【转载】CSS filter:hue-rotate色调旋转滤镜实现按钮批量生产
文章转载自 张鑫旭-鑫空间-鑫生活 http://www.zhangxinxu.com/
原文链接:https://www.zhangxinxu.com/wordpress/2018/11/css-filter-hue-rotate-button/
原文摘要:
传统按钮都是通过具体色值进行赋色的。有如下缺点:
- 每种按钮还有不同的
:hover和:active颜色需要额外设置,按钮CSS代码量较多,出现颜色也很多; - 如果出现新的状态按钮,例如今年流行紫色,需要一个紫色按钮。开发同学需要求助于设计师,因为自己选的紫色的亮度和饱和度往往和现有的按钮不搭。
实际上,有更简单的方法按钮赋色方法,可以规避上面的缺点,就是使用CSS3 filter滤镜中的hue-rotate()色调旋转滤镜。
我自己整理的代码:
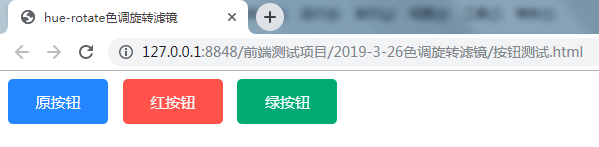
<button class="btn">原按钮</button>
<button class="btn btn-red">红按钮</button>
<button class="btn btn-green">绿按钮</button> <style>
.btn {width: 100px;height: 45px;border: none;border-radius: 5px;cursor: pointer;background: #2486ff;color: #fff;transition: 0.5s;margin-right: 10px;font-size: 15px;}
.btn:hover{background: #0160D5;}
.btn-red{filter: hue-rotate(140deg);}
.btn-green{filter: hue-rotate(300deg);}
</style>

hover效果:



【转载】CSS filter:hue-rotate色调旋转滤镜实现按钮批量生产的更多相关文章
- CSS色调旋转滤镜
一 关于filter 首先看一下官方对于CSS的filter属性的定义: CSS属性将模糊或颜色偏移等图形效果应用于元素.滤镜通常用于调整图像,背景和边框的渲染. 本文主要讲的是filter中的一个属 ...
- WebRTC与CSS滤镜(CSS filter)
我们知道了如何使用WebRTC打开摄像头,可以截取视频帧并且用canvas显示出来. 本文将滤镜与视频结合.给视频加上一层滤镜.主要使用到的是filter属性. canvas与滤镜 先来看filter ...
- CSS filter 有哪些神奇用途
背景 基本概念 CSS filter 属性将模糊或颜色偏移等图形效果应用于元素形成滤镜,滤镜通常用于调整图像,背景和边框的渲染.它的值可以为 filter 函数 <filter-function ...
- css filter详解
css filter详解 filter 属性详解 属性 名称 类型 说明 grayscale 灰度 值为数值 取值范围从0到1的小数(包括0和1) sepia 褐色 值为数值 取值范围从0到1的小数( ...
- 纯CSS炫酷的3D旋转
<html><head><meta charset="utf-8"><title>纯CSS炫酷的3D旋转</title> ...
- [LeetCode] Rotate List 旋转链表
Given a list, rotate the list to the right by k places, where k is non-negative. For example:Given 1 ...
- css3通过scale()实现放大功能、通过rotate()实现旋转功能
css3通过scale()实现放大功能.通过rotate()实现旋转功能,下面有个示例,大家可以参考下 通过scale()实现放大功能 通过rotate()实现旋转功能 而transition则可设置 ...
- [LeetCode] 61. Rotate List 旋转链表
Given a linked list, rotate the list to the right by k places, where k is non-negative. Example 1: I ...
- 使用 CSS 轻松实现一些高频出现的奇形怪状按钮
背景 在群里会有同学问相关的问题,怎么样使用 CSS 实现一个内切角按钮呢.怎么样实现一个带箭头的按钮呢? 本文基于一些高频出现在设计稿中的,使用 CSS 实现稍微有点难度和技巧性的按钮,讲解使用 C ...
随机推荐
- Data Flow-File Read-基本过程
- 3、.net core 部署到IIS
1)下载对应的Hosting Bundle https://dotnet.microsoft.com/download/dotnet-core/2.2 2)VS发布项目,选择window平台环境 3 ...
- Eclipse里编辑代码,进度条出现“Remote System Explorer Operation”解决方法
Eclipse里编辑代码,进度条出现"Remote System Explorer Operation",导致Eclipse有卡顿. 解决方法: Eclipse -> Pre ...
- springboot jpa 解决延迟加载问题
在springboot中,在application.properties的配置文件中新增spring.jpa.open-in-view=true方法失效,经过测试,有两种解决办法: 1.在applic ...
- linux mysql 查看默认端口号和修改端口号
如何查看mysql 默认端口号和修改端口号 2015-03-19 17:42:18 1. 登录mysql [root@test /]# mysql -u root -p Enter password: ...
- [转]什么是CNN、RNN、LSTM
. 全连层 每个神经元输入: 每个神经元输出: (通过一个激活函数) 2. RNN(Recurrent Neural Network) 与传统的神经网络不通,RNN与时间有关. 3. LSTM(Lon ...
- H3C 不适当的VLAN间路由方式
- Laravel5 call to undefined function openssl cipher iv length() 报错 PHP7开启OpenSSL扩展失败
在安装laravel5.5后, 访问显示报错. call to undefined function openssl cipher iv length() 经查为php7.1的OpenSSL扩展加载失 ...
- js基础——函数
1.函数声明:通过函数可封装任意多条语句,且可在任意地方.任何时候调用执行. eg. function box(){//无参函数 alert("只有函数被调用,我才会被执行&quo ...
- 2018-8-10-如何在-UWP-使用-wpf-的-Trigger-
title author date CreateTime categories 如何在 UWP 使用 wpf 的 Trigger lindexi 2018-08-10 19:16:51 +0800 2 ...
