笔记34 Spring MVC的高级技术——处理multipart形式的数据
一、需求介绍:
Spittr应用在两个地方需要文件上传。当新用户注册应用的时候,我 们希望他们能够上传一张图片,从而与他们的个人信息相关联。当用 户提交新的Spittle时,除了文本消息以外,他们可能还会上传一 张照片。
二、multipart介绍
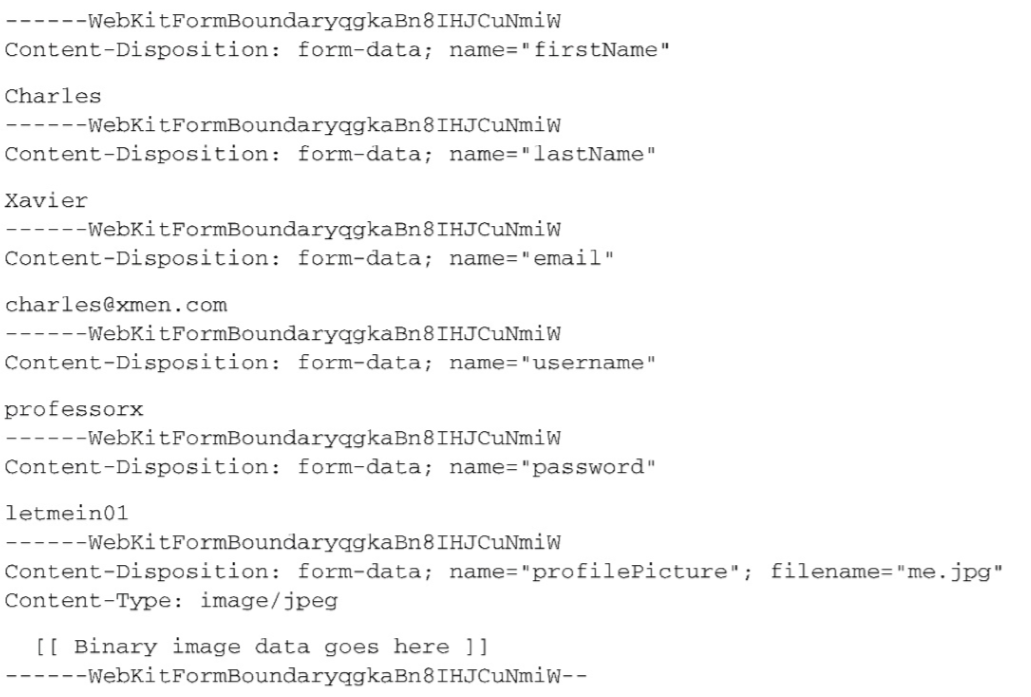
一般表单提交所形成的请求结果是很简单的,就是以“&”符分割的多 个name-value对。但是当上传二进制数据时,如上传图片,就出现问题。与之不同的是,multipart格式的数据会将一个表单拆分为多个 部分(part),每个部分对应一个输入域。在一般的表单输入域中, 它所对应的部分中会放置文本型数据,但是如果上传文件的话,它所 对应的部分可以是二进制,下面展现了multipart的请求体:

在这个multipart的请求中,我们可以看到profilePicture部分与其 他部分明显不同。除了其他内容以外,它还有自己的ContentType头,表明它是一个JPEG图片。尽管不一定那么明显,但profilePicture部分的请求体是二进制数据,而不是简单的文 本。
尽管multipart请求看起来很复杂,但在Spring MVC中处理它们却很容 易。在编写控制器方法处理文件上传之前,必须要配置一个 multipart解析器,通过它来告诉DispatcherServlet该如何读取 multipart请求。
三、 配置multipart解析器
DispatcherServlet并没有实现任何解析multipart请求数据的功 能。它将该任务委托给了Spring中MultipartResolver策略接口的 实现,通过这个实现类来解析multipart请求中的内容。从Spring 3.1开 始,Spring内置了两个MultipartResolver的实现可以选择:
- CommonsMultipartResolver:使用Jakarta Commons FileUpload解析multipart请求;
- StandardServletMultipartResolver:依赖于Servlet 3.0 对multipart请求的支持(始于Spring 3.1)。
一般来讲,在这两者之 间,StandardServletMultipartResolver可能会是优选的方 案。它使用Servlet所提供的功能支持,并不需要依赖任何其他的项 目。
1.使用Servlet 3.0解析multipart请求
兼容Servlet 3.0的StandardServletMultipartResolver没有构 造器参数,也没有要设置的属性。这样,在Spring应用上下文中,将 其声明为bean就会非常简单,如下所示:
@Bean
public MultipartResolver multipartResolver() throws IOException {
return new StandardServletMultipartResolver();
}
如果 我们想要限制用户上传文件的大小,该怎么实现?如果我们想要指定 文件在上传时,临时写入目录在什么位置的话,该如何实现?因为没有属性和构造器参数,StandardServletMultipartResolver 的功能看起来似乎有些受限。
其实并不是这样,我们是有办法配 置StandardServletMultipartResolver的限制条件的。只不 过不是在Spring中配置StandardServletMultipartResolver, 而是要在Servlet中指定multipart的配置。至少,我们必须要指定在文 件上传的过程中,所写入的临时文件路径。如果不设定这个最基本配 置的话,StandardServlet-MultipartResolver就无法正常工 作。具体来讲,我们必须要在web.xml或Servlet初始化类中,将 multipart的具体细节作为DispatcherServlet配置的一部分。
因为我们一直使用的配置是DispatcherServlet的Servlet初始化类继承了 Abstract AnnotationConfigDispatcherServletInitializer ,所以就不会直接创建DispatcherServlet实例并将其注册到Servlet上下 文中。这样的话,将不会有对Dynamic Servlet registration的引用供我 们使用了。但是,我们可以通过重载customizeRegistration() 方法(它会得到一个Dynamic作为参数)来配置multipart的具体细 节:
@Override
protected void customizeRegistration(Dynamic registration) {
// TODO Auto-generated method stub
// super.customizeRegistration(registration);
registration.setMultipartConfig(new MultipartConfigElement("/tmp/spittr/uploads"));
}
代码中使用的是只有一个参数的 MultipartConfigElement构造器,这个参数指定的是文件系统 中的一个绝对目录,上传文件将会临时写入该目录中。但是,还可以通过其他的构造器来限制上传文件的大小。除了临时路径的位 置,其他的构造器所能接受的参数如下:
- 上传文件的最大容量(以字节为单位)。默认是没有限制的。
- 整个multipart请求的最大容量(以字节为单位),不会关心有多 少个part以及每个part的大小。默认是没有限制的。
- 在上传的过程中,如果文件大小达到了一个指定最大容量(以字 节为单位),将会写入到临时文件路径中。默认值为0,也就是 所有上传的文件都会写入到磁盘上。
例如,假设我们想限制文件的大小不超过2MB,整个请求不超过 4MB,而且所有的文件都要写到磁盘中。下面的代码使 用MultipartConfigElement设置了这些临界值:
@Override
protected void customizeRegistration(Dynamic registration) {
// TODO Auto-generated method stub
registration.setMultipartConfig(new MultipartConfigElement("/tmp/spittr/uploads", , , ));
}
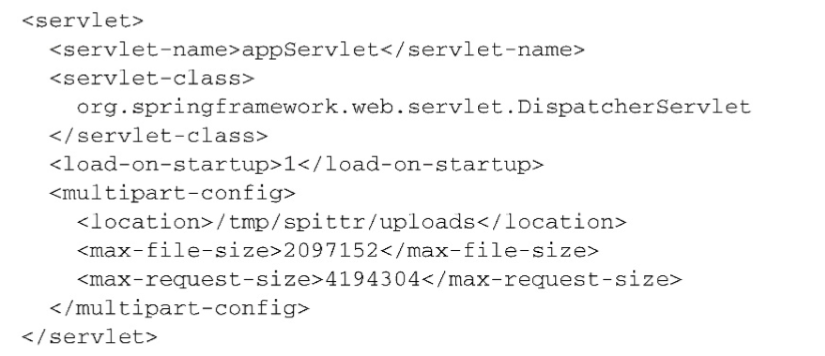
如果我们使用更为传统的web.xml来配 置MultipartConfigElement的话,那么可以使用<servlet>中 的<multipart-config>元素,如下所示:

2.配置Jakarta Commons FileUpload multipart解析器
通常来讲,StandardServletMultipartResolver会是最佳的 选择,但是如果我们需要将应用部署到非Servlet 3.0的容器中,那么 就得需要替代的方案。
Spring内置了 CommonsMultipartResolver,可以作 为StandardServletMultipartResolver的替代方案。
将CommonsMultipartResolver声明为Spring bean的最简单方式如 下:
@Bean
public MultipartResolver multipartResolver() throws IOException {
return new CommonsMultipartResolver();
}
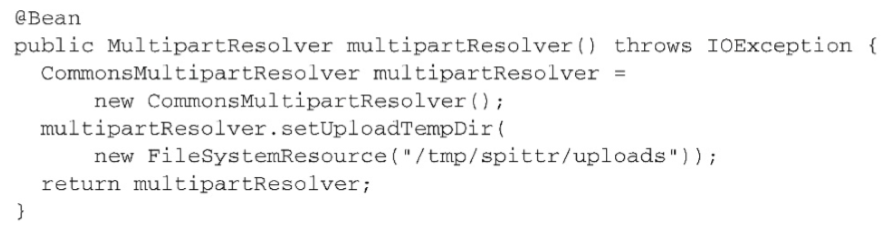
与StandardServletMultipartResolver有所不 同,CommonsMultipart-Resolver不会强制要求设置临时文件路 径。默认情况下,这个路径就是Servlet容器的临时目录。不过,通过 设置uploadTempDir属性,我们可以将其指定为一个不同的位置:

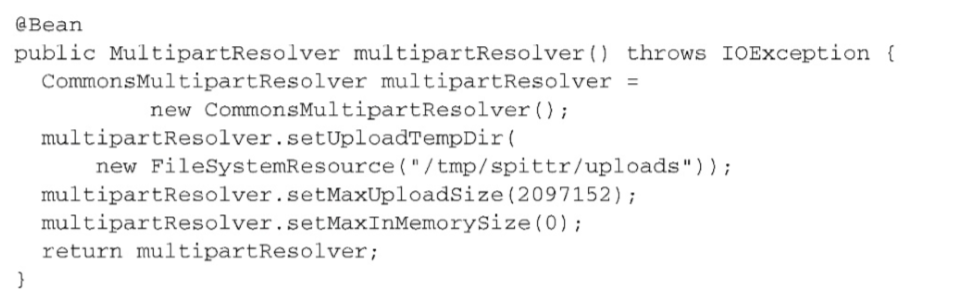
实际上,我们可以按照相同的方式指定其他的multipart上传细节,也 就是设置CommonsMultipartResolver的属性。例如,如下的配 置就等价于我们在前文通过MultipartConfigElement所配置的 StandardServletMultipartResolver:

在这里,我们将最大的文件容量设置为2MB,最大的内存大小设置为 0字节。这两个属性直接对应于MultipartConfigElement的第二 个和第四个构造器参数,表明不能上传超过2MB的文件,并且不管文 件的大小如何,所有的文件都会写到磁盘中。但是 与MultipartConfigElement有所不同,我们无法设定multipart请 求整体的最大容量。
四、处理multipart请求
现在已经在Spring中(或Servlet容器中)配置好了对mutipart请求的处 理,那么接下来我们就可以编写控制器方法来接收上传的文件。要实 现这一点,最常见的方式就是在某个控制器方法参数上添 加@RequestPart注解。
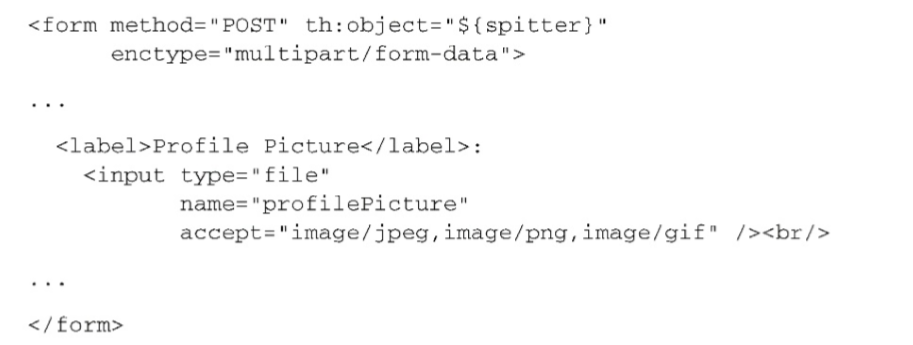
假设我们允许用户在注册Spittr应用的时候上传一张图片,那么我们 需要修改表单,以允许用户选择要上传的图片,同时还需要修 改SpitterController 中的processRegistration()方法来接 收上传的图片。

<form>标签现在将enctype属性设置为multipart/formdata,这会告诉浏览器以multipart数据的形式提交表单,而不是以表 单数据的形式进行提交。在multipart中,每个输入域都会对应一个 part。
除了注册表单中已有的输入域,我们还添加了一个新的<input> 域,其type为file。这能够让用户选择要上传的图片文件。accept 属性用来将文件类型限制为JPEG、PNG以及GIF图片。根据其name 属性,图片数据将会发送到multipart请求中的profilePicture part 之中。
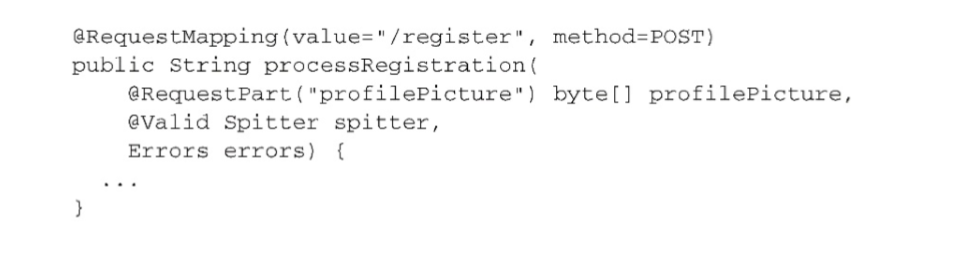
我们需要修改processRegistration()方法,使其能够接 受上传的图片。其中一种方式是添加byte数组参数,并为其添 加@RequestPart注解。如下示例:

当注册表单提交的时候,profilePicture属性将会给定一个byte 数组,这个数组中包含了请求中对应part的数据(通过 @RequestPart指定)。如果用户提交表单的时候没有选择文件, 那么这个数组会是空(而不是null)。获取到图片数据后,processRegistration()方法剩下的任务就是将文件保存到 某个位置。
1.接受MultipartFile (如何将byte数组转换为可存储的文件。)
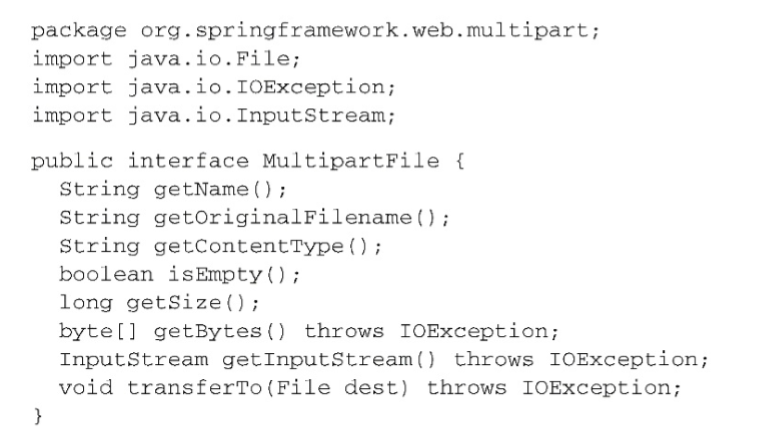
使用上传文件的原始byte比较简单但是功能有限。因此,Spring还提 供了MultipartFile接口,它为处理multipart数据提供了内容更为 丰富的对象。如下的程序清单展现了MultipartFile接口的概况。

MultipartFile提供了获取上传文件byte的方式, 但是它所提供的功能并不仅限于此,还能获得原始的文件名、大小以 及内容类型。它还提供了一个InputStream,用来将文件数据以流 的方式进行读取。
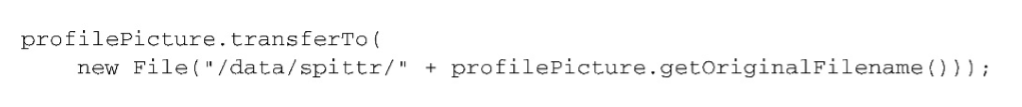
MultipartFile还提供了一个便利的transferTo()方 法,它能够将上传的文件写入到文件系统中。

2.效果




3.具体代码实现
以增加留言为例子,每一条留言可以添加一张图片。
在WebContent目录下创建image文件夹用来存放上传的图片。
<1>修改SpittleControllers类中的addSpittle方法。
public String addSpittle(HttpServletRequest request, PubSpittle pubSpittle)
throws IllegalStateException, IOException { MultipartFile profilePicture = pubSpittle.getSpittlePicture();
String id = Long.toString(GenerateUnID.next());
if (request.getParameter("spittlePicture") != null) {
profilePicture.transferTo(new File(url, id + ".jpg"));
pubSpittle.setSpittlePictureString(id);
} else {
pubSpittle.setSpittlePictureString("spitter_logo_50");
}
spittleRepository.save(pubSpittle);
return "redirect:/spittles?username=" + username;
}
如果用户不上传图片的话,会默认显示应用logo,图片名字是spitter_logo_50
<2>PubSpittle.java要做相应的修改
package myspittr.pubspittle;
import org.springframework.web.multipart.MultipartFile;
public class PubSpittle {
private String message;
private String title;
private String username;
private MultipartFile spittlePicture;
private String spittlePictureString;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public MultipartFile getSpittlePicture() {
return spittlePicture;
}
public void setSpittlePicture(MultipartFile spittlePicture) {
this.spittlePicture = spittlePicture;
}
public String getSpittlePictureString() {
return spittlePictureString;
}
public void setSpittlePictureString(String spittlePictureString) {
this.spittlePictureString = spittlePictureString;
}
}
<3>图片的名字也存储到数据库中所对应留言的条目中,所以Spittle.java也要做相应的修改。
package myspittr.spittle; import org.apache.commons.lang3.builder.EqualsBuilder;
import org.apache.commons.lang3.builder.HashCodeBuilder; public class Spittle {
private Long id;
private String message;
private String title;
private String time;
private String username;
private String spittlePicture; public Spittle() {
} public Spittle(Long id, String message, String title, String time, String username, String spittlePicture) {
this.id = id;
this.message = message;
this.time = time;
this.title = title;
this.username = username;
this.spittlePicture = spittlePicture;
} public String getUsername() {
return username;
} public long getId() {
return id;
} public String getMessage() {
return message;
} public String getTime() {
return time;
} public String getTitle() {
return title;
} public String getSpittlePicture() {
return spittlePicture;
} @Override
public boolean equals(Object that) {
return EqualsBuilder.reflectionEquals(this, that, "id", "time");
} @Override
public int hashCode() {
return HashCodeBuilder.reflectionHashCode(this, "id", "time");
}
}
<4>显示上传的图片
在spittles.jsp页面合适的位置中添加如下代码:
<img src="<s:url value="/image/${spittle.spittlePicture}.jpg" /> " width="" height="">
笔记34 Spring MVC的高级技术——处理multipart形式的数据的更多相关文章
- 笔记33 Spring MVC的高级技术——Spring MVC配置的替代方案
一.自定义DispatcherServlet配置 AbstractAnnotationConfigDispatcherServletInitializer所完成 的事情其实比看上去要多.在Spitt ...
- 第7章—SpringMVC高级技术—处理multipart形式的数据
处理multipart形式的数据 MultipartResolver 用于处理文件上传,当收到请求时 DispatcherServlet 的 checkMultipart() 方法会调用 Multip ...
- 第07章-Spring MVC 的高级技术
Spring MVC 的高级技术 1. Spring MVC配置的替代方案 1.1 自定义DispatcherServlet配置 AbstractAnnotationConfigDispatcherS ...
- Spring学习(七)--Spring MVC的高级技术
一.Spring MVC配置的替代方案 我们已经了解如何通过AbstractAnnotationConfigDispatcherServlet- Initializer快速搭建了Spring MVC环 ...
- SSM 实训笔记 -11- 使用 Spring MVC + JDBC Template 实现筛选、检索功能(maven)
SSM 实训笔记 -11- 使用 Spring MVC + JDBC Template 实现筛选.检索功能(maven) 本篇是新建的一个数据库,新建的一个完整项目. 本篇内容: (1)使用 Spri ...
- spring笔记3 spring MVC的基础知识3
4,spring MVC的视图 Controller得到模型数据之后,通过视图解析器生成视图,渲染发送给用户,用户就看到了结果. 视图:view接口,来个源码查看:它由视图解析器实例化,是无状态的,所 ...
- Spring MVC 4.1.4 RESTFUL风格返回JSON数据406错误处理
Spring MVC 4.1.4 RESTFUL风格返回JSON数据406错误处理 今天在使用spring4.1.4,使用ResponseBody注解返回JSON格式的数据的时候遇到406错误. 解决 ...
- Spring MVC 以.html为后缀名访问获取数据,报406 Not Acceptable错误。
如题,最近以spring mvc作为后台框架,前端异步获取数据时(.html为后缀名的访问方式),报406 Not Acceptable错误.当初都不知道啥原因,前后台都没报错就是返回不了数据,于是查 ...
- Spring MVC 以.html为后缀名访问获取数据,报406 Not Acceptable错误
转载,感谢这位博主,有自己的添加. 如题,最近以spring mvc作为后台框架,前端异步获取数据时(.html为后缀名的访问方式),报406 Not Acceptable错误.当初都不知道啥原因,前 ...
随机推荐
- dentityServer4(1)- 特性一览
本地应用只本地客户端应用,例如QQ.微信 IdentityServer4是ASP.NET Core 2的OpenID Connect和OAuth 2.0框架.它可以在您的应用程序中提供以下功能: 它使 ...
- input输入框数字转带千分位的字符串
数字转带千分位的字符串 思路 先获取要转换的数字,对其进行分割 小数部分具体需要保留多少位,具体处理 整数部分用正则做替换 将小数部分和整数部分合计 代码 注意: 本文是基于 jQuery 写的,稍稍 ...
- android中使用MediaRecoder录制声音
package com.test.mediarecorder; import java.io.File; import android.media.MediaRecorder; import andr ...
- spring_AOP的注解开发
logger日志类: package cn.mepu.utils; import org.aspectj.lang.ProceedingJoinPoint; import org.aspectj.la ...
- Android开发 Butterknife使用方法总结
前言: ButterKnife是一个专注于Android系统的View注入框架,以前总是要写很多findViewById来找到View对象,有了ButterKnife可以很轻松的省去这些步骤.是大神J ...
- P4151 [WC2011]最大XOR和路径 线性基
题目传送门 题意:给出一幅无向图,求1到n的所有路径中最大异或和,一条边可以被重复经过. 思路: 参考了大佬的博客 #pragma GCC optimize (2) #pragma G++ optim ...
- Vue 一些零零散散~
1. F5刷新不会触发vue的destroyed事件. 2. computed 的 vuex 数据 ------> beforeCreated: undefined / creat ...
- Eclipse导入的Maven项目没有Build Path
我导入的是 Signal-Server项目到 Eclipse中,发现 src 文件夹上面没有#号,包视图和语法提示都没有 ~~ 解决方法: 修改 Project Facets 在 项目右键 -> ...
- vue 表格 多选 换页保存前一页的状态
表格多选 点击下一页,上一页的状态没消失. 在表格 添加 row-key="id" 在表格行里添加 reserve-selection
- 分布式项目pom
<dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit ...
