js实现事件监听与阻止监听传播
监听事件:
使用attachEvent(用于IE)和addEventListener(用于谷歌、火狐)时则可以实现多个事件处理函数的调用
1.下面都是dom对象的方法,可以实现一种事件绑定多个事件处理函数
方法一
obj = document.getElementById("testdiv");
obj.onclick=function(){alert('1');};
obj.onclick=function(){alert('2');};
obj.onclick=function(){alert('3');};
// 当使用上边三句话进行事件绑定的时候,很明显当点击ID为testdiv对象时,只能执行//最后一句脚本。因为onclick作为一个事件处理对象,只能赋一个值,后面的赋值自动覆//盖前面的
方法二:
obj = document.getElementById("testdiv");
obj.attachEvent('onclick',function(){{alert('1');});
obj.attachEvent('onclick',function(){{alert('2');});
obj.attachEvent('onclick',function(){{alert('3');});//点击时,三个方法都会执行
obj = document.getElementById("testdiv");
obj.addEventListener('click',function(){{alert('1');},false);
obj.addEventListener('click',function(){{alert(2');},false);
obj.addEventListener('click',function(){{alert('3');},false);//点击时,三个方法都会执行
注意:.绑定时间时,attachEvent必须带on,如onclick,onmouseover等,而addEventListener不能带on,如click,mouseover。这个区别在以上代码中可见。
2.attachEvent仅需要传递两个参数,而addEventListener需要传递三个参数,这里牵扯到“事件流”的概念。侦听器在侦听时有三个阶段:捕获阶段、目标阶段和冒泡阶段。顺序为:捕获阶段(根节点到子节点检查是否调用了监听函数)→目 标阶段(目标本身)→冒泡阶段(目标本身到根节点)。此处的参数确定侦听器是运行于捕获阶段、目标阶段还是冒泡阶段
兼容性写法;
function addEvent(obj,ev,fn){
if (obj.addEventListener) {
obj.addEventListener(ev,fn,false);
// obj.addEventListener('click',function(){},false);//写法
}else{
obj.atteachEvent('on'+ev,fn);
// obj.atteachEvent('onclick',function(){});
}
}
用法:
var addEvent = (function () {
if (document.addEventListener) {
return function (el, type, fn) {
if (el.length) {
for (var i = 0; i && el.length; i++) {
addEvent(el[i], type, fn);
}
} else {
el.addEventListener(type, fn, false);
}
};
} else {
return function (el, type, fn) {
if (el.length) {
for (var i = 0; i && el.length; i++) {
addEvent(el[i], type, fn);
}
} else {
el.attachEvent('on' + type, function () {
return fn.call(el, window.event);
});
}
};
}
})();
阻止事件监听:
stopPropagation:该方法将停止事件的传播,阻止它被分派到其他 Document 节点。在事件传播的任何阶段都可以调用它。注意,虽然该方法不能阻止同一个 Document 节点上的其他事件句柄被调用,但是它可以阻止把事件分派到其他节点。
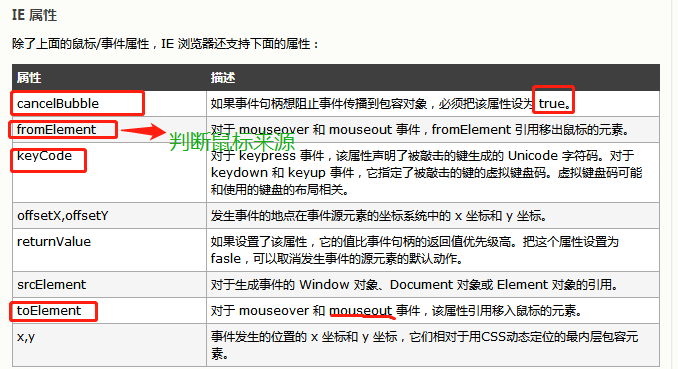
cancelBubble:IE阻止事件冒泡
document.getElementById('boximg').onmouseover = function(ev){
event = ev || window.event;
// relatedTarget获取鼠标源
var frm = event.relatedTarget || event.fromElement;//判断鼠标来自那个元素
if (event.stopPropagation) {//
event.stopPropagation();
}else{
event.cancelBubble = true;//IE阻止事件冒泡
}
}
总结:
1、解除相应的监听绑定 btn5.removeEventListener("click",hello2);
2、
封装事件监听
//绑定监听事件
function addEventHandler(target,type,fn){
if(target.addEventListener){
target.addEventListener(type,fn);
}else{
target.attachEvent("on"+type,fn);
}
}
//移除监听事件
function removeEventHandler(target,type,fn){
if(target.removeEventListener){
target.removeEventListener(type,fn);
}else{
target.detachEvent("on"+type,fn);
}
}
涉及知识点有:


js实现事件监听与阻止监听传播的更多相关文章
- Js冒泡事件详解及阻止
Js冒泡机制是指如果某元素定义了事件A,如click事件,如果触发了事件之后,没有阻止冒泡事件,那么事件将向父级元素传播,触发父类的click函数. 如下例所示: <html> & ...
- JS通用事件监听函数
JS通用事件监听函数 版本一 //把它全部封装到一个对象中 var obj={ readyEvent:function (fn){ if(fn==null){ fn=document; } var o ...
- js添加事件监听的方式与this
js添加事件监听与this js添加事件监听的方式与this 在标签中调用自定义函数 DOM0级事件处理程序 DOM2级事件处理程序 this 代表谁? js添加事件监听的方式与this <di ...
- JS之事件监听
一 如果事件监听类似于如下写法,则最终只会执行最后一个事件监听,其他监听都会被覆盖掉. window.onload=funtion(){console.log(1);}; window.onload= ...
- Js 冒泡事件阻止
Js 冒泡事件阻止 1. 事件目标 现在,事件处理程序中的变量event保存着事件对象.而event.target属性保存着发生事件的目标元素.这个属性是DOM API中规定的,但是没有被所有浏览 ...
- Oracle静态监听与动态监听概念全解析
基于11g,linux5.5做出的测试,单实例数据库做出的测试. 1.注册 Instance到监听器去注册自己的Instance_name与ORACLE_HOME,还可以选择添加global_dbna ...
- Oracle LISTENER 主机名修改为IP地址后LISTENER无法监听到实例 oracle监听错误与hosts文件配置
为什么listener.ora文件里面HOST后面到底应该输入IP地址还是主机名.我的经验告诉我,这边最好使用主机名.很多的时候,一个机器绑定的不只一个IP地址,如HOST后面是IP地址,那么ORAC ...
- WCF-ServiceEndpoint的监听地址与监听模式
ServiceEndpoint具有一个可读可写的ListenUri属性,该属性表示服务端终结点的物理监听地址,该地址默认和终结点逻辑地址一致(即ServiceEndpoint的Uri).对于客户端来说 ...
- Atitit. Js 冒泡事件阻止 事件捕获 事件传递 事件代理
Atitit. Js 冒泡事件阻止 事件捕获 事件传递 事件代理 1. 事件冒泡1 2. 事件捕获1 3. 同时支持了事件捕获阶段和事件冒泡阶段ddEventListener的第三个参数1 ...
随机推荐
- Linux命令速查手册(第2版)学习
第1章.需要了解的命令行相关事项 表1-1 如何在文件名字符中使用特殊字符 字符 建议 / 绝不使用.不能转义 \ 必须转义.避免使用 _ 绝不能作为文件或目录名的第一个字符 [] 必须转义.避免使用 ...
- windows cmd command
////////////////// ===>windows + r //gpedit.msc 用户组策略 ///////////////// ===>cmd //ping www.bai ...
- 基础数据类型补充 set集合 深浅拷贝
一.基础数据类型补充 1. "拼接字符串".join(可迭代对象) 可迭代对象为列表时,输出列表元素与拼接字符串的拼接 li = ['张三', '李四', '王五', '赵四'] ...
- System.Web.Mvc.HttpGetAttribute.cs
ylbtech-System.Web.Mvc.HttpGetAttribute.cs 1.程序集 System.Web.Mvc, Version=5.2.3.0, Culture=neutral, P ...
- SpringCloud学习笔记(九):SpringCloud Config 分布式配置中心
概述 分布式系统面临的-配置问题 微服务意味着要将单体应用中的业务拆分成一个个子服务,每个服务的粒度相对较小,因此系统中会出现大量的服务.由于每个服务都需要必要的配置信息才能运行,所以一套集中式的.动 ...
- 全局CSS设置
全局CSS设置 1.清除所有的标记的内外边距 body,ul,li,a,img,p,input{ margin:0; padding:0; } 2.去除项目符号或编号前面的符号 ul,ol,li{ l ...
- D3.js+Es6+webpack构建人物关系图(力导向图)
功能列表:1. 增加下载SVG转PNG功能,图片尺寸超出可视区域也能够下载全部显示出来2. 增加图谱放大缩小平移功能3. 增加图谱初始化加载时自动缩放功能4. 增加导出excel功能,配合后台工具类达 ...
- python爬取(自动化)豆瓣电影影评,并存储。
from selenium import webdriverfrom selenium.webdriver import ActionChainsimport time driver = webdri ...
- Bubble Cup 12 - Finals Online Mirror, unrated, Div. 1
Bubble Cup 12 - Finals Online Mirror, unrated, Div. 1 C. Jumping Transformers 我会状压 DP! 用 \(dp[x][y][ ...
- java笔试之提取不重复的整数
输入一个int型整数,按照从右向左的阅读顺序,返回一个不含重复数字的新的整数. 此题可以使用linkedHashedSet\ArrayList\Stack\数组等来做.类似题目是输入一个数/字符串,从 ...
