mui与springMVC前后端分离
这个小dome简单来说的前后端分离,通过跨域调用接口来显示数据。
前端用到mui框架,主要来显示数据。
后端用到Java的springMVC,restful服务来做增删改查管理,
这里主要实现动态显示商品,剩下那些数据都是写固定的,不是动态的。
先看没有数据的的样子


前端的商品显示:


后台的管理:

核心代码
package com.lch.kyu.Controller; import com.lch.kyu.entity.Hungry;
import com.lch.kyu.service.HungryService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*; import java.util.List; @RestController
@RequestMapping(path = "/hungry")
public class HungryCo { @Autowired
HungryService hungryService; //查询
@RequestMapping(path = "", method = RequestMethod.GET)
public AjaxState getAllHung() {
List<Hungry> hungries=(hungryService.queryAllHungry());
for (Hungry h:hungries
) {
System.out.println(h.getName());
}
boolean result=hungries!=null;
return new AjaxState(result?"success":"error",hungries,result?"获得数据成功!":"获得数据失败!");
} //添加
@RequestMapping(path = "", method = RequestMethod.POST)
public AjaxState addhungry(@RequestBody Hungry hungry) {
boolean result=hungryService.addHungry(hungry); return new AjaxState(result?"success":"error",hungry,result?"添加成功!":"添加失败");
} //修改
@RequestMapping(path = "", method = RequestMethod.PUT)
public AjaxState updatehungry(@RequestBody Hungry hungry) {
boolean result=hungryService.editHungry(hungry);
return new AjaxState(result?"success":"error",hungry,result?"修改成功!":"修改失败");
} //删除
@RequestMapping(path = "/{id}", method = RequestMethod.DELETE)
public AjaxState deleteHungryid(@PathVariable int id) {
Boolean result=hungryService.deleteHungry(id);
return new AjaxState(result?"success":"error",id,result?"删除成功!":"删除失败");
} } class AjaxState{
public String state;
public Object data;
public String message; public AjaxState(String state, Object data, String message) {
this.state = state;
this.data = data;
this.message = message;
} public AjaxState(){}
}
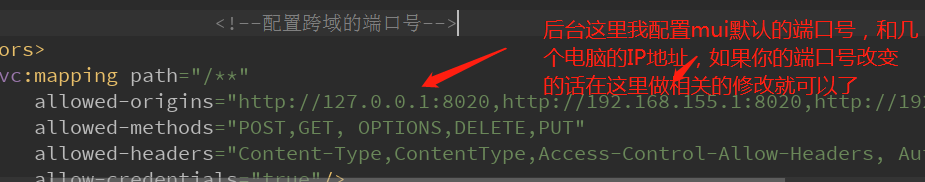
注意:这里xml配置跨域,这里配置了跨域的端口号,前端那边才正常可以调用接口,要不然会报错。这里就举例了springMVC跨域,其实还有几个方法可以实现的。
<!--配置跨域的端口号-->
<mvc:cors>
<mvc:mapping path="/**"
allowed-origins="http://127.0.0.1:8020,http://192.168.155.1:8020,http://192.168.2.105:8020,http://172.16.1.136:8020"
allowed-methods="POST,GET, OPTIONS,DELETE,PUT"
allowed-headers="Content-Type,ContentType,Access-Control-Allow-Headers, Authorization, X-Requested-With"
allow-credentials="true"/>
</mvc:cors>
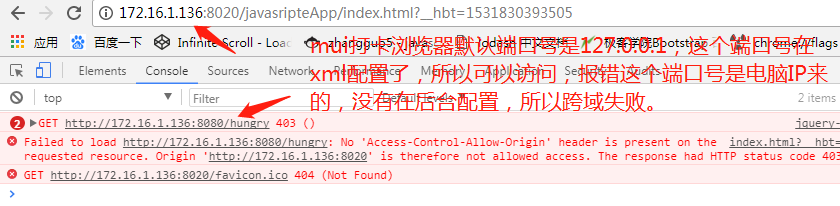
后台xml文件不配置端口号情况,相信做前后端的分离的人都见过这种情况


mui前端的代码,这里用的模板引擎来渲染页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>分布式应用</title> <link href="css/mui.min.css" rel="stylesheet"/>
<link rel="stylesheet" href="css/JavaScript.css" />
<style> </style>
</head>
<body> <div id="zui"> <header class="mui-bar mui-bar-nav mui-bar-nav-bg herder-color">
全国
<a id="icon-menu" class="mui-action-back mui-pull-left"> </a>
<a class="mui-action-back mui-icon mui-icon-home mui-pull-right mui-a-color color"></a>
<h1 class="mui-title" id="mycss1">
<!--<input type="search" placeholder="输入商户名,产品名">
<span class="mui-icon mui-icon-search"></span>-->
<div class="mui-input-row ">
<input type="search" class="mui-input-clear" placeholder="输入商户名,产品名">
</div>
</h1>
</header> <ul class="mui-table-view" id="center">
<li class="mui-table-view-cell" id="tubiao">
<div class="tjie"> <div class="tu1"> <img src="img/tb1.jpg" width="44" height="44"/> <div>美食</div>
</div> <div class="tu1"> <img src="img/tb2.jpg" width="44" height="44"/> <div>猫眼电影</div>
</div> <div class="tu1">
<img src="img/tb3.jpg" width="44" height="44"/> <div>酒店</div>
</div>
<div class="tu1">
<img src="img/tb4.jpg" width="44" height="44"/> <div>休闲娱乐</div>
</div>
<div class="tu1">
<img src="img/tb5.jpg" width="44" height="44"/> <div>外卖</div>
</div>
</div> <div class="tjie"> <div class="tu1"> <img src="img/tb6.jpg" width="44" height="44"/> <div>火锅</div>
</div> <div class="tu1"> <img src="img/tb7.jpg" width="44" height="44"/> <div>丽人</div>
</div> <div class="tu1">
<img src="img/tb8.jpg" width="44" height="44"/> <div>购物</div>
</div>
<div class="tu1">
<img src="img/tb9.jpg" width="44" height="44"/> <div>周边游</div>
</div>
<div class="tu1">
<img src="img/tb10.jpg" width="44" height="44"/> <div>KTV</div>
</div>
</div> </li> </ul> <div id="dayi">
<div class="dayi-o">
<div class="dayi-right">
<div class="tt">好礼天天送</div>
<div class="ren">人人有奖领</div>
</div>
<div class="dayi-left">
<img src="img/tb11.jpg" width="55" height="55"/>
</div>
</div> <div class="dayi-o1">
<div class="dayi-right">
<div class="tt">100%中奖</div>
<div class="ren1">送超豪华红包</div>
</div>
<div class="dayi-left">
<img src="img/tb12.jpg" width="55" height="55"/>
</div>
</div> </div> <script src="js/jquery-1.11.3.min.js"></script>
<script src="artTemplate3/template.js" type="text/javascript" charset="utf-8"></script>
<script src="js/mui.min.js"></script> <ul class="mui-table-view" id="tab">
</ul>
<script type="text/html" id="huns">
{{each list as pdt}}
<li class="mui-table-view-cell mui-media"> <div class="bj"><img src="data:images/{{pdt.pic}}" class="da" ></div>
<div class="name ">{{pdt.name}}</div>
<div class="address mui-ellipsis">{{pdt.address}}</div>
<div class="price">{{pdt.price | round:'¥'}}/<span class="meir">人</span>
<span class="qian">
<del>
199
</del>
</span>
</div> <div class="volume">已售:{{pdt.volume}}</div>
</li>
{{/each}}
</script> <div id="footer">
<nav class="mui-bar mui-bar-tab" id="foonter1">
<a class="mui-tab-item mui-active" href="#tabbar" id="xin">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item" href="#tabbar-with-chat">
<span class="mui-icon mui-icon-email"><span class="mui-badge">88</span></span>
<span class="mui-tab-label">添加</span>
</a>
<a class="mui-tab-item" href="#tabbar-with-contact">
<span class="mui-icon mui-icon-contact"><span class="mui-badge">12</span></span>
<span class="mui-tab-label">我的</span>
</a>
<a class="mui-tab-item" href="#tabbar-with-map">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
</div> </div> <script type="text/javascript" charset="utf-8"> var app = {
//http://192.168.7.193:8020
//http://192.168.155.1:8020
init: function() { //为模板引擎定义辅助函数
template.helper("round",function(value,mark){
return (mark||"")+Math.round(value);
}); //为模板引擎定义辅助函数
this.query(); this.sha();
}, sha:function(){ $("#xin").click(function(){ /* location.href= location.reload();*/
location.reload();
}); }, query: function() {
//192.168.155.1
$.ajax("http://172.16.1.136:8080/hungry",{
//type:请求方式
type:"get" ,
//服务器向客户端发送数据的类型,如:text,json
dataType:"Json" ,
success:function(data) {
//alert(data);
//console.log(data);
$("#tab tr:not(:first)").remove();
// $(data.data).each(function(index,hungry) {
// $("#tab").append("<tr align='center'><td>"+hungry.id+"</td><td><img src='images/"+hungry.pic+"' class='da'/></td><td>"+hungry.name+"</td><td>"+hungry.price+"</td><td>"+hungry.volume+"</td><td>"+hungry.address+"</td></tr>") ;
// });
$("#tab").append(template("huns",{list:data.data})); }
});
}, }
app.init();
</script>
</body>
</html>
后台的页面的页面代码
大概把学的重点的东西列出来了,写了一次就加深自已的记忆。菜鸟笔记
mui与springMVC前后端分离的更多相关文章
- SpringMVC前后端分离交互传参详细教程
温故而知新,本文为一时兴起写出,如有错误还请指正 本文后台基于SpringBoot2.5.6编写,前端基于Vue2 + axios和微信小程序JS版分别编写进行联调测试,用于理解前后端分离式开发的交互 ...
- springMVC前后端分离开发模式下支持跨域请求
1.web.xml中添加cors规则支持(请修改包名) <filter> <filter-name>cors</filter-name> <filter-cl ...
- 前后端分离跨服务器文件上传-Java SpringMVC版
近来工作上不上特别忙,加上对后台java了解一点,所以就抽时间,写了一个java版本的前后端分离的跨服务器文件上传功能,包括前后端代码. 一.Tomcat服务器部分 1.Tomcat服务器 单独复制一 ...
- 前后端分离开发,基于SpringMVC符合Restful API风格Maven项目实战(附完整Demo)!
摘要: 本人在前辈<从MVC到前后端分离(REST-个人也认为是目前比较流行和比较好的方式)>一文的基础上,实现了一个基于Spring的符合REST风格的完整Demo,具有MVC分层结构并 ...
- SpringMVC+Spring+mybatis+maven+搭建多模块框架前后端分离开发框架的完整demo,拿走不谢。——猿实战02
猿实战是一个原创系列文章,通过实战的方式,采用前后端分离的技术结合SpringMVC Spring Mybatis,手把手教你撸一个完整的电商系统,跟着教程走下来,变身猿人找到工作不是 ...
- 前后端分离springmvc和RESTful理解
1. 理解MVC MVC是一种经典的设计模式,全名为Model-View-Controller,即模型-视图-控制器. 其中,模型是用于封装数据的载体,例如,在Java中一般通过一个简单的POJO(P ...
- vue.js+UEditor集成 [前后端分离项目]
首先,谈下这篇文章中的前后端所涉及到的技术框架内容. 虽然是后端的管理项目,但整体项目,是采用前后端分离的方式完成,这样做的目的也是产品化的需求: 前端,vue+vuex+vue router+web ...
- Spring Cloud 前后端分离后引起的跨域访问解决方案
背景 Spring Cloud 微服务试点改造,目前在尝试前后端分离. 前台A应用(本机8080端口),通过网管(本机8769端口)调用后台应用B(本机8082端口).应用C发布的http服务.. A ...
- 前后端分离ueditor富文本编辑器的使用-Java版本
最近在写一个自己的后台管理系统(主要是写着玩的,用来熟悉后端java的知识,目前只是会简单的写点接口),想在项目中编写一个发布新闻文章的功能,想到了使用百度的ueditor富文本编辑器,网上找了很多j ...
随机推荐
- IT类影视
1.爱奇艺 代码(The Code) 2.爱奇艺 操作系统革命(Revolution OS) 3.爱奇艺 互联网之子 4.爱奇艺 深网
- leetcood学习笔记-13
错误记录 class Solution: def romanToInt(self, s: str) -> int: d = {'I':1,'V':5,'X':10,'L':50,'C':100, ...
- 练习 |跟着Python达人
[学习Python都是用来干嘛的?] 朱卫军 数据分析师 NEV行业 python那些事儿众号主 网址 https://www.zhihu.com/question/34098079/answer/8 ...
- Shiro学习(5)编码、加密
在涉及到密码存储问题上,应该加密/生成密码摘要存储,而不是存储明文密码.比如之前的600w csdn账号泄露对用户可能造成很大损失,因此应加密/生成不可逆的摘要方式存储. 5.1 编码/解码 Shir ...
- 【LeetCode 20】有效的括号
题目链接 [题解] 一道傻逼括号匹配题 [代码] class Solution { public: bool isValid(string s) { vector<char> v; int ...
- js和php语法区别
参考 : https://www.wangjingxian.cn/php/51.html
- 23. Jmeter使用ServerAgent对服务器进行性能监控
我们在做服务器性能测试的时候,往往会考虑四个点:CPU.网络.磁盘.内存.一般情况下是使用Linux命令进行监控,那么jmeter可否做到呢?答案是可以的,闲话不多说,进入正题. 环境准备 jmete ...
- 软件测试工程师如何提高提BUG逼格
某个周四早上,沏好一杯茶,刚要坐到座位上,就听开发说,你们测试怎么提的Bug,给个截图能说明啥?截图上面显示的奔溃,如果是必现还好,如果不是必现,那么我们怎么去定位?至少给个日志吧?当时我的内心活动是 ...
- LeetCode刷题笔记-DP算法-取数问题
题目描述 (除数博弈论)爱丽丝和鲍勃一起玩游戏,他们轮流行动.爱丽丝先手开局. 最初,黑板上有一个数字 N .在每个玩家的回合,玩家需要执行以下操作: 选出任一 x,满足 0 < x < ...
- webpack中引用Element-ui
1.下载element-ui npm i element-ui --production 2.在main.js中引用 import Element from 'element-ui' import ' ...
