QTableView 控件的简单使用
QTableView类提供了一个表视图的默认模型/视图实现。
一个QTableView实现一个表视图,它显示来自一个模型的项目。这个类用于提供以前由QTable类提供的标准表,但是使用Qt的模型/视图体系结构提供的更灵活的方法。
QTableView类是模型/视图类之一,也是Qt的模型/视图框架的一部分。
QTableView实现由q抽象视图类定义的接口,允许它显示由q抽象模型类派生的模型所提供的数据。
导航
- #include "mainwindow.h"
- #include "ui_mainwindow.h"
- #include<QCheckBox>
- #include<QDebug>
- #include<QCloseEvent>
- #include<QMessageBox>
- #include <QStandardItemModel>
- #include <QStandardItem>
- #include <QDebug>
- MainWindow::MainWindow(QWidget *parent) :
- QMainWindow(parent),
- ui(new Ui::MainWindow)
- {
- ui->setupUi(this);
- QStandardItemModel* Model = new QStandardItemModel();
- //设置列的数量
- Model->setColumnCount();
- Model->setHeaderData(,Qt::Horizontal,QString::fromLocal8Bit("name"));
- Model->setHeaderData(,Qt::Horizontal,QString::fromLocal8Bit("age"));
- //设置表格属性
- ui->tableView->setModel(Model);
- //表头信息显示居左
- ui->tableView->horizontalHeader()->setDefaultAlignment(Qt::AlignLeft);
- //设置列宽
- ui->tableView->setColumnWidth(,);
- ui->tableView->setColumnWidth(,);
- //添加元素
- for(int i=;i<;i++)
- {
- Model->setItem(i,,new QStandardItem(QString("名字%1").arg(i)));
- Model->setItem(i,,new QStandardItem(QString("1%1").arg(i)));
- }
- //监视哪一行被修改
- connect(Model,&QStandardItemModel::itemChanged,[this](QStandardItem*item){
- qDebug()<<item->row()<<endl;
- });
- connect(ui->checkBox,&QCheckBox::stateChanged,[this](int state){
- qDebug()<<state<<endl;
- switch (state) {
- case Qt::Checked:
- qDebug()<<"被选中"<<endl;
- break;
- case Qt::Unchecked:
- qDebug()<<"取消选中"<<endl;
- break;
- case Qt::PartiallyChecked:
- qDebug()<<"未被完全选中"<<endl;
- break;
- default:
- break;
- }
- });
- }
- MainWindow::~MainWindow()
- {
- delete ui;
- }
- void MainWindow::closeEvent(QCloseEvent *event)
- {
- if(event->type()== QEvent::Close)
- {
- int ret = QMessageBox::question(this,tr("Are you sure it's closed?"),tr("Are you sure it's closed?"));
- if(ret == QMessageBox::Yes)
- {
- event->accept();
- }else
- {
- event->ignore();
- }
- }
- }
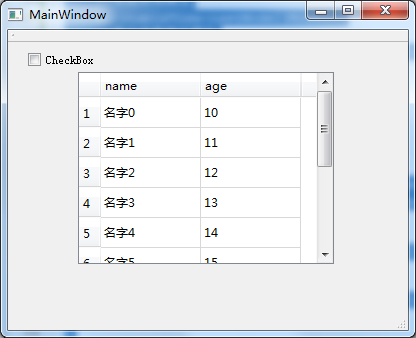
最重实现效果:

QTableView 控件的简单使用的更多相关文章
- WebBrowser控件的简单应用2
原文:WebBrowser控件的简单应用2 第一个简单应用里面讲述的是如何模拟调用当前网页的元素的事件或者赋值/取值.这次的应用讲述的是1:如何处理弹出新页面的事件(总是在我的浏览器里面现实新页面)2 ...
- vs2005中的WebBrowser控件的简单应用
原文:vs2005中的WebBrowser控件的简单应用 这个控件被封装了一下,和以前的调用方式稍有不同.事件还是那几个,变化不大.方法变了不少.从网上能查到的资料不多,贴出一些代码来作参考.看看这段 ...
- 安卓Design包之TabLayout控件的简单使用
Google在2015的IO大会上,给我们带来了更加详细的Material Design设计规范,同时,也给我们带来了全新的Android Design Support Library,在这个supp ...
- IOS自定义日历控件的简单实现(附思想及过程)
因为程序要求要插入一个日历控件,该空间的要求是从当天开始及以后的六个月内的日历,上网查资料基本上都说只要获取两个条件(当月第一天周几和本月一共有多少天)就可以实现一个简单的日历,剩下的靠自己的简单逻辑 ...
- Android PullToRefresh下拉刷新控件的简单使用
PullToRefresh这个开源库早就听说了,不过一直没用过.作为一个经典的的开源库,我觉得还是有必要认识一下. 打开github上的网址:https://github.com/chrisbanes ...
- js jsp 时间 日期 控件 插件 简单 实用
js时间控件一般都是找网上的用,这东西平常很少涉及到,一用到找起来却烦死人,不是没用就是太复杂,今天向大家推荐一个简单实用的控件,该控件在不断更新,而且有专门的网站对它进行维护,所以值得一看. 先说它 ...
- iOS 搜索框控件 最简单的dome
刚学习搜索框控件,写了个最简单的dome #import <UIKit/UIKit.h> .h @interface ViewController : UIViewController&l ...
- wxPython中按钮、文本控件的简单运用
本节学习图形用户界面 ------------------------ 本节介绍如何创建python程序的图形用户界面(GUI),也就是那些带有按钮和文本框的窗口.这里介绍wxPython : 下载地 ...
- 【2017-05-18】WebForm的Repeater控件及简单控件
<%@ %> - 这里面写一些声明和引用的 <% %> - 编写C#代码的 <%= %> - 往界面上输出一个变量的值 <%# Eval("属性名 ...
随机推荐
- Python基础:04映射类型
字典是Python语言中唯一的映射类型.一个字典对象是可变的,它是一个容器类型,能存储任意个数的Python对象.字典中的数据是无序排列的. 映射类型也可被称做哈希表,哈希表的算法是获取键,对键执行一 ...
- day2_python之字符编码
一 .计算机基础知识 二.文本编辑器存取文件的原理(nodepad++,pycharm,word) #1.打开编辑器就打开了启动了一个进程,是在内存中的,所以,用编辑器编写的内容也都是存放与内存中的, ...
- sublime text 3创建新文件插件-AdvanceNewFile
这里要记录sublime text 3 在创建新文件时安装的插件–AdvanceNewFile ST本来自带的创建新文件的快捷键是ctrl+n.但是用户需要保存时才可修改名称以及文件路径.但是安装完A ...
- HTML的优化
HTML的优化 : 1).h标签的使用: 要注意的是,不论任何页面,h1标签只能出现一次,它是当前页面的主标题,权重最高, 所以要慎用 . 一般情况下,如果有关键词的话最好是在h1里面出现. h2是表 ...
- Project Euler Problem 10-Summation of primes
还是素数线性筛 MAXN = 2000000 prime = [0 for i in range(MAXN+1)] res = 0 for i in range(2,MAXN+1): if prime ...
- H3C 总线型以太网拓扑扩展
- C#的选择语句练习(一)
1.请输入一个数x,若x<1,则y=x:若1<=x<10,则y=2x-1:若x>=10,则y=3x-11,要求随意输入一个x值,求出y值. 2.输入问题[你有房子吗?],若回答 ...
- cp拷贝
1 cp 拷贝.复制 NAME cp - copy files and directories SYNOPSIS cp [OPTION]... [-T] SOURCE DEST -- c ...
- Vue的路由Router之导航钩子和元数据及匹配
一.文件结构 二.vue.js 打开此链接 https://cdn.bootcss.com/vue/2.6.10/vue.js 复制粘贴页面的所有内容 三.vue-router.js 打开此链接 h ...
- H3C 用三层交换机实现VLAN间路由
