PWA 学习笔记
深入学习网址:https://developer.mozilla.org/zh-CN/docs/Web/Progressive_web_apps
谷歌官方网址:https://codelabs.developers.google.com/codelabs/your-first-pwapp/index.html?index=..%2F..index#0
一. 基本介绍
1. 渐进式:适用所有浏览器,因为它是以渐进式增强作为宗旨开发的,不支持的浏览器不影响
2. 流畅:能够借助service worker在离线或者网络较差的情况下正常访问
3. 可安装:用户可以添加常用的webapp到桌面,免去去应用商店下载的麻烦
4. 原生体验:可以和app一样,拥有首屏加载动画,可以隐藏地址栏等沉浸式体验
5. 粘性:通过推送离线通知等,可以让用户回流
二. Web app manifest(应用程序清单)
1. 需要index.html引入manifest.json文件
2. 例:<link rel=”manifest” href=””manifest.json” />
3. 注意:需要在https协议或者http://localhost下访问才能正常使用
4. 配置完成就可以添加到桌面了

注意:安卓手机要开chrome权限才能添加成功,自测:华为手机有个权限是(添加桌面快捷方式)要打开才能添加成功
三. 谷歌调试(可以在模拟机打开localhost网页)
1. 电脑打开chrome - 更多工具 - 开发者工具 - More tools - remote
四. 使用http-server开启一个本地服务器
1. 下载node.js
2. 在终端输入:
npm install http-server -g
3. 开启 http-server服务
4. 终端进入目标文件夹,然后在终端输入:
http-server -c-1 (⚠️只输入http-server的话,更新了代码后,页面不会同步更新)
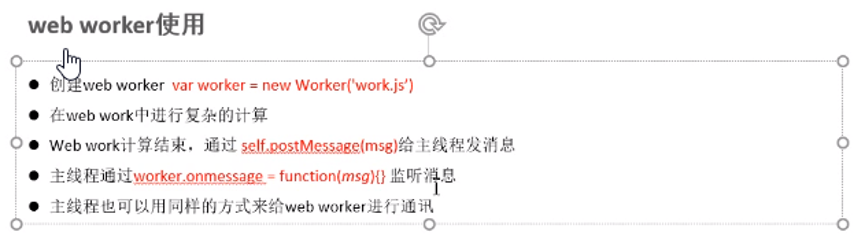
五. Web work


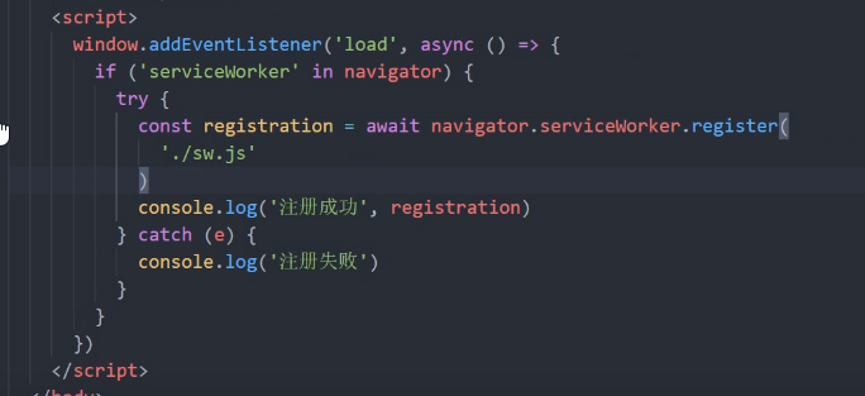
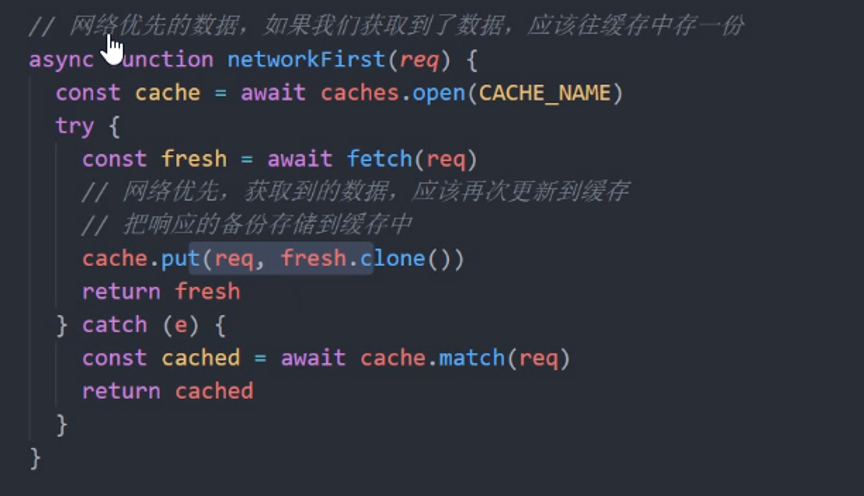
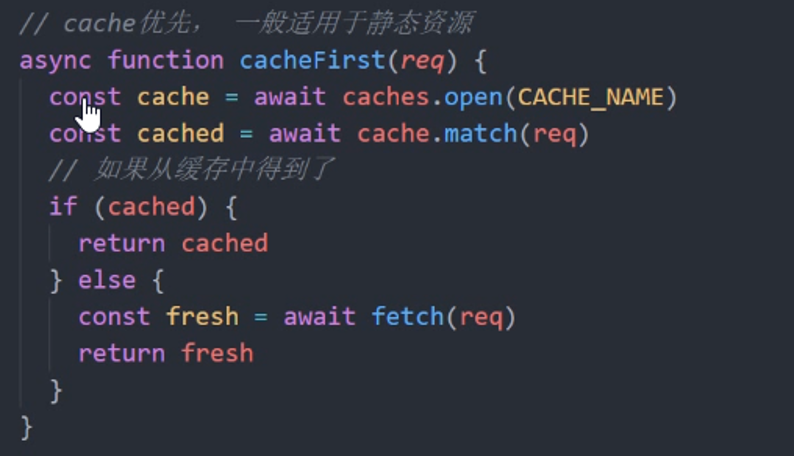
六. Server worker(持久离线缓存) (实现预缓存和网页离线浏览,在有网络的时候进行缓存无网络就可以浏览了)
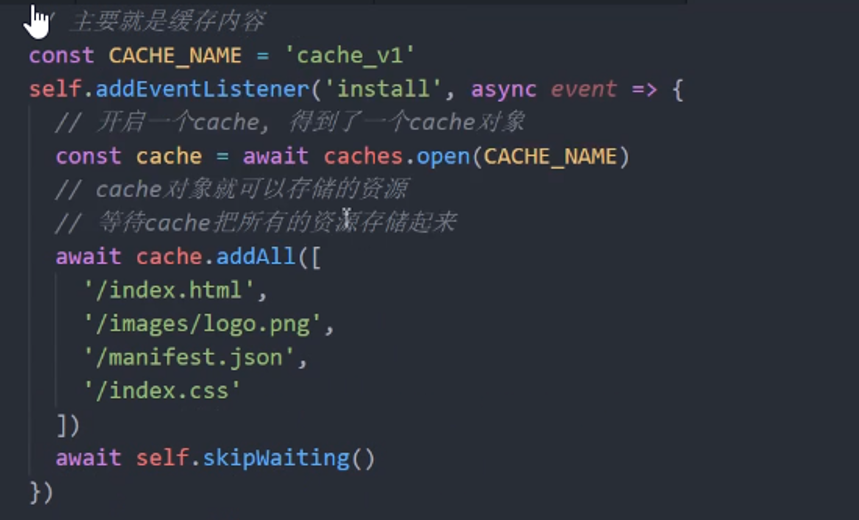
什么是预缓存?
服务人员的一项功能是在服务人员安装时将一组文件保存到缓存的功能。这通常称为“预缓存”,因为您是在使用服务工作者之前缓存内容。
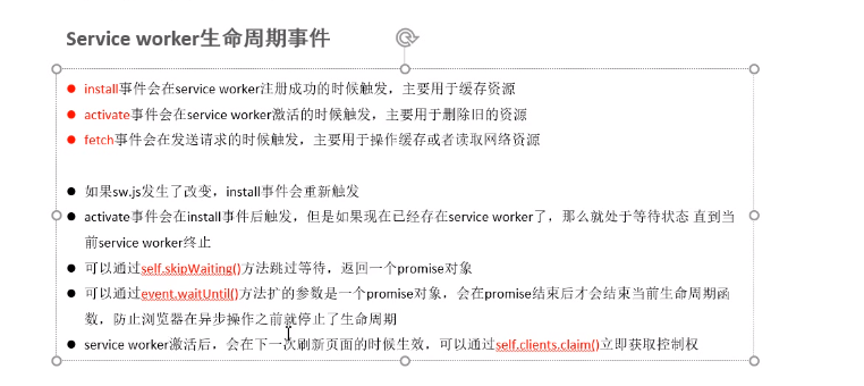
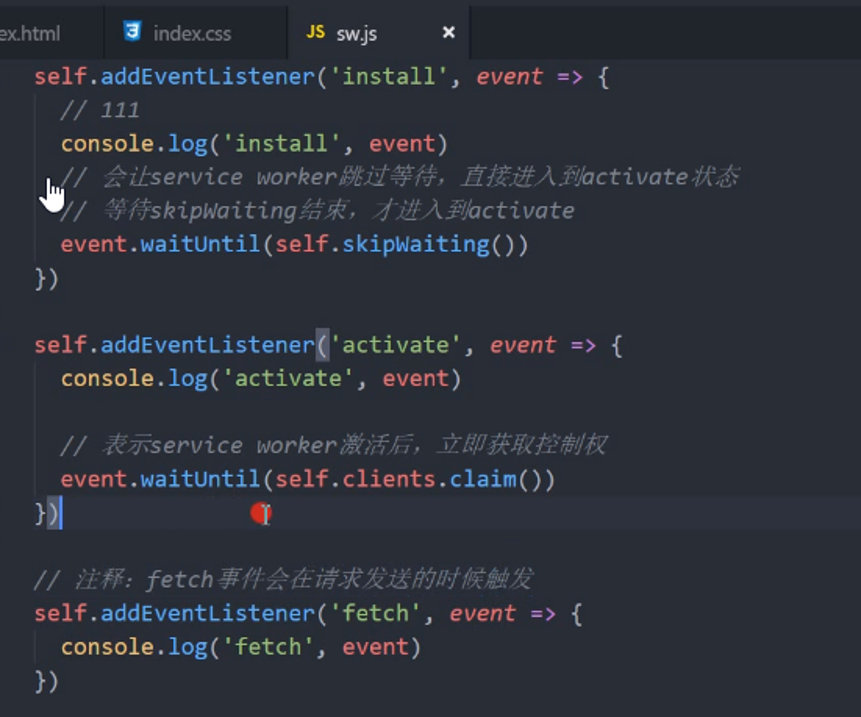
1. 进行操作缓存和网络请求
2. event.waitUntil用于生命周期顺序执行


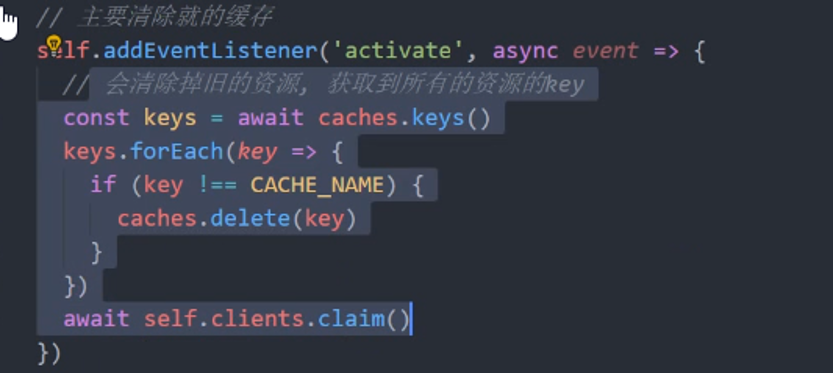
三个监听对应事件应该做的事情


注意:存储html要存储/不能是/index.html不然访问缓存请求/就会找不到






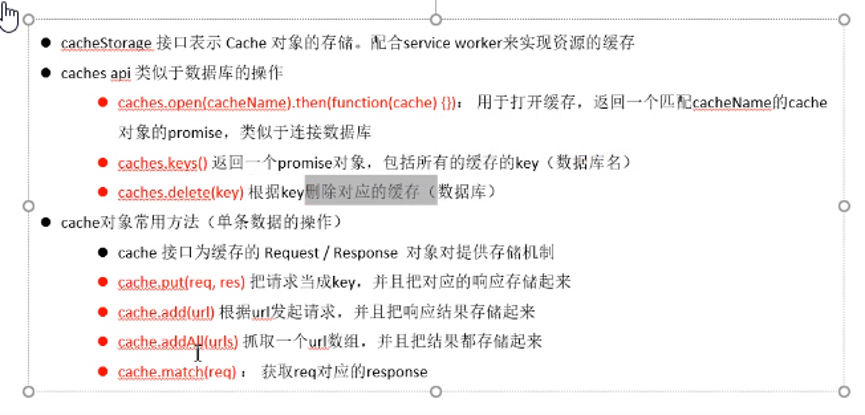
七. CacheStorage



八. Promise
1. 一个方法的调用可能出现成功或者失败,比如创建文件
2. 其中的then方法是传入回调成功或失败处理
3. Catch其实就是then(null, fail)then方法只处理回调失败方法

九. Manifest的scope
1. 类似于跨域这种东西
2. 设置了scope的server-worker的作用范围只能在此路径或子路径
3. Server-worker加载的js文件也限制了范围只能在js文件路径或子路径
4. 用来设置manifest对于网站的作用范围,scope的作用范围及对start_url的影响:所以配置的start_url只能在server-worker的作用范围下才有效果
十. Pwa安装确定按钮回调
注意:要想添加pwa到桌面成功必须先翻墙
Window 对象的 onappinstalled 属性用于处理 appinstalled 事件,该事件是一个实现了 Event接口的简单事件,会在网页应用成功安装为渐进式网页应用时立即触发。
- 例子:
window.onappinstalled=function(ev){
console.log('The application was installed.');};
十一. 拦截谷歌初始化pwa后自动弹窗事件

1. 如果已安装该应用程序,则不会触发beforeinstallevent事件
2. 可以在beforeinstallevent里拿到pwa事件,发现如果没有用户交互监听不到:如:用户需要点击屏幕就能触发此事件
3. 保存的事件只能调用prompt()一次延迟事件。如果用户将pwa弹窗关闭,则需要等到beforeinstallprompt事件再次触发(通常是在userChoice属性解析后立即触发)。
十二. 检测您的应用是否从主屏幕启动
js 层判断:
- if (window.matchMedia('(display-mode: standalone)').matches) {
- console.log('display-mode 是 standalone');
- }
css 层判断:
- @media all and (display-mode: standalone) {
- /** 自定义样式 **/
- }
Safari 判断:
- if (window.navigator.standalone === true) {
- console.log('display-mode 是 standalone');
- }
PWA 学习笔记的更多相关文章
- PWA 学习笔记(一)
PWA 介绍 概念: PWA(Progressive web apps,渐进式 Web 应用)运用现代 Web API 和传统的渐进式增强策略来创建跨平台 Web 应用程序 它并不是一个快捷方式,而能 ...
- pwa学习笔记--简介
1. 介绍 Progressive Web App , (渐进式增强 WEB 应用) 简称 PWA ,是提升WebApp的体验的一种新方法,能给用户原生应用的体验. PWA 本质上是 Web App ...
- PWA 学习笔记(四)
Service Worker 简介: 1.Service Worker 是 PWA 技术基础之一,脱离浏览器主线程的特性,使得 Web App 离线缓存成为可能, 更为后台同步.通知推送等功能提供了思 ...
- PWA 学习笔记(五)
离线与缓存 资源请求的拦截代理: 1.资源请求的判断: (1)fetch 事件会拦截页面上所有的网络资源请求,但我们通常只对部分资源请求进行处理, 其余的请求会继续走浏览器默认的资源请求流程 (2)f ...
- PWA 学习笔记(三)
基础技术简介 Promise: 1.ES6 引入的一种异步编程的解决方案,通过 Promise 对象来提供统一的异步状态管理方法 2.一般在使用 Promise 对象的时候,首先需要对其进行实例化 3 ...
- PWA学习笔记(二)
设计与体验 APP Shell: 1.应用从显示内容上可粗略划分为内容部分和外壳部分,App Shell 就是外壳部分,即页面的基本结构 2.它不仅包括用户能看到的页面框架部分,还包括用户看不到的代码 ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- 爱了!阿里大神最佳总结“Flutter进阶学习笔记”,理论与实战
前言 "小步快跑.快速迭代"的开发大环境下,"一套代码.多端运行"是很多开发团队的梦想,美团也一样.他们做了很多跨平台开发框架的尝试:React Native. ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
随机推荐
- 一个简易的 LED 数字时钟实现方法
这个应该是已经有很多人做过的东西,我应该只是算手痒,想写一下,所以,花了点时间折腾了这个,顺便把 Dark Mode 的处理也加上了. 首先可以很明确的一点,这个真没技术含量存在,只是需要点耐心. L ...
- THUWC2020 自闭记
DAY 1 报道 领胸牌和-围巾-! 发现我和 \(ssf\) 小姐姐一个考场. 合影+开幕式 宾馆睡了一觉-睡上午觉真的舒服. 合影时在c位! 开幕式.比上次夏令营不知道好到哪里去了,讲话都挺有意思 ...
- 深入浅出WPF笔记
数据层(Database,Oracle等) 业务逻辑层(Service,Data Access Layer,WCF) 表示层(WPF,Win Form,ASP.net,Silverlight) [WP ...
- python文件与输入输出
注:本文档是学习<Python核心编程(第二版)>时的整理. 1.文件对象 文件对象不仅可以用来访问普通的磁盘文件,也可以访问任何其他类型抽象层面上的"文件".一旦设置 ...
- windows下生成文件目录树
1.命令提示: tree /? 2.显示当前目录下的目录树(不显示文件) tree 3.递归显示目录结构(显示文件,常用于项目说明) tree /F 4.将显示的内容重定向到txt tree > ...
- ip 地址库 这个 准么 呢
- Jmeter使用—使用 HTTP代理服务器抓取接口
这里说一下怎么使用jmeter的HTTP代理服务器来抓取接口. 首先,打开jmeter,进入主页面,然后在对工作台(Jmeter版本4.0)点击右键->添加->非测试元件->HTTP ...
- 文艺平衡树(区间splay)
文艺平衡树(luogu) Description 题目描述 您需要写一种数据结构(可参考题目标题),来维护一个有序数列. 其中需要提供以下操作:翻转一个区间,例如原有序序列是 5\ 4\ 3\ 2\ ...
- PTA 6-15 用单向循环链表实现猴子选大王 (20 分)
一群猴子要选新猴王.新猴王的选择方法是:让n只候选猴子围成一圈,从某位置起顺序编号为1~n号.每只猴子预先设定一个数(或称定数),用最后一只猴子的定数d,从第一只猴子开始报数,报到d的猴子即退出圈子: ...
- 【WPF学习】第二十六章 Application类——应用程序的生命周期
在WPF中,应用程序会经历简单的生命周期.在应用程序启动后,将立即创建应用程序对象,在应用程序运行时触发各种应用程序事件,你可以选择监视其中的某些事件.最后,当释放应用程序对象时,应用程序将结束. 一 ...
