JavaScript对象之属性标签
本文介绍一下js对象的属性标签(configurable、writable、enumerable、value、get、set)的使用。

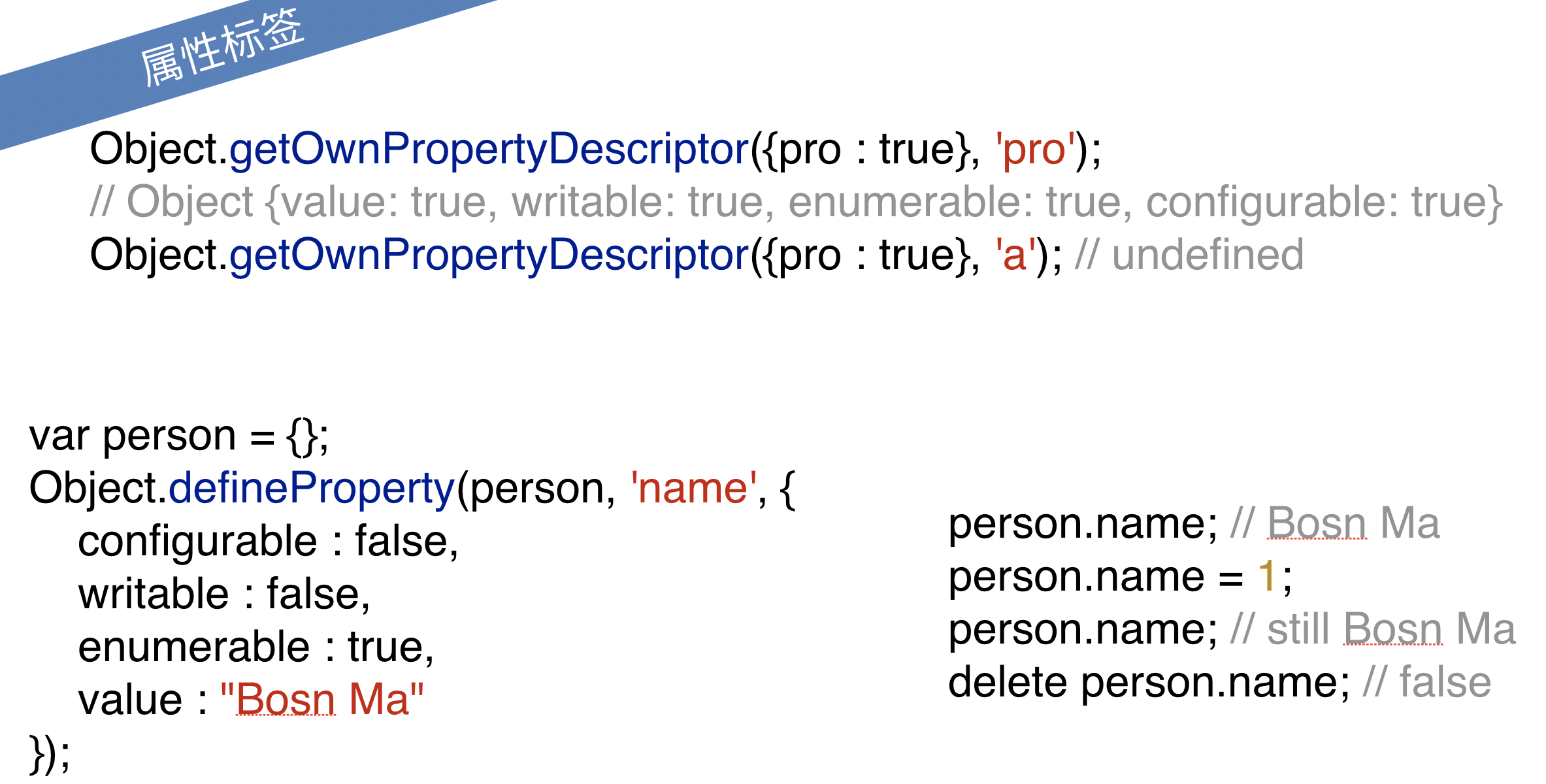
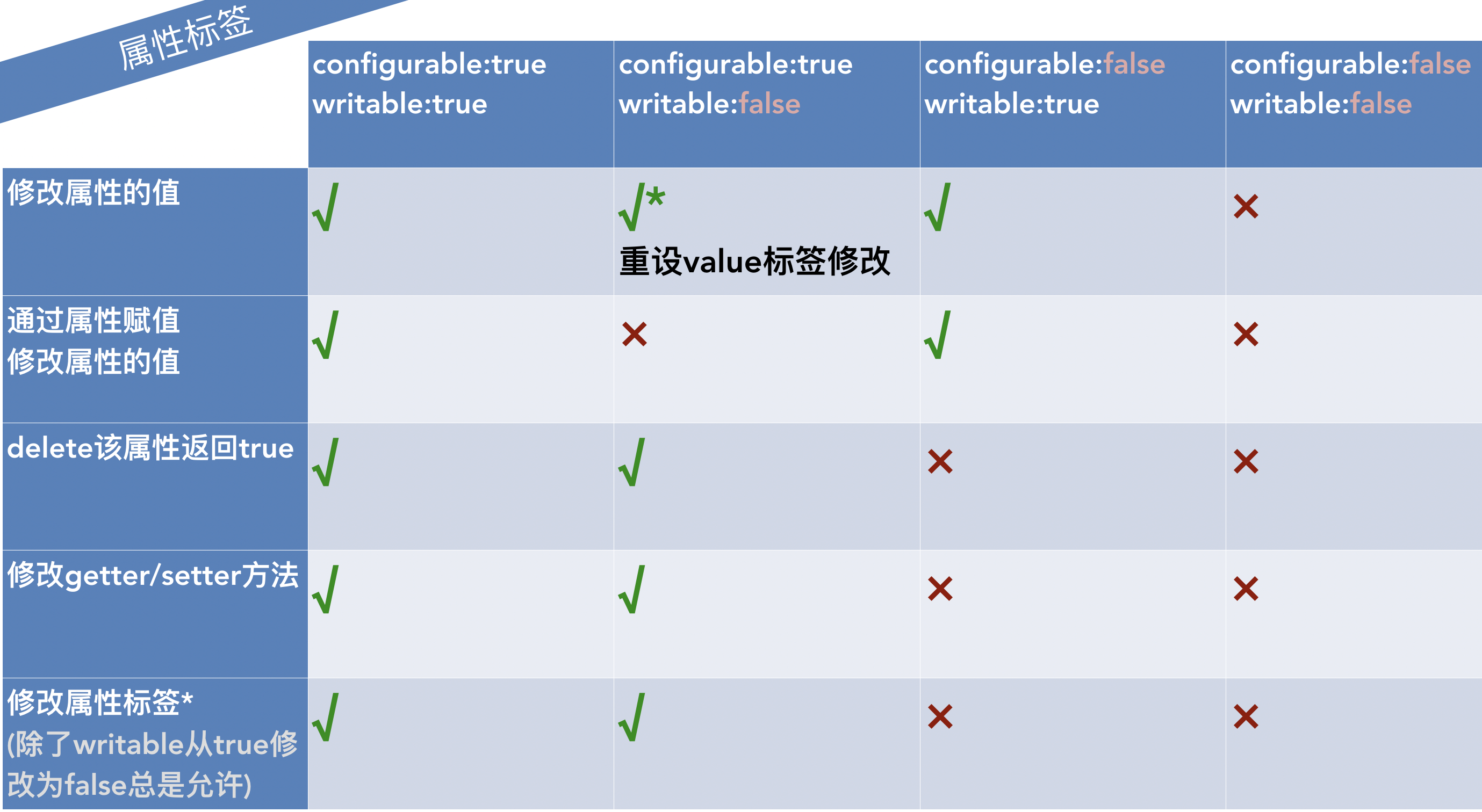
上图的要点为:
1.Object.getOwnPropertyDescriptor(obj,attr)可以获取属性标签的信息。
2.configurable控制属性是否可配置,writable控制属性是否可直接修改,enumerable控制属性是否可被枚举出来。

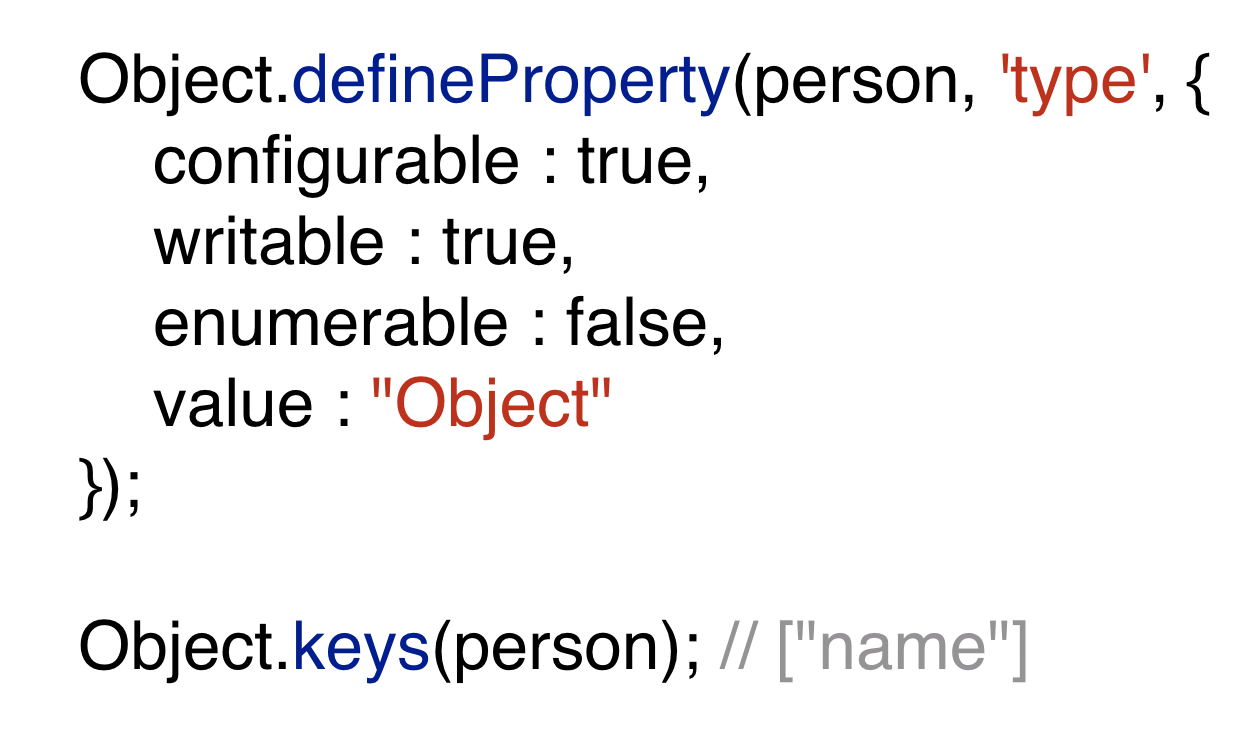
上图中Object.keys(person)不会输出不能被枚举的对象属性。

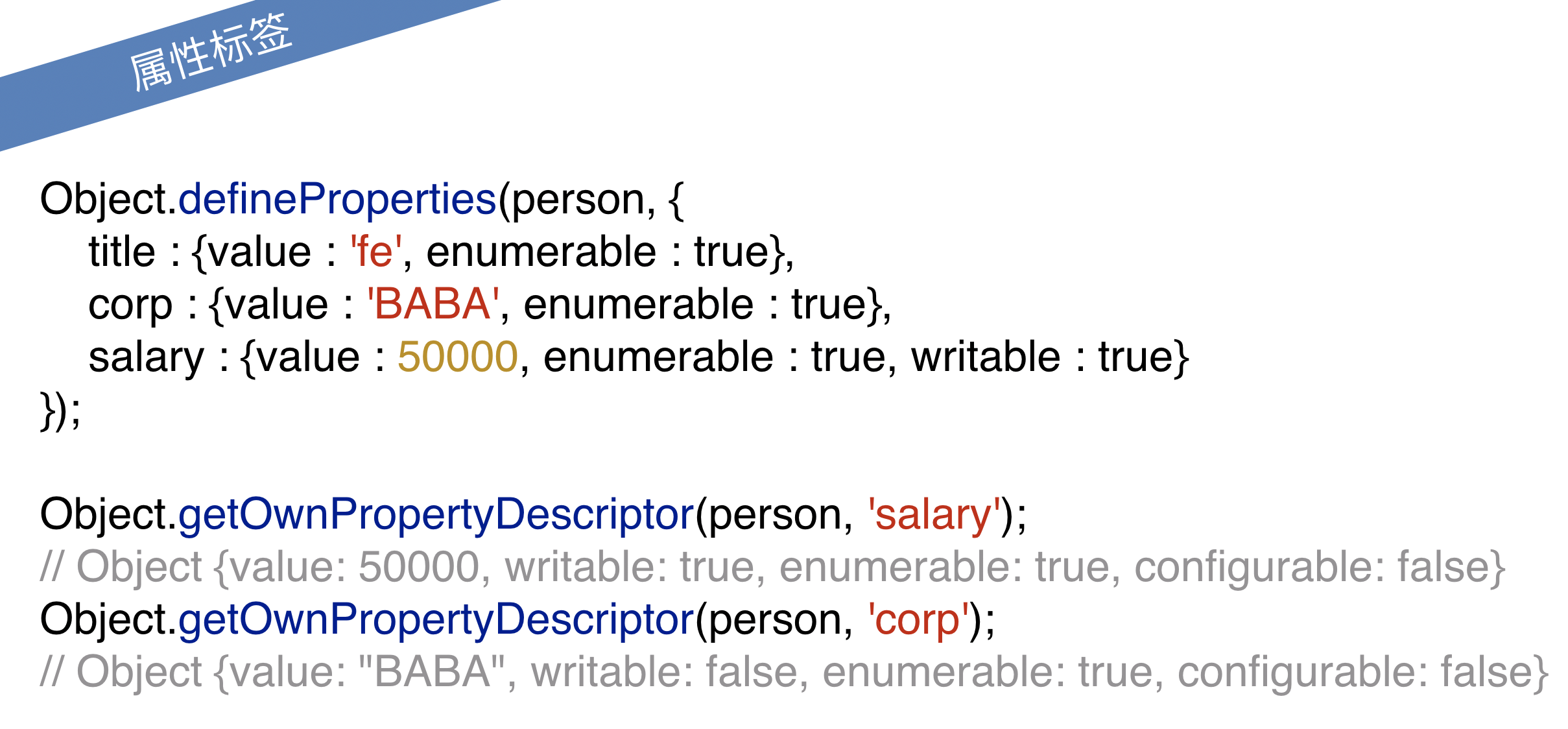
上图的要点为:
1.使用Object.defineProperties可定义对象的多个属性。
2.未设置的属性标签的默认值是false。

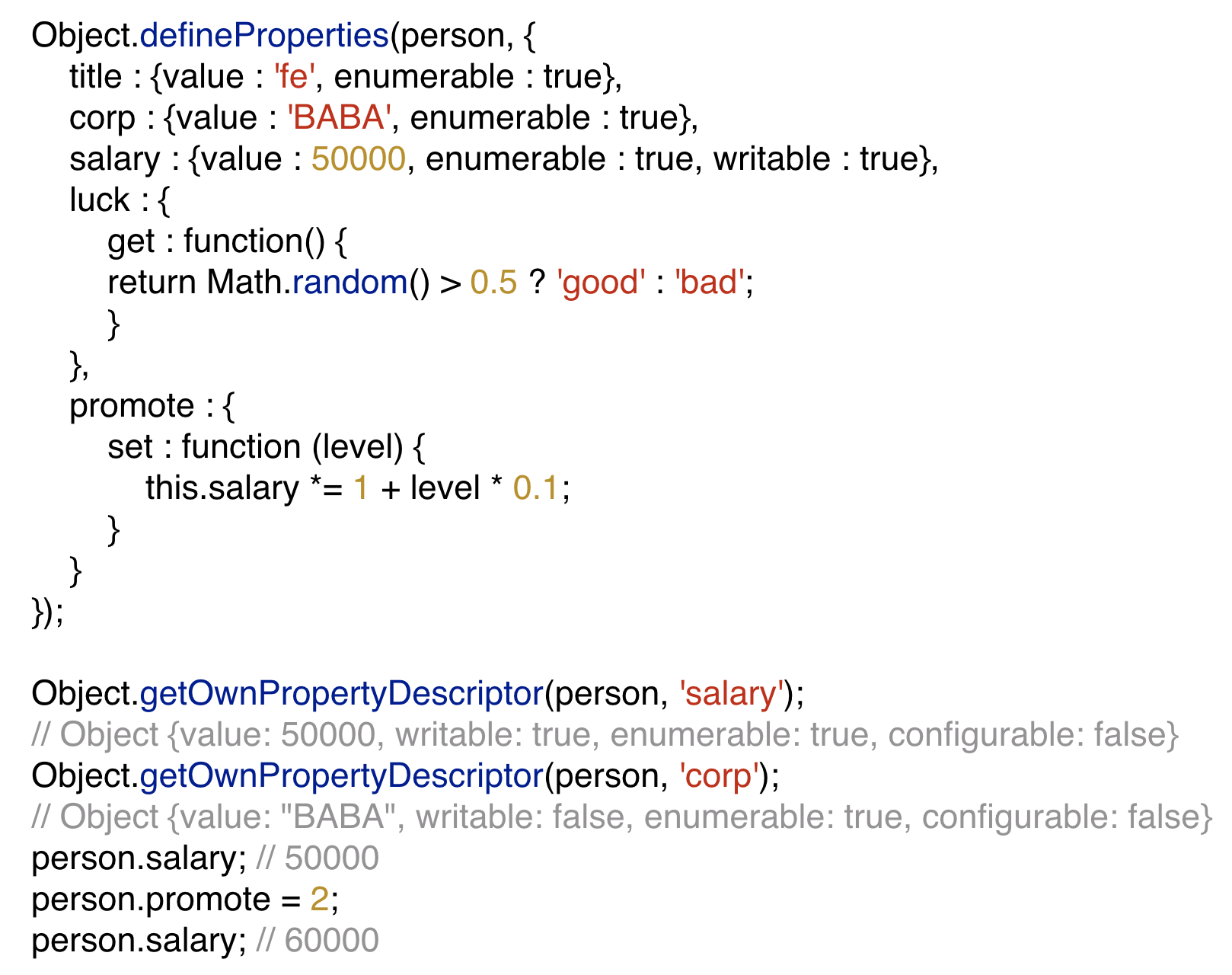
上图通过重写promote属性的setter,使得当给promote赋值为2后,人的工资发生改变。感觉像Java的面向对象中的类。
这里的get和set的语法和JavaScript对象之get/set方法中的语法略有不同,但是其实本质是一样的。

上图的要点为:
1.writable只限制了能否直接赋值。
2.configurable为false依然能直接修改属性的值。
3.若writable和configurable都是false,则无法进行属性的修改。
JavaScript对象之属性标签的更多相关文章
- 了解JavaScript 对象的属性操作
提起操作, 很多人都会想到我们学习过程中最经常做的操作, 就是对数据库进行增, 删, 改, 查, 既然提到这个, 那么对于对象的属性操作也不例外, 基本上可以说也是这几个操作. JS中对象的属性标签 ...
- JavaScript 对象 - 与属性的相关知识
function inherit(p){ if(p == null) throw TypeError(); if(Object.create) return Object.create(p); var ...
- JavaScript | 对象与属性
———————————————————————————————————————————— 对象:JavaScript是基于原型的语言,没有Class,所以将函数作为类 - - - - - - - - ...
- javascript对象的属性,方法,prototype作用范围分析.
用了javascript这么久由于没有系统学习过基础,总是拿来主义. 所以对一些基础知识还是搞不清楚很混乱. 今天自己做个小例子,希望彻底能搞清楚. 注释中对象只例子的对象本身,原型只原型继承对象的新 ...
- javascript对象constructor属性
概述 返回一个指向创建了该对象原型的函数引用.需要注意的是,该属性的值是那个函数本身,而不是一个包含函数名称的字符串.对于原始值(如1,true 或 "test"),该属性为只读. ...
- JavaScript对象遍历属性和值
原文链接:http://caibaojian.com/javascript-object-3.html 加入你输出来一个对象,但是苦于不知道里面有哪些属性和值,这个时候,你可以通过下面的代码来遍历这个 ...
- JavaScript对象之属性操作
在js对象中,我们可以对对象属性进行操作. 上图的要点为:for-in会把原型链上的可枚举属性也列出来. 上图的要点为:可以使用逻辑运算符&&进行层层查找对象是否为undefined, ...
- 删除要被替换的元素的所有事件处理 程序和 JavaScript 对象属性
使用本节介绍的方法替换子节点可能会导致浏览器的内存占用问题,尤其是在 IE 中,问题更加明显.在删除带有事件处理程序或引用了其他 JavaScript 对象子树时,就有可能导致内存占用问题.假设 某个 ...
- JavaScript对象属性
JavaScript对象的属性有两类:数据属性和访问器属性 数据属性 数据属性有四个特性,分别为: [[value]]属性的值 [[writeable]]属性是否可以修改 [[enumerable]] ...
随机推荐
- js阻止事件冒泡(phpcms,浮窗第一次10秒弹出后每30秒弹出,动态更换日期)
/* v9_date_list 日期表 tiptime 考试日期(数据类型为日期) 如果要实现浮窗淡入淡出用jquery的("#main0").fadeIn(3500);淡出(&q ...
- 获取现有Table中某些字段
//dtH System.Data.DataTable dttemp = new System.Data.DataTable(); DataView tempDv = dtH.DefaultView; ...
- .NET/C# 万能 HTTP 模拟请求框架
我是一名 ASP.NET 程序员,专注于 B/S 项目开发.累计文章阅读量超过一千万,我的博客主页地址:https://www.itsvse.com/blog_xzz.html HttpHelper ...
- 使用css鼠标移动到图片放大效果
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"& ...
- Android布局样式
本篇介绍一下Android中的几种常用的布局,主要介绍内容有: ·View视图 ·LinearLayout ·RelativeLayout 在介绍布局之前,我们首先要了解视图View的基本属性,因为所 ...
- vue项目中使用element ui上传图片到七牛
1.获取token值 后台有接口调用直接返回token值 //请求后台拿七牛云token async getQiniuToken() { //token let uploadtoken = await ...
- 剑指offer 14. 链表中倒数第 k 个结点
14. 链表中倒数第 k 个结点 题目描述 输入一个链表,输出该链表中倒数第k个结点 法一:快慢指针 快指针先走 k 步,等快指针到达尾部时,慢指针所指结点即是倒数第 k 个结点 public cla ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- python3中的参数*args
python的传参是如何实现的 # 将未拆包的数据进行传参 def run(a,*args): #第一个参数传给了a print(a) # args是一个元组,里面是2和3两个参数 print(a ...
- BLE直接Data channel抓包方法汇总
之前一致在做一些有关与BLE安全研究的“基础设施建设”工作,我们知道,在BLE进入跳频之后,所有的固定标志都会消失,但是是不是意味着没办法了?不是的.我会提出一些恢复出来的方法. 首先,前导码分析,B ...
