vs2017运行网站,代码停止,浏览器页面关闭问题解决
问题描述:
在项目开发过程中,如果程序出现了异常,我们一般都会暴露在浏览器中,但是最近我使用vs2017,发现项目一旦停止,浏览器也自动关闭了,没法查看具体错误详情(当然除了单步调试什么的),很是不爽。
解决方法:
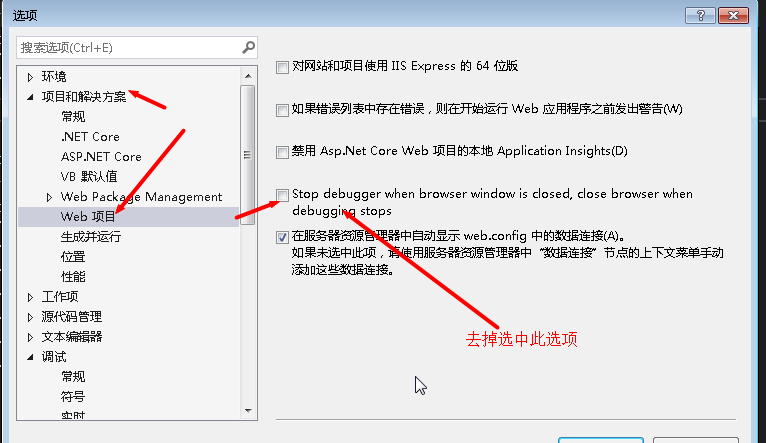
如下图:


vs2017运行网站,代码停止,浏览器页面关闭问题解决的更多相关文章
- webpack学习:uni运行时代码解读一 (页面初始化加载)
uni的vue代码是如何在微信小程序里面执行的,对此比较感兴趣所以去调试学习了一波. 准备工作 // 在vue.config.js里打开非压缩的代码 module.exports = { config ...
- VS2017调试出现异常浏览器直接关闭的解决办法
最近升级完VS2017后,出现了各种不适应. 1.F5调试时总是会打开新的浏览器,过去都是在现有窗口右侧打开新的新的浏览器标签页. 这一点就让很不爽,勉强接受吧,继续调试代码但是还有第二种情况. 2. ...
- JS事件 卸载事件 当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。注意:不同浏览器对onunload事件支持不同。
卸载事件(onunload) 当用户退出页面时(页面关闭.页面刷新等),触发onUnload事件,同时执行被调用的程序. 注意:不同浏览器对onunload事件支持不同. 如下代码,当退出页面时,弹出 ...
- 浏览器地址栏运行JavaScript代码
这个很多人应该还是知道的,在浏览器地址栏可以直接运行JavaScript代码,做法是以javascript:开头后跟要执行的语句.比如: javascript:alert('hello from ad ...
- 转 直接在浏览器运行Python代码
到这个链接将代码下载到本地,然后打开cmd,使用python运行此文件,然后不要关闭窗口: https://raw.githubusercontent.com/michaelliao/learn-py ...
- webpack4与babel配合使es6代码可运行于低版本浏览器
使用es6+新语法编写代码,可是不能运行于低版本浏览器,需要将语法转换成es5的.那就借助babel7转换,再加上webpack打包,实现代码的转换. 转换包括两部分:语法和API let.const ...
- Jenkins与网站代码上线解决方案
1.1 前言 Jenkins是一个用Java编写的开源的持续集成工具.在与Oracle发生争执后,项目从Hudson项目独立. Jenkins提供了软件开发的持续集成服务.它运行在Servlet容器中 ...
- Jenkins与网站代码上线解决方案【转】
转自 Jenkins与网站代码上线解决方案 - 惨绿少年 https://www.nmtui.com/clsn/lx524.html 1.1 前言 Jenkins是一个用Java编写的开源的持续集成工 ...
- 知名网站内部资料:WEB页面内容优化管理与性能技巧
回想一下,以前我们不得不花费大量时间去优化页面内容(图片.CSS等等),如今用户有更快速的互联网链接,我们似乎能够使用更大的图像或更大的闪 存文件,里面包含的有视频或者图片.然而,随着移动开发的兴起, ...
随机推荐
- Windows10通过命令行导出笔记本电池使用信息
powercfg /batteryreport /output "D:\Thinkpad x1c\battery_report_2020_2_25.html" 可以导出电池的电池类 ...
- 【Unity|C#】基础篇(13)——特性(Attribute)
[学习资料] <C#图解教程>(第24章):https://www.cnblogs.com/moonache/p/7687551.html 电子书下载:https://pan.baidu. ...
- yarn 不要一起用 npm
yarn 不要一起用 npm 如果一起用,看下lock 的版本一样不,不一样可能会出现问题
- [CF91B] Queue - 权值线段树
有n个人在队列中等待.假如某个人前面有一个人年龄比他小,那他就会不高兴:定义他的"不高兴度"为他前面留他最远的年龄比他小的人与他的距离,求每个人的不高兴度. n<=10^5 ...
- 手动运行jar包,指定配置文件
打包程序 mvn package cd target 指定参数运行 java -jar spring-boot-demo-0.0.1-SNAPSHOT.jar --spring.profile.act ...
- Oracle监听出现的问题总结,以及解决办法
包括的错误类型: 1.ORA-12541: TNS: 无监听程序 2. ORA-12514: TNS: 监听程序当前无法识别连接描述符中请求的服务 3.ORA-12560: TNS: 协议适配器错误 ...
- MySQL登录和退出
登录必须保证服务是启动的(否则有权限有身份也进不来)进入仓库(数据库)前,有身份验证.需要有权限和密码 (用户名密码) 登录的方式一 通过MySQL自带的客户端 Command Line Client ...
- Qt中实现点击一个label,跳转到打开一个浏览器链接
配置模块 首先需要在.pro配置文件中添加QT += network 重写自定义Label .h文件 class MyClickLabel : public QLabel { Q_OBJECT pub ...
- 连续张量理解和contiguous()方法使用,view和reshape的区别
连续张量理解和contiguous()方法使用,view和reshape的区别 待办 内存共享: 下边的x内存布局是从0开始的,y内存布局,不是从0开始的张量 For example: when yo ...
- samba搭建共享目录
centos 中使用docker 运行samba docker pull dperson/samba 运行一下命令 docker run -it -p 139:139 -p 445:445 --nam ...
