解决多个window.onscroll覆盖的问题
项目中有好几处都有用到监听页面滚动window.onscroll这个函数,结果出现了后者覆盖前者的问题。

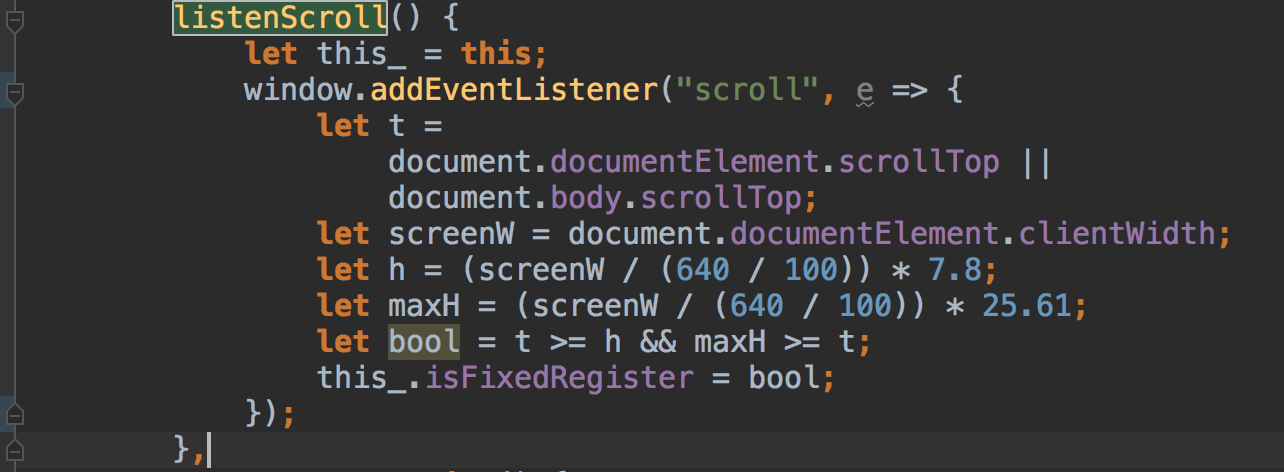
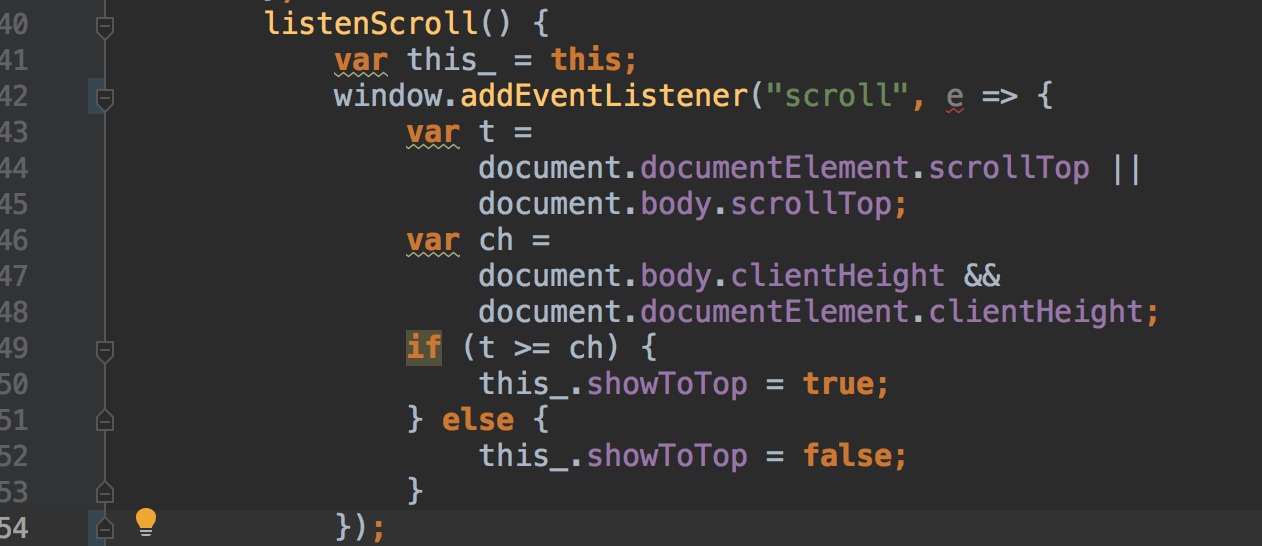
最后是通过addEventListener解决了这种共存问题。


⚠️该处代码this_
解决多个window.onscroll覆盖的问题的更多相关文章
- addEventListener解决多个window.onscroll共存的2个方法
方法1.(注意第一个和第二个的先后次序) window.onscroll=function(){console.log('第一个');} var oldMethod = window.onscroll ...
- react使用swiper,解决添加点击事件首位图片点击失效,解决轮播按钮被覆盖问题
JS部分 createSwiper1() { var option = { // slidesPerView: 5, slidesPerView: 3, centeredSlides:true, }; ...
- window.onscroll页面滚动条滚动事件
用途一:"返回顶部": window.onscroll = function(){ var t = document.documentElement.scrollTop || do ...
- 关于javascript的window.onscroll方法
---恢复内容开始--- 今天在学习javascript的过程中被onscroll这个东西堵了一下午.心情极度郁闷. 在高度较大的网页中,我们通常会加一个返回顶部的按钮,方便用户操作. 代码如下: & ...
- ubuntu 18.04配置静态ip,解决无法上网问题,解决resolv.conf配置文件被覆盖
Netplan 是 Ubuntu 17.10 中引入的一种新的命令行网络配置实用程序,用于在 Ubuntu 系统中轻松管理和配置网络设置. 它允许您使用 YAML 格式的描述文件来抽像化定义网络接口的 ...
- 滚动条事件window.onscroll
例:统战滚动条位置随高度变化 // 答题卡位置随滚动条变化 window.onscroll = function(){ var a = document.documentElement.scrollT ...
- 【js】window.onscroll 无效问题
body 设置为height:100% 导致window.onscroll 无效
- C# WPF 多个window 相互覆盖的次序控制 不用topmost
原文:C# WPF 多个window 相互覆盖的次序控制 不用topmost WindowInteropHelper mianHanel = new WindowInteropHelper(Mai ...
- 一个简单的window.onscroll实例
鉴于better-scroll实现这个效果很复杂,想用最原生的效果来实现吸顶效果 一个简单的window.onscroll实例,可以应用于移动端 demo 一个简单的window.onscroll实例 ...
随机推荐
- 分治维护dp——19南昌网络赛C/cf750E
南昌网络赛,是cf的原题 第一次做到这种题,所以认真想了下,每次给一个询问[L,R],要求出这个区间里有2017子序列,但是不能有2016子序列需要删掉的最少元素个数 首先如果我们之询问一小段区间[L ...
- [HNOI2015]菜肴制作 题解(贪心+拓扑)
Description 知名美食家小 A被邀请至ATM 大酒店,为其品评菜肴. ATM 酒店为小 A 准备了 N 道菜肴,酒店按照为菜肴预估的质量从高到低给予 1到N的顺序编号,预估质量最高的菜肴编号 ...
- C语言新手写扫雷攻略4
今天写的是游戏过程的函数,基本的算法前面都解释过了,今天是实现基本的功能 补充一下前面需要用到的头文件 #include<conio.h> //_kbhit() #include<s ...
- CSS:CSS Positioning(定位)
ylbtech-CSS:CSS Positioning(定位) 1.返回顶部 1. CSS Positioning(定位) position 属性指定了元素的定位类型. position 属性的四个值 ...
- 数据可视化(Echart) :柱状图、折线图、饼图等六种基本图表的特点及适用场合
数据可视化(Echart) 柱状图.折线图.饼图等六种基本图表的特点及适用场合 参考网址 效果图 源码 <!DOCTYPE html> <html> <head> ...
- 【转】/bin/bash^M: bad interpreter: 没有那个文件或目录
运行脚本时出现了这样一个错误,打开之后并没有找到所谓的^M,查了之后才知道原来是文件格式的问题,也就是linux和windows之间的不完全兼容,解决的方法有两种: 1 如果os中已经安装dos2un ...
- 使用Netfilter进行数据包分析
#include <linux/init.h>#include <linux/module.h>#include <linux/skbuff.h>#include ...
- Vue 学习笔记之 —— 表单输入绑定
Vue 中文文档 https://cn.vuejs.org/ 不多说,直接上干货. v-model 指定,用来在input textarea 等表单元素上创建双向数据绑定,负责监听用户的输入事件,以及 ...
- netty源码分析 - Recycler 对象池的设计
目录 一.为什么需要对象池 二.使用姿势 2.1 同线程创建回收对象 2.2 异线程创建回收对象 三.数据结构 3.1 物理数据结构图 3.2 逻辑数据结构图(重要) 四.源码分析 4.2.同线程获取 ...
- c# mvc 简洁大气官网
后台管理 https://g.alicdn.com/idleFish-F2e/app-basic/item.html?itemid=580281597427&ut_sk=1.WCB2zfWM% ...
