关于parseInt进行进制的转换
["1", "2", "3"].map(parseInt) 答案是多少?
考察点:1 . ES5的map方法,接收参数并且callback计算并且返回重组。
2 . 这种写法是个什么概念呢,其实就是["1", "2", "3"].map(parseInt(elem,index,thisArr))
3 . parseInt的参数。
我们一个一个考点说。
1 . ES5的数组操作方法map,用来把每一个根据数组参数经过回掉callback返回一个新数组,callback可以接收三个参数,elem表示数组的元素,index,下表,thisArr,所在的数组。
例如
[ , , ].map(function(elem,index,thisArr){
return elem*index
})
就会得出[ 0 , 2 , 6 ],即每一个数组中的元素乘以他的下标。
2 . ["1", "2", "3"].map(parseInt) 会怎么样呢
parseInt会取整,返回一个整数,字符串变成数字再取整。但是没有括号是什么鬼。没有括号,会发生的就是把能传的参数全传进去。大不了传的多了反正不影响,就会发生三次取整。
分别是parseInt("1",0,["1", "2", "3"]),
parseInt("2",1,["1", "2", "3"])
parseInt("3",2,["1", "2", "3"])
然后返回值重组为一个数组。
3 . parseInt的参数。
很少有人知道丧心病狂的parseInt它不好好取整,还有其他的参数,没错,它有俩个参数,所以上述的第三个参数是用不到的。
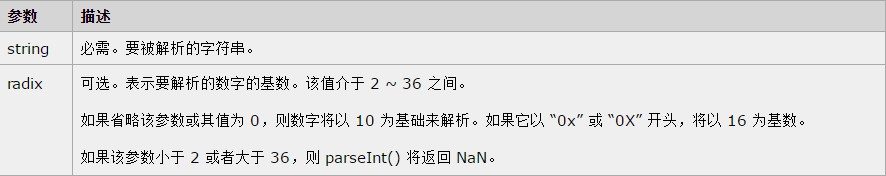
parseInt(string, radix)
多说无益,看看W3C说的,他又是啥子意思捏。以多少来解析,就是多少进制,就是说parseInt("2",4)就是把2用4进制的方式解析成10进制的数字。
意思就是parseInt("1",0) 他会因为radix是0,会解析出来为 1 。
console.log(parseInt(,)) //2 以二进制
console.log(parseInt(,)) //5 以二进制
console.log(parseInt(,)) //10 以三进制
console.log(parseInt(,)) //40*36的平方+0*36+1*36的0次方
卧槽?我听过2 4 8 16 还没听过 3 , 36 ,是的,不光有这两货,js的parseInt可以解析成2-36的所有进制,原理其实都一样。
那么所以parseInt( "1" , 0 )是 1 ,parseInt( "2" , 1 ) 是 NaN因为没有1进制(自己思考1进制怎么玩,这个问题很强大),parseInt( "3" , 2 ) 这个怎么搞,3*2的0次方么 。 应该是 1 啊。
但是一个2进制的数字,他会出现3么,二进制当然全是01010101了。所以3其实是没有办法解析的 。 也是NaN 。因为3不是2进制的数字,没办法解析成10进制
那么这个题的答案就通了 为 [ 1 , NaN , NaN ] 。
反思:我们可以学到什么呢?
1 . 伟大的ES5数组操作方法还有很多,都挺不错,反正以前我都手写过,当时好难受。
2 . ["1", "2", "3"].map(parseInt) 这个没有参数的调用函数方法有没有比较炫酷呢,简单威武,自动传参,但是也有自己的缺点,有时候杂就不想让他传呢
3 . parseInt用法其实很厉害的,可以试试把颜色16进制转换成rgba那种的。
下面的是用上面的知识写的16进制颜色转化rgb
var a = "#ffaacc";
function colorToRGB(color){
var color = color.split("#")[]
var colorArr = [] ;
for(var i = ; i<color.length ; i=i+){
colorArr[i/] = [ color[i] , color[i+] ].join("")
}
return colorArr.map(function(elem){
return parseInt(elem,)
}).toString()
}
console.log(colorToRGB(a))
关于parseInt进行进制的转换的更多相关文章
- 怎么使用JavaScript进行进制转换
JS 是一个很神奇的语言,内制的的很多函数可以帮我们进行数(进)制转换: JS中可以直接使用16进制: var a = 0xff; //255 将任意进制字符串转换为十进制,如二进制,八进制,十六进制 ...
- 使用JavaScript进行进制转换将字符串转换为十进制
JS 是一个很神奇的语言,内制的的很多函数可以帮我们进行数(进)制转换: JS中可以直接使用16进制: var a = 将任意进制字符串转换为十进制,如二进制,八进制,十六进制, 第二数数不写即为最常 ...
- lqb 基础练习 十六进制转八进制 (字符串进行进制转化)
基础练习 十六进制转八进制 时间限制:1.0s 内存限制:512.0MB 问题描述 给定n个十六进制正整数,输出它们对应的八进制数. 输入格式 输入的第一行为一个正整数n (1<=n ...
- 九度OJ题目1080:进制转换(java)使用BigInteger进行进制转换
题目描述: 将M进制的数X转换为N进制的数输出. 输入: 输入的第一行包括两个整数:M和N(2<=M,N<=36). 下面的一行输入一个数X,X是M进制的数,现在要求你将M进制的数X转换成 ...
- python如何用format进行进制转换与如何删除进制前缀
10进行十进制,十六进制,八进制,二进制的转换:(#:保留进制前缀)对于带着进制前缀的,如"0x"“0o”“0b”,可以直接在后面加上’x’‘o’'b’进行删除:其他的一些小技巧: ...
- python进行进制转换
# 10进制转为2进制 print(bin(10)) # 结果:0b1010 # 2进制转为10进制 print(int("1001", 2)) # 结果:9 # 10进制转为16 ...
- C语言之任意进制的转换
我们都知道转换进制是一个让人比较头疼的事情,下面我的代码不是最好的,也就仅仅是一个思路而已,至少我认为使用栈来进行进制转换是比较合适的一种方法,好了,不多叙述了. #include<stdio. ...
- bc 进制间转换
我们通过bc的ibase和obase方法来进行进制转换 ibase是输入数字的进制,而obase就是输出数字的进制 两种方式进行转化 交互式的 ==注意:需要先设置obase== [root@dev ...
- Oracle中如何进行进制转换(2进制,10进制,16进制)
1.16进制转换为10进制 可以通过to_number函数实现 SQL> select to_number('19f','xxx') from dual; TO_NUMBER('19F','XX ...
随机推荐
- golang 高效字符串拼接
https://blog.csdn.net/u012210379/article/details/45110705 虽然方便,但是使用+=操作符并不是在一个循环中往字符串末尾追加字符串最有效的方式,一 ...
- 【树剖】CF916E Jamie and Tree
好吧这其实应该不是树剖... 因为只要求子树就够了,dfs就好了 大概就是记录一个全局根root 多画几幅图会发现修改时x,y以root为根时的lca为以1为根时的lca(x,y),lca(root, ...
- android-启动另外一个Activity
启动另外一个Activity 在完成了上一节课的学习后,我们已经创建了一个带有text输入框和一个button的app. 在本课中,我们将在MainActivity类中添加SendButton的单击响 ...
- MYSQL随笔心得1
cmd链接数据库命令: 输入密码进入 显示全部的数据库: 退出服务器连接,还有/p quit 非关系型数据库:NOSQL,not only sql 不仅仅是SQL 代表:redis,mongodb
- 【珍惜时间】vue-websocket
这个项目可能是个有始无终的项目?跟我一起分析吧,比较简单的一个项目 另外,我也想跟自己说,我好像失去了那个努力的自己了.要珍惜时间,好好加油啊~ 项目地址为:https://github.com/xi ...
- loj2509 hnoi2018排列
题意:对于a数组,求它的一个合法排列的最大权值.合法排列:对于任意j,k,如果a[p[j]]=p[k],那么k<j. 权值:sigma(a[p[i]]*i).n<=50W. 标程: #in ...
- Java事件监听机制与观察者设计模式
一. Java事件监听机制 1. 事件监听三要素: 事件源,事件对象,事件监听器 2. 三要素之间的关系:事件源注册事件监听器后,当事件源上发生某个动作时,事件源就会调用事件监听的一个方法,并将事件对 ...
- mybatis接口映射
通过sqlSession.getMapper();方法获取映射的接口及方法 sqlSession调用Configuration的getMapper方法,方法中使用了mapperRegistry.get ...
- JS里面function和Function的区别
js里Function 与 function的不一样的,不仅仅是大小写的问题. 简单点说:大写的Function是一个类 ,而小写的function是一个对象. Function是一个构造器,func ...
- TableView之表头、表尾,区头、区尾!
一.UITableView的UITableViewStyle 样式分为UITableViewStylePlain和UITableViewStyleGrouped两种: plain样式下区头和区尾是悬浮 ...