electron-vue + element-ui构建桌面应用
最近需要用Node.js做一个桌面的应用,了解到electron可以用来做跨平台的桌面应用,而vue可以用来作为界面的解决方案,研究了一会儿如何把他们两个整合到一起使用,遇到了各种问题而放弃,毕竟作为一个非前端开发人员我的目的就是看这个东西能不能满足我的需求,而不想浪费太多的时间在上面,后来又看到了electron-vue,顾名思义就是将electron和vue整合到了一起直接使用,于是开始尝试搭建基于electron-vue的项目。
整个搭建过程对非前端开发来说还算可以,只是后面踩了两个坑费了一些时间,感觉应该大部分人都会遇到,因为我的一切步骤基本都是在官方文档的指导下完成的,如果出了问题那么很大可能是框架固有问题
根据官网给出的方法安装Node:
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
sudo apt-get install -y nodejs
这个步骤需要curl,如果发现没有安装curl,可以用下面的命令安装一下:
sudo apt install curl
然后通过:
node -v
npm -v
查看一下node和npm是否成功安装上
正常情况下,可以使用 npm install [module-name] 来安装需要的模块
但是npm下载模块的时候经常有各种各样的报错,大多数报错原因都在于npm下载速度太慢了,可以用cnpm(淘宝npm镜像)的方式来安装
获取cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
接下来就像使用npm一样来使用cnpm即可,如果在使用cnpm的过程中看到报错信息有permission denied相关,直接在命令的前面加sudo就好了
后面经过一番折腾,发现还是用全局安装vue-cli脚手架的方式最好:
[sudo] cnpm install -g vue-cli
继续,通过vue init使用electron-vue模板来初始化项目:
vue init simulatedgreg/electron-vue my-project
这个过程会先下载模板,等待一会儿之后就会弹出下面的提示来配置项目,这里强烈建议把use ESLint给禁掉,因为这个东西真的是很严格,导致我后面遇到了很多代码格式的问题,还是比较恶心的,其他的像是unit test的东西也不是很了解,而且也用不到就都给禁用了,免得出什么幺蛾子,其他的都可以直接一路Enter使用默认的即可

设置完成后同样也又相应的提示:

可以看到它已经给了提醒如何安装和运行,这里我没有使用yarn来运行,而是直接使用[sudo] cnpm install,然后cnpm run dev来运行(npm也可以,因为是用来运行而不是下载)
等待程序启动......
然后......
surprise!~
应用是看到了,可是里面有貌似是有报错啊:

process is not defined... 什么鬼,我还什么都没动呢,进程没有被定义?于是又去了解了一下主进程和渲染进程的知识,大概研究了一下放弃了,有点浪费时间而且直觉告诉我不是这个问题
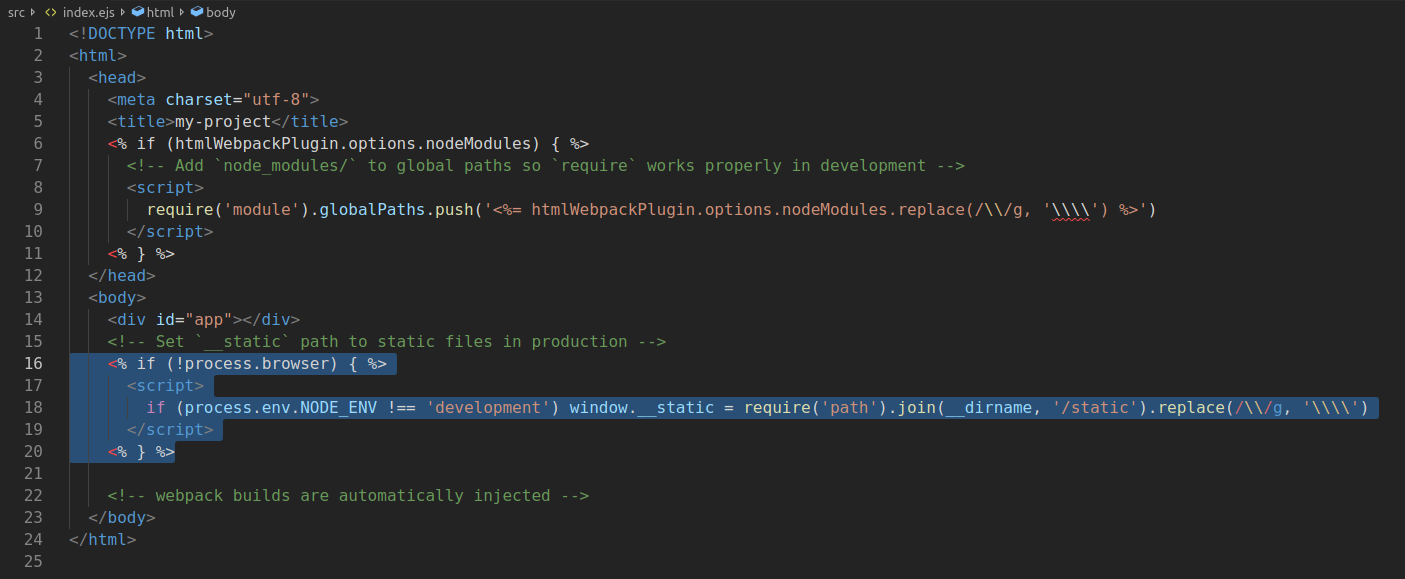
可以看到报错信息找到src/index.ejs中,既然process没有定义,那简单粗暴点,直接删除了用到process的这段看看行不行:

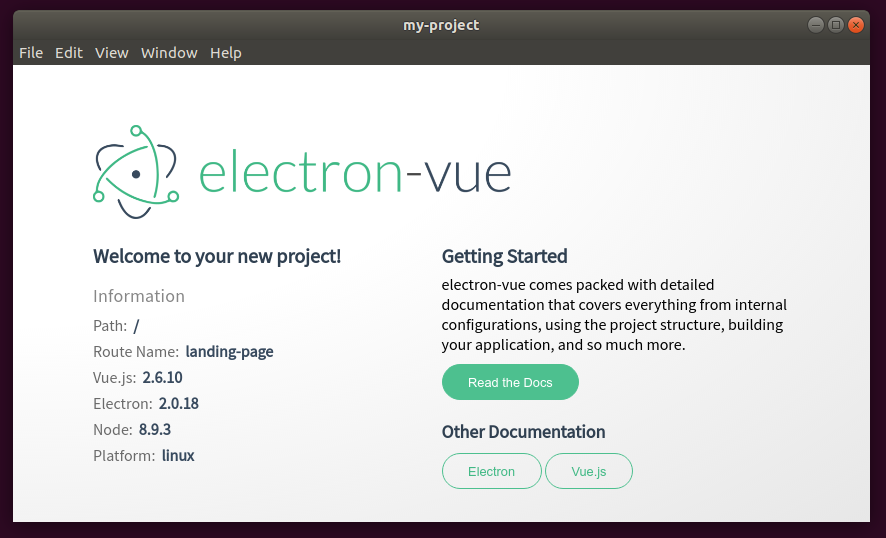
结果还真就可以了,运行起来后是这样的:

如果觉得这个方式不靠谱,随便乱删原生代码感觉确实会有什么后遗症,可以看下面另一种解决方式。
发现Element里面的UI还是很好看的,想要使用一下,于是开始集成element-ui:
同样按照官网的顺序(直接搜索element-ui就能找到官网了很方便):
[sudo] cnpm i element-ui -S
然后按照文档中快速上手的指示,在src/renderer/main.js中修改如下:
import Vue from 'vue'
import axios from 'axios'
import ElementUI from 'element-ui'; // 新添加
import 'element-ui/lib/theme-chalk/index.css'; //新添加 import App from './App'
import router from './router'
import store from './store'
Vue.use(ElementUI); // 新添加 if (!process.env.IS_WEB) Vue.use(require('vue-electron'))
Vue.http = Vue.prototype.$http = axios
Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
components: { App },
router,
store,
template: '<App/>'
}).$mount('#app')
去src/renderer/components/LandingPage.vue中开始体验element-ui,直接把element-ui上的示例代码复制过来运行,结果发现一个很诡异的事情,el-table这个表格组件好像很特殊!它怎么都显示不出来,除了它以外其他的控件都能正常显示
找了几个做web的同事来大概搂了一眼,都说代码写的没有问题,奇怪了,于是开始各种搜索,终于在github上面找到了答案:https://github.com/SimulatedGREG/electron-vue/issues/361
根据electron-vue作者自己的回复,element-ui需要加入到白名单里面,需要修改.electron-vue/webpack.renderer.config.js
将:
let whiteListedModules = ['vue']
修改为:
let whiteListedModules = ['vue', 'element-ui']
然后表格控件就正常显示了!
偶然发现上面的process is not defined问题,在github上面也是有人提了issue的https://github.com/SimulatedGREG/electron-vue/issues/871,除了直接删除我截图中的代码的方式,还有一个在文件中添加代码的方式:
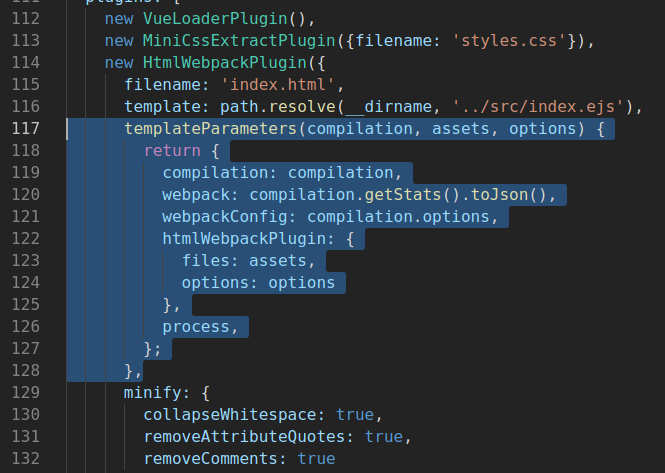
在.electron-vue/webpack.renderer.config.js和.electron-vue/webpack.web.config.js文件中都添加下面的代码:

然后重新运行就可以了,这样就可以开始做简单的项目了
electron-vue + element-ui构建桌面应用的更多相关文章
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- 基于 vue+element ui 的cdn网站(多页面,都是各种demo)
前言:这个网站持续更新中...,有网上预览,github上也有源码,喜欢记得star哦,欢迎留言讨论. 网站地址:我的个人vue+element ui demo网站 github地址:yuleGH g ...
- vue + element ui 阻止表单输入框回车刷新页面
问题 在 vue+element ui 中只有一个输入框(el-input)的情况下,回车会提交表单. 解决方案 在 el-form 上加上 @submit.native.prevent 这个则会阻止 ...
- vue+element ui 的时间控件选择 年月日时分
前言:工作中用到 vue+element ui 的前端框架,需要选择年月日时分,但element ui官网demo有没有,所以记录一下.转载请注明出处:https://www.cnblogs.com/ ...
随机推荐
- IntelliJ IDEA 2019.3安装与激活(附注册码)
转载声明:本文是根据 https://segmentfault.com/a/1190000021220727?utm_source=tag-newest 并结合个人的安装完成情况进行了改动,从而生成此 ...
- H3C IP路由基础
一.路由简介 在网络中路由器根据所收到的报文的目的地址选择一条合适的路径,并将报文转发到下一个路由器.路径中最后一个路由器负责将报文转发给目的主机. 路由就是报文在转发过程中的路径信息,用来指导报文转 ...
- MyEclipse-2017破解过程
下载 myeclipse2017百度云下载路径: 链接:https://pan.baidu.com/s/1wQYwO2zrUvbbUcjCB5B8IQ 密码:6igu myeclipse2017破解文 ...
- laravel多条件模糊查询
1.运用cmd在项目根目录下创建路由组 php artisan make:controller queryController --resource 1.1数据库信息(student) CREATE ...
- JS高级---案例:验证用户输入的是不是中文名字
案例:验证用户输入的是不是中文名字 [\u4e00-\u9fa5] <!DOCTYPE html> <html lang="en"> <head> ...
- OpenCV中imread失败cvLoadImage成功
MYLAF 环境说明 编程环境:Windows 10(64bit), VS2013, OpenCV 2.4.12; 编程语言:C/C++: MYLAF 现象 在代码中,调用imread读取图片失败,但 ...
- Mybatis-生成逆向工程后对数据库的模糊查询详解
MyBatis-使用逆向工程中方法进行模糊查询 1.应用mybatis逆向工程会大大的提高我们的开发效率,如何应用mabatis 逆向生成的代码进行模糊查询那. 2.首先看一下pojo 层中examp ...
- Java连载77-Integer常用方法、Integer、int、String三者相互转化、自动装箱、自动拆箱
一.关于Integer中常用的方法 package com.bjpowernode.java_learning; public class D77_1_ { public static void ...
- Resharper快捷键使用
1: Alt+F7将你光标所在位置的变量的所有使用以列表的方式显示出来,显示结果的窗体可以像其他窗体那样停靠. 它的优点包括: 可以从所有使用中挑选只显示read usage或者write usa ...
- [CERC2014] Outer space invaders
题目链接 题意 你受到一群外星人的攻击,第 $i$ 个外星人会在 $ai$ 时间出现,与你的距离为 $di$,且必须在 $bi$ 时间前消灭.你有一个区域冲击波器,每次攻击可以设定一个功率 $R$,这 ...
