常见Idea插件
一、Maven Helper
Maven Helper用来查找和排除Jar包冲突的依赖关系。
安装:
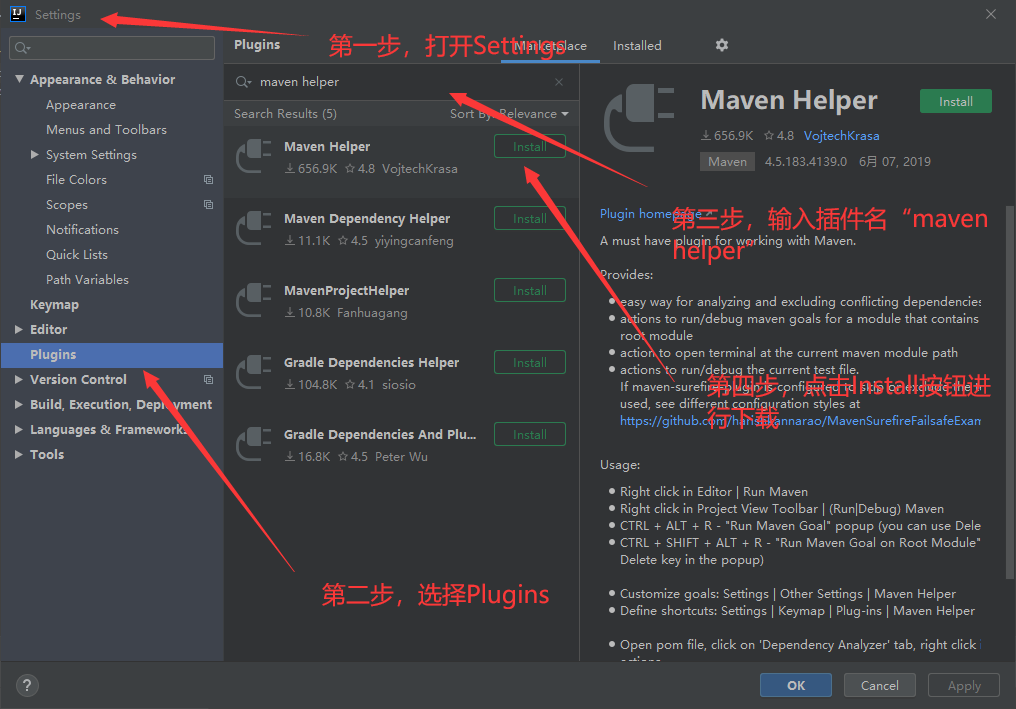
打开Idea的Settings→Plugins→在输入框中输入“maven helper”→点击Install按钮进行下载→下载完成重启Idea

使用:
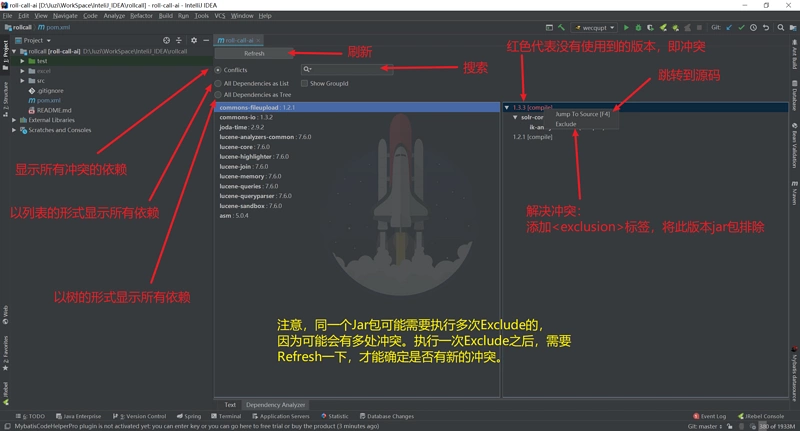
1.完成后,在打开的pom.xml页面左下角多出来一个“Dependency Analyzer”,点击它,会出现如下界面
图片来源https://segmentfault.com/a/1190000017542396?utm_source=tag-newest

2.找到冲突,点击右键,选择Exclude即可排除冲突。
二、Lombok
自动生成Get、Set方法
安装:
步骤和Maven Helper类似,在市场中搜索Lombok,即可进行下载安装,完成后重启idea即可。
使用:
在项目中添加Maven依赖
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.6.</version>
</dependency>
在原本需要添加Set和Get方法的类名上添加注解:@Data
@Data
public class A { private String b; }
三、RegexpTester
RegexpTester是一个正则表达式工具,可以方便的测试,编写正则表达式
安装:
步骤和Maven Helper类似,在市场中搜索Lombok,即可进行下载安装,完成后重启idea即可。
使用:
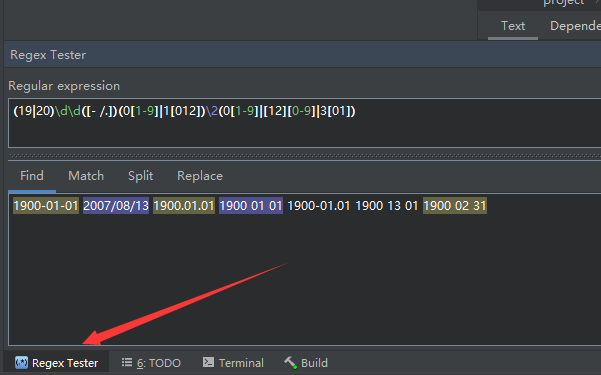
安装完成后,在idea左下角会出现Regex Tester的功能

打开之后,即可在里面编写正则相关表达式,并测试。
四、Mybatis Plugin
针对Mybatis框架的一个功能性插件,不过这个插件是需要收费的
功能如下:
提供Mapper接口与配置文件中对应SQL的导航
编辑XML文件时自动补全
根据Mapper接口, 使用快捷键生成xml文件及SQL标签
ResultMap中的property支持自动补全,支持级联(属性A.属性B.属性C)
快捷键生成@Param注解
XML中编辑SQL时, 括号自动补全
XML中编辑SQL时, 支持参数自动补全(基于@Param注解识别参数)
自动检查Mapper XML文件中ID冲突
自动检查Mapper XML文件中错误的属性值
支持Find Usage
支持重构从命名
支持别名
自动生成ResultMap属性
快捷键: Option + Enter(Mac) | Alt + Enter(Windows)
这里提供一个破解方式,可以适配Mybatis3.5.8版本
1)下载ideaagent-1.2.jar到d:/
2)打开idea64.exe.vmoptions(【Help】→【Edit Custom VM options...】),在下方插入:-javaagent:d:/ideaagent-1.2.jar
3)重启Idea,首次启动需要信任本地服务器ssl证书,点击接收后如未激活,再次重启即可。
常见Idea插件的更多相关文章
- Chrome常见黑客插件及用法
目录 0x00 Web Developer(网页开发者) 0x01 Firebug Lite for Google Chrome (Firebug精简版) 0x02 d3coder (decod ...
- 常见Chrome 插件
Chrome插件网:http://chromecj.com/downloadstart.html Chrome浏览器:http://chromecj.com/chrome/2014-09/177.ht ...
- 常见jquery插件
1.JQuery Tooltipster 2.Bootstrap 3.jQuery UI 1.10
- grunt中常见的插件
/** * 需要用到的文件夹有 js(src) css image html */ gulp是一种自动化构建工具,可以增强我们的工作流程,他是基于 Node.js 构建的,与gruntjs相比,gul ...
- jQuery 版本选择与常见插件库总结
在日常的开发中jQuery作为一个流行多年的轻量级 JavaScript 库,使用十分的普遍,主要源于它的便捷性和实用性非常高. 在此总结一些关于jQuery版本的区别和选择的建议,以及一些常见插件库 ...
- VScode常用几个前端插件live HTML previewer和debugger for chrome的配置
之前一直都是用sublime Text和chrome配合来写前端的页面,自从知道了有liveReload这个神奇的插件之后感觉爽翻了啊.好吧跑远了........ 话说最近微软搞了个VScode,听说 ...
- 编写jquery常用插件的基本格式
写jquery插件需要明白的那些知识点 1.jquery中$是神马?$.fn又是神马? 稍微有jquery经验的都知道在jquery中$等价于jQuery,在控制台一试便知: 我们在jquery(1. ...
- chrome插件编写之新版hello world
编写chrome插件之前,需要熟悉一下相应的chrome插件开发环境.从编写hello world开始,参考阅读官方的教程,是一个不错的选择.这里主要是基于chrome的官方教程,稍稍做了一些修改和扩 ...
- BlueDream.js(蓝梦)——jQuery网站使用引导插件
小菜在前端世界游荡有些时间了,常见的插件多少有些了解,但却很少看到用户引导插件. 所谓用户引导插件,就是在第一次使用某个网站时,会弹出一些小动画,告诉你网站的基本使用方法,帮你快速入门. 这应该是个常 ...
随机推荐
- HttpServletRequest的方法详细说明
1.Java 部分request.getHeader()详细说明 == JAVA 部分request.getHeader() 详细说明== System.out.println("rotoc ...
- 微软云数据库SQL Azure
- 02.MyBatis在DAO层开发使用的Mapper动态代理方式
在实际开发中,Mybatis作用于DAO层,那么Service层该如何调用Mybatis Mybatis鼓励使用Mapper动态代理的方式 Mapper接口开发方法只需要程序员编写Mapper接口(相 ...
- 模拟——1031D
/* dp[i][j]表示到[i,j]的权值 cnt[i,j]表示到[i,j]还可以使用的修改的次数 cnt[i,j]=max(cnt[i-1,j],cnt[i,j-1]) 如果mp[i,j]!='a ...
- redis深入学习(三)-----事务、主从复制、jedis
reids事务 概念 可以一次执行多个命令,本质是一组命令的集合.一个事务中的所有命令都会序列化,按顺序地串行化执行而不会被其它命令插入,不许加塞 作用 一个队列中,一次性.顺序性.排他性的执行一系列 ...
- nginx源码分析——数组
ngx_array.h /* * Copyright (C) Igor Sysoev * Copyright (C) Nginx, Inc. */ #ifndef _NGX_ARRAY_H_INCLU ...
- MyBatis - 输入和输出参数
基础知识 mybatis规定mapp.xml中每一个SQL语句形式上只能有一个@parameterType和一个@resultType 1. 返回值是一个对象的集合,@resultType中只能写该对 ...
- [原创]关于时间格式的坑(kk:mm:ss、HH:mm:ss与hh:mm:ss)
笔者在项目中使用 kk:mm:ss表示24小时制,却发现与所想的不同,特记此坑,提醒众人: kk:mm:ss 24小时制,时间为1:00:00-24:59:59 HH:mm:ss 24小时制,时间 ...
- C#获取MP3,WMA信息
用于获取MP3内部信息,包括歌曲名,歌手名等…… namespace FileBatchRemaer.domain { /// <summary> /// Mp3信息结构 /// < ...
- 线性SVM分类器实战
1 概述 基础的理论知识参考线性SVM与Softmax分类器. 代码实现环境:python3 2 数据处理 2.1 加载数据集 将原始数据集放入"data/cifar10/"文件夹 ...
