GVEdit中使用graphviz
官方文档
安装完graphviz后,文档在安装目录下,位置如下
E:\Gra2.38\share\graphviz\doc\html
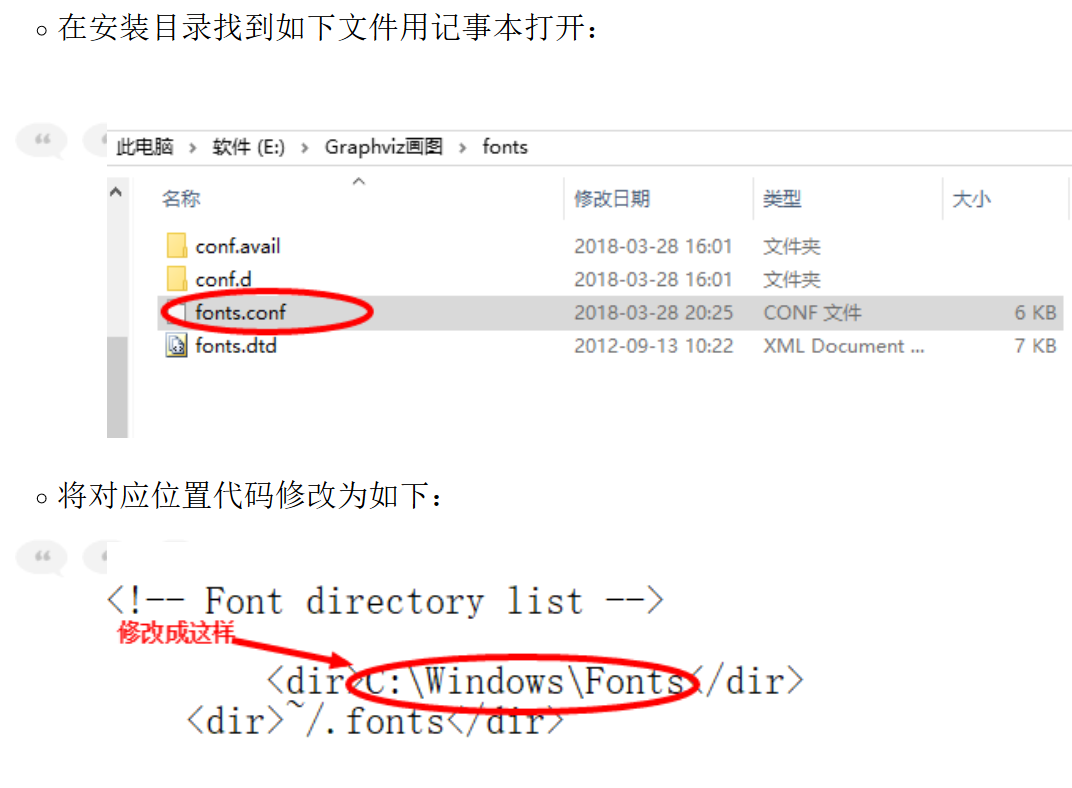
中文乱码解决
将文件保存为utf-8编码
fontname="宋体";


dot语言语法
https://blog.csdn.net/jy692405180/article/details/52077979
https://blog.csdn.net/sd10086/article/details/52979462/
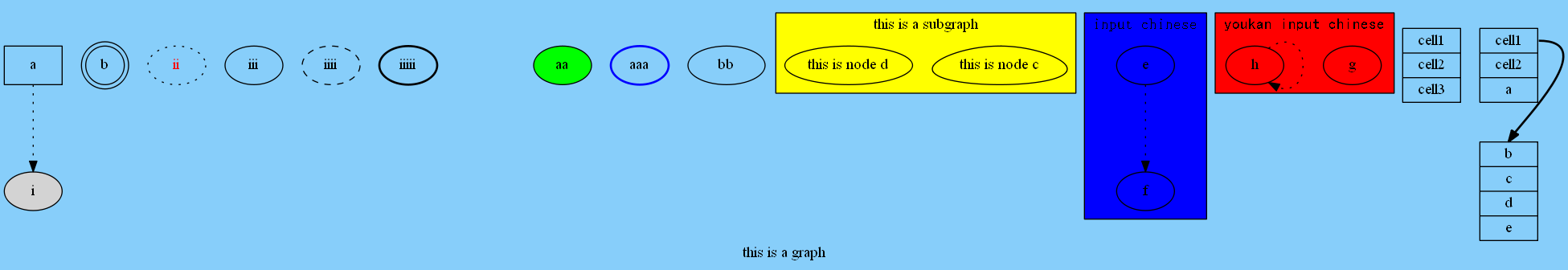
demo
有向图
digraph graph1{ //digraph-> graph--
label="this is a graph";
a[shape="box"];
b[shape="doublecircle"];
i[style="filled"];
ii[style="dotted",fontcolor="red"];
iii[style="solid"];
iiii[style="dashed"];
iiiii[style="bold"];
iiiiii[style="invis"];
aa[style="filled",fillcolor="green"];//The premise of using "fillcolor" is that "style" is "filled"
aaa[style="bold",color="blue"];
bb[width=,hight=];
edge [style="dotted"]; //node[] and edge[] are works for everything after that
a->i;
graph[bgcolor="lightskyblue"];
rankdir="TB"; //LR RL TB BT
//rotate=90;
subgraph cluster_sgh{ //subgraph顧﹍uster
label="this is a subgraph";
bgcolor=yellow;
rankdir="LR";
c[shape="egg",label="this is node c"];
d[label="this is node d"];
}
subgraph cluster_sgh2{
fontname="FangSong"; //鐎涙ぞ缍
label="input chinese";
bgcolor=blue;
e;f;
e->f;
}
subgraph cluster_sgh3{
fontname="SimHei"; //姒涙垳缍
label="youkan input chinese";
bgcolor=red;
g;h;
h->h;
}
/*
table1 [label=<
<table>
<tr>
<td port="one">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
>];
*/
example [ shape = record, label = "{<head>cell1 | cell2 | cell3}" ];
node [shape=record];
edge [style="bold"];
table1 [label="{<head>cell1|cell2|a}"];
table2 [label="{<head>b|c|d|e}"];
table1:head->table2:head;
}

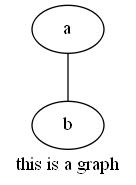
无向图
graph graph1{
label="this is a graph";
a;b;
a--b;
}

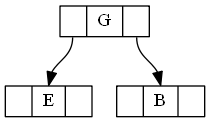
二叉树
digraph g {
node [shape="record", height=.];
node0[label="<f0> |<f1> G|<f2>"];
node1[label="<f0> |<f1> E|<f2>"];
node2[label="<f0> |<f1> B|<f2>"];
node0:f0 -> node1:f1;
node0:f2 -> node2:f1;
}

二叉树2
digraph edge_settings {
A -> B [color = "black", label = 0];
B -> D [color = "black", label = 0];
A -> C [color = "black", label = 1];
B -> E [color = "black", label = 1];
C -> F [color = "black", label = 0];
C -> G [color = "black", label = 1];
D -> H [color = "black", label = 0];
D -> I [color = "black", label = 1];
E -> J [color = "black", label = 0];
E -> K [color = "black", label = 1];
F -> L [color = "black", label = 0];
F -> M [color = "black", label = 1];
G -> N [color = "black", label = 0];
G -> O [color = "black", label = 1];
}

横竖排
digraph g{
node[shape="record"];
a[label="{a|b|c}"]; //vertical column
b[label="<f0>a|<f1>b|<f2>c"]; //horizontal
}

时序图
digraph g {
rankdir="LR";
{
rank="same";
a0 -> a1 -> a2;
}
{
rank="same";
b0 -> b1 -> b2;
}
a1 -> b1;
}

GVEdit中使用graphviz的更多相关文章
- jupyter中使用graphviz
参考: https://www.cnblogs.com/zhanjiahui/p/11335038.html https://blog.csdn.net/linxid/article/details/ ...
- python中使用graphviz环境配置
去官网下载graphviz,并下一步安装 配置graphviz的bin目录到path环境变量下 python相关包: 使用conda注意:conda install graphviz 可能没用,要使用 ...
- Graphviz 环境变量设置
今天晚上解决了一个错误,如下:
- 安装graphviz
环境win10 1. 下载安装包首先进入官网下载msi文件 安装,一路next,不需要注意什么 2.设置环境变量 安装完毕之后,我们需要手动配置环境变量. 找到刚才我们安装地址,进入graphviz, ...
- C 语言资源大全中文版
C 语言资源大全中文版 我想很多程序员应该记得 GitHub 上有一个 Awesome - XXX 系列的资源整理.awesome-c 是 koz.ross 发起维护的 C 语言资源列表,内容包括了: ...
- Python - 使用pycallgraph生成函数关系图
1- pycallgraph简介 可用于创建python函数关系图,依赖于dot命令,需要先安装 graphviz: HomePage:http://pycallgraph.slowchop.com/ ...
- Python - 使用objgraph生成对象引用关系图
1- objgraph简介 HomePage:https://mg.pov.lt/objgraph/ PyPI:https://pypi.org/project/objgraph/ 一般用于分析pyt ...
- anaconda使用,jupyter notebook的使用方法
1. 通过anaconda安装不同的python环境 1) conda create -n python36 python=3.5 2) 激活虚拟环境: activate python36 # 进 ...
- 基于Doxygen_C语言代码文档一键生成的记录与规范(嵌入式适用)
下位机代码格式规范整合记录 注册 doxygen 账号获取doxygen 的 *.exe 执行文件 https://pan.baidu.com/s/1MF5v-Ts80BysmZtXSqONmg 提取 ...
随机推荐
- uoj#370【UR #17】滑稽树上滑稽果
题目 低智选手果然刷不动uoj 首先考虑一下构造一棵树显然是骗你玩的,按位与这个东西越做越小,挂到链的最下面显然不会劣于挂到之前的某一个点下面,所以我们只需要求一个排列使得答案最小就好了 设\(A=\ ...
- 【Oracle】如何在查询视图时使用索引
通常我们使用hint来固定查询计划选择走表的索引 固定表的连接等等,但是如果第一层查询的是视图呢? yang@rac1>CREATE TABLE TA (ID NUMBER, NAME VARC ...
- Android开发 设备横屏与竖屏的详解
需要了解横竖屏切换关键知识 1.在Android设备的横竖屏幕,每一次切换横竖屏其实是在重新创建Activity,Activity会重新走一遍生命周期.从onCreate 到 onDestroy 2. ...
- xcart小数点位数
xcart小数点的位数默认是2位,有时候需要根据需要更改位数:一开始以为把数据库中的数据类型的位数更改过后,就能生效,结果发现xcart在程序中作了限制,只能是2位.那么只能通过更改程序的方式来更改了 ...
- Spring Boot 配置 Security 密码加密
依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spri ...
- ConcurrentHashMap 和 Hashtable 的区别
ConcurrentHashMap 和 Hashtable 的区别主要体现在实现线程安全的方式上不同. 1.底层的数据结构: ConcurrentHashMap 在jdk1.7之前采用的是 分段的数组 ...
- MUI离线原生打包,利用Android Studio进行原生打包MUI项目
首先从官网http://www.dcloud.io/ 下载HBuilder,用该软件创建一个HTML5的移动APP项目,具体可去官网查看相应的文档. 接下来就是如何将写好的HBuilder引入到我们的 ...
- SpringBoot使用注解方式整合Redis
1.首先导入使用Maven导入jar包 <dependency> <groupId>org.springframework.boot</groupId> <a ...
- python实现批量修改服务器密码
需求:机房.线上有多台主机,为了保障安全,需要定期修改密码.若手动修改,费时费力易出错. 程序应该满足如下需求 : 1.在现有的excel密码表格,在最后一个字段后面生成新的密码,另存为一个新的exc ...
- 【LGP5112】FZOUTSY
题目 如果是\(hash\)做法的话显然就是把每一个位置后面的\(k\)个位置的hash值拿出来做一个莫队板子就好了 考虑一下牛逼的\(SAM\) 我们完全可以构造出来一棵后缀树,对于每个点找到其祖先 ...
