【WPF学习】第三十章 元素绑定——绑定到非元素对象
前面章节一直都在讨论如何添加链接两个各元素的绑定。但在数据驱动的应用程序中,更常见的情况是创建从不可见对象中提取数据的绑定表达式。唯一的要求是希望显示的信息必须存储在公有属性中。WPF数据绑定数据结构不能获取私有信息或公有字段。
当绑定到非元素对象时,需要放弃Binding.ElementName属性,并使用以下属性中的一个:
- Source:该属性是指向源对象的引用——换句话说,是提供数据的对象。
- RelativeSource:这是引用,使用RelateSource对象指向源对象。有了这个附加层,可在当前元素(包含绑定表达式的元素)的基础上构建引用。这似乎无谓地增加了复杂程度。但实际上,RelativeSource属性是一种特殊工具,当编写控件模板以及数据模板时很方便的。
- DataContext:如果没有使用Source或RelativeSource属性指定源,WPF就从当前元素开始在元素树中向上查找。检查每个元素的DataContext属性,并使用第一个非空的DataContext属性。当我要将同一个对象的多个属性绑定到不同的元素时,DataContext属性是非常有用的,因为可在更高层次的容器对象上(而不是直接在目标元素上)设置DataContext属性。
一、Source属性
Source属性非常简单。唯一的问题是为了进行绑定,需要具有数据对象。在稍后将看到可使用集中方法获取数据对象。可从资源中提取数据对象,可通过编写代码生成数据对象,也可在数据提供的帮助下获取数据对象。
最简单的选择是将Source属性指向一些已经准备好了的静态对象。例如,可在代码中创建一个静态对象并使用该对象。或者,可使用来自.NET类库的组件。如下所示:
<TextBlock Margin="5" Text="{Binding Source={x:Static SystemFonts.IconFontFamily}, Path=Source}"></TextBlock>
这个绑定表达式获取由静态属性SystemFonts.IconFontFamily提供的FontFamily对象(注意,为了设置Binding.Source属性,需要借助静态标记扩展)。然后将Binding.Path属性设置为FontFamily.Source属性,给属性给出了字体家族的名称。结果是一行文本。在Windows Vista或Windows 7中,显示的字体名称segoe UI。
另一种选择是绑定到先前作为资源创建的对象。例如,下面的标记创建指向Calibri字体的FontFamily对象:
<Window.Resources>
<FontFamily x:Key="CustomFont">Calibri</FontFamily>
</Window.Resources>
并且下面的TextBlock元素会被绑定到该资源:
<TextBlock Margin="5" Text="{Binding Source={StaticResource CustomFont}, Path=Source}"></TextBlock>
现在将会看到文本Calibri。
二、RelativeSource属性
通过RelativeSource属性可根据相对于目标对象的关系指向源对象。例如,可使用RelativeSource属性将元素绑定到自身或其父元素(不知道在元素树中从当前元素到绑定的父元素到绑定的父元素之间有多少代)。
为设置Binding.RelativeSource属性,需要使用RelativeSource对象,这会使语法变得更加复杂,因为出了需要创建Binding对象外,还需要在其中创建嵌套的RelativeSource对象。一种选择是使用属性设置语法而不是使用Binding标识扩展。例如,下面的代码为TextBlock.Text属性创建了一个Binding对象,这个Binding对象时候用查找父窗口并显示窗口标题的RelativeSource对象:
<TextBlock>
<TextBlock.Text>
<Binding Path="Title">
<Binding.RelativeSource>
<RelativeSource Mode="Findncestor" AncestorType="{x:Type Window}" />
</Binding.RelativeSource>
</Binding>
</TextBlock.Text>
</TextBlock>
RelativeSource对象使用FindAncestor模式,该模式告知查找元素树直到发现AncestorType属性定义的元素类型。
编写绑定更常用的方法是使用Binding和RelativeSource标记扩展,将其合并到一个字符串中,如下所示:
<TextBlock Text="{Binding Path=Title,RelativeSource={RelativeSource FindAncestor,AncestorType={x:Type Window}} }">
</TextBlock>
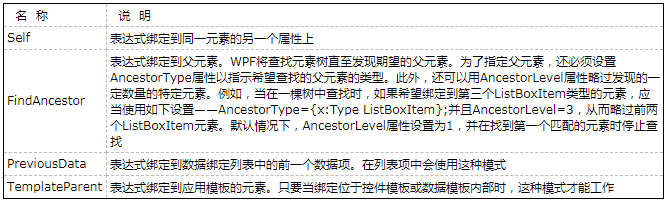
当创建RelativeSource对象时,FindAncestor模式有4中,下表列出了所有4中模式。
表 RelativeSourceMode枚举值

RelativeSource属性看似多余,并且会标记变得复杂。毕竟,为什么不使用Source或Element属性直接绑定到希望使用的源呢?然而,并不总是可以使用Source或ElementName属性,这通常是因为源对象和目标对象在不同的标记块中。当创建控件模板和数据模板时会出现这种情况。例如,如果正在构建改变列表项显示方式的数据模块,可能需要访问顶级ListBox对象以读取属性。
三、DataContext属性
在某些情况下,会将大量元素绑定到同一个对象。例如,分析下面的一组TextBlock元素,每个TextBlock元素都使用类似的绑定表达式提取与默认图标字体相关的不同细节,包括行间距,以及第一个字体的样式和粗细(这两个都是简单的正则表达式)。可为每个TextBlock元素使用Source属性,但这会使标记变得非常长:
<TextBlock Margin="5" Text="{Binding Source={x:Static SystemFonts.IconFontFamily}, Path=LineSpacing}"></TextBlock>
<TextBlock Margin="5" Text="{Binding Source={x:Static SystemFonts.IconFontFamily}, Path=FamilyTypefaces[0].Style}"></TextBlock>
<TextBlock Margin="5" Text="{Binding Source={x:Static SystemFonts.IconFontFamily}, Path=FamilyTypefaces[0].Weight}"></TextBlock>
对于这种情况,使用FrameworkElement.DataContext属性一次性定义绑定源会更清晰,也更灵活。在这个示例中,为包含所有TextBlock元素的StackPanel面板设置DataContext属性是合理的(甚至还可在更高层次上设置DataContext属性——例如整个窗口——但是为了使意图更清晰,在尽可能小的范围内进行定义效果更好)。
可使用和设置Binding.Source属性相同的方法设置元素的DataContext属性。换句话说,可提供内联对象,从静态属性中提取,或从资源中提取,如下所示:
<StackPanel Margin="10" DataContext="{x:Static SystemFonts.IconFontFamily}">
现在可通过省略源信息来精简绑定表达式:
<TextBlock Margin="5" Text="{Binding Path=Source}"></TextBlock>
当在绑定表达式中省略源信息时,WPF会检查元素的DataContext属性。如果属性值为null,WPF会继续向上在元素树中查找第一个不为null的数据上下文(最初,所有元素的DataContext属性都是null)。如果找到了一个数据上下文,就为绑定使用找到的数据上下文。如果没有找到,绑定表达式不会为目标属性应用任何值。
【WPF学习】第三十章 元素绑定——绑定到非元素对象的更多相关文章
- WPF学习笔记三之绑定
1.绑定模式 <TextBlock Margin="10" Text="LearningHard" Name="lbtext" Fon ...
- vue学习笔记(三)class和style绑定
前言 通过上一章的学习vue学习笔记(二)vue的生命周期和钩子函数,我们已经更近一步的知道了关于vue的一些知识,本篇博客将进一步探讨vue其它方面的内容,vue中关于class和style绑定,关 ...
- 【WPF学习】第二十章 内容控件
内容控件(content control)是更特殊的控件类型,它们可包含并显示一块内容.从技术角度看,内容控件时可以包含单个嵌套元素的控件.与布局容器不同的是,内容控件只能包含一个子元素,而布局容器主 ...
- 【WPF学习日记】——Window的DataContext绑定ViewModel
1.全局的ViewModel绑定: a)设定全局的ViewModel(App.xaml中): 1 <Application x:Class="MyTest.App" 2 xm ...
- WPF学习(三) - 依赖属性
学习WPF时,我在看一本叫做“深入浅出WPF”的书.整整20页都在讲依赖性性和附加属性,反复看了几遍居然还是不懂,真是郁闷. 上一篇中WPF绑定的例子,其实已经用到了依赖属性. // 作为被绑定的目标 ...
- 【WPF学习】第十章 WPF布局示例
前几章用了相当大的篇幅研究有关WPF布局容器的复杂内容.在掌握了这些基础知识后,就可以研究几个完整的布局示例.通过研究完整的布局示例,可更好的理解各种WPF布局概念在实际窗口中的工作方式. 一.列设置 ...
- WPF学习(三)--Menu、TabControl和DataGrid控件介绍
Menu Menu提供了菜单栏方式的多级菜单的管理和操作: 这里对Menu的样式不做任何的定制和管理 下面来对Menu进行测试: 将Menu添加到页面中 运行后,效果如下: 这里没有考虑界面效果和样式 ...
- wpf学习
http://www.jikexueyuan.com/course/1231_3.html?ss=1 WPF入门教程系列二——Application介绍 http://www.cnblogs.com/ ...
- 【WPF学习】第二十九章 元素绑定——将元素绑定到一起
数据banding的最简单情形是,源对象时WPF元素而且源属性是依赖性属性.前面章节解释过,依赖项属性具有内置的更改通知支持.因此,当在源对象中改变依赖项属性的值时,会立即更新目标对象中的绑定属性.这 ...
随机推荐
- CentOs7.X下配置FTP
https://blog.csdn.net/cc_want/article/details/85337241 CentOS7.x自带firewall防火墙,FTP使用需要开启20 21 22 3000 ...
- 软件包查询-rpm查询常用命令
软件包查询 〇.测试环境[root@osker ~]# cat /etc/redhat-release CentOS Linux release 7.7.1908 (Core)[root@osker ...
- 【题解】NOIP2016 提高组 简要题解
[题解]NOIP2016 提高组 简要题解 玩具迷题(送分) 用异或实现 //@winlere #include<iostream> #include<cstdio> #inc ...
- 洛谷$P$2048 超级钢琴 $[NOI2010]$ $rmq$/主席树
正解:$rmq$/主席树 解题报告: 传送门! 好像看过这题挺多次辣,,,$QwQ$ 之前$NOIp$的时候$cjk$学长讲课讲了这题(虽然那时候的$gql$太菜辣并麻油落实这道_(:з」∠)_,然后 ...
- 开发工具篇:JAVA和IntelliJ IDEA相恋
开发工具篇:JAVA和IntelliJ IDEA相恋 idea是什么? IDEA 全称 IntelliJ IDEA,是java语言开发的集成环境,IntelliJ在业界被公认为最好的java开发工具之 ...
- table 组件
table 组件了解一下? https://juejin.im/post/5da925bdf265da5b5d205b3f?utm_source=gold_browser_extension
- mysql-5.7.9-winx64遇坑记
昨天在mysql5.0上导入sql文件时,一直卡在一个地方报错,也没仔细分析,认为应该是mysql版本太低不支持这个语法而已.遂决心下载一个最新版本的mysql,却浑然不知前面无数的坑已经埋伏好了在等 ...
- 小白学Java:包装类
目录 小白学Java:包装类 包装类的继承关系 创建包装类实例 自动装箱与拆箱 自动装箱 自动拆箱 包装类型的比较 "=="比较 equals比较 自动装箱与拆箱引发的弊端 自动装 ...
- VS 超级好用的 Ctrl E E
C# Interactive 推荐!!! 先看我怎么用的:随便创建一个类 有些编译期的的值不知道查文档又太麻烦怎么办?自己写个控制台测试咩?试试 C# 交互 罢, 选中这个类ctrl EE 然后输入 ...
- Spark读写ES
本文主要介绍spark sql读写es.structured streaming写入es以及一些参数的配置 ES官方提供了对spark的支持,可以直接通过spark读写es,具体可以参考ES Spar ...
