JEECG-Boot 项目介绍——基于代码生成器的快速开发平台(Springboot前后端分离)

Jeecg-Boot 是一款基于代码生成器的智能开发平台!采用前后端分离架构:SpringBoot,Mybatis,Shiro,JWT,Vue&Ant Design。强大的代码生成器让前端和后台代码一键生成,不需要写任何代码,保持jeecg一贯的强大,绝对是全栈开发福音!! JeecgBoot在提高UI能力的同时,降低了前后分离的开发成本,JeecgBoot还独创在线开发模式(No代码概念),一系列在线智能开发:在线配置表单、在线配置报表、在线图表设计、在线设计流程等等。
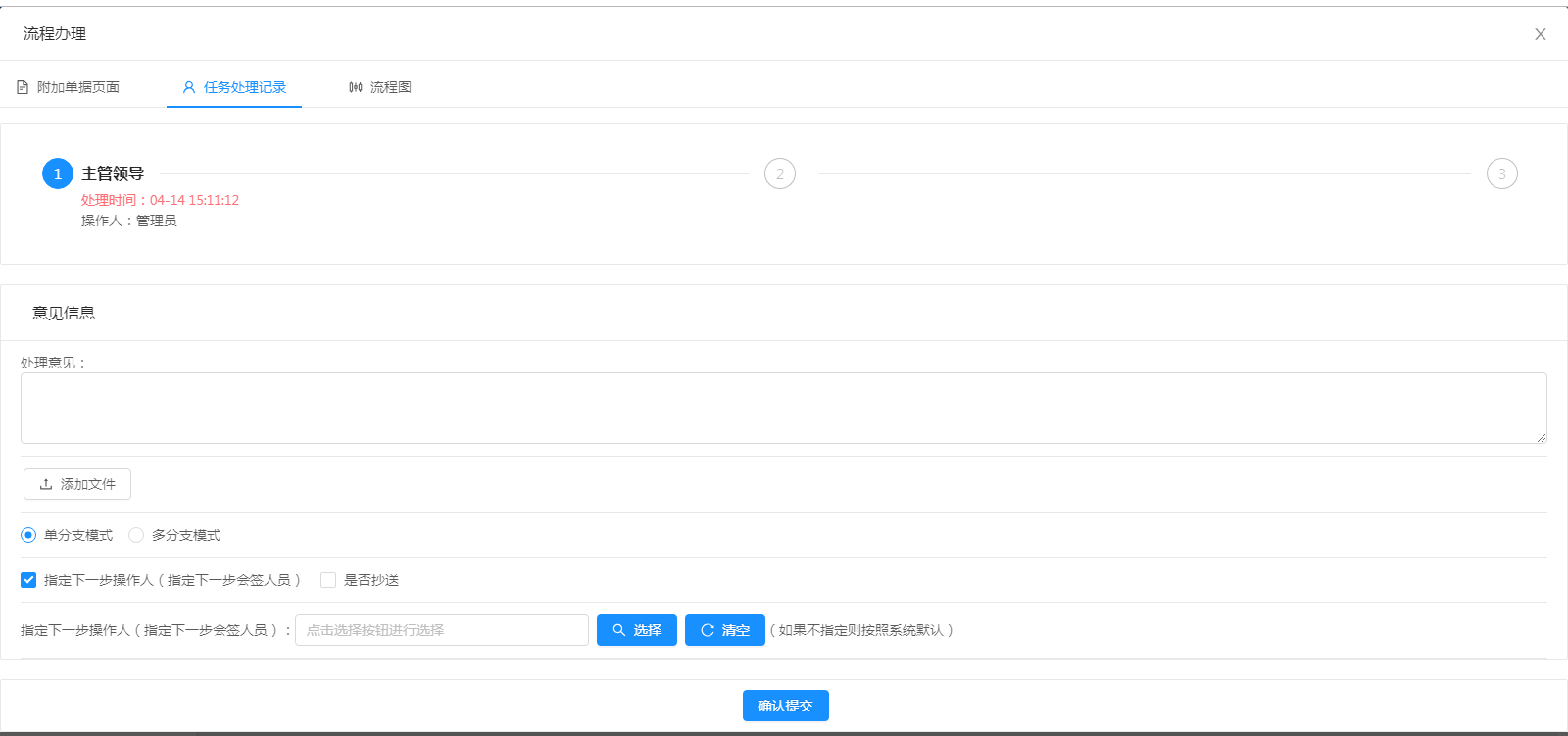
JEECG宗旨是: 简单功能由Online Coding配置实现(在线配置表单、在线配置报表、在线图表设计、在线设计流程、在线设计表单),复杂功能由代码生成器生成进行手工Merge,既保证了智能又兼顾了灵活; 业务流程采用工作流来实现、扩展出任务接口,供开发编写业务逻辑,表单提供多种解决方案: 表单设计器、online配置表单、编码表单。同时实现了流程与表单的分离设计(松耦合)、并支持任务节点灵活配置,既保证了公司流程的保密性,又减少了开发人员的工作量。
技术交流QQ群: 284271917
技术架构:
后端技术: SpringBoot_2.1.3.RELEASE + Mybatis-plus_3.0.6 + Shiro_1.4.0 + Jwt_3.7.0 + Swagger-ui + Redis前端技术: Ant-design-vue + Vue + Webpack其他技术: Druid(数据库连接池)、Logback(日志工具) 、poi(Excel工具)、 Quartz(定时任务)、lombok(简化代码)项目构建: Maven、Jdk8
前端开发必读文档:
- 前端UI组件: Ant Design of Vue https://vuecomponent.github.io/ant-design-vue/docs/vue/introduce-cn
- 报表UI组件:viser-vue https://viserjs.github.io/demo.html#/viser/bar/basic-bar
- VUE基础知识: https://cn.vuejs.org/v2/guid
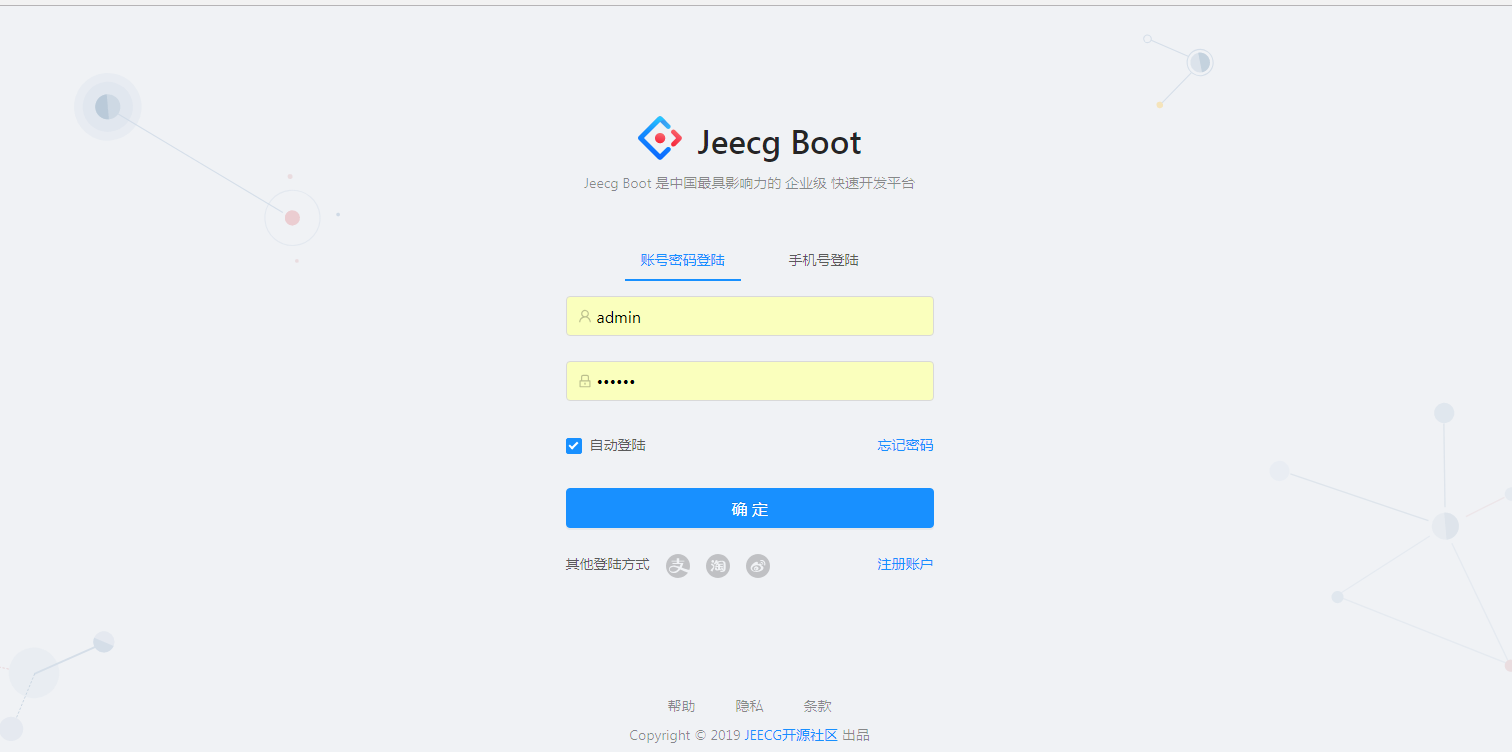
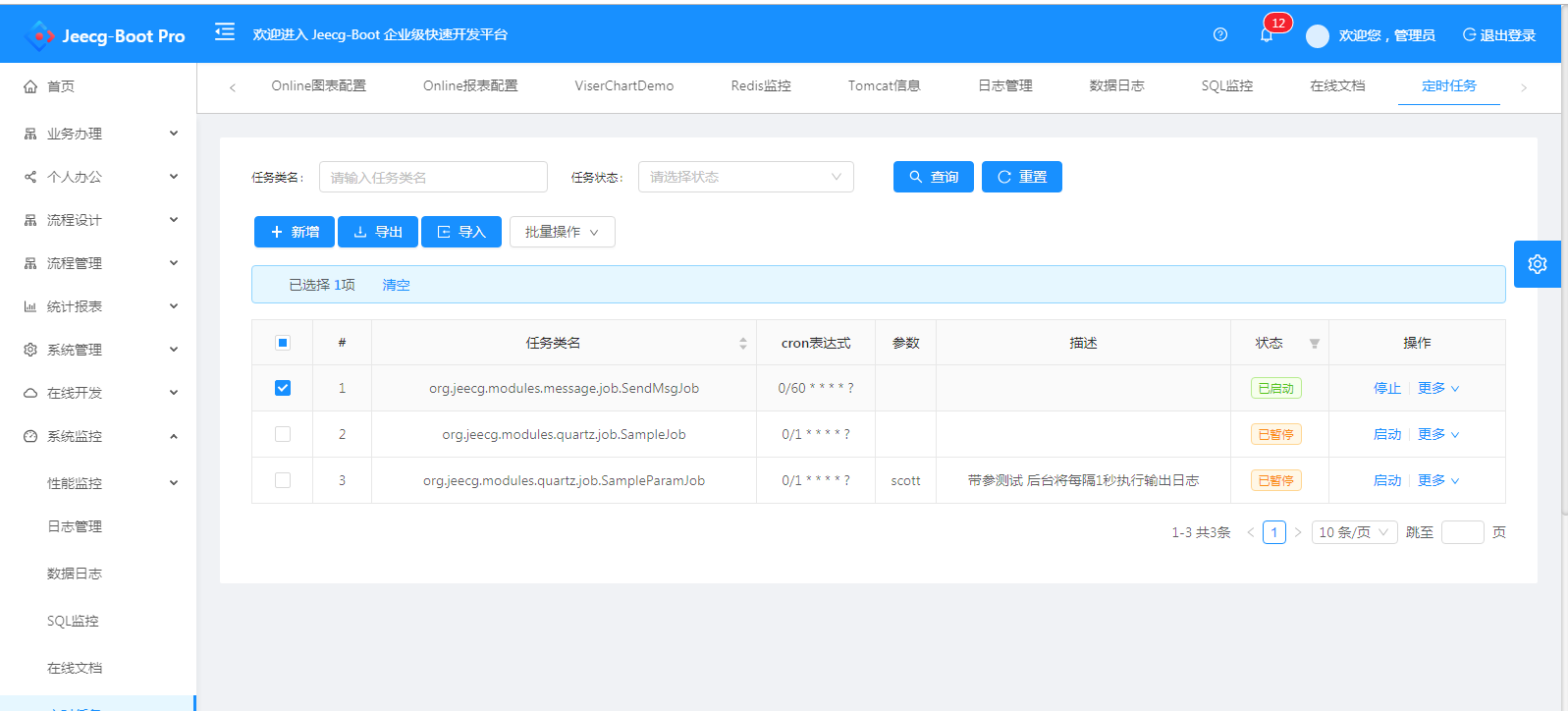
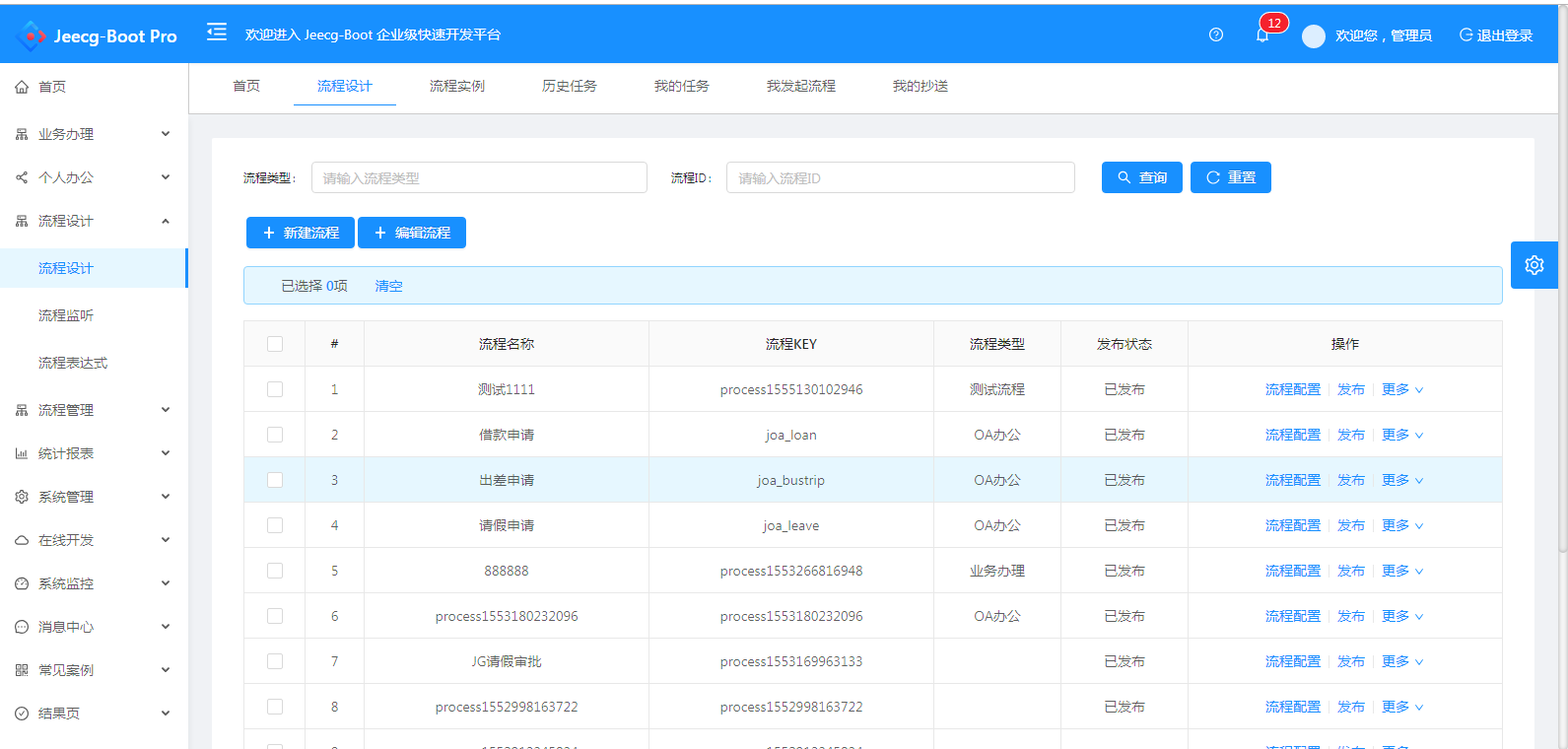
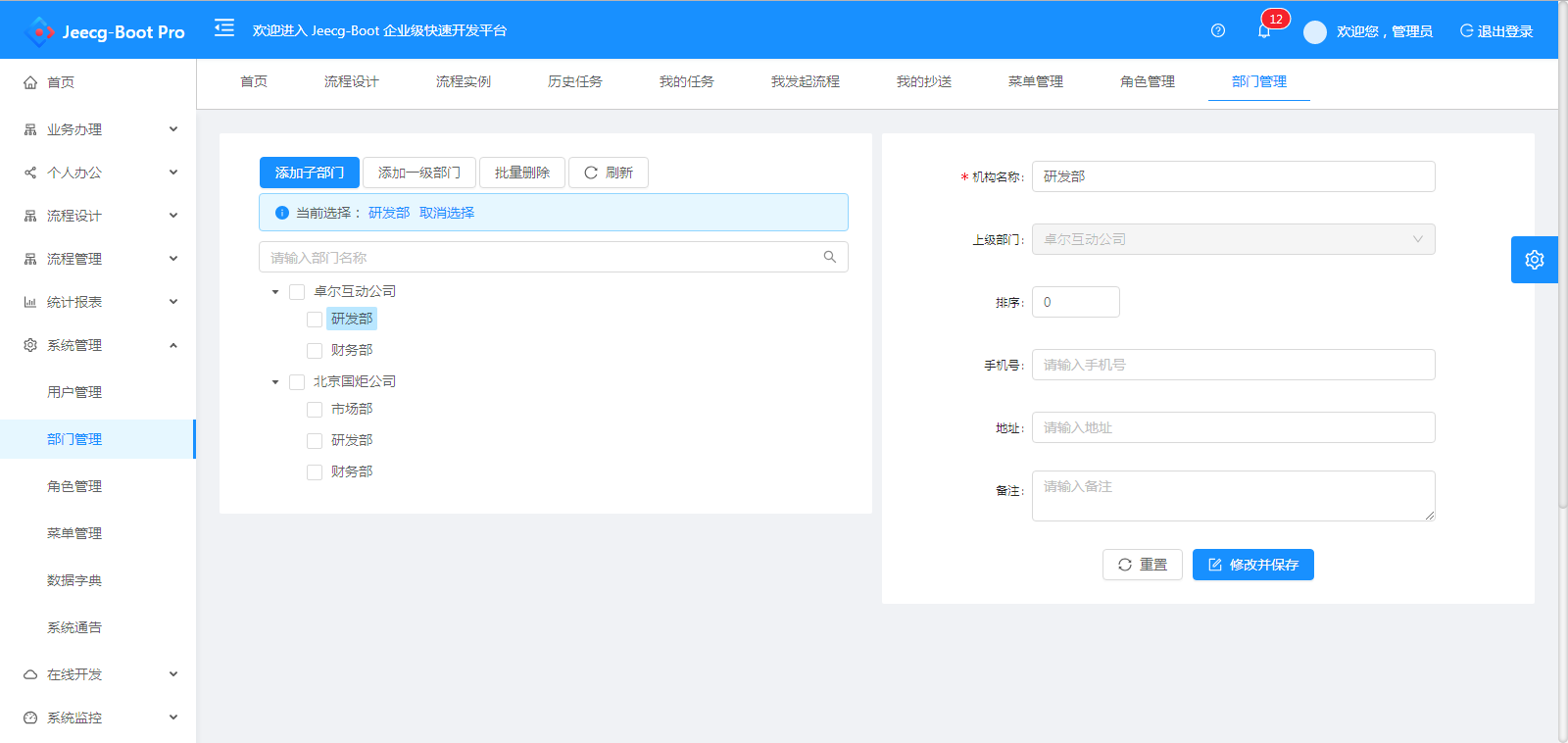
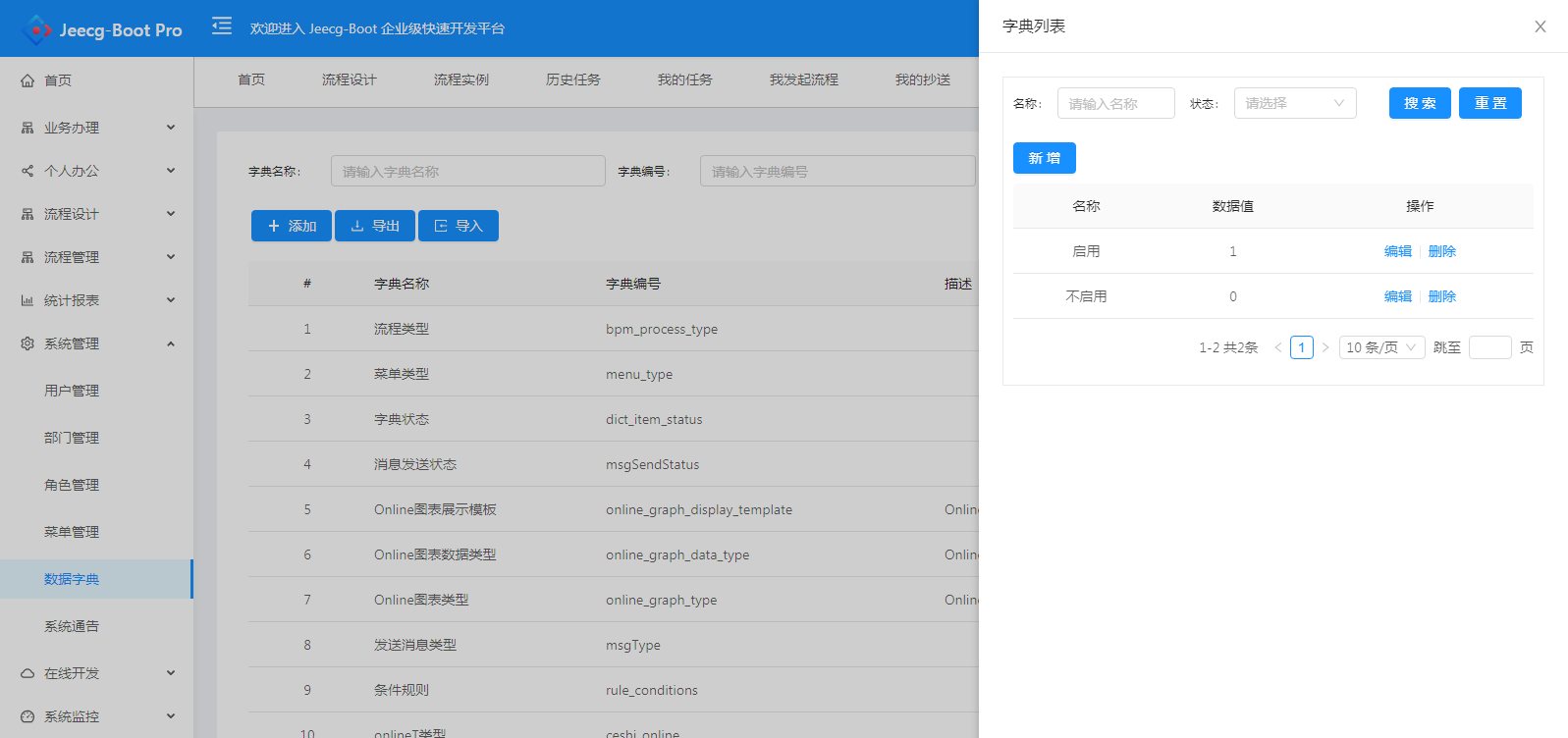
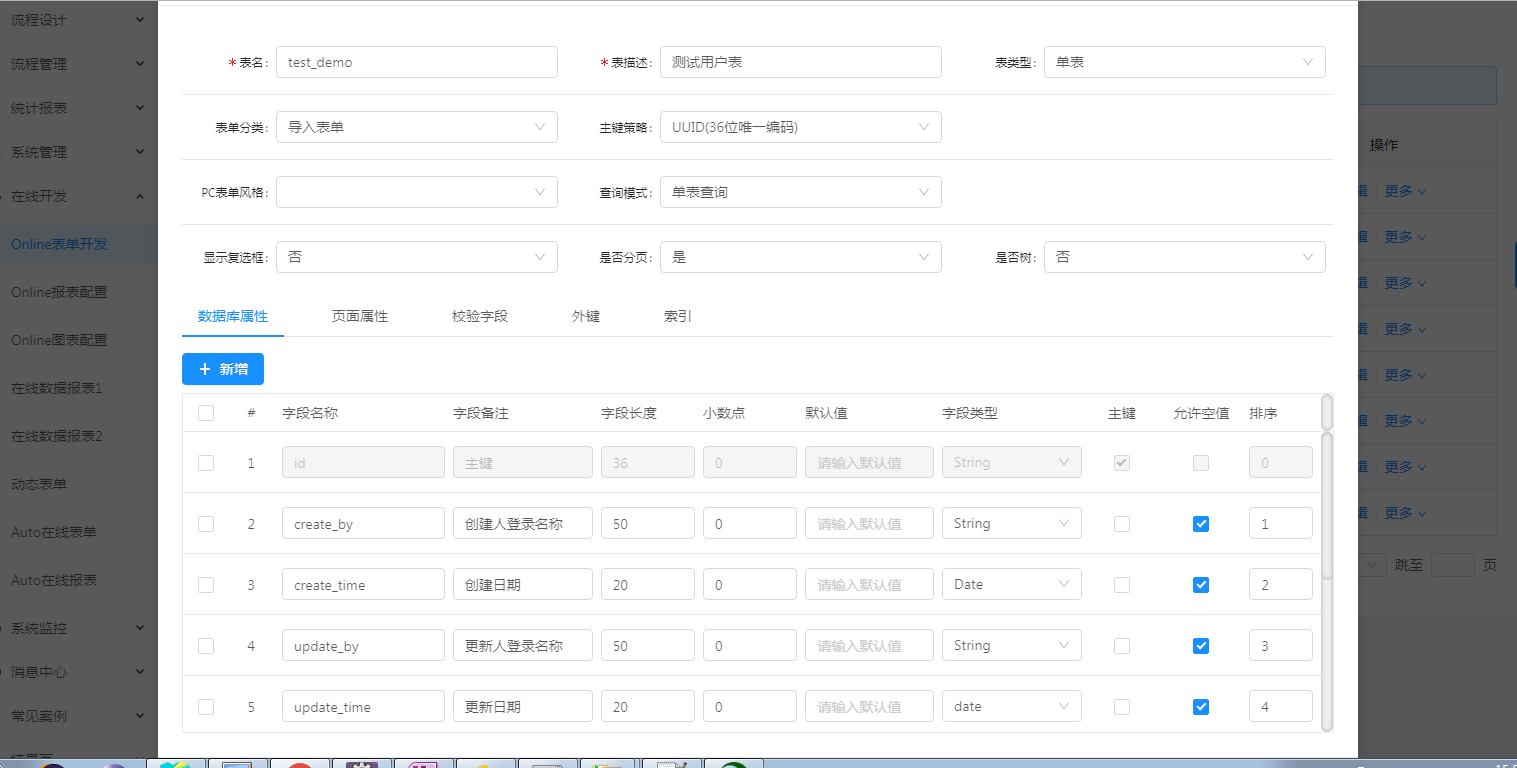
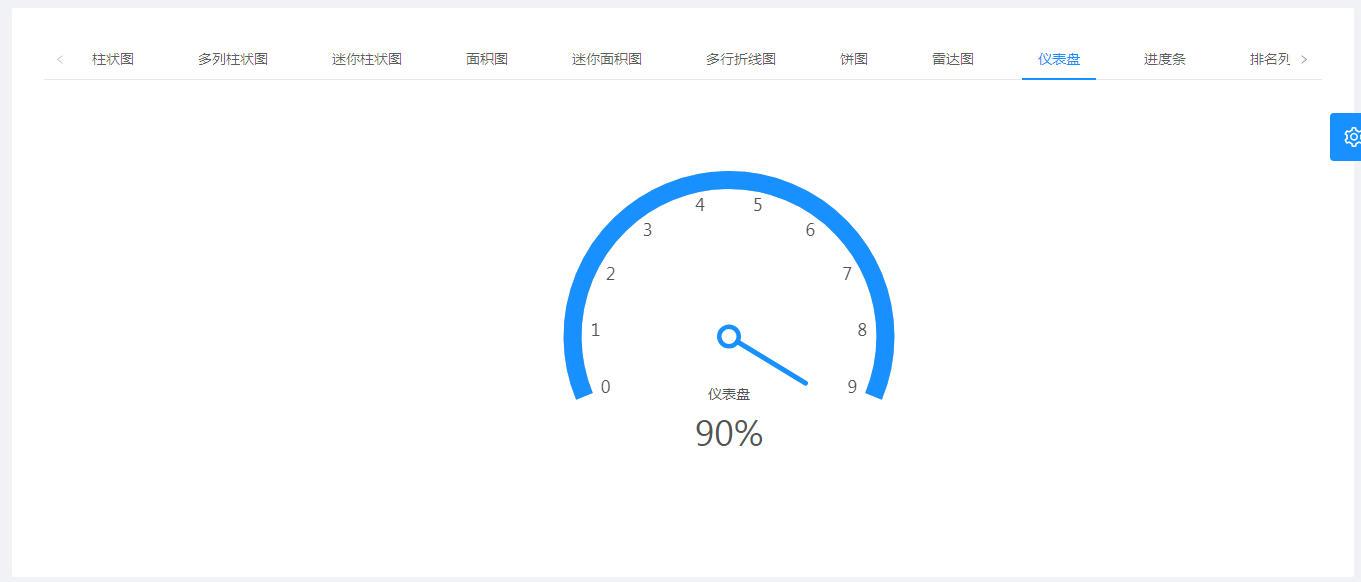
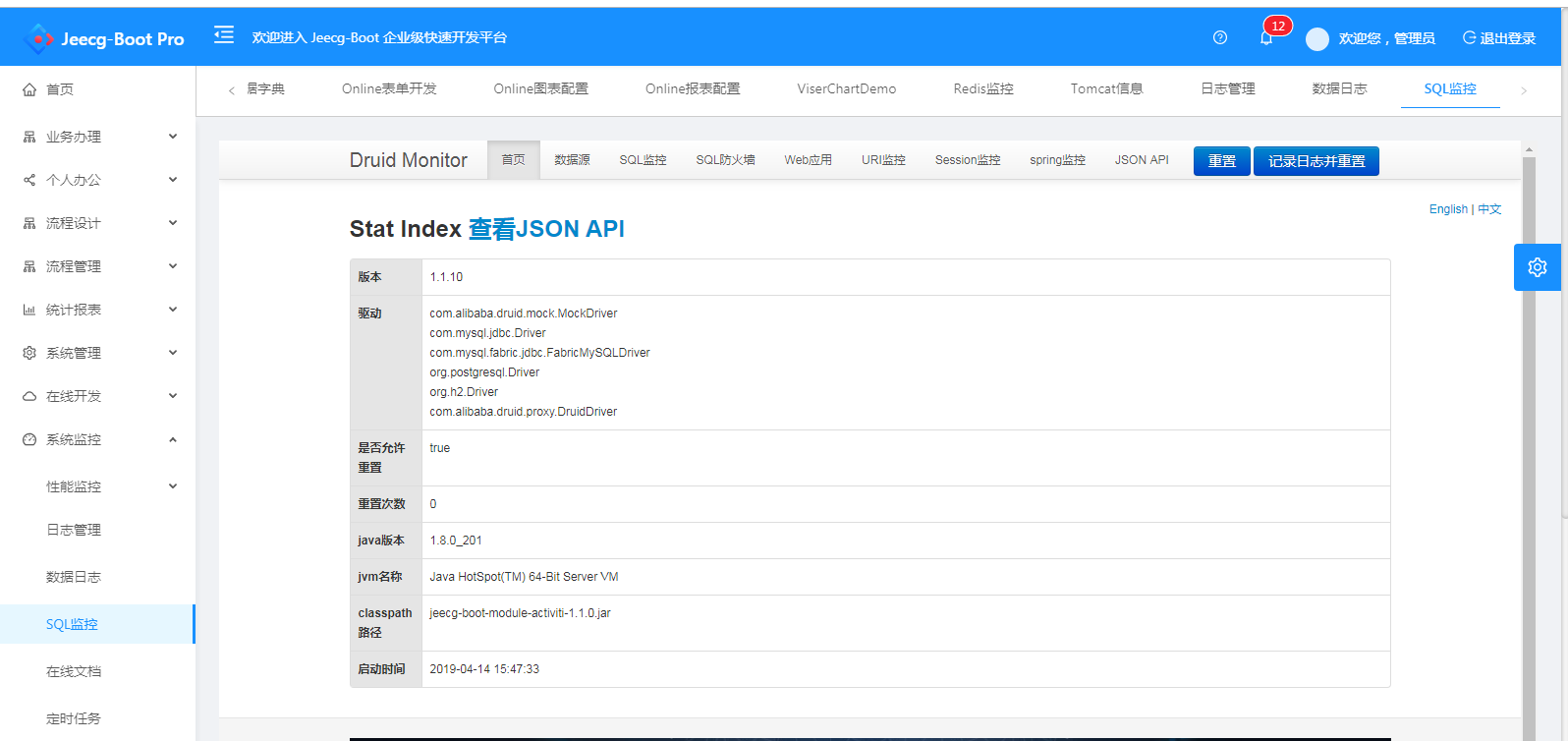
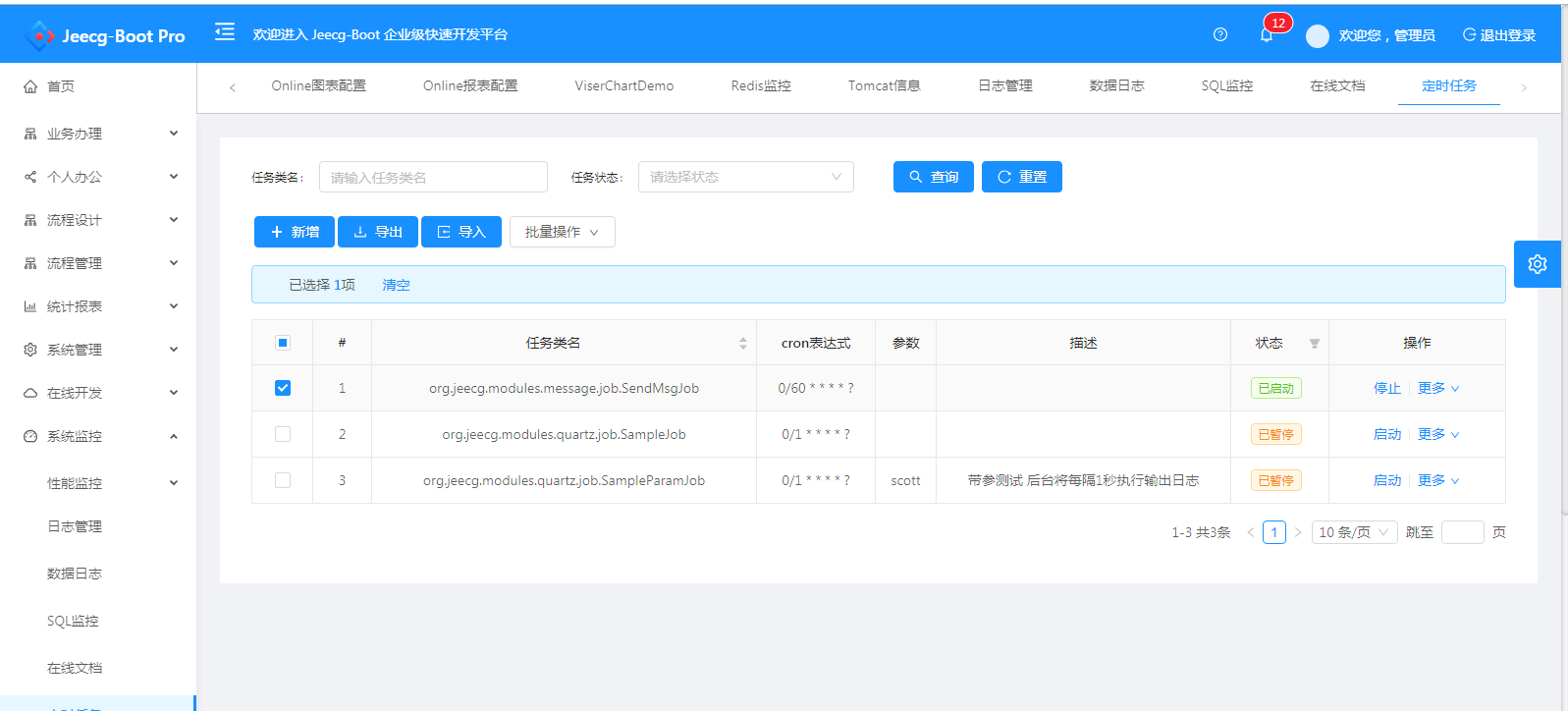
系统演示

























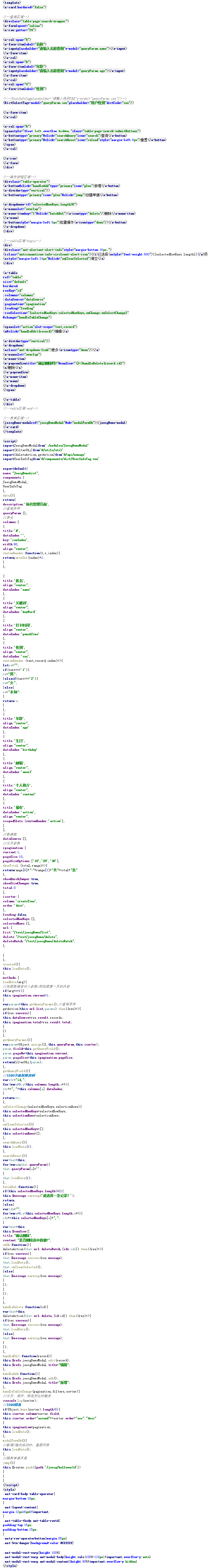
代码参考
JEECG-Boot 项目介绍——基于代码生成器的快速开发平台(Springboot前后端分离)的更多相关文章
- 基于代码生成器的快速开发平台 JEECG
JEECG是一款基于代码生成器的J2EE快速开发平台,开源界“小普元”超越传统商业企业级开发平台.引领新的开发模式(Online Coding模式(在线开发)->代码生成器模式->手工ME ...
- 优秀开源平台,前后端分离快速开发平台,一站式多端开发(PC+APP)
JNPF平台架构介绍 JNPF快速开发平台采用前后端分离技术.采用B/S架构开发,形成一站式开发多端(APP+PC)使用. PC端版本介绍 第一个当然是当下热门的.net core了,运行环境为Vis ...
- 基于SpringBoot前后端分离的点餐系统
基于SpringBoot前后端分离的点餐系统 开发环境:主要采用Spring boot框架和小程序开发 项目简介:点餐系统,分成卖家端和买家端.买家端使用微信小程序开发,实现扫码点餐.浏览菜单.下单. ...
- docker-compose 部署 Vue+SpringBoot 前后端分离项目
一.前言 本文将通过docker-compose来部署前端Vue项目到Nginx中,和运行后端SpringBoot项目 服务器基本环境: CentOS7.3 Dokcer MySQL 二.docker ...
- JEECG 4.0 版本发布,JAVA快速开发平台
JEECG 4.0 版本发布,系统全面优化升级,更快,更稳定! 导读 ⊙平台性能优化,系统更稳定,速度闪电般提升 ...
- 手把手教你使用 Spring Boot 3 开发上线一个前后端分离的生产级系统(一) - 介绍
项目简介 novel 是一套基于时下最新 Java 技术栈 Spring Boot 3 + Vue 3 开发的前后端分离的学习型小说项目,配备详细的项目教程手把手教你从零开始开发上线一个生产级别的 J ...
- 云计算:Ubuntu下Vue+Springboot前后端分离项目部署(多节点)
一.机器准备 首先准备三台机器: 我是一台WINDOWS系统主机,在WINDOWS里的 VMware 中安装两台Ubuntu系统虚拟机 如果你的虚拟机只有 CentOS,可以参考这篇文章:https: ...
- Kitty基于Spring Boot、Spring Cloud、Vue.js、Element实现前后端分离的权限管理系统
源码地址:https://gitee.com/liuge1988/kitty 软件架构 后端架构 开发环境 IDE : eclipse 4.x JDK : JDK1.8.x Maven : Maven ...
- react_app 项目开发 (5)_前后端分离_后台管理系统_开始
项目描述 技术选型 react API 接口 接口文档,url,请求方式,参数类型, 根据文档描述的方法,进行 postman 测试,看是否能够得到理想的结果 collections - 创建文件取项 ...
随机推荐
- xwiki系统 知识库 xwiki
1.下载tomcat tar -zxvf apache-tomcat-8.0.14.tar.gz mv apache-tomcat-8.0.14 tomcat-xwiki-8.0 2.下载xwik ...
- Activiti学习笔记8 — UserTask私有任务的使用
每一个UserTask都会在Execution表和Task表中各产生一条记录 一.创建流程引擎对象 /** * 1.创建流程引擎对象 */ private ProcessEngine processE ...
- 将sparkStreaming结果保存到Redshift数据库
1.保存到redshift数据库的代码 package test05 import org.apache.log4j.{Level, Logger}import org.apache.spark.rd ...
- 用js判断是否是微信浏览器
//判断是否是微信浏览器的函数 function isWeiXin(){ //window.navigator.userAgent属性包含了浏览器类型.版本.操作系统类型.浏览器引擎类型等信息,这 ...
- OC开发系列-成员变量的作用域
成员变量的作用域 OC中成员变量有四种作用域,同时每一种作用域对应着响应的关键字. * @private:自能在当前类的实现@implementation中访问 * @protected: 可以在当前 ...
- 【学术篇】一些水的不行的dp
最近做了几道非常水非常水的dp...... 之后刷的一些水dp也会写在这里...... 此篇题目难度不递增!!! Emmmm....... 1.luogu1043数字游戏 以前看过这个题几遍,没做这个 ...
- 导入导出sql结构和数据
导入导出sql结构和数据
- 单调栈——cf777E
傻逼单调栈啊我怎么想了半天dp #include <bits/stdc++.h> using namespace std; typedef long long LL; typedef st ...
- 关于merge的测试
测试多线程情况下merge是否能产生重复数据. merge并发测试: 测试代码: 100线程,,插入连续的1000个数字
- 搭建CA颁发证书做https加密网站
92.168.10.187 CA服务器 192.168.10.190 web服务器 (1)搭建CA cd /etc/pki/CA 在这个目录下创建serial和index.txt两个文件 echo 0 ...