使用VSCode的Remote-SSH连接Linux进行远程开发
安装Remote-SSH并配置
首先打开你的VSCode,找到Extensions,搜索Remote,下载Remote-Developoment插件,会自动安装其他的Remote插件,其中会包含Remote-SSH:

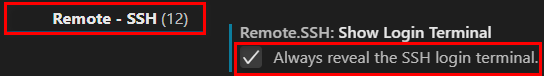
进入设置,搜索ssh,找到并选中拓展中的Remote-SSH中的ShowLoginTerminal选项,因为在连接的时候,终端会让你输入yes或者密码等

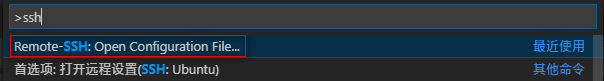
接着,需要配置你的Linux服务器地址信息,按CTRL+SHIFT+P,搜索ssh,找到Open Configuration File选项

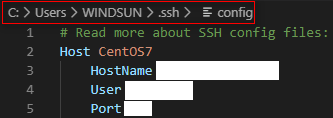
接着输入自己的地址信息:

Linux安装OpenSSH-Server和配置
Ubuntu
// 先卸载
sudo apt-get remove openssh-server
// 安装
sudo apt-get install openssh-server
//重启sshd服务
sudo service ssh --full-restart
//自动启动
sudo systemctl enable ssh
CentOS
//安装
yum install -y openssl openssh-server
//重启sshd服务
systemctl restart sshd.service
//自动启动
systemctl enable sshd
编辑配置文件
备份配置文件
sudo cp /etc/ssh/sshd_config /etc/ssh/sshd_config.backup
编辑配置文件
sudo vim /etc/ssh/sshd_config
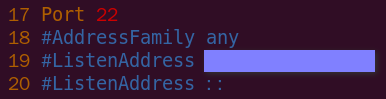
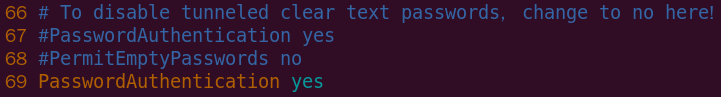
配置文件中添加如下配置:
端口可以自定义


使用密码登录

保存后,重启sshd服务器,重启命令上面已给出。
使用密码连接SSH
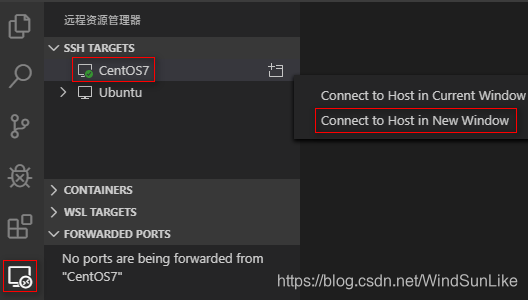
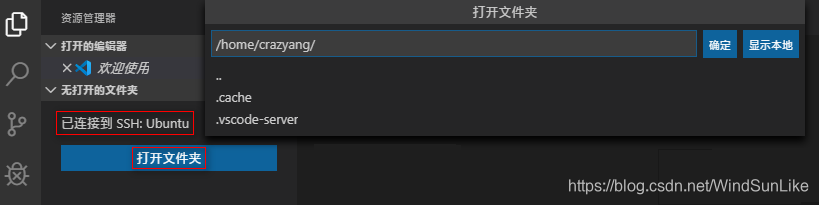
找到你配置的Linux服务器:

输入密码,再回车:

然后打开文件夹即可开始编写代码:

使用CTRL + SHIFT + ~可以调出终端,就可以在终端操作命令,打开文件就可以写代码了。
使用密钥免密码登录
客户端配置
确保本地Windows操作系统已经安装了ssh
生成SSH秘钥对 :
ssh-keygen -t rsa -b 4096
(-b 4096表示生成的rsa秘钥对的长度是4096个bit) 在输入该指令后,会让我们指定秘钥文件的生成目录,可以直接回车跳过,生成的目录在c:\user\WINDSUN\.ssh这个目录下生成:id-rsa和id-rsa.pub两个文件, 第一个是私钥文件,第二个是公钥文件,用户名称是你自己的电脑用户名
服务器端配置
检测ssh服务是否启动
netstat -ntlp | grep ssh
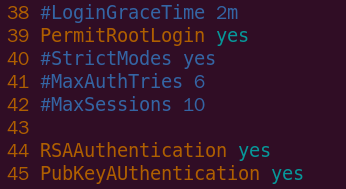
修改配置文件
vim /etc/ssh/sshd_config
这里最重要的是我们要把PubkeyAuthentication配置为yes允许使用基于密钥认证的方式登录。
最后,将客户端的公钥id-rsa.pub文件上传到对应用户根目录的.ssh文件夹下,进入.ssh中将公钥的内容拷贝到authorized_keys文件中
cp id_rsa.pub authorized_keys
然后设置相应文件的权限
chmod 700 .ssh
chmod 600 .ssh/authorized_keys
VS的Remote-SSH插件配置
设置vscode的Remote - SSH插件配置文件:
Host Aliyun
HostName X.X.X.X
User XXX
IdentityFile C:\Users\WINDSUN\.ssh\id_rsa
遇到的问题
如果报管道错误,可能是以下问题
- 你的Linux服务器的ssh配置有问题,通过修改配置测试是否解决问题。
- 删除在服务器上创建的“ .vscode-server”目录。这是在主目录中创建的隐藏目录(您可以使用“ ls -la”显示我相信的所有文件)。可能是一些不正确的数据被缓存在那里,因此删除目录将使您的情况更加整洁。删除后,可以尝试通过vscode上的remote-ssh重新连接。
- 如果还是不行,可以尝试重新使用ftp将本地公钥上传到Linux上,然后将其复制到
authorized_keys文件中,设置权限,重启SSH服务器,重新连接
注意事项
在使用公钥第一次连接到Linux时候,可能会让你输入密码,连接完成后,会在你的用户.ssh目录中中生成一个文件known_hosts,这个目录中还有公钥和私钥id-rsa.pub和id-rsa,然后将公钥上传到服务器上,重新重复上面的复制到.ssh/authorized_keys,并且重新设置权限,再重新尝试连接到Linux,就不需要再输入密码了
使用VSCode的Remote-SSH连接Linux进行远程开发的更多相关文章
- windows下配置VSCode免密SSH连接Linux机器
先决条件 Windows下安装openssh软件(win10自带,可以不用搞) 从官网下载最新版本默认安装即可 VSCode安装插件 VSCode官方市场获取两个插件:"Remote - S ...
- Windows连接Linux服务器远程开发解决方案
解决方案 vscode+Linux服务器 解决连接问题 vscode商店下载remote-ssh工具,然后进行配置. 这个网上依旧有很多详细的教程了,这里就不过多赘述. 配置免密登录 这一部分是我要重 ...
- ssh连接linux服务器只显示-bash-4.1#不显示路径解决方法
ssh连接linux服务器只显示-bash-4.1#不显示路径时,我们只需要修改 ~/.bash_profile文件,如果不存在这个文件,那么新建一个,增加内容 export PS1='[\u@\ ...
- java使用SSH连接Linux系统
SSH连接linux系统使我们在开发项目中常用到的,现在留下来,做个记录 package com.log; import java.io.BufferedReader; import java.io. ...
- Python ssh连接Linux服务器报Incompatible ssh peer (no acceptable kex algorithm) 解决方法
python通过ssh连接linux服务器,部分服务器出现如下异常 03:50:48.725 FAIL ftp operation failed, Incompatible ssh peer (no ...
- SSH连接Linux的Server超时
SSH连接Linux的Server超时 http://blog.csdn.net/cheng830306/article/details/21796865
- java使用ssh连接Linux并执行命令
方式1:通过设置账号密码和链接地址 maven pom.xml配置: <dependency> <groupId>com.jcraft</groupId ...
- Windows命令行中使用SSH连接Linux
转自 http://www.linuxidc.com/Linux/2014-02/96625.htm 1.下载: openssh for Winodws: 免费下载地址在 http://linux.l ...
- mac通过自带的ssh连接Linux服务器并上传解压文件
需求: 1:mac连接linux服务器 2:将mac上的文件上传到linux服务器指定位置 3:解压文件 mac上使用命令,推荐使用 iterm2 .当然,也可以使用mac自带的终端工具. 操作过程: ...
随机推荐
- 我国自主开发的编程语言“木兰”居然是一个披着“洋”皮的Python!
究竟是真“自主”,还是又一个披着“洋”皮的“红芯浏览器”? 作者 | 沉迷单车的追风少年 出品 | CSDN博客 昨天看到新闻: ! 心头一震,看起来很厉害啊!毕竟前几天美国宣布要对中国AI软 ...
- Linux系统下的CPU、内存、IO、网络的压力测试
本文转载自:小豆芽博客 一.对CPU进行简单测试: 1.通过bc命令计算特别函数 例:计算圆周率 echo "scale=5000; 4*a(1)" | bc -l -q MATH ...
- 【学习笔记】BP神经网络
转自 huaweizte123的CSDN博客 链接 https://blog.csdn.net/huaweizte123/article/details/78803045 第一步.向前传播得到预测数 ...
- canvas-画圆心的算法
公式为x=16sin~3t,y=(13cost-5cos2t-2cos3t-cos4t) x+r(16Math.pow(Math.sin(t),3)) y-r(13Math.cos(t)-5Math. ...
- Luogu2577 | [ZJOI2005]午餐 (贪心+DP)
题目描述 上午的训练结束了,THU ACM小组集体去吃午餐,他们一行 \(N\) 人来到了著名的十食堂.这里有两个打饭的窗口,每个窗口同一时刻只能给一个人打饭.由于每个人的口味(以及胃口)不同,所以他 ...
- 题解 AT5632 【Sum of Two Integers】
在幼儿园的时候,我们就学习过把一个数分成\(a\)与\(b\),我们只需要用计算机来模拟这个过程就可以了. 我们先从奇数开始看起,以\(5\)为例: 我们可以发现,\(5\)可以分成\(1\)和\(4 ...
- Python标准库之logging模块
很多程序都有记录日志的需求,并且日志中包含的信息即有正常的程序访问日志,还可能有错误.警告等信息输出,python的logging模块提供了标准的日志接口,你可以通过它存储各种格式的日志,loggin ...
- 初识XXE漏洞
本文是参照本人觉得特别仔细又好懂的一位大佬的文章所做的学习笔记 大佬的链接:https://www.cnblogs.com/zhaijiahui/p/9147595.html#autoid-0-0-0 ...
- (填坑系列) 用aio写server与client进行通信的坑
最近闲来无事,就估摸着自己写个“服务注册中心”来玩,当然因为是个人写的,所以一般都是简洁版本. 代码地址在:https://gitee.com/zhxs_code/my-service-registe ...
- 虚拟机中的CentOS 7设置固定IP连接最理想的配置(转载)
来源:虚拟机中的CentOS 7设置固定IP连接最理想的配置(https://my.oschina.net/panhongju/blog/826814) 转载说明:这是我看了很多篇虚拟机静态IP配置写 ...
