测试工具Fiddler(三)—— 常见功能介绍
Fiddler的功能面板

1、statistics:请求的性能指标;全世界范围的性能测试;
RTP:一个请求的从发送出去到返回的时间;
Show chart可以看出图表的示例;
2、inspectors:对请求解包:
- header:请求头信息。UA,cookie,发送请求来源。
- textView:可以看到返回的数据;
- imageview:可以看到返回的图片(如果有图片返回的话)
- webforms:看到请求传递的信息;
- cookies:请求携带的cookie;
- response header:响应报文的头文件
3、autoresponder: 文件代理:可以使用fiddler来自定义请求返回的文件。
当我们线上的出现bug的时候,可以使用线上返回 的文件在本地做一个修改,看看bug是否解除。
4、composer:前后端接口联调:可以将条目拖到composer然后进行模拟执行;伪造请求。不写js实现跟服务器交互。类似postman。
5、log : 使用fiddler的日志;
6、filters:过滤功能,可以很好帮助只显示我们关心的请求或者隐藏掉我们不关心的请求。
7、timeline: 网站性能分析,一个网站的请求多个网站请求进行,选中查看timeline查看请求详情。
一、Statistics数据统计面板,性能分析

重点:主要关注RTT,体现一个请求从发送到返回响应的时间
- 反映一个请求的性能指标,其中主要需要关注RTT
- 会展示全世界范围的请求平均数据
- show chart按钮,从饼状图中分别出哪些资源的请求耗时最多,从而对页面的访问进行访问速度优化
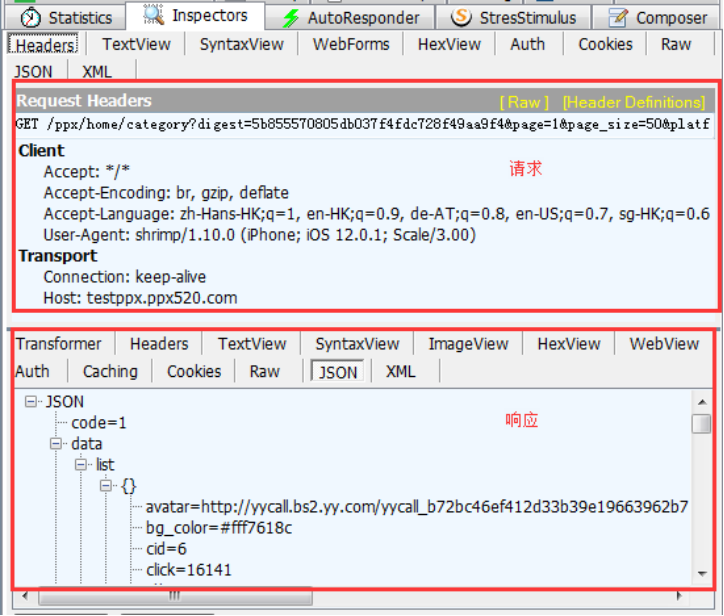
二、Inspectors查看请求与响应

Headers:查看Header
WebForms:用表格的形式查看body的值和请求参数的值
TextView/WebView:无格式化查看数据
Cookies:查看header中cookie的值
Raw:查看完整的消息结构
JSON:以JSON格式查看数据(类似Charles默认显示响应数据的格式)
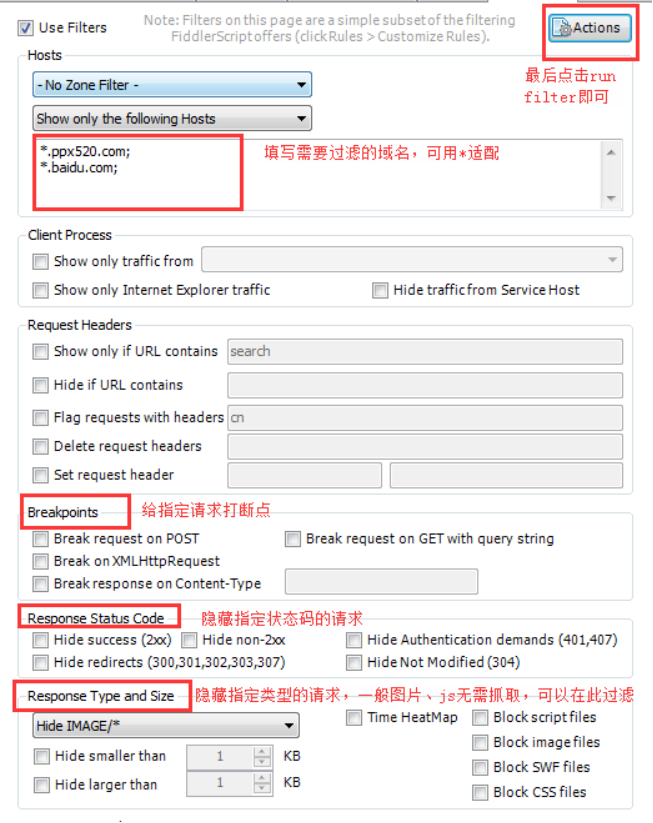
三、Filters过滤器
1、User Filters启用


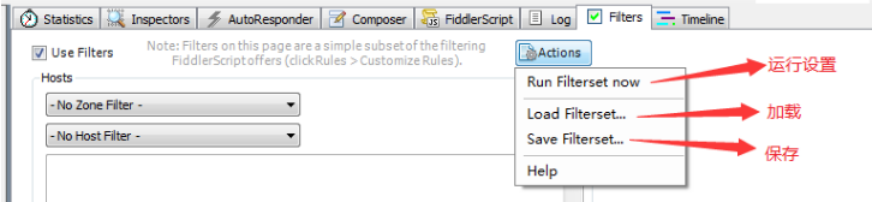
2、Action
Action:
- Run Filterset now运行过滤器
- Load Filterset导入过滤规则
- Save Filterset保存过滤器到本地

如下截图:

过滤监控会话,筛选和标记会话,或进行一些轻量级的修改;fiddler默认会检查http头中设置的host,标记或隐藏部分会话,选择隐藏的时候,fiddler仍然会代理通信的主机,只是将对应会话隐藏在监控面板
(文本框内输入需要标记或过滤的域名,多个域名使用”;”分号分割)
3、过滤器实际应用
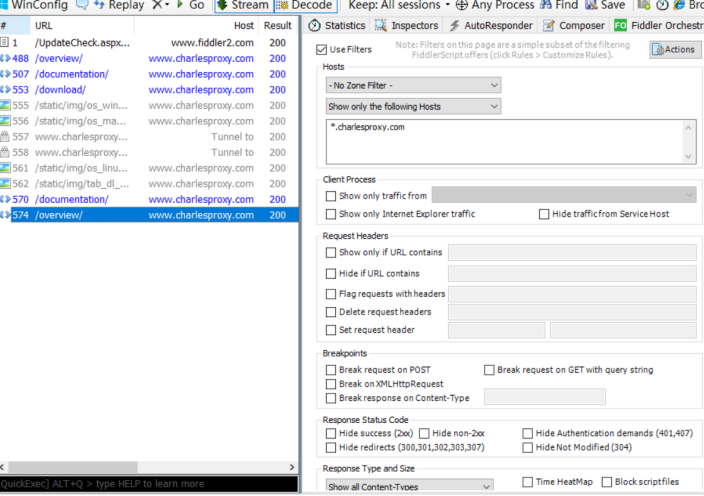
3.1 过滤器实际应用一:只根据域名进行过滤

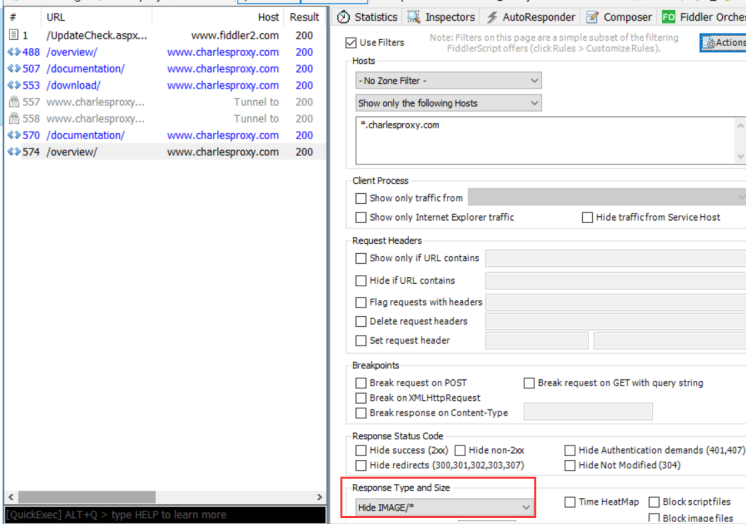
3.2 过滤器实际应用二:根据域名进行过滤,并过滤掉图片类型的请求

四、AutoResponder请求重定向
目的:允许从本地返回文件,代替服务器响应,而不用将文件发布到服务器【可用正式环境验证本地文件】。
关于Fiddler的AutoResponder重定向功能,主要是时进行会话的拦截,然后替换原始资源的功能。
1、什么是请求重定向?
所谓请求无非就是需要调用到的一些资源(包括JS、CSS和图片等),所谓重定向就是将页面原本需要调用的资源指向其他资源(你能够控制的资源或者可以引用到的资源)。
2、为什么要用这个功能?
- AutoResponder类似于Charles的MapLocal功能,但是更强大,因为可以用正则去匹配;
- 平时我们可能需要观察某个请求返回特定的响应数据,但是该请求可能每次都会带有唯一的请求参数(如:时间戳),那就可以通过AutoResponder的正则去匹配该请求,无需url里关心唯一的请求参数,而且也可以根据Header的属性去匹配url;
- 甚至Fiddler还提供了多种response,不一定要自定义一个response。
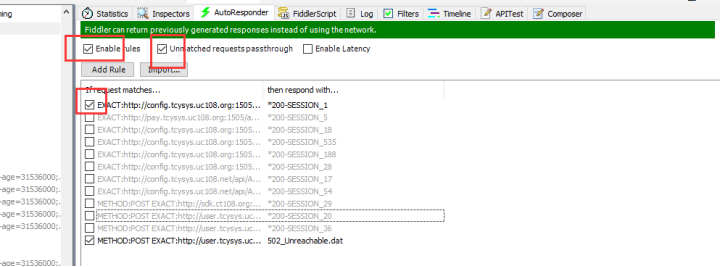
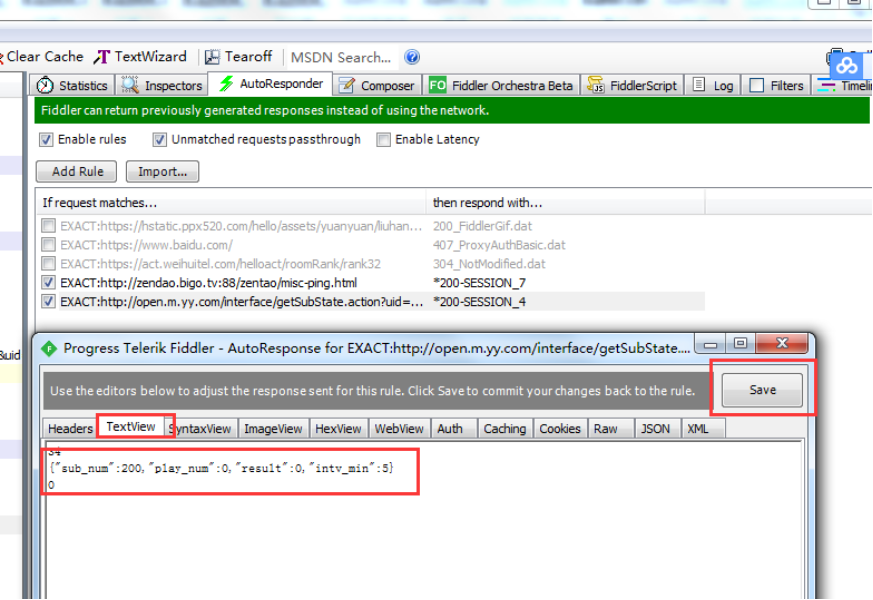
接下来,就是页面介绍:

- 红色圈:执行匹配规则,就是用来启动AutoResponder
- 绿色圈:不匹配请求失败的url
- 蓝色圈:添加匹配规则
- 橘色圈:因为正则较为复杂,可以用Test去测试自己写的正则能否匹配上对应url
3、使用方法

- 需要勾选enable rules、unmatched requests passthrough选项
- 将左侧监控面板中截获到的请求,拖到Autoresponder面板中,选中该请求-右键-Edit response-textview,可修改服务端返回的内容(建议格式化之后再做修改,返回的内容结构会更清晰),点击【save】按钮,并勾选该请求前方的复选框——客户端重新发起该请求的时候,就会返回修改的内容。
- http://www.bejson.com/ json校验格式化工具

下方规则编辑框:默认精准匹配,完全相同的请求地址才会被拦截,该编辑框支持正则表达式进行模糊匹配,如regex:(?insx).*\.(css|js|PHP)$ 表示匹配所有以css,js,php结尾的请求url

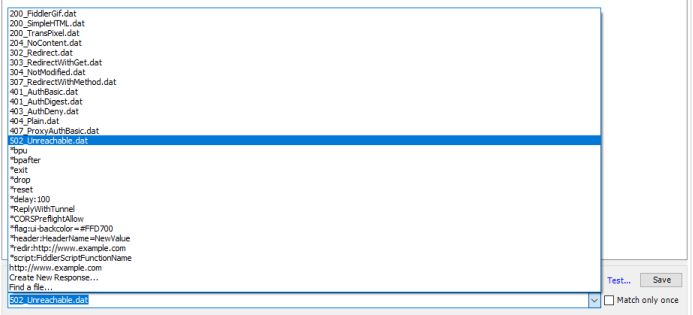
下方规则下拉框:可选择服务器返回不同的code值或返回一个本地文件;Fiddler支持的拦截重定向的方式:

4、AutoResponder具体匹配规则写法(重中之重)
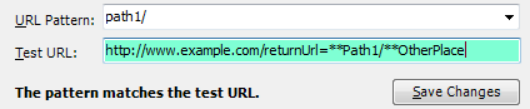
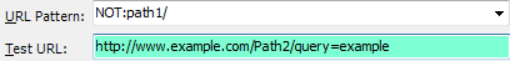
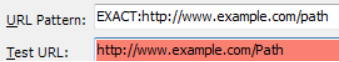
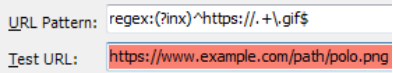
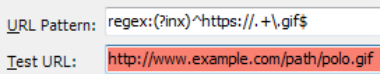
注意:如果Test URL输入框中显示绿色代表匹配成功,显示红色则匹配失败
4.1 字符串匹配(相当于模糊匹配)
匹配规则:path1/
http://www.example.com/**Path1/**query=example
http://www.example.com/returnUrl=**Path1/**OtherPlace


4.2 NOT匹配
匹配规则:NOT:path1/
http://www.example.com/Path2/query=example


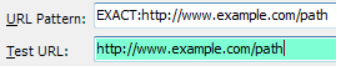
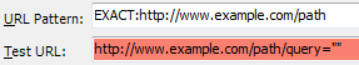
4.3 EXACT精确匹配(完全匹配)
匹配规则:EXACT:http://www.example.com/path
http://www.example.com/path

http://www.example.com/Path

http://www.example.com/path/query=""

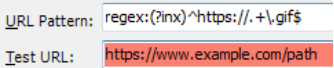
4.4 regex正则表达式匹配
.+ 一个或多个
.* 零个或多个
(?insx)不区分大小写
\ 转义
匹配规则:regex:(?inx)^https://.+\.gif$
简单理解:https开头,.gif结尾的url





5、AutoResponder实际运用
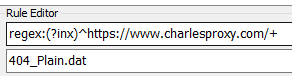
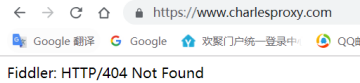
5.1 场景设计:返回404给客户端(Fiddler有自带的404响应可选择)
返回不同状态码可用于校验客户端是否正确处理错误码的展示效果



5.2 场景设计:返回200给客户端(Fiddler有自带的200响应可选择)


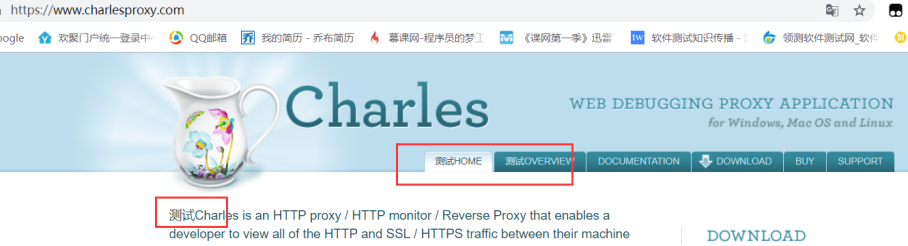
5.3 场景设计:返回自定义response


5.4 场景设计:返回原始响应文件修改之后的本地响应(类似Charles的MapLocal)
首先,选中对应的请求》saveresponse》response body》本地修改响应


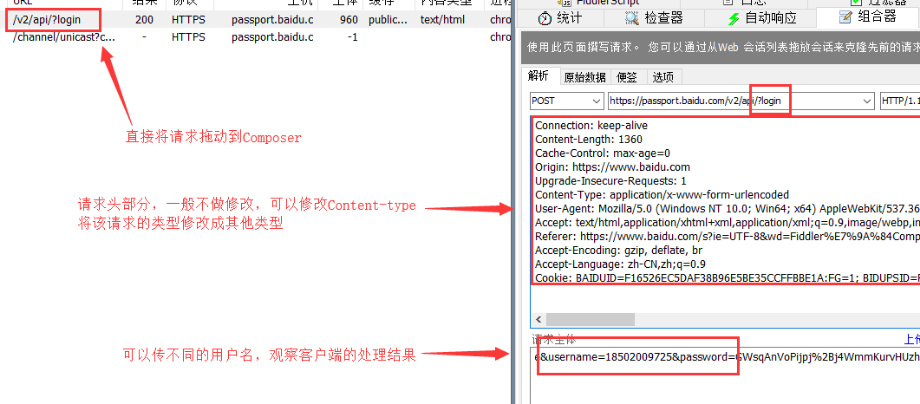
五、Composer构造器
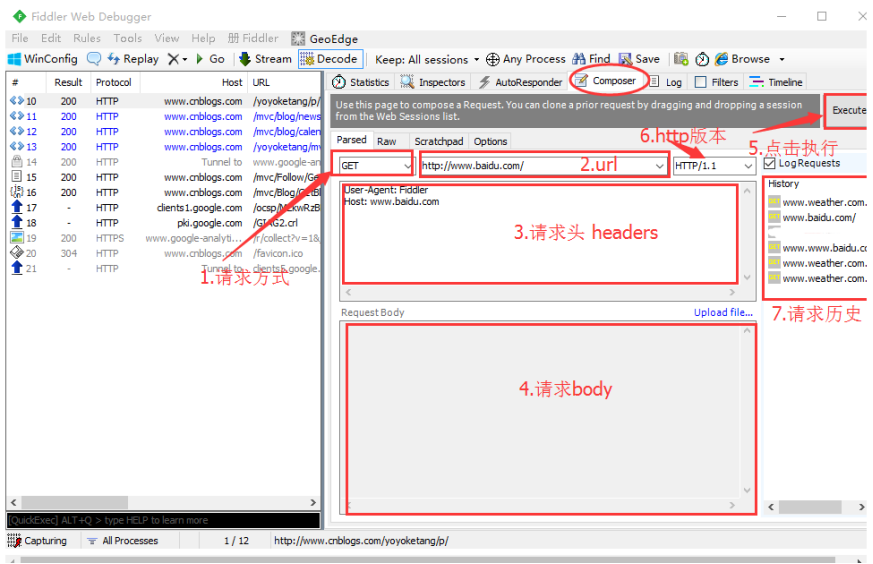
Fiddler Composer的功能就是用来创建HTTP Request 然后发送。你可以自定义一个Request, 也可以手写一个Request,你甚至可以在Web会话列表中拖拽一个已有的Request,来创建一个新的HTTP Request。
简单来说,Composer可以用来接口测试,支持前后端接口连调,支持多种类型的请求,如GET、POST。其中,POST请求的参数写在request body中、一般协议选择HTTP1.1。

Composer使用操作如下:
- 将左侧监控面板中截获到的请求,拖到composer面板中
- 修改parsed框Request Body(post请求需要修改,get请求不需要修改)中的值
- 点击右上角【Execute】按钮,即可按照修改后的请求头和参数值重新发起一次请求,重新发起的请求在左侧监控面板中可查看,修改后的请求内容在右侧history中有记录

1、Fiddler Composer的优势
- 能从"Web会话列表"中,拖拽一个先前捕获到的Request,可以进行篡改数据;
- 发送Request后,可以设置断点,继续修改Request;
- 支持在Request中上传文件;
- 支持重复发送多次Request。
2、Composer的实操

六、timeline网站性能分析
选中多个请求,进行网站性能分析
- Y轴:发送的请求列表
- 进度条为多线条型,则为缓冲模式;进度条为平滑的柱状,则为流模式
- 绿色圆圈:连接被重用;红色圆圈:新创建的连接
- 顶部圆圈:客户端连接到fiddler,下部圆圈:fiddler连接到目标服务器
- 灰色箭头图标/红色!图标/绿色闪电图标:服务器返回一个错误代码(3XX,4XX,5XX)
- 结尾处的红色X:意味着服务器发送了一个连接,连接被关闭或为private类型

测试工具Fiddler(三)—— 常见功能介绍的更多相关文章
- 测试工具Fiddler(一)—— 基础知识
Fiddler基础知识 一.Fiddler是什么? Fiddler是一个http协议调试代理工具,它能够记录客户端和服务器之间的所有 HTTP请求,可以针对特定的HTTP请求,分析请求数据.设置断点. ...
- 大数据测试之ETL测试工具和面试常见的问题及答案
转载自: http://www.51testing.com/html/87/n-3722487.html 概述 商业信息和数据对于任何一个企业而言都是至关重要的.现在很多公司都投入了大量的人力.资金和 ...
- Fiddler 4 界面功能介绍
由于本人工作接触Web测试,所以我从网上找的资料,学习了解web测试内容,然后自己整理汇总的随笔,如文章中有不足的地方,请大家多多指教:或者文章内容与他人相似,望见谅 主界面: 工具栏 file:用于 ...
- 测试工具Fiddler(二)—— 入门使用
Fiddler设置与安装证书 一.Fiddler常见设置 Options位置:Tools->Options 二.移动端连上Fiddler作为代理 注意:因为Charles也是默认8888端口,小 ...
- 大数据之ETL工具Kettle的--1功能介绍
Kettle是一款国外开源的ETL工具,纯java编写,可以在Window.Linux.Unix上运行. 说白了就是,很有必要去理解一般ETL工具必备的特性和功能,这样才更好的掌握Kettle的使用. ...
- 【工具篇】抓包中的王牌工具—Fiddler (2-工具介绍)
Fiddler 抓包工具界面简介 1) 字段说明 Fiddler想要抓到数据包,要确保Capture Traffic是开启,在File –> Capture Traffic. 开启后再左下角会有 ...
- linux 磁盘IO测试工具:FIO (同时简要介绍dd工具测试)
FIO是测试IOPS的非常好的工具,用来对硬件进行压力测试和验证.磁盘IO是检查磁盘性能的重要指标,可以按照负载情况分成照顺序读写,随机读写两大类. 目前主流的第三方IO测试工具有fio.iomete ...
- PHP的压力测试工具ab.exe 和mpm介绍提高并发数
该工具是apache自带的,可以用它来测试网站的并发量有多大和某个页面的访问时间. 基本用法: 1. 进入CMD,转到apache的bin目录下. 2. 执行命令ab.exe -n 访问的问次数 ...
- Loadrunner11代理录制&各个常见功能介绍
1.代理录制: Lr代理工具:C:\Program Files (x86)\HP\LoadRunner\bin\wplus_init_wsock.exe 1) 设置代理 配置代理信息: 2)设置浏览器 ...
随机推荐
- 微信小程序之在线试题(1)
最近在做一套公司的市场化培训项目,涉及到手机端在线答题的设计,首先摒弃app的模式,那就只剩下微信公众号和小程序,而公众号是可以关联小程序,所以我们只需要做好一套小程序. 因为篇幅问题,下面只讲解在线 ...
- MySQL面试(二)
1.为什么索引遵循最左匹配原则? 当B+树的数据项是符合的数据结构,比如(name,age,sex)的时候,B+树是按照从左到右的顺序建立搜索树的.比如当(张三,20,F)这样的数据来检索的时候,b+ ...
- RabbitMQ-事务和Confirm消息确认
,如果要保证消息的可靠性,需要对消息进行持久化处理,然而消息持久化除了需要代码的设置之外,还有一个重要步骤是至关重要的,那就是保证你的消息顺利进入Broker(代理服务器),如图所示: 正常情况下,如 ...
- H3C使用ping命令--用户视图
完整的ping命令,用于下面参考 <H3C>ping 1.1.1.1 PING 1.1.1.1: 56 data bytes, press CTRL_C to break R ...
- dotnet 通过 WMI 获取设备厂商
本文告诉大家如何通过 WMI 获取设备厂商 通过 Win32_ComputerSystem 可以获取电脑系统信息 通过下面代码可以获取 机器型号 和 制造厂商 var mc = "Win32 ...
- 【矩阵乘法优化dp】[Codeforces 621E] Wet Shark and Blocks
http://codeforces.com/problemset/problem/621/E E. Wet Shark and Blocks time limit per test 2 seconds ...
- css3 移动端旋转动画暂停
音乐播放图片旋转动画 ios不支持暂停: animation-play-state: paused; @-webkit-keyframes rotate{ 100% { transform: rota ...
- 【Linux】nl笔记
nl命令在linux系统中用来计算文件中行号.nl 可以将输出的文件内容自动的加上行号!其默认的结果与 cat -n 有点不太一样, nl 可以将行号做比较多的显示设计,包括位数与是否自动补齐 0 等 ...
- 配置一个yum私有仓库
使用一台服务器配置私有仓库做yum源,本身使用file,客户端使用http连接 安装http服务: [root@ceph1 ~]# yum -y install httpd 修改配置文件 Docume ...
- SpringBoot基础架构篇1(SpringBoot、MyBatis-Plus与Thymeleaf)
show me the code and talk to me,做的出来更要说的明白 我是布尔bl,你的支持是我分享的动力! 1 引入 使用 MyBatis-Plus 以及 thymeleaf 实现增 ...
