微信小程序 image图片组件实现宽度固定 高度自适应

给img的mode设置值
注1:image组件默认宽度300px、高度225px 注2:image组件中二维码/小程序码图片不支持长按识别。仅在wx.previewImage中支持长按识别。
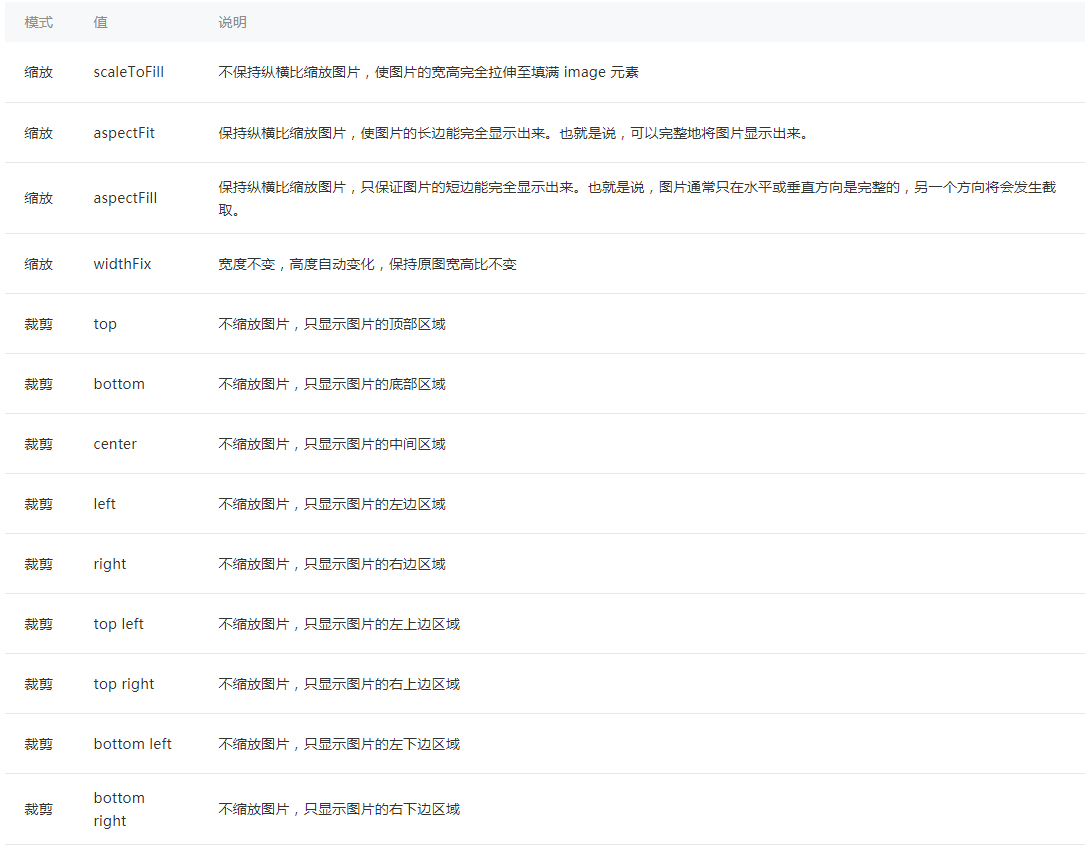
mode 有效值:
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。

微信小程序 image图片组件实现宽度固定 高度自适应的更多相关文章
- 微信小程序之swiper组件高度自适应
微信小程序之swiper组件高度自适应 要求: (顶部广告栏 ) 改变swiper组件的固定高度,使之随内部每张图片的高度做自适应 原理: 图片加载完之后,获取图片的原始宽高,根据宽高比,计算出适应后 ...
- 微信小程序裁剪图片成圆形
代码地址如下:http://www.demodashi.com/demo/14453.html 前言 最近在开发小程序,产品经理提了一个需求,要求微信小程序换头像,用户剪裁图片必须是圆形,也在gith ...
- 关于微信小程序前端Canvas组件教程
关于微信小程序前端Canvas组件教程 微信小程序Canvas接口函数 上述为微信小程序Canvas的内部接口,通过熟练使用Canvas,即可画出较为美观的前端页面.下面是使用微信小程序画图的一些 ...
- 原创:WeZRender:微信小程序Canvas增强组件
WeZRender是一个微信小程序Canvas增强组件,基于HTML5 Canvas类库ZRender. 使用 WXML: <canvas style="width: 375px; h ...
- 微信小程序实现图片是上传、预览功能
本文实例讲述了微信小程序实现图片上传.删除和预览功能的方法,分享给大家供大家参考,具体如下: 这里主要介绍一下微信小程序的图片上传图片删除和图片预览 1.可以调用相机也可以从本地相册选择 2.本地实现 ...
- 微信小程序中的组件使用1
不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想. 组件定义与使用 要使用组件,首先需要有组件页面和使用组 ...
- 微信小程序基于swiper组件的tab切换
代码地址如下:http://www.demodashi.com/demo/14010.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤
uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤 这里以vant-weapp为例 uni-app官方文档介绍引入组件的方法 1. 新建相关目录 根目录下创建 wxcomponen ...
- 微信小程序校历组件
微信小程序校历组件 校历组件,可以作为校园小程序的插件,如果觉得不错,点个star吧
随机推荐
- Directx教程(25) 简单的光照模型(4)
原文:Directx教程(25) 简单的光照模型(4) 在本篇日志中,我们尝试用不带衰减的点光源来计算漫反射颜色. 前面的三个工程,我们都用的是方向光源(directional li ...
- 封装:PDO与MySQL之间的无缝切换
以下的例子是将MySQL和PDO封装好,再无缝切换: 文件目录: config.php文件: <?php return array( // 数据库配置 'DB' => array( ' ...
- nodeJs学习-09 模板引擎 jade、ejs
模板引擎: jade -破坏式.侵入式,强依赖:用了之后不能随便用别的引擎 ejs - 温和.非侵入时.弱依赖 jade使用 const jade = require('jade'); var str ...
- Centos7.3-mysql5.7复制安装过程
一.环境 192.168.56.102 为主服务器 192.168.56.101 为从服务器 Mysql5.7.20 二进制安装包环境 1. 下载免编译安装包并进行安装 从官网下载 mysql-5.7 ...
- cume_dist(),允许并列名次、复制名次自动空缺,取并列后较大名次,结果如22355778……
将score按ID分组排名:cume_dist() over(partition by id order by score desc)*sum(1) over(partition by id) 将sc ...
- Python中进制转换函数的使用
Python中进制转换函数的使用 关于Python中几个进制转换的函数使用方法,做一个简单的使用方法的介绍,我们常用的进制转换函数常用的就是int()(其他进制转换到十进制).bin()(十进制转换到 ...
- IDEA使用中文api鼠标提示的设置
最近都在用IDEA来练习,发现有的方面确实比eclipse好用,eclipse里面可添加中文的API 提示,对初期的我帮助很大,但是IDEA却没有找到添加的地方,一直以来还以为不支持这个功能,比较遗憾 ...
- 2019-8-31-dotnet-通过-WMI-获取系统信息
title author date CreateTime categories dotnet 通过 WMI 获取系统信息 lindexi 2019-08-31 16:55:59 +0800 2019- ...
- oracle函数 LENGTH(c1)
[功能]返回字符串的长度; [说明]多字节符(汉字.全角符等),按1个字符计算 [参数]C1 字符串 [返回]数值型 [示例] SQL> select length('高乾竞'),length( ...
- H3C 广播风暴
