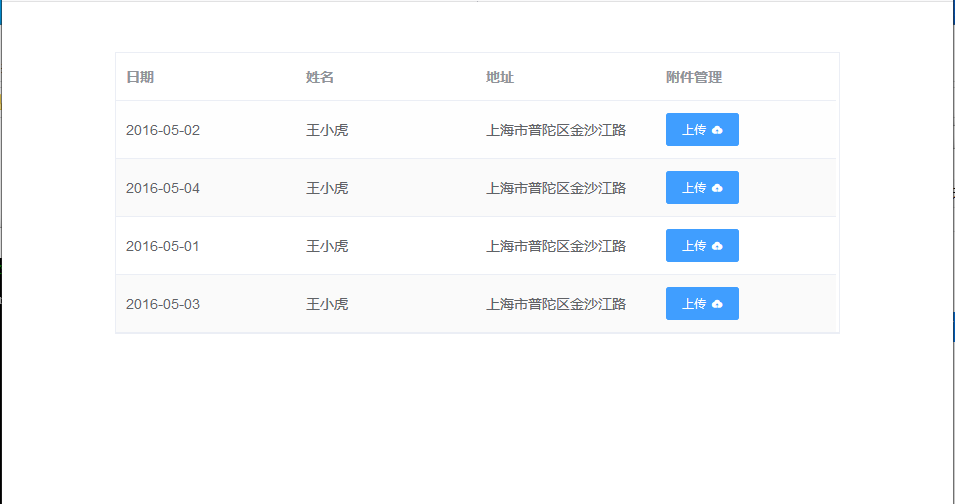
调整后的效果:


五.附件管理弹窗
接下来就要实现这个功能:点击上传按钮展示附件上传弹框。
这个功能需要使用element-ui提供的两个组件,分别是Dialog对话框组件和Upload上传组件 。
1.点击上传按钮展示Dialog对话框组件
要实现这个功能呢,需要做下面的几点:
1.将<el-dialog>代码加入App.vue组件中
2.<el-dialog>组件中需要设置数据属性dialogVisible。默认值为false,表示弹框不显示。
3.表格中的上传按钮绑定click事件,触发点击事件将dialogVisible设置为true,弹框显示。
element-upload-demo\src\App.vue
<template>
<div id="app">
<!-- element-ui Table表格组件 -->
<el-table
class="my-table"
:data="tableData"
stripe
style="width:725px;">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址"
width="180">
</el-table-column>
<!-- 添加一列附件管理(文件上传) -->
<el-table-column
prop="attach"
label="附件管理"
width="180">
<template>
<!-- 上传按钮绑定click事件 -->
<el-button size='small' type="primary" @click="dialogVisible = true">上传<i class="el-icon-upload el-icon--right"></i></el-button>
</template>
</el-table-column>
</el-table> <!-- 此处为新增代码 -->
<!-- 1.将<el-dialog>代码加入App.vue组件中 -->
<!-- 2.<el-dialog>组件中需要设置数据属性dialogVisibel。默认值为false,表示弹框不显示。 -->
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<!-- 3.表格中的上传按钮绑定click事件,触发点击事件将dialogVisible设置为true,弹框显示。 -->
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template> <script>
export default {
name: 'App',
data () {
return {
// 添加属性,默认值为false,表示弹框不显示
dialogVisible: false,
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路'
}]
}
}
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
margin: 50px 30px;
text-align: center;
}
</style>
<style scoped>
#app .my-table{
display: inline-block;
border: 1px solid #EBEEF5;
}
</style>
我们在来看下效果

2.将Dialog对话框中的内容修改为文件上传组件
上面我们只是将附件管理按钮和对话框的展示管理到了一起,现在我们需要对话框的内容修改为文件上传控件。
实现这个功能两个重要的步骤:
1.将<el-upload>代码添加到<el-dialog>代码块中。
2.<el-upload>组件中需要设置文件列表数据属性attachList。默认值为空数组,表示文件列表为空。
备注:文件列表上传需要一个服务器端的url,本示例使用的是element文档示例中的url。
element-upload-demo\src\App.vue
<template>
<div id="app">
<!-- element-ui Table表格组件 -->
<el-table
class="my-table"
:data="tableData"
stripe
style="width:725px;">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址"
width="180">
</el-table-column>
<!-- 添加一列附件管理(文件上传) -->
<el-table-column
prop="attach"
label="附件管理"
width="180">
<template>
<!-- 上传按钮绑定click事件 -->
<el-button size='small' type="primary" @click="dialogVisible = true">上传<i class="el-icon-upload el-icon--right"></i></el-button>
</template>
</el-table-column>
</el-table>
<el-dialog
title="附件管理"
:visible.sync="dialogVisible"
width="30%">
<!-- 1.将<el-upload>代码添加到<el-dialog>代码块中 -->
<el-upload
class="upload-demo"
drag
action="https://jsonplaceholder.typicode.com/posts/"
:file-list="attachList">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template> <script>
export default {
name: 'App',
data () {
return {
// 添加属性,默认值为false,表示弹框不显示
dialogVisible: false,
// 2.设置文件列表属性attachList,需要绑定到<el-upload>元素上。默认值为空数组,表示文件列表为空
attachList: [],
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路'
}]
}
}
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
margin: 50px 30px;
text-align: center;
}
</style>
<style scoped>
#app .my-table{
display: inline-block;
border: 1px solid #EBEEF5;
}
</style>
再来看下效果:

可以看到我们的需求基本已经完成了。
现在在把dialog的样式调整一下:
1.dialog的内容局左对齐显示
2.文件选择虚线框的宽度和dialog一致
3.dialog的标题添加底色
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
margin: 50px 30px;
text-align: center;
}
#app .el-dialog__header{
background:#EBEEF5;
border-bottom: 1px solid#EBEEF5;
}
#app .el-dialog{
text-align: left;
}
#app .el-upload,#app .el-upload .el-upload-dragger{
width: 100%;
}
</style>
<style scoped>
#app .my-table{
display: inline-block;
border: 1px solid #EBEEF5;
}
</style>
调整完成后的界面

现在一个最简单的文件上传功能就实现了。下面一篇文章,我们会继续完善文件上传这个功能,在这个过程中也会深入探究这个文件上传组件中的‘坑’。

使用element的upload组件实现一个完整的文件上传功能(上)的更多相关文章
- 使用element的upload组件实现一个完整的文件上传功能(下)
本篇文章是<使用element的upload组件实现一个完整的文件上传功能(上)>的续篇. 话不多说,接着上一篇直接开始 一.功能完善—保存表格中每一列的文件列表状态 1.思路 保存表格中 ...
- vue问题三:element ui的upload组件上传图片成功和移除事件
element ui的upload组件上传图片成功和移除事件: 登录后获取到后台传的token存到中: sessionStorage.setItem("token",data.ob ...
- 封装Vue Element的upload上传组件
本来昨天就想分享封装的这个upload组件,结果刚写了两句话,就被边上的同事给偷窥上了,于是在我全神贯注地写分享的时候他就神不知鬼不觉地突然移动到我身边,腆着脸问我在干啥呢.卧槽你妈,当场就把我吓了一 ...
- 开发一个完整的JavaScript组件
作为一名开发者,大家应该都知道在浏览器中存在一些内置的控件:Alert,Confirm等,但是这些控件通常根据浏览器产商的不同而形态各异,视觉效果往往达不到UI设计师的要求.更重要的是,这类内置控件的 ...
- 从0搭建vue3组件库: 如何完整搭建一个前端脚手架?
相信大家在前端开发中都使用过很多前端脚手架,如vue-cli,create-vite,create-vue等:本篇文章将会为大家详细介绍这些前端脚手架是如何实现的,并且从零实现一个create-kit ...
- 前端AntD框架的upload组件上传图片时遇到的一些坑
前言 本次做后台管理系统,采用的是 AntD 框架.涉及到图片的上传,用的是AntD的 upload 组件. 前端做文件上传这个功能,是很有技术难度的.既然框架给我们提供好了,那就直接用呗.结果用的时 ...
- [译]Python中的异步IO:一个完整的演练
原文:Async IO in Python: A Complete Walkthrough 原文作者: Brad Solomon 原文发布时间:2019年1月16日 翻译:Tacey Wong 翻译时 ...
- Python分布式爬虫打造搜索引擎完整版-基于Scrapy、Redis、elasticsearch和django打造一个完整的搜索引擎网站
Python分布式爬虫打造搜索引擎 基于Scrapy.Redis.elasticsearch和django打造一个完整的搜索引擎网站 https://github.com/mtianyan/Artic ...
- .net core3.1 webapi + element-ui upload组件实现文件上传
首先,先看我个人的的项目结构. 这个webapi项目是专门用来做图片上传,其中分为两个控制器:单图片上传和多图片上传.而我接下来主要讲的还是单文件上传,对于多文件的上传,我暂且尚未研究成功. 其中pi ...
随机推荐
- 巨蟒python全栈开发-第11阶段 ansible_project5
今日大纲 1.命令展示前端页面实现(下面有个断点) 2.命令下发后端展示
- iOS中几种数据持久化方案:我要永远地记住你!
http://www.cocoachina.com/ios/20150720/12610.html 作者:@翁呀伟呀 授权本站转载 概论 所谓的持久化,就是将数据保存到硬盘中,使得在应用程序或机器重启 ...
- css white-space属性
css white-space属性 规定段落中的文本不进行换行
- JavaScript指定周期来调用函数setTimeout和setInterval
setTimeout方法:setTimeout setInterval方法:setInterval
- behavior planning——14.implement a cost function in C++
n most situations, a single cost function will not be sufficient to produce complex vehicle behavior ...
- H3C 路由器单播IP包转发
- 【CSS3动画】下拉菜单模拟
下拉菜单模拟效果图: CSS3: <style> #box{width:200px; height:50px; overflow:hidden; cursor: pointer; tran ...
- poj 3601Tower of Hanoi
Tower of Hanoi Time Limit: 1000MS Memory Limit: 131072K Total Submissions: 1895 Accepted: 646 De ...
- springmvc 多文件/文件夹上传 下载
注入依赖 <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding&g ...
- Python--day34--socket模块的方法
官方文档对socket模块下的socket.send()和socket.sendall()的解释如下: sk.setblocking(False)方法 import socket sk = socke ...
