1.Android网络编程-HTML介绍
1.HTML介绍
超文本标记语言(HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
在Eclipse下则可以使用自带的浏览器浏览html:

2.HTML常用元素标签
<head> 标签用于定义文档的头部
把 <head> 标签放在文档的开始处,紧跟在 <html> 后面
<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
下面这些标签可用在 head 部分:
<base>, <link>, <meta>, <script>, <style>, <title>
比如:
- <meta charset="utf-8">:元标签.告诉浏览器用utf-8编码来解析该文档
- <title>123</title>:用来显示网页的标题
<body> 文档的的内容标签
body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
3.转义标记(空格、<、>、&、"、'、)
- & : "& ",quotation mark的缩写
- < : "< ",less-than的缩写
- > : "> ", greater than的缩写
- " : "" ", quote的缩写
- ' : "' ",apostrophe的缩写
- 空格: " "
比如html中输入:"a a",则只会显示"a a",只保留一个空格,所以可以输入"a a"来实现
4.排版标记<!--注解--> ; <P> ; <BR> ; <HR> ; <CENTER> ; <PRE> ; <DIV> ; <NOBR> ; <WBR> ;
<!--注解-->:用来注释代码内容,不会起到任何作用
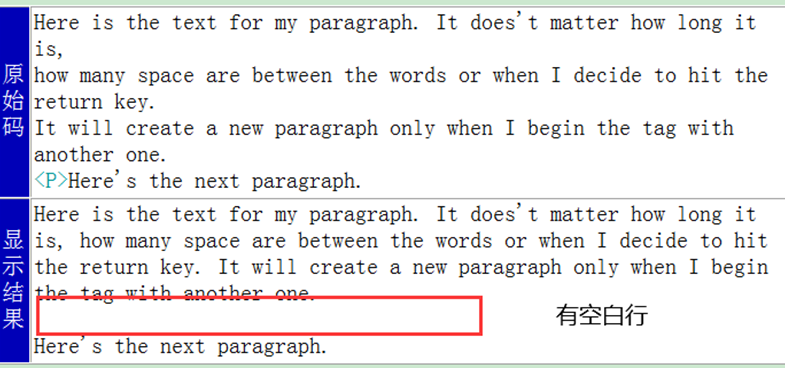
<p>:段落标签,每个段落之间都会有个段间距(一空白行),不需要</p>作结尾,
比如:

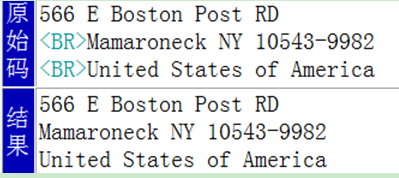
<br/>:换行
比如:

<hr>:水平线horizontal
以: <hr align="LEFT" size="2" width="70%" color="#0000FF" noshade> 为例。
align="LEFT"
设定线条置放位置,可选择:left;right;center 三种设定值。
size="2"
设定线条厚度,以像素作单位,内定为 2。
width="70%"
设定线条长度,可以是绝对值(以像素作单位)或相对值,内定为 100%。
color="#0000FF"
『只适用于IE』
设定线条颜色,内定为黑色。 #0000FF 代表蓝色,亦可以采用颜色的名称,即 text="blue" 。
noshade
设定线条为平面显示,若删去则具阴影或立体,这是内定值。
比如:

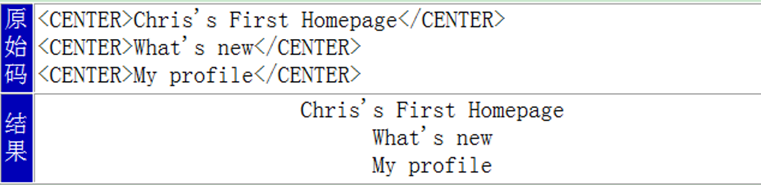
<center>:居中标记
比如:

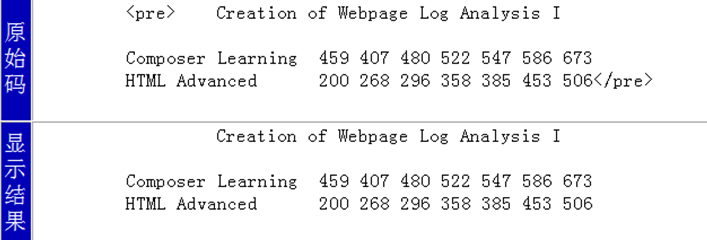
<pre>:令文件按照原始码的排列方式显示,将会保留回车,空格
比如:

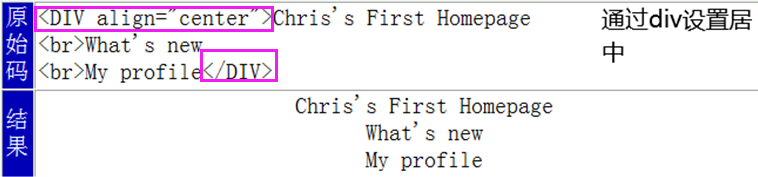
<div>:称为区隔标记。作用:设定字、画、表格等的摆放位置,主要用于css使用
比如:

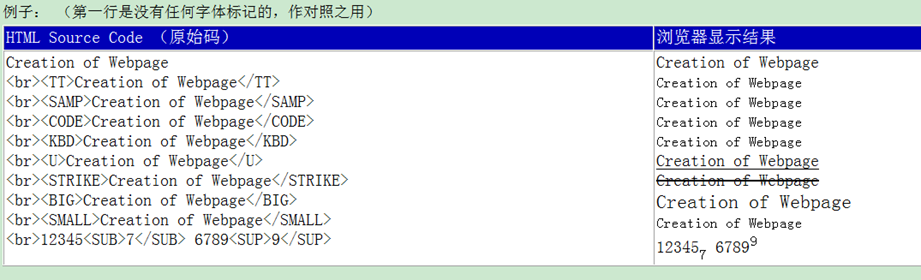
5.字体标记<STRONG>
<B>
<I>
<EM> <VAR> <CITE> <DFN> <ADDRESS>
<TT>
<SAMP> <CODE> <KBD> <U> <STRIKE> <BIG>
<SMALL> <SUP> <SUB>
<H1>
<H2> <H3> <H4> <H5> <H6>
<FONT>
<BASEFONT>
<h1>~<h5>:标题标记
比如:

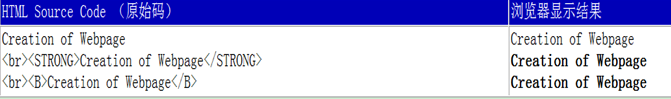
■<STRONG>
<B>:两者皆能产生字体加粗的效果
比如:

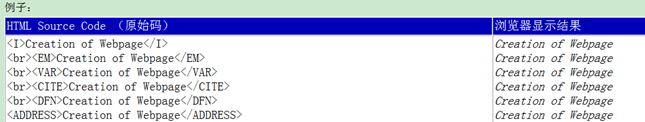
■<I> <EM> <VAR> <CITE> <DFN> <ADDRESS>:
这些标记都产生斜体效果,而只有
</DFN> 于 Netscape Netvigator 失去作
用。这些标记中只有 <ADDRESS> 较为特别,因它包括换行效果所以不必在它前面加上 <BR> 标记。
比如:

■<TT> <SAMP> <CODE> <KBD> <U> <STRIKE>
<BIG> <SMALL> <SUP> <SUB>
为方便对照及记认,所以把十个标记于在一起介绍。
- <TT> <SAMP> <CODE> <KBD> 可令每字母有相等宽度且每字母之间的距离稍为加 宽。但于 NC 不见得如此。
- <U> 是加底线的标记,一些特别的浏览器并不支援,因顾虑到与连结混淆。
- <STRIKE> 加上删除线的标记。
- <BIG> 令字体加大。
- <SMALL> 令字体变细。
- <SUB> 为下标字,比如:

- <SUP> 则为上标字,仅剩的数学标记,比如:


■<FONT>:
<FONT> 是应用于文件的内文部分,即 <BODY> 与 </BODY> 之间的位置,只影响
所标示的字句,是一个围堵标记。默认size大小为3
比如:

6.清单标记<OL>
<LI>
<UL>
<MENU>
<DIR>
<DL>
<DT> <DD>
<ol>:顺序清单标记Order
list
<LI>则用以标示清单项目,在每一项前面加上1,2,3...
<ol> 的参数设定(常用):
例如:
- < ol type="a">
:表示项目顺序从a、b、c、d...开始 - < ol type="A">
:表示项目顺序从A、B、C、D...开始 - <ol type="i"> :表示项目顺序从i、ii、iii...罗马数字开始
- < ol type="A"
start='4'> :表示项目顺序从A的第4个字母"D"开始(第26个字母为Z、第27个字母为AA)
比如:

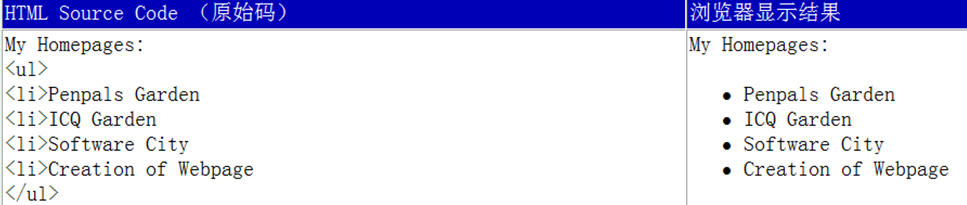
<UL>:称为无序清单标记Unordered list。
所谓无序清单就是在每一项前面加上· ·等符号,故又称符号清单。
<UL> 的参数设定(常用):
例如: <UL type="square">
- type="circle" :显示圆形
的符号
- type="square" :显示正方形
的符号
- type="disc":显示实心圆
的符号,默认为该符号
比如:

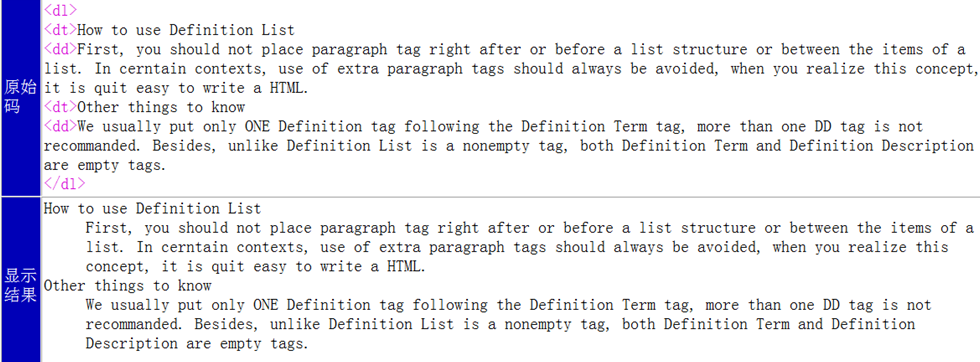
■ <DL>
<DT> <DD>自定义清单
- <DL>:用来声明一个自定义清单
- <DT> :用来定义标题
- <DD>:用来定义内容
比如:

超链接标记<A> <BASE>
■ <A> :链接标记
由 <A> 与 </A> 所围的文字、图片等等可以成为一个超链接
<A> 的一般参数设定:
例如 <a href="index.html"
name="hello" target="_top">
href="index.html":
这参数不能与另一参数 name 同时使用,使用这参数才能造成可按的链接。
name="hello":
这参数是为该A链接作为参考点, 要使用两次 <A> 链接标记。一个使用参数 name 事先埋下参考 点,另一个使用参数 href 连到这个参考点。这样就可以实现内部跳转功能.
target="_top"
设定连结被按後之结果所要显示的视窗。可选值为:
_blank, _parent, _self, _top, 框 窗名称。
target="框窗名称"
这只运用於框架中,若被设定则连结结果将显示於该“框窗名称”之框窗 中,框窗名称是事先由框架标记所命名。
target="_blank"
或 target="new"
将显示的链接画面内容,开在新的浏览器视窗中。
target="_parent"
将显示的链接画面内容,当成文件的上一个画面。
target="_self"
将显示的链接画面内容,显示在目前的视窗中。(内定值)
target="_top"
将框架中的链接画面内容,显示在没有框架的视窗中。(即除去了框架)
示例-实现页内标题跳转
<a href="#index3">快速跳转</a> <span id="index1">index1<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></span>
<span id="index2">index2<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></span>
<span id="index3">index3<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></span>
■ <span>:范围标记
通过span和a超链接组合,也可以实现页内标题跳转
示例:
<a href="#index3">快速跳转</a> <span id="index1">index1<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></span> <span id="index2">index2<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></span> <span id="index3">index3<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></span>
7.图形标记<IMG>
以<img src="logo.gif" width=100 height=100 hspace=5 vspace=5 border=2 align="top" alt="Logo of PenPals Garden" lowsrc="pre_logo.gif">为例:
src="logo.gif"
图片来源,接受 .gif, .jpg 及 .png 格式,前两者通行己久,后者由 96 年开始发展,
于未来取代前两者。若图片文件与该 html 文件同处一目录则只 写上文件案名称,否则
必须加上正确的途径,相对及绝对皆可。
width=100
height=100
设定图片大小,此宽度、及高度一般采用 pixels 作单位。通常只设为图片的真实
大小以免失真,若 要改变图片大小最好事先使用图像编辑工具。 如果不指定,则显示原图大小
hspace=5
vspace=5
设定图片边沿空白,以免文字或其它图片过于贴近。hspace 是设定图片左右的空
间,vspace 则是设定图片上下的空间,高度采用 pixels 作单位。
border=2
图片边框厚度。
align="top"
调整图片旁边文字的位置,你可以控制文字出现在图片的偏上方、中间、底端、 左右等,可选值:top, middle, bottom, left, right,内定为 botom。Netscape 还支持 texttop, baseline, absmiddle, absbottom,
texttop 表示图片和文字依顶线对 ,
baseline 表示图片对 到目前文字行底线值,
absmiddle 表示图片对 到目前文字行绝对中央,
absbottom 表示图片对 到目前文字行绝对底部,(绝对底部意指它考虑到比方 y 、g、q 等字的下缘)。
alt="Logo
of PenPal Garden"
这是用以描述该图形的文字,若用者使用文字浏览器,由于不支持图片,这些文 字更会代替图片而被显示。若于支持图片显示的浏览器,当鼠标移至图片上该些
文字亦会显示。
lowsrc="pre_logo.gif"
设定先显示低解像图片,若所加入的是一张很大的图片,下载 时很长,这张低 解像图片会先被显示以免浏览失却兴趣,通当是原图片灰阶版本。
注意 : 如果要设置图像带有带有可点击区域,则需要使用map标签,并且要在img属性里填入usemap="#XXXX"来引用map
map标签
示例如下:
<!-- usemap="#imgMap":该img通过imgMap来设置带有可点击的区域 -->
<img alt="beautiful girl" src="img/1.jpg" width="300" height="700" usemap="#imgMap"/>
<map name="imgMap"> <!--"200,200,50":坐标为200.200,半径为50的圆形circle区域 -->
<area shape="circle" coords="200,200,50" href ="img/20.jpg" alt="show 20.jpg" /> <!--"0,0,140,140":坐标为0.0~140.140,的矩形rect区域 -->
<area shape="rect" coords="0,0,140,140" href ="demo.html" alt="goto demo.html" />
</map>
使用该map后,只要我们点击指定area区域,则将会跳到指定链接href处.
8.表格标记<TABLE> <TR> <TD> <TH> <CAPTION>
■ <TABLE> <TR> <TD> :
<TABLE>是一个容器标记,意思是说它用以声明这是表格而且其他表格标记只能在他的 范围内才适用,属容器标记的还有其他。
<TR>用以标示表格列(row)
<TD>用以标示储存格(cell)
<TABLE>
的参数设定(常用):
width="400"
height="50%"
表格宽高度,接受绝对值(如 80)及相对值(如 80%,屏幕大小的80%)。
border="1"
表格边框厚度,不同浏览器有不同的内定值,故请指明。
cellspacing="2"
表格格线厚度,请看例子三,那是加厚到 5 的格线。
cellpadding="2"
文字与格线的距离,请看例子四,那是加至 10 的 padding。
align="CENTER"
表格的摆放位置(水平),可选值为: left, right, center,请看例子五或六,那表格
是放于中间的,为怕一些浏览器不支援,故特加上居中标记<CENTER>,只是多
层保证而己,当然只用<CENTER>亦可。
background="myweb.gif"
设置背景图,
与
bgcolor 不能同用。
bgcolor="#0000FF"
设置底色, 与 background不能同用。
bordercolor="#FF00FF"
表格边框颜色
<TR>
的参数设定(常用):
align="RIGHT"
该一列内字画等的摆放的位置(水平),可选值为: left, center, right。
bgcolor="#0000FF"
该一列底色
bordercolor="#FF00FF"
该一列边框颜色
<TD>
的参数设定(常用):
width="48%"
该一储存格宽度,接受绝对值(如 80)及相对值(如 80%)。
height="400"
该一储存格高度
colspan="5"
垮列,表示该一储存格向右打通的栏数,后面示例有使用
rowspan="4"
该一储存格向下打通的列数
align="RIGHT"
该一列内字画等的摆放的位置(水平),可选值为: left, center, right。
bgcolor="#FF00FF"
该一储存格底色,
bordercolor="#808080"
该一储存格边框颜色,
background="myweb.gif"
该储存格的背景图,与 bgcolor 任用其一。
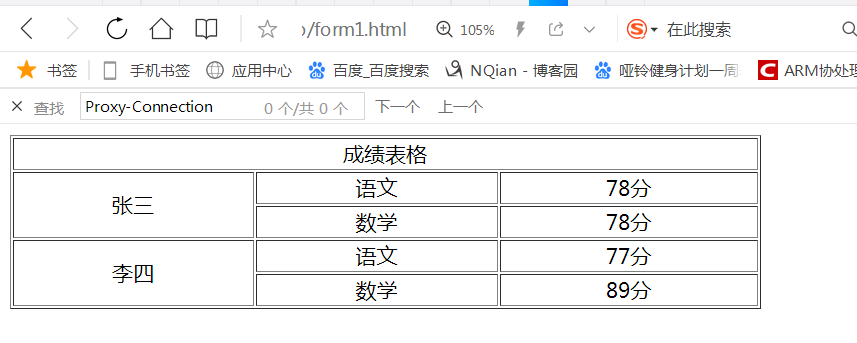
示例:
<table width="80%" height="50%" border="1" >
<tr>
<td colspan="3" align="center">成绩表格</td>
</tr> <tr>
<td rowspan="2" align="center">张三</td>
<td align="center">语文</td>
<td align="center">78分</td>
</tr> <tr>
<td align="center">数学</td>
<td align="center">78分</td>
</tr> <tr>
<td rowspan="2" align="center">李四</td>
<td align="center">语文</td>
<td align="center">77分</td>
</tr> <tr>
<td align="center">数学</td>
<td align="center">89分</td>
</tr> </table>
效果:

9.表单标记<FORM> <INPUT>
<FORM> 的参数设置一般如下:
例如: <form action="http://your.isp.com" method="POST">
- action: 指定要提交的地址,如果action=""就是表示提交给当前地址
- method: 指提交的方法,有get(只接受低于 1K 内容,并且get出去的数据都会拼在url尾部.以&隔开)、post(允许传送大量内容,并且保护隐私.)
INPUT 的种类有:Text, Radio,Checkbox, Password, Submit/Reset, Image, File, Hidden, Button,<SELECT> <OPTION> <TEXTAREA>
Text单行文本框
比如
<input type="Text" name="age" value="20" align="MIDDLE" size="2" maxlength="255"/> //value="20"表示默认文本框里有20字段, name="age"表示该文本框的key值为name,如果用户填入123,那么对应的value值就是123, size="2":表示长度
Radio单选按钮
比如:
<input type="Radio" name="gender" value="female" align="F" />女性 <input type="Radio" name="gender" value="" align="M" checked/>男性 //name名称一致则用来互斥,表示为同一组单选按钮,checked表示默认为按下的,如果用户点击了女性,那么gender=F.
Checkbox多选框
比如:
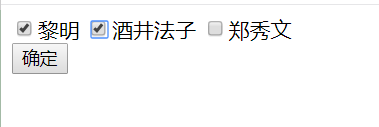
<form action="" method="GET"> <input type="Checkbox" name="name" value="Leon" checked >黎明
<input type="Checkbox" name="name" value="Noriko_Sagai">酒井法子
<input type="Checkbox" name="name" value="Leon">郑秀文 <br/>
<input type="Submit" value="确定" align="MIDDLE"/> //action 内容要提交到的地址 空就是提交给当前地址 method 指定提交的方法 get post
//Checkbox的name可以都为一致,也可以为不同的. checked表示默认为按下的
比如点击下面确定按钮:

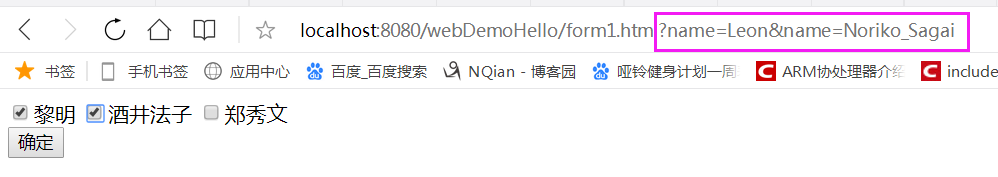
然后就会跳转到:

可以看到,通过get的话,就会将提交的数据都会拼在url尾部.以&隔开.
Password输入密码框
例如:
<form action="http://your.isp.com/cgi-local/example.cgi" method="POST">
请输入姓名:<input type="Text" name="name">
<br>请输入密码:<input type="Password" name="pw" maxlength="9">
</form>
Submit/Reset 提交/重置按钮
- Submit : 用来提交get/post的按钮,默认按钮名称为:提交查询内容
- Reset : 用来清除内容的按钮,默认按钮名称为:重置
示例:
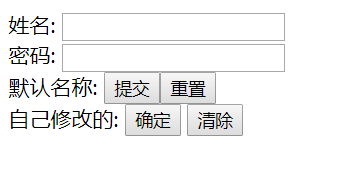
<formaction="http://your.isp.com/cgi-local/example.cgi"method="GET"> 姓名: <input type="text" name="name" maxlength="10" /> <br/> 密码: <input type="password" name="pwd" maxlength="10" /> <br/>默认名称: <input type="Submit"><input type="Reset"> <br/>自己修改的: <input type="Submit" value="确定" align="MIDDLE"/> <input type="Reset" name="name" value="清除"/> //Submit/Reset 下的value:表示的是按钮的名称,只是用来显示的
效果如下:

Image用来实现图片按钮
比如一个 图片,将这个用来实现Submit
图片,将这个用来实现Submit
示例如下:
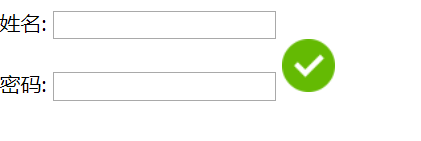
<formaction="http://your.isp.com/cgi-local/example.cgi"method="GET"> 姓名:
<input type="text" name="name" maxlength="10" />
<br/>
密码:
<input type="password" name="pwd" maxlength="10" /> <input type="image" name="submit" align="BOTTOM" src="img/ok.png" />
效果如下:

File用来传输文件
例如:<input type="File" name="upload" align="BOTTOM" size="20" maxlength="100" accept="text/html">
input type="File"
输入方式为 Image。通常用以传输文件。
name="upload"
这文件传输的名称,用以识别之用。
align="BOTTOM"
可选值:top, middle, bottom, left, right, texttop,
baseline, absmiddle。
size="20"
所显示文字盒的长度。
maxlength="100"
可输入字元的上限。
accept="text/html"
所接受的文件类别,有二十六种选择,但可不设定。
Hidden要提交的隐藏内容
比如<input
type="Hidden" name="ID" value="6618">
当我们submit的时候,顺便也会将ID=6618也提交出去.
Button自定义按钮(需要JS配合)
比如:
<input
type="Button" value="回前一页" onclick="history.go( -1 );return
true;">
其中 onclick="history.go(
-1 );return true; 属 JAVA 事件。
<SELECT> <OPTION>下拉选择框
示例:
<select name="where">
<option value="hk">Hong Kong</option>
<option value="tw" selected>Taiwan</option>
<option value="cn">China</option>
<option value="us">United States</option>
<option value="ca">Canada</option>
</select>
效果:

<TEXTAREA>多行文字编写框
比如:
<textarea name="comments" cols="40" rows="4" wrap="VIRTUAL">
name="comments"
这文字区块的名称,作识别之用,将会传及 CGI。
cols="40"
这文字区块的宽度,请自行修改。
rows="4"
这文字区块的列数,即其高度,请自行修改。
wrap="VIRTUAL"
设定其折行问题,可选值为: off, physical, virtual。off 表示不使用此属性,physical 时则会强迫刘览器在送资料到 CGI(Web 伺服器端)必须将实№文字中的换行一 并送出,设为 virtual 时则送出连续成串的字(除非使用者按了键盘的
RETURN / ENTER)。
下章学习:2.Android网络编程-web介绍以及Tomcat安装使用
1.Android网络编程-HTML介绍的更多相关文章
- 2.Android网络编程-web介绍以及Tomcat安装使用
1.CS和BS CS:Client/Server 客户端和服务器,这种软件往往需要安装.比如QQ.迅雷.播放器. 优点 : 可以减轻服务器端压力,将部分代码写到客户端,并且界面很美观. 缺点 : ...
- 3.Android网络编程-http介绍
1.HTTP请求方法 根据HTTP标准,HTTP请求可以使用多种请求方法. HTTP1.0定义了三种请求方法: GET(查), POST(改)和 HEAD(获取报头,一般用来测试链接是否正常)方法. ...
- Android网络编程系列 一 TCP/IP协议族
在学习和使用Android网路编程时,我们接触的仅仅是上层协议和接口如Apache的httpclient或者Android自带的httpURlconnection等等.对于这些接口的底层实现我们也有必 ...
- Android网络编程系列 一 Socket抽象层
在<Android网络编程>系列文章中,前面已经将Java的通信底层大致的描述了,在我们了解了TCP/IP通信族架构及其原理,接下来我们就开始来了解基于tcp/ip协议层的Socket抽 ...
- 转 Android网络编程之使用HttpClient批量上传文件 MultipartEntityBuilder
请尊重他人的劳动成果,转载请注明出处:Android网络编程之使用HttpClient批量上传文件 http://www.tuicool.com/articles/Y7reYb 我曾在<Andr ...
- Android网络编程(一)HTTP协议原理
相关文章 Android网络编程(一)HTTP协议原理 Android网络编程(二)HttpClient与HttpURLConnection Android网络编程(三)Volley使用方法全解析 A ...
- Android 网络编程 记录
简单介绍 看了深入理解Android网络编程感觉不错.今天对Android网络编程进行了要点记录. 内容 Android基于网络技术和编程实践 要点 定义 描写叙述 IP协议 用于报文交换网络的一种面 ...
- Android网络编程(三)Volley使用方法全解析
相关文章 Android网络编程(一)HTTP协议原理 Android网络编程(二)HttpClient与HttpURLConnection 前言 Volley想必许多人都用过,为了建立网络编程的知识 ...
- Android网络编程(十)Retrofit2后篇[注解]
G相关文章 Android网络编程(一)HTTP协议原理 Android网络编程(二)HttpClient与HttpURLConnection Android网络编程(三)Volley用法全解析 An ...
随机推荐
- Golang - 指针与引用
Golang有指针 , 那么一切数据都是值传递吗 ? 都需要用户进行指针传递吗, 其实不然, 对于Go语言, 虽然有指针, 但是其也有引用传递. 是不是很绕, 因为引用传递就是指针传递哇 . 我们 ...
- python中[-1]、[:-1]、[::-1]、[n::-1]使用方法
import numpy as np a=np.random.rand(5) print(a) [ 0.64061262 0.8451399 0.965673 0.89256687 0.4851874 ...
- ios--->OC中Protocol理解及在代理模式中的使用
OC中Protocol理解及在代理模式中的使用 Protocol基本概念 Protocol翻译过来, 叫做"协议",其作用就是用来声明一些方法: Protocol(协议)的作用 定 ...
- HDU-5902-GCD is Funny解题笔记
Alex has invented a new game for fun. There are n integers at a board and he performs the following ...
- Web自动化测试项目(六)多环境执行
需求 使用命令行运行脚本,可以指定测试/预发布/生产环境的url,如果找不到该环境变量则默认为测试环境 python3 xxxxxx.py test 修改constants.py # DOMAIN = ...
- sass css样式:@for循环、样式变量与#{} 变量插值
/* sass 可以用写JS的思想来写CSS代码 * #{} 用来插值,大括号中填写需要插入的变量 * @for 变量 from ...
- 学习记录(安装Scala)
安装完spark之后根据教程安装Scala,在安装的时候提出警告,等了好长时间之后发现无法下载,最后搜索之后发现1.8版本的jdk无法安装,今天又重装了jdk换成了1.7.0的openjdk jdk安 ...
- LIBCMTD.lib与libcpmtd冲突的解决方法。
error: 1>uafxcwd.lib(afxmem.obj) : error LNK2005: "void * __cdecl operator new(unsigned int) ...
- python笔记19
今日内容 面向对象基本用法 好处和应用场景 面向对象的三大特性 内容详细 1.面向对象基本格式 # ###### 定义类 ###### class 类名: def 方法名(self,name): pr ...
- [terminal]终端仿真程序
char * szCommAry[COMM_NUM]={ //屏幕属性命令,23 "\x1b[12h",//禁止本端回显,键盘数据仅送给主机 "\x1b[12l" ...
