HTML的内联框架(iframe)
HTML的内联框架(iframe)
第一种:打开网页就是带内联框架的页面
可以实现在自己的网页内部,打开另一个网页
语法:
<!--
src:地址
frameborder:0为无边框;1为有边框
-->
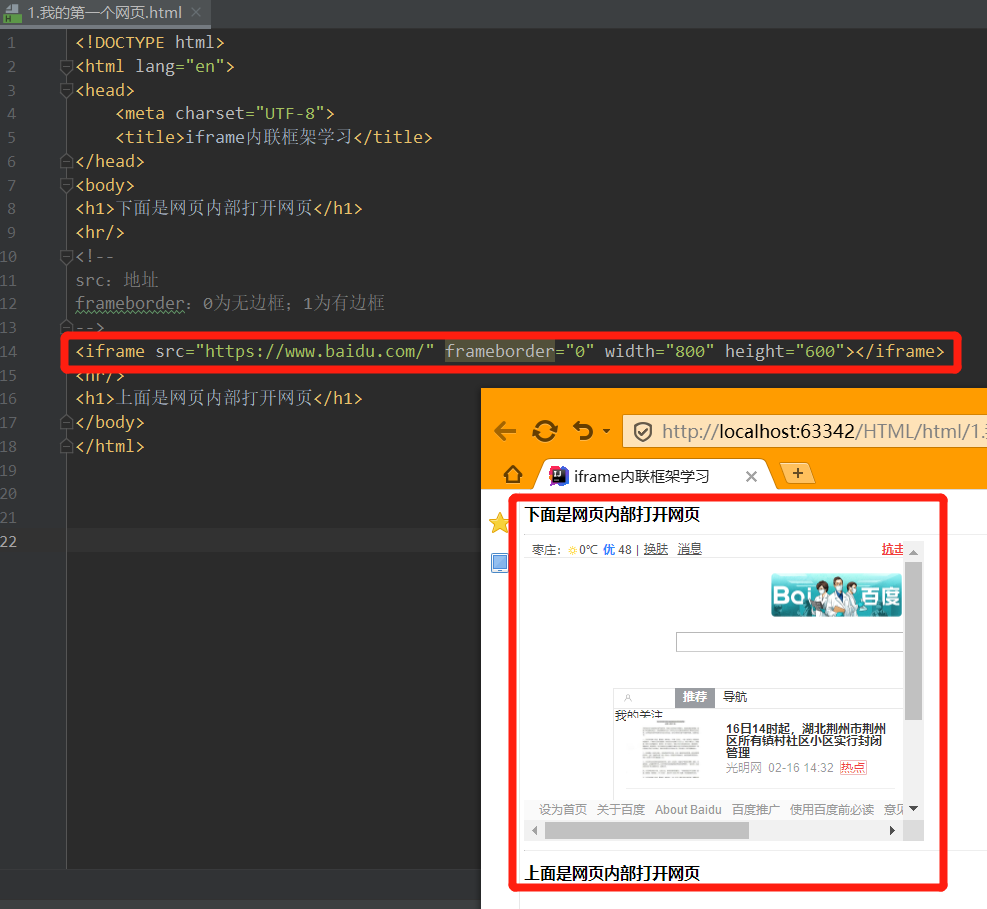
<iframe src="https://www.baidu.com/" frameborder="0" width="800" height="600"></iframe>

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe内联框架学习</title>
</head>
<body>
<h1>下面是网页内部打开网页</h1>
<hr/>
<!--
src:地址
frameborder:0为无边框;1为有边框
-->
<iframe src="https://www.baidu.com/" frameborder="0" width="800" height="600"></iframe>
<hr/>
<h1>上面是网页内部打开网页</h1>
</body>
</html>
第二种:打开网页没内联框架的页面,需要点击页面中的跳转链接
与之前的点击跳转到指定网站的区别在于,现在是在网页内部打开网站,而不是新标签页打开。
语法:
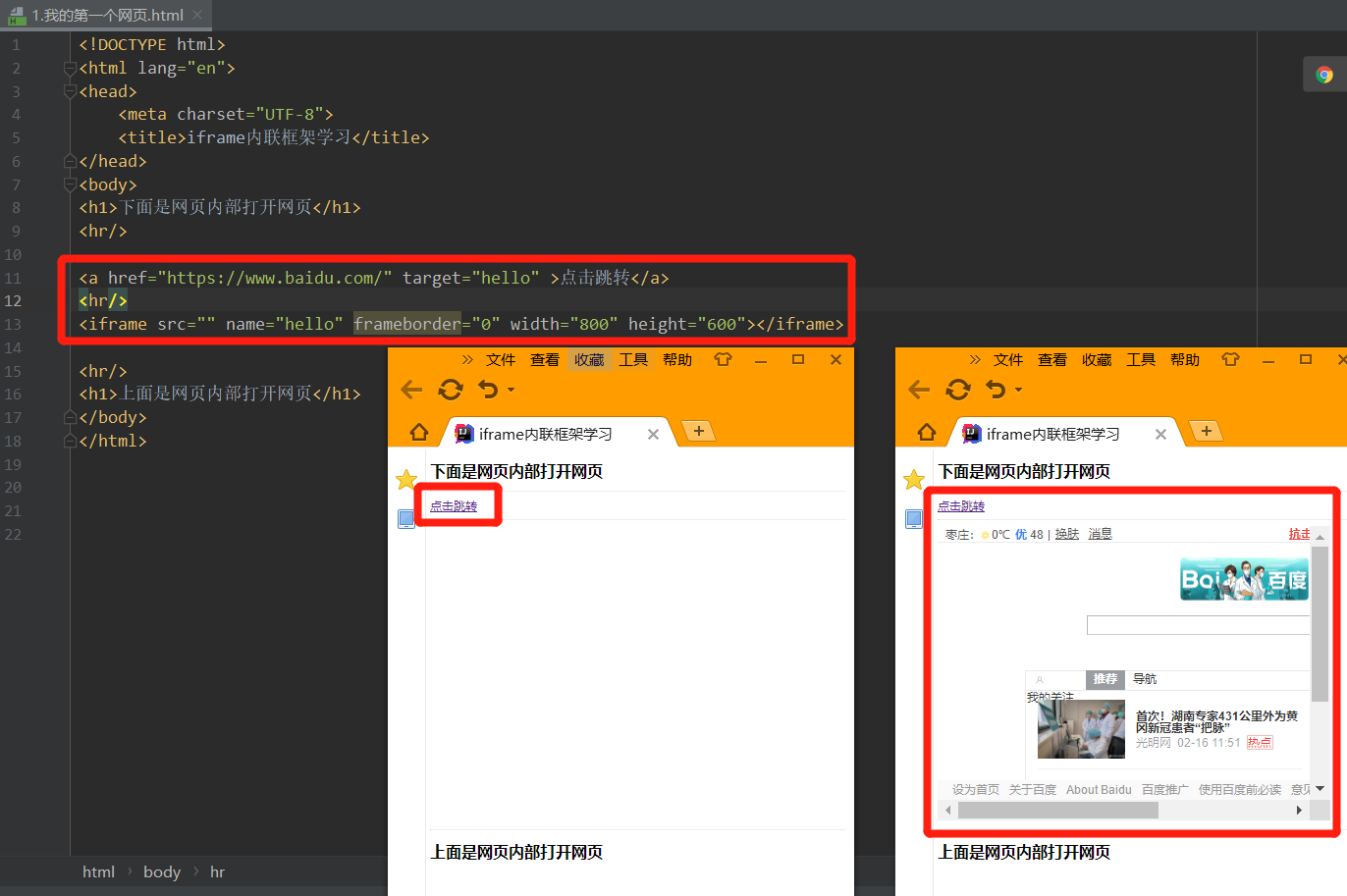
<a href="https://www.baidu.com/" target="hello" >点击跳转</a>
<hr/>
<iframe src="" name="hello" frameborder="0" width="800" height="600"></iframe>

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe内联框架学习</title>
</head>
<body>
<h1>下面是网页内部打开网页</h1>
<hr/>
<a href="https://www.baidu.com/" target="hello" >点击跳转</a>
<hr/>
<iframe src="" name="hello" frameborder="0" width="800" height="600"></iframe>
<hr/>
<h1>上面是网页内部打开网页</h1>
</body>
</html>
HTML的内联框架(iframe)的更多相关文章
- HTML5 内联框架iFrame
由于现在frame和frameset很少使用,已经过时了,已经被div+CSS代替了,所以,这里只是举例说明一下,当下还在使用的内联框架iFrame 所谓的iFrame内联框架,我的理解就是在网页内部 ...
- 前端学习 -- 内联框架iframe
内联框架iframe 可以向一个页面中引入其他的外部页面 内联框架中的内容不会被搜索引擎所检索,所以开发中尽量不要使用内联框架 <iframe></iframe> 属性: sr ...
- [19/06/04-星期二] HTML基础_实体(转义字符)、图片标签(img)、元标签(meta)、语法规范、内联框架(iframe)、超链接
一.实体(转义字符) 在HTML中,一些诸如<.> 就是普通的小于号和大于号不能直接使用,因为浏览可能会把它当成一个标签去解析,所以需要一些特殊字符去表示这些特殊字符, 这些字符我们称他们 ...
- 第48天学习打卡(HTML 行内元素和块元素 列表 表格 视频和音频 页面结构分析 iframe内联框架 表单语法 )
行内元素和块元素 块元素 无论内容多少,该元素独占一行 (p.h1-h6) 行内元素 内容撑开宽度,左右都是行内元素的可以排在一行 (a.strong.em...) 列表 什么是列表 ...
- 计算机网络之iframe内联框架跨域
iframe框架同源下的数据调用 iframe框架非同源下的数据传输 一.iframe框架同源下的数据调用 1.父窗口向子窗口获取数据 //html1父级窗口 <iframe src=" ...
- __x__(14)0906第三天__<iframe> 内联框架 引入有一个外部html页面
在现实开发中,不推荐使用内联框架,因为<iframe></iframe>中的内容不会被搜索引擎检索. 在特殊情况中,如内网项目,不用放在互联网上时,可以使用<iframe ...
- Iframe内联框架
iframe:内联框架标签,用于在网页中任意的位置嵌入另一个网页 <iframe src="url地址"> </iframe> iframe标签的常用属性 ...
- 重写iframe内联框架中的内容
重写iframe内联框架中的内容,不使用src指向页面url,主动写入HTML代码: var ifr = document.getElementById("CMBC-certificatio ...
- HTMLA内联框架
<head> <meta charset="utf-8" /> <title>内联框架</title> </head> ...
随机推荐
- Python三种注释及分行换行输出
1.单行注释 以#开头,#右边的所有东西都被当成文字说明,而不是真正要执行的程序,只是起到辅助说明作用(#后需要先添加一个空格). 单行注释写到行内代码后边,或者单独一行均可. # 我是单行注释,#号 ...
- Hadoop集群初步搭建:
自己整理了一下Hadoop集群简易搭建的过程,感谢尚观科技贾老师的授课和指导! 基本环境要求:能联网电脑一台:装有Centos系统的VMware虚拟机:Xmanager Enterprise 5软件. ...
- ASP.NET Identity系列教程-4【Identity高级技术】
https://www.cnblogs.com/r01cn/p/5194257.html 15 ASP.NET Identity高级技术 In this chapter, I finish my de ...
- php文件操作(最后进行文件常用函数封装)
文件信息相关API $filename="./1-file.php"; //filetype($filename):获取文件的类型,返回的是文件的类型 echo '文件类型为:', ...
- vue常用插件之视频播放(rtmp m3u8)
vue-video-player(5.0.2) 最近我的项目做了一个监控视屏的显示,后台提供的视屏格式是rtmp 后来又改为m3u8,没成功,原因是占用内存过大,所以取消了这种方式 一.安装 npm ...
- ECMAScript基本对象——Boolean对象
1.创建 var myBoolean=new Boolean(); 2.方法 toString()把布尔值转换为字符串,并返回结果 valueOf()返回 Boolean 对象的原始值. 3.属性 1 ...
- java - jmm之volatile特性
volatile是什么? volatile是JVM提供的一种轻量级的同步机制,其具有三个特性. 保证可见性 不保证原子性 禁止指令重排 保证可见性 JMM(java memory model)中文翻译 ...
- 移动端 h5
取消点击时候的透明区域 -webkit-tap-highlight-color: rgba(0,0,0,0); iphonex 适配 <meta name="viewport" ...
- caffe+win10+git使用sh文件
在windows下是否可以执行sh文件呢,搜了一下,可以安装了git就可以执行,当然这不是唯一答案. 然后联想到caffe下有一些.sh文件可以尝试,就用create_mnist.sh尝试把. cre ...
- javascript download geoserver layer as kml file
var sqlfilter = " CITY='" + city + "' and SDATE>" + sdate + " and SDATE ...
