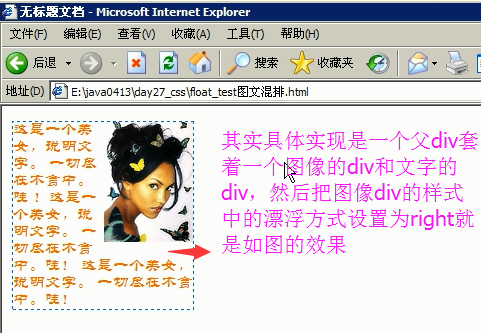
css实现图文混排
css实现图文混排


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
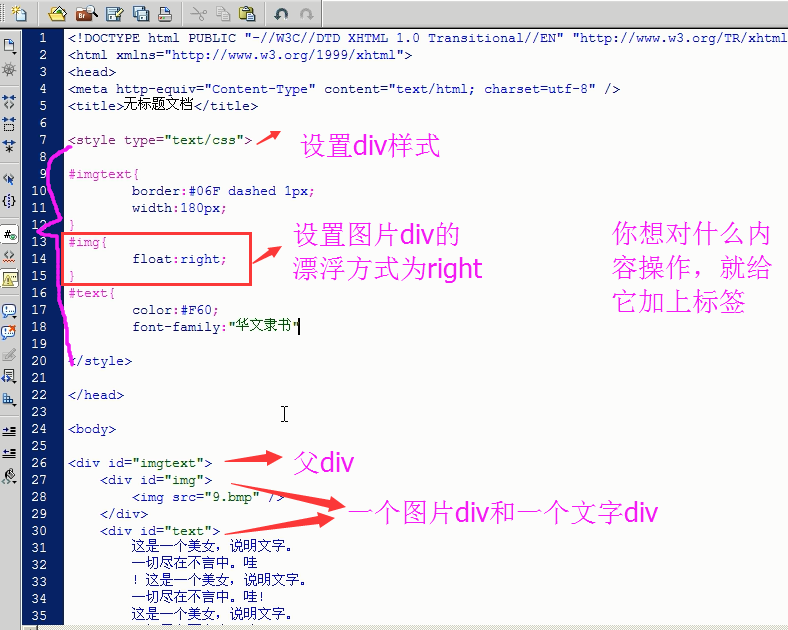
<title>无标题文档</title> <style type="text/css"> #imgtext{
border:#06F dashed 1px;
width:180px;
}
#img{
float:right;
}
#text{
color:#F60;
font-family:"华文隶书";
}
</style> </head> <body> <div id="imgtext">
<div id="img">
<img src="9.bmp" />
</div>
<div id="text">
这是一个美女,说明文字。
一切尽在不言中。哇
!这是一个美女,说明文字。
一切尽在不言中。哇!
这是一个美女,说明文字。
一切尽在不言中。哇!
</div>
</div>
</body>
</html>
css实现图文混排的更多相关文章
- javaWeb css图文混排
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- DIV+CSS 图文混排的图片居中办法
不少人为了让 Div 图文混排的图片可以居中,给 IMG 套各式各样的 SPAN.DIV.LI 等等,以便于使用 text-align来进行居中. <div>图文混排 <br> ...
- 前端知识复习:Html DIV 图文混排(文字放在图片下边)
Html知识复习之图文混排 练习练习基础 先上效果图: 废话不多说,直接贴代码: <!DOCTYPE html> <html xmlns="http://www.w3.or ...
- Android 图文混排 通过webview实现并实现点击图片
在一个开源项目看到是用的webview 实现的 1. 这是在asset中的一个模板html <html> <head> <title>News Detail< ...
- 用NSAttributedString实现简单的图文混排
iOS7以后,因为TextKit的强大,可以用NSAttributedString很方便的实现图文混排(主要是利用了NSTextAttachment). 关于Textkit的牛逼之处,可以参考objc ...
- 图文混排--CoreText的简单运用
常见的在一些微博微信中可以看见一段文字中有不同的字体,字体有不同的颜色,并且可能会有一些笑脸之类的表情,这些可以通过图文混排做到. 图文混排可以通过WebView和CoreText做到,其他还有别的方 ...
- 【转】关于FLASH中图文混排聊天框的小结
原文链接 图文混排也是FLASH里一个很古老的话题了,我们不像美国佬那样游戏里面聊天框就是聊天框,全是文字干干净净,也不像日本人发明了并且频繁地使用颜文字.不管是做论坛.做游戏,必定要实现的一点就是带 ...
- ios图文混排
图文混排的形式 1. 富文本形式 2. core Text(文字排版) 3. TextKit 4. UIWebView 一.富文本 我们可以采用attributeString来进行图文混排.例如一个文 ...
- Coretext实现图文混排及Gif图片播放
CoreText是iOS3.2推出的一套文字排版和渲染框架,可以实现图文混排,富文本显示等效果. CoreText中的几个重要的概念: CTFont CTFontCollection CTFontD ...
随机推荐
- (转)C++ 11 多线程--线程管理
说到多线程编程,那么就不得不提并行和并发,多线程是实现并发(并行)的一种手段.并行是指两个或多个独立的操作同时进行.注意这里是同时进行,区别于并发,在一个时间段内执行多个操作.在单核时代,多个线程是并 ...
- JS函数 有参数的函数 参数可以多个,根据需要增减参数个数。参数之间用(逗号,)隔开
有参数的函数 上节中add2()函数不能实现任意指定两数相加.其实,定义函数还可以如下格式: function 函数名(参数1,参数2) { 函数代码 } 注意:参数可以多个,根据需要增减参数个数.参 ...
- 获取的Json数据需要去掉特殊符号
我们平时在后台代码里面获取的Json数据如下情况: json会包含\r ,\n, \ 等一些特殊的符号.下面我们就写一个方法去消除这些特殊符号,在代码里获取到纯净的json. public stat ...
- HttpWebRequest请求返回非200的时候 HttpWebResponse怎么接受返回错误提示
当我们使用HttpWebRequest发送请求的时候如果服务器返回的不是200状态,那么请求代码肯定会异常,其实请求和返回并没有什么异常,只是.net内部就认定了 返回的不要是200 就是异常 那么我 ...
- MYSQL查询查找重复的电子邮箱
编写一个 SQL 查询,查找 Person 表中所有重复的电子邮箱. 示例: +----+---------+| Id | Email |+----+---------+| 1 | a@b.com | ...
- Java 巴什博弈(取石子报数问题)
巴什博弈:有一堆n个物品,两个人轮流从这堆物品中取物,规定每次至少取一个,最多取m个.最后取光者得胜. 规律:如果n=m+1,那么由于一次最多只能取m个,所以,无论先取者拿走多少个,后取者都能够一 ...
- cocos2D-X 常用功能封装
Packaging_Kernel.h #pragma once #include <string> #include <map> #include <vector> ...
- 数论+线性dp——cf1174A
直接推公式没有推出来 看了题解才会做.. 首先能够确定前面几个数的gcd一定是2^j * 3^k, 其中k<=1 那么可以用dp[i][j][k]来表示到第i位的gcd是2^j*3^k f(j, ...
- Elasticsearch日志之删除索引
1.查询索引 [root@ecs-- elasticsearch]# curl -XGET http://localhost:9200/* {,,},},},,,},},},,,},},},,,},} ...
- python截图+百度ocr(图片识别)+ 百度翻译
一直想用python做一个截图并自动翻译的工具,恰好最近有时间就在网上找了资料,根据资料以及自己的理解做了一个简单的截图翻译工具.整理一下并把代码放在github给大家参考.界面用python自带的G ...
