gulp 常用方法 任务 插件
执行gulp 任务
gulp taskname (default任务不输入名称亦可:gulp)
- var gulp = require("gulp");
- gulp.task("a",function(){
- console.log("aaa");
- });

gulp 前置任务
gulp.task(当前任务,["前置任务"],回调函数)
- var gulp = require("gulp");
- gulp.task("a",function(){
- console.log("aaa");
- });
- gulp.task("aftera",["a"],function(){
- console.log("after a");
- });

gulp src pipe dest 读写文件
- src:读取,gulp.src(globs),globs是筛选条件,可以是字符串和数组,[patha,pathb...]:读取多个文件
- pipe:管道,a.pipe(b):将a写入到b中
- dest:写入,gulp.dest(path):将文件写入到指定路径
gulp.src(globs).pipe(gulp.dest(path)):读取文件并写入到指定路径
示例:读取src目录下下的所有js文件,写入到dist目录下
- var gulp = require("gulp");
- gulp.task("dofile", function () {
- gulp.src("./src/**/*.js")
- .pipe(gulp.dest("./dist"));
- });


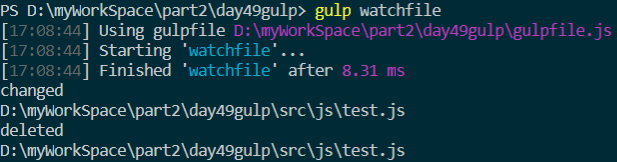
gulp watch 监控
watch方法用于监视文件变化
gulp.watch(url,fn(event){}),
gulp.watch([url1,url2...],fn(event){})
- gulp.task("watchfile",function(){
- gulp.watch('./src/js/test.js',function(event){
- console.log(event.type);//added deleted changed
- console.log(event.path);
- });
- });

gulp插件:
gulp uglify 压缩文件插件
ugligy:压缩文件,可以将文件中的空格删除
下载插件:npm i gulp-uglify --save -dev
- var gulp = require("gulp");
- var uglify = require("gulp-uglify");
- gulp.task("douglify",function(){
- gulp.src("./src/js/a.js")
- .pipe(uglify())
- .pipe(gulp.dest('./uglify'));
- });
压缩前与压缩后效果:


gulp rename 重命名
下载插件:npm i gulp-rename --save -dev
gulp.rename(string)
读取文件,压缩并重命名写入另一个目录:
- var gulp = require("gulp");
- var uglify = require("gulp-uglify");
- var rename = require("gulp-rename");
- gulp.task("renamefile",function(){
- gulp.src("./src/js/test.js")
- .pipe(uglify())
- .pipe(rename("updateName.js"))
- .pipe(gulp.dest("./rename"));
- });

gulp-minify-css 压缩css文件
下载插件:npm i gulp-minify-css --save -dev
将css文件压缩,可不写参数,在管道流中操作
- var gulp = require("gulp");
- var cssminify = require("gulp-minify-css");
- gulp.task("minicss", function () {
- gulp.src("./src/css/*.css")
- .pipe(cssminify())
- .pipe(gulp.dest("./src/css/mini"));
- })

gulp-minify-html 压缩html文件
下载插件:npm i gulp-minify-html --save -dev
在管道流中操作
- var gulp = require("gulp");
- var HTMLminify = require("gulp-minify-html");
- gulp.task("htmlminify",function(){
- gulp.src("./src/html/*.*")
- .pipe(HTMLminify())
- .pipe(gulp.dest("./src/html/minify"));
- });

gulp-concat 合并文件
下载插件:npm i gulp-concat --save -dev
concat(filename)
- var gulp = require("gulp");
- var concat = require("gulp-concat");
- gulp.task("concatfile",()=>{
- gulp.src("./src/js/*.js")
- .pipe(concat('all.js'))
- .pipe(gulp.dest('./src/js/concat'));
- });

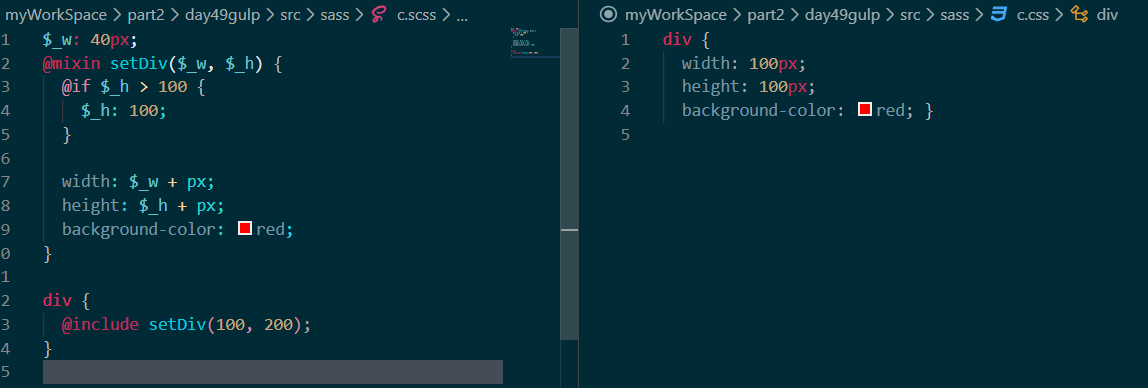
gulp-sass 解析sass
下载插件:npm i gulp-sass --save -dev
sass():在管道流中操作,将sass解析成css
- var gulp = require("gulp");
- var sass = require("gulp-sass");
- gulp.task("sassfile",()=>{
- gulp.src("./src/sass/c.scss")
- .pipe(sass())
- .pipe(gulp.dest("./src/sass"));
- });

gulp-imagemin 压缩图片
下载插件:npm i gulp-imagemin --save -dev
- var gulp = require("gulp");
- var imagemin = require("gulp-imagemin");
- gulp.task("imgmin",()=>{
- gulp.src("./src/images/*.*")
- .pipe(imagemin())
- .pipe(gulp.dest('./src/images/min'));
- });
自动加载插件:
- npm install --save-dev gulp-load-plugins
gulp 常用方法 任务 插件的更多相关文章
- 前端构建之gulp与常用插件
gulp是什么? http://gulpjs.com/ 相信你会明白的! 与著名的构建工具grunt相比,有什么优势呢? 易于使用,代码优于配置 高效,不会产生过多的中间文件,减少I/O压力 易于学习 ...
- gulp自动刷新插件
gulp自动刷新的插件很多,但是感觉最好用的还是 browser-sync 插件.如果不想用命令行,也可以使用 browser-sync界面工具 先安装 browser-sync 插件: npm in ...
- gulp如何自定义插件
gulp是基于”流“的构建工具,上层流的输出就是下层流的输入,为了更好的支持链式操作,可以使用through2或者map-stream这两个库来对node stream做一层包装 这里,我们就使用th ...
- 前端构建之gulp与常用插件(转载)
原博主:幻天芒 原文地址:http://www.cnblogs.com/humin/p/4337442.html gulp是什么? http://gulpjs.com/ 相信你会明白的! 与著名的构建 ...
- 前端自动化Gulp工具常用插件
npm init命令初始化当前文件夹后,在当前文件夹新建gulpfile.js文件.当前目录下的所有操作流都在gulpfile.js文件中定义. gulp自动化 gulp-uglify (JS压缩) ...
- Gulp工具常用插件
gulp-uglify(js压缩) gulp-uglify安装 // npm install --save-dev gulp-uglify 已过时 npm install --save-dev jsh ...
- gulp的常用插件
gulp和webpack的差别:https://www.cnblogs.com/lovesong/p/6413546.html var gulp = require('gulp'); var del ...
- gulp常用的插件
参考地址: http://www.cnblogs.com/1wen/p/5421212.html https://my.oschina.net/wolfx/blog/673905 http://www ...
- gulp常用方法
var gulp = require('gulp'); var concat = require('gulp-concat'); //使用gulp-concat合并文件,减少网络请求(静态资源数量): ...
随机推荐
- yum装包报错
[root@iZ6wefn2kl6064uuaxuwetZ ~]# yum –y install gcc pcre-devel zlib-devel openssl-develLoaded plu ...
- 51Nod 1182 完美字符串 (贪心)
约翰认为字符串的完美度等于它里面所有字母的完美度之和.每个字母的完美度可以由你来分配,不同字母的完美度不同,分别对应一个1-26之间的整数. 约翰不在乎字母大小写.(也就是说字母F和f)的完美度相同. ...
- IDEA全局搜索
搜索文件名:连续按两下Shift键 搜索字符串:Ctrl + Shift +F
- 改善深层神经网络(三)超参数调试、Batch正则化和程序框架
1.超参数调试: (1)超参数寻找策略: 对于所有超参数遍历求最优参数不可取,因为超参数的个数可能很多,可选的数据过于庞大. 由于最优参数周围的参数也可能比较好,所以可取的方法是:在一定的尺度范围内随 ...
- PHP获取小程序码并返回前端显示图片
小程序的二维码分为小程序码和二维码: 生成小程序二维码文档中说后端来生成. 参考 小程序开发文档资料:https://developers.weixin.qq.com/miniprogram/dev/ ...
- MyEclipse 运行弹出A Java Exception has occurred.
问题描述 A Java Exception has occurred. 问题原因 这个问题是由较高版本的JDK编译的java class文件试图在较低版本的JVM上运行而产生的错误
- RN开发-JSX基础语法
1.环境 react.js react-dom.js browser.min.js(解码器) 2.载入方式 内联.外联 ...
- 163.扩展User模型-一对一方式扩展
一对一外键 如果你对用户验证方法authenticate没有更多的要求,就是使用username和password就可以完成用户的登录验证工作,但是想要在原来的模型的基础上添加新的字段,那么就可以使用 ...
- 四、CentOS 7安装Oracle JDK
CentOS 7安装Oracle JDK,查看Linux是否自带的JDK,如有openJDK,则卸载 CentOS7.1 JDK安装 1.卸载自带OPENJDK 用 java -version ...
- python之路函数
1.函数参数,引用 2.lambda表达式 lambda表达式 f1 = lambda a1,a2: a1+a2 3.python的内置函数 abs(),绝对值 all(),循环参数,如果每个元素都为 ...
