数组的方法之(Array.prototype.reduce() 方法)
reduce函数
reduce() 方法对累加器和数组中的每个元素(从左到右)应用一个函数,将其减少为单个值。
对数组中的所有元素调用指定的回调函数。该回调函数的返回值为累积结果,并且此返回值在下一次调用该回调函数时作为参数提供。
<script>
const array1 = [1, 2, 3, 4];
const reducer = (accumulator, currentValue) => {
console.log(accumulator +'|' + currentValue);
return accumulator + currentValue
};
// 1 + 2 + 3 + 4
console.log(array1.reduce(reducer));//
// 5 + 1 + 2 + 3 + 4
console.log(array1.reduce(reducer, 5)); //
</script>
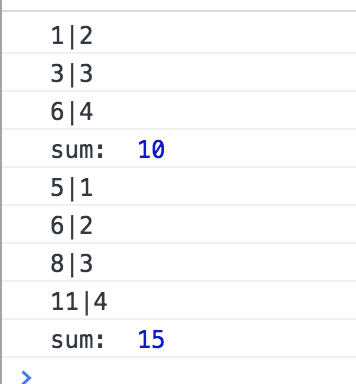
输出如下:

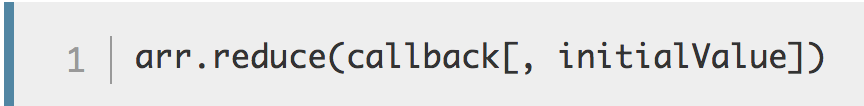
语法:

callback 执行数组中每个值的函数,包含四个参数:
accumulator:累加器累加回调的返回值; 它是上一次调用回调时返回的累积值,或initialValue(如下所示)。currentValue:数组中正在处理的元素。
currentIndex:可选,数组中正在处理的当前元素的索引。 如果提供了initialValue,则索引号为0,否则为索引为1。array:可选,调用reduce的数组。
initialValue:可选,用作第一个调用 callback的第一个参数的值。 如果没有提供初始值,则将使用数组中的第一个元素。 在没有初始值的空数组上调用 reduce 将报错。
用法如下:
1.常见用法:
var t = [0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){
console.log(accumulator + '|' + currentValue+ '-->' + currentIndex + '-->' + array);
return accumulator + currentValue;
});
console.log('t:', t);
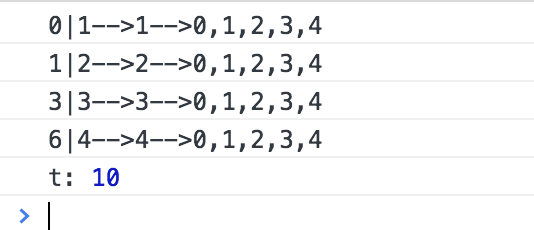
输出如下:

2. 如果你提供一个初始值作为reduce方法的第二个参数,以下是运行过程及结果:
var t = [0, 1, 2, 3, 4].reduce((accumulator, currentValue, currentIndex, array) => {
console.log(accumulator + '|' + currentValue+ '-->' + currentIndex + '-->' + array);
return accumulator + currentValue;
}, 10 );
console.log('t:', t);
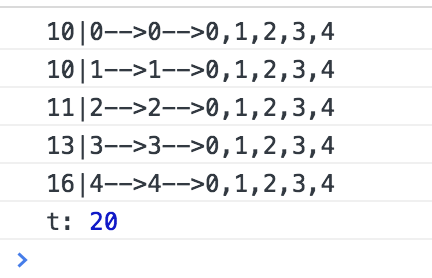
输出如下:

3.将二维数组转化为一维
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(
function(a, b) {
return a.concat(b);
},[]);
console.log(flattened);
输出如下:

4.计算数组中每个元素出现的次数
var names = ['Alice', 'Bob', 'Tiff', 'Bruce', 'Alice'];
var countedNames = names.reduce(function (allNames, name) {
console.log(allNames, '| ' + name);
if (name in allNames) {
allNames[name]++;
} else {
allNames[name] = 1;
}
return allNames;
}, {});
console.log(countedNames);
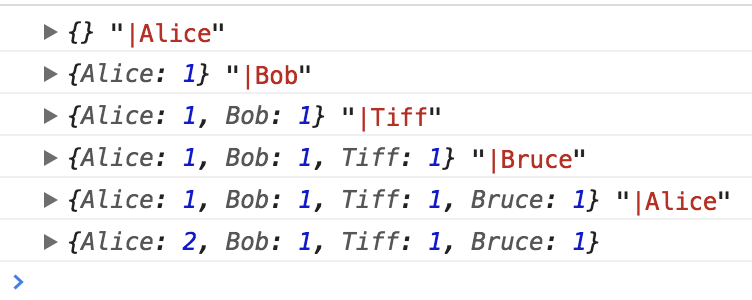
输出如下:

5.数组去重
let arr = [1,2,1,2,3,5,4,5,3,4,4,4,4];
let result = arr.sort().reduce((init, current)=>{
if(init.length===0 || init[init.length-1]!==current){
init.push(current);
}
/*
注意:使用push的话,必须return 这个变量init,如果return init.push()的话会报错;
使用concat不存在这个问题,可以直接return a.concat(b);
*/
return init; }, []); console.log(result); //[1,2,3,4,5]
输出如下:

数组的方法之(Array.prototype.reduce() 方法)的更多相关文章
- 数组的方法之(Array.prototype.forEach() 方法)
forEach() 方法对数组的每个元素执行一次提供的函数. 注意: 没有返回一个新数组 并且 没有返回值! 应用场景:为一些相同的元素,绑定事件处理器! const arr = ['a', 'b', ...
- 数组的方法之(Array.prototype.filter() 方法)
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素. 注意: filter() 不会对空数组进行检测. 注意: filter() 不会改变原始 ...
- 终于解决了IE8不支持数组的indexOf方法,array的IndexOf方法
/* 终于解决了IE8不支持数组的indexOf方法 */ if (!Array.prototype.indexOf) { Array.prototype.indexOf = function (el ...
- Array.prototype.reduce()
reduce() 方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始缩减,最终为一个值. arr.reduce([callback, initialValue]) c ...
- js Array.prototype.reduce()
例子: , , , ]; const reducer = (accumulator, currentValue) => accumulator + currentValue; // 1 + 2 ...
- Array.prototype.reduce 的理解与实现
Array.prototype.reduce 是 JavaScript 中比较实用的一个函数,但是很多人都没有使用过它,因为 reduce 能做的事情其实 forEach 或者 map 函数也能做,而 ...
- Array.prototype.map()方法详解
Array.prototype.map() 1 语法 const new_array = arr.map(callback[, thisArg]) 2 简单栗子 let arr = [1, 5, 10 ...
- 利用Array Prototype的方法来实现对dom集合的筛选、indexOf、map等功能
<!DOCTYPE html><html> <head> <title>TODO supply a title</title> <me ...
- [JavaScript] Array.prototype.reduce in JavaScript by example
Let's take a closer look at using Javascript's built in Array reduce function. Reduce is deceptively ...
随机推荐
- AM历史消息及文件记录删除
1.下载 folderclear.bat 文件 2.用编辑方式打开这个文件 3.对里面的参数做修改 4.这个批处理文件,保留了 完整的一个月的消息记录 (如 今天是 2017.3.15 ,那么 清除数 ...
- 【BZOJ4916】神犇与蒟蒻
题面 Description 很久很久以前,有一只神犇叫yzy; 很久很久之后,有一只蒟蒻叫lty; Input 请你读入一个整数N;\(1<=N<=10^9\),A.B模\(10^9+7 ...
- python csv write 乱码
参考 : https://www.zhihu.com/question/34201726 1.使用utf_8_sig with open('d:/file.csv', 'w', encoding='u ...
- MySQL系列(十二)--如何设计一个关系型数据库(基本思路)
设计一个关系型数据库,也就是设计RDBMS(Relational Database Management System),这个问题考验的是对RDBMS各个模块的划分, 以及对数据库结构的了解.只要讲述 ...
- 容斥原理——hdu2204dfs深搜
/* 枚举素数幂p 然后求k^p<=n 的 k的个数 因为 k^p1*p2==k^p2*p1,所以这两种情况是多算的,所以要进行容斥 减去两个质数幂相乘的,再加上三个质数幂相乘的 因为2*3*5 ...
- ConcurrentHashMap 和 Hashtable 的区别
ConcurrentHashMap 和 Hashtable 的区别主要体现在实现线程安全的方式上不同. 1.底层的数据结构: ConcurrentHashMap 在jdk1.7之前采用的是 分段的数组 ...
- SpringCloud学习笔记(三):Rest微服务构建案例工程模块
需要具备的知识 1 springmvc+mybatis+mysql 2 Consumer消费者(Client)通过REST调用Provider提供者(Server)提供的服务 3 Maven的分包分模 ...
- OpenCASCADE 平面与球面求交
OpenCASCADE 平面与球面求交 eryar@163.com OpenCASCADE提供了类IntAna_QuadQuadGeo用来计算两个二次曲面quadric(球面.圆柱面.圆锥面及平面,平 ...
- 群晖引导是uefi还是传统模式的识别
看左下角光标闪不闪,不闪的是uefi,在闪的就是传统
- 设置和修改Linux的swap分区大小
在Linux编译gcc时,遇到编译错误,究其根源是因为内存不足,这时通过修改swap大小解决了问题 相关操作如下: 1. 查看当前分区情况free -m 2. 增加 swap 大小, 2G 左右dd ...
