JS事件委托(代理)学习笔记
在开始之前我们先来熟悉一下HTML DOM addEventListener()方法,该方法用于向指定元素添加事件句柄。语法说明如下图所示:

主要想强调一下第三个参数useCapture,默认值为false表示事件冒泡,为true时表示事件捕获。
也就是说可以将事件分成事件捕获和事件冒泡两种机制。
1、事件捕获
当一个事件触发后,从Window对象触发,不断经过下级节点,直到目标节点。在事件到达目标节点之前的过程就是捕获阶段。所有经过的节点,都会触发对应的事件。
2、事件冒泡
当事件到达目标节点后,会沿着捕获阶段的路线原路返回。同样,所有经过的节点,都会触发对应的事件。
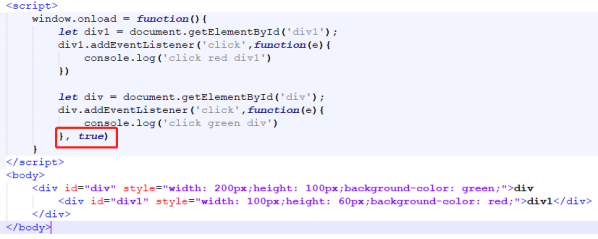
下面通过一个例子来说明一下:

运行后如下图:

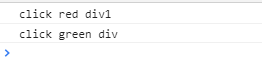
在父子DIV上我们都添加了点击事件,当我们点击div1时,在浏览器控制台上会打印出,

说明两个事件都被触发了,打印出的顺序为div1、div,因为父节点事件的第三个参数默认为false事件冒泡,事件会从目标节点向上返。
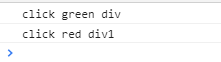
如果我们把第三个参数改为true,

控制台打印出的信息会变成,

因为此时采用了事件捕获的机制,事件会按照从上到下直到目标节点的顺序触发。
事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。借用网上讲解事件委托很通用的一个例子来描述一下事件委托的原理:
有三个同事预计会在周一收到快递。为签收快递,有两种办法:一是三个人在公司门口等快递;二是委托给前台MM代为签收。现实当中,我们大都采用委托的方案(公司也不会容忍那么多员工站在门口就为了等快递)。前台MM收到快递后,她会判断收件人是谁,然后按照收件人的要求签收,甚至代为付款。这种方案还有一个优势,那就是即使公司里来了新员工(不管多少),前台MM也会在收到寄给新员工的快递后核实并代为签收。
接下来通过一个例子来说明事件委托的应用,请看下面的ul列表,

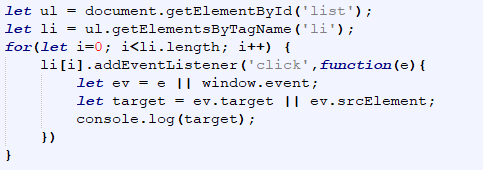
假如我们想要在所有的li标签上添加点击事件,可能我们会想到通过遍历所有li节点来添加,

这样做当然可以达到我们的目的,但这样相当于添加了多个点击事件,事件处理程序的数量将直接关系到页面的整体性能,因为添加事件需要不断的与DOM节点进行交互,导致浏览器引擎对页面不断的渲染与重绘。
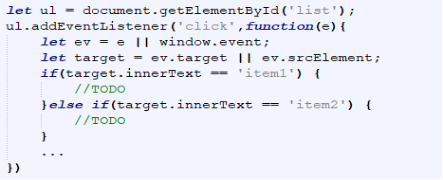
如果使用事件委托的方式,我们只需要在ul标签上添加一次点击事件,所有li标签的点击通过事件冒泡的方式触发,

只需要添加一次事件,大大减少了与DOM的交互次数,提升了性能。后面无论我们在ul下面新增加多少个li标签,都同样具有点击事件功能。
JS事件委托(代理)学习笔记的更多相关文章
- 原生js事件委托(事件代理)方法扩展
原生js事件委托(事件代理)方法扩展: 通过Node底层原型扩展委托方法 /** * 事件委托方法 * @param eventName {string}:事件名称,如'click' * @param ...
- JS事件委托学习(转)
JS 事件委托就是利用冒泡原理,把事件加到父级上触发,执行效果. 好处: 1.提高性能 2.新添加的元素还会有之前的事件 <</</</</li></ ...
- JS事件委托的原理和应用
js事件委托也叫事件代理,实际上事件委托就是通过事件冒泡实现的,所谓的事件就是onclick,onmouseover,ondown等等,那么委托呢?委托就是指本来这个事是要你自己做的,但是你却让别人帮 ...
- 彻底弄懂JS事件委托的概念和作用
一.写在前头 接到某厂电话问什么是事件代理的时候,一开始说addEventListener,然后他说直接绑定新的元素不会报dom不存在的错误吗?然后我就混乱了,我印象中这个方法是可以绑定新节点的 ...
- js事件委托 jQuery写法
http://www.cnblogs.com/liugang-vip/p/5616484.html 不是抄的,这篇文章写的细 这是js 事件委托写法 <!DOCTYPE html> < ...
- js事件委托或事件代理
起因: 1.这是前端面试的经典题型,要去找工作的小伙伴看看还是有帮助的: 2.其实我一直都没弄明白,写这个一是为了备忘,二是给其他的知其然不知其所以然的小伙伴们以参考: 概述: 那什么叫事件委托呢?它 ...
- JS事件委托或者事件代理原理以及实现
事件委托(事件代理)原理:简单的说就是将事件交由别人来执行,就是将子元素的事件通过冒泡的形式交由父元素来执行. 为什么要用时间委托? 在JavaScript中,添加到页面上的事件处理程序数量将直接关系 ...
- js 事件委托 事件代理
JavaScript高级程序设计上解释:事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件. 通过例子类比: 有三个同事预计会在周一收到快递.为签收快递,有两种办法:一是三 ...
- JS事件委托(事件代理,dom2级事件)
一.前言 说实话,真问我什么是事件委托,我肯定gg,还好查了一下,原来就是我之前练习过的DOM2级事件的应用. 二.什么是事件委托? 事件委托就是当事件触发时,把要做的事委托给父元素(或父元素的父元素 ...
随机推荐
- ansible Ansible Galaxy ansible-playbook 安装 使用 命令 笔记 生成密钥 管控机 被管控机 wget epel源
笔记 ansible 安装 与salt对比 相同 都是为了同时在多台机器上执行相同的命令 都是python开发 不同 agent(saltstack需要安装.ansible不需要) 配置(salt配置 ...
- WPF/Silverlight深度解决方案:(九)HLSL自定义渲染特效之完美攻略(下)
原文:WPF/Silverlight深度解决方案:(九)HLSL自定义渲染特效之完美攻略(下) 本想只用两节来完成关于HLSL自定义渲染相关知识的讲解,鉴于最近非常的多的朋友对此相当感兴趣,想知道最多 ...
- oracle-ORA-01650错误
Unable to extend rollback segment 原因:没有足够的撤销空间用来处理所有活动事务
- 最短路-Dijkstra算法整理
维基说的很全面:https://en.wikipedia.org/wiki/Dijkstra%27s_algorithm 理解: 先设置访问数组vis[]和距离数组dist[],开始时把源点(sour ...
- 【uml】之用例图中的关系 标签: uml图形 2014-11-23 11:10 1422人阅读 评论(29)
用例图显示谁是相关的用户,用户希望系统提供什么样的服务(用例),用例之间的关系图,用例图主要的作用是获取需求.指导测试.所以,用例图是站在用户的角度来画的图,应该体现的是用户想要的功能,并不需要体现如 ...
- 【NS2】ubuntu安装和同时使用不同版本的ns2(转载)
有时候我们可能会遇到要同时安装两个ns版本的问题,比如我研究wimax/802.16,因为协议太复杂,用的是长庚大学和nist的wimax补丁.长庚大学的wimax补丁是在ns2.29下开发的,nis ...
- Revit安装失败怎样卸载重新安装Revit,解决Revit安装失败的方法总结
技术帖:Revit没有按照正确方式卸载,导致Revit安装失败.楼主也查过网上关于如何解决Revit安装失败的一些文章,是说删除几个Revit文件和Revit软件注册表就可以解决Revit安装失败的问 ...
- Javascript 严格模式下不允许删除一个不允许删除的属性
如下代码,在严格模式下,如果删除 Object.prototype 浏览器会报错,目前 IE10 也支持 严格模式. <script> "use strict"; de ...
- TensorFlow 池化层
在 TensorFlow 中使用池化层 在下面的练习中,你需要设定池化层的大小,strides,以及相应的 padding.你可以参考 tf.nn.max_pool().Padding 与卷积 pad ...
- 使用DataX同步MaxCompute数据到TableStore(原OTS)优化指南
概述 现在越来越多的技术架构下会组合使用MaxCompute和TableStore,用MaxCompute作大数据分析,计算的结果会导出到TableStore提供在线访问.MaxCompute提供海量 ...
