Vue的filter过滤器
一和二,请参考https://www.cnblogs.com/zui-ai-java/p/11109213.html
三、index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>index</title> </head>
<body>
<div id="app">
<div>
<input type="text" v-model="price">
{{price | currency("USD")}}
</div> <div>
<input type="text" v-model="length">mm
<br>
{{length | meter}}
</div> </div> <script src="../lib/vue.js"></script>
<script src="./js/main.js"></script>
</body>
</html>
四、main.js
// 注意:过滤器是解决将界面展现在浏览器最后一公里的手段,所以适用于简单的处理,
// 如果是复杂的处理,就尽量使用计算属性,因为其带有缓存,而且可重用性也很方便 // 创建货币过滤器
Vue.filter("currency",function(val,unit){
val = val || 0;
unit = unit || "元";
return val + unit;
}); // 创建毫米转换米的长度过滤器
Vue.filter("meter",function(val,unit){
val = val || 0;
unit = unit || "m";
// toFixed(n) 此方法用于保留n位小数
return (val/1000).toFixed(2) + unit;
}) new Vue({
el:"#app",
data:{
price:10,
length:20
}
})
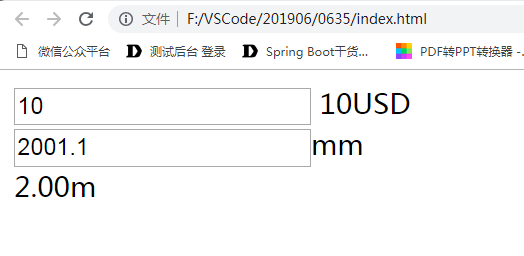
五、效果

六、感谢观看,如有疑问,欢迎交流哦
Vue的filter过滤器的更多相关文章
- filter 过滤器的基本使用
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- vue教程2-06 过滤器
vue教程2-06 过滤器 过滤器: vue提供过滤器: capitalize uppercase currency.... <div id="box"> {{msg| ...
- vue教程(二)--过滤器和监视改动功能
过滤器filter: 1.将数据进行添油加醋的操作. 2.过滤器分两种: 组件内的过滤器(组件内有效). 全局过滤器 组件内:filters:{过滤器名:过滤器函数fn},fn内通过return 返回 ...
- Vue学习之过滤器和自定义指令小结(三)
过滤器: 过滤是一个数据经过了这个过滤之后出来另一样东西,可以是从中取得你想要的,或者给那个数据添加点什么装饰.过滤器就是过滤用的工具.渲染数据用的!!! 我们需要知道的是: 1.Vue中的过滤器不能 ...
- 黑马vue---28、vue中全局过滤器的基本使用
黑马vue---28.vue中全局过滤器的基本使用 一.总结 一句话总结: vue中的过滤器可以传递参数(根据参数来过滤),也可以用管道符拼接多个过滤器:例如<p>{{ msg | msg ...
- 第二章 Vue快速入门-- 24 过滤器-Vue中全局过滤器的基本使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- Vue 中的过滤器的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- filter 过滤器(监听)
Filter 过滤器 1.简介 Filter也称之为过滤器,它是Servlet技术中最实用的技术,WEB开发人员通过Filter技术,对web服务器管理的所有web资源:例如Jsp, Servlet, ...
- Java防止SQL注入2(通过filter过滤器功能进行拦截)
首先说明一点,这个过滤器拦截其实是不靠谱的,比如说我的一篇文章是介绍sql注入的,或者评论的内容是有关sql的,那会过滤掉:且如果每个页面都经过这个过滤器,那么效率也是非常低的. 如果是要SQL注入拦 ...
随机推荐
- BootstrapValidator实现注册校验和登录错误提示效果(转)
使用BootstrapValidator进行注册校验和登录错误提示,具体内容如下 1.介绍 在AdminEAP框架中,使用了BootstrapValidator校验框架,本文以注册校验的用户名.登录名 ...
- Liferay如何连接本地的数据库
Liferay自带的数据库非常迷你,一般就是玩玩的. 在真实的开发过程中,我们往往需要把它与我们本地的数据库相连. 有3中方法,我在这里就只介绍我自己最喜欢的方法啦.连的是mysql 1.在Lifer ...
- 【机器学习PAI实战】—— 玩转人工智能之你最喜欢哪个男生?
摘要: 分类问题是生活中最常遇到的问题之一.普通人在做出选择之前,可能会犹豫不决,但对机器而言,则是唯一必选的问题.我们可以通过算法生成模型去帮助我们快速的做出选择,而且保证误差最小.充足的样本,合适 ...
- laravel 分页带参数
{{$data->appends(request()->except(['page']))->links()}}
- RabbitMQ默认端口
4369 (epmd), 25672 (Erlang distribution)5672, 5671 (AMQP 0-9-1 without and with TLS)15672 (if manage ...
- 第二章 使用eclipse创建web项目
一.启动eclipse,点击菜单栏中的File->New->Dynamic Web Project新建一个动态网站项目 二.设置项目名称和运行服务器 三.点击next,进行下一步 四.如图 ...
- 关于serialize() FormData serializeArray()表单序列化
serialize() FormData serializeArray()都是序列化表单,实现表单的异步提交 但是serialize()和serializeArray()都是只能序列化表单中的数据 ...
- SDUT-2140_判断给定图是否存在合法拓扑序列
数据结构实验之图论十:判断给定图是否存在合法拓扑序列 Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 给定一个有向图,判 ...
- 用var 变量=函数名 方式调用函数时如何传值的问题
通过:xmlhttp.onreadystatechange= function(){FuncName(param)};orxmlhttp.onreadystatechange= new Functio ...
- SED总结, mac上要加备份文件名,sort命令和对中文的处理
使用sed批量改文件名 Sed批量去拓展名 |- dev.gb.conll06.raw |- test.gb.conll06.raw |- train.gb.conll06.raw 想要去掉其中的后缀 ...
