Android学习进度一
在解决了电脑产生的一系列问题之后成功安装了Android Studio,并在其自带的手机模拟器上成功运行了第一个App(Hello World!),通过这个最简单的App研究了App基本的工程结构,为以后的开发打下了一定的基础。因为我使用的是最新版的Android Studio,与旧版最大的不同是新版增加了可视化界面,不必要敲xml来进行界面布局,可以直接将各个控件拖入布局即可。这对初学者来说十分友好,当然在熟练之后直接敲xml文件速度会更快一些。
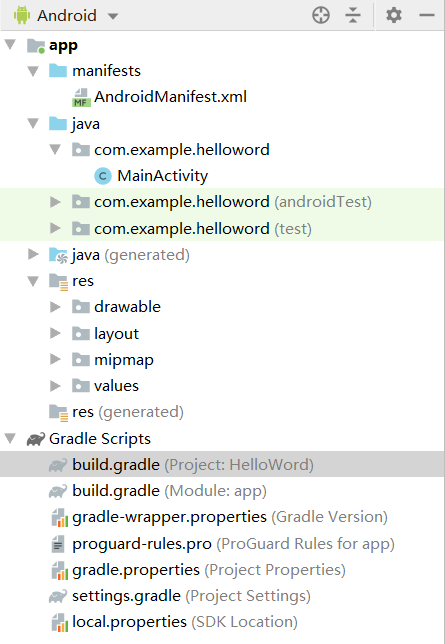
贴上HelloWorld工程目录结构

从上图可以看出工程有两个根目录:app和Gradle Scripts
app分下面几个主要的子目录
(1)manifests下面只有一个AndroidManifest.xml文件,它是APP运行的配置文件
(2)java下面有com.example.helloworld,com.example.hellworld(androidTest)和com.example.hellworld(test)三个包,com.example.helloworld存放的是APP工程的java源代码(MainActivity)
(3)res存放的是APP工程的资源文件。它下面又有四个子目录
·drawable 存放的是图形描述文件及用户图片
·layout 存放的是APP页面的布局文件(activity_main.xml)
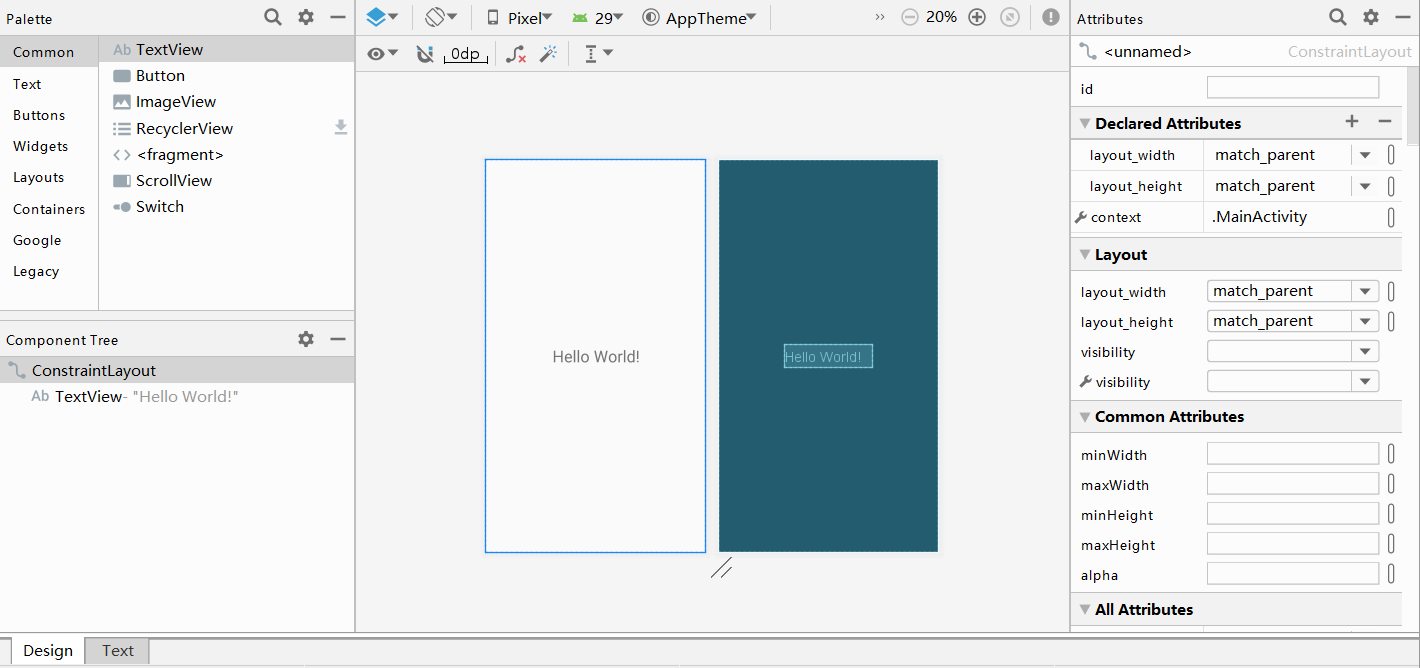
其可视化界面如下:

通过点击左下角Design和Text可以切换可视化界面和xml配置界面。
·mipmap 存放的是启动图标
·values 存放的是一些常量定义文件,如string型的strings.xml,像素常量dimens.xml、颜色colors.xml、样式定义styles.xml
控件的布局
新版Android Studio可以直接拖入控件到界面上,直观的进行布局。但是一但控件数量过多就会使得操作变得繁琐(相对来说)。
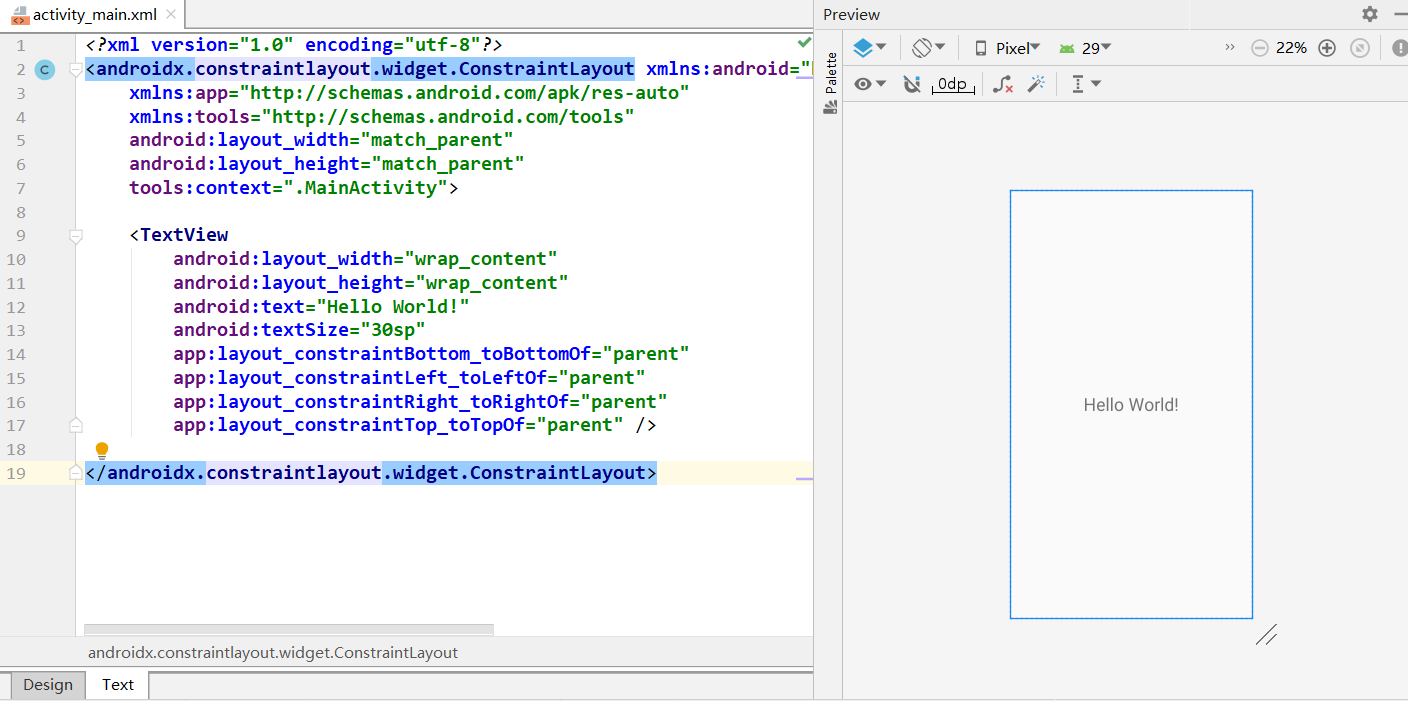
所以,如果对使用代码来控制控件的布局情有独钟的人,点击Text即可直接编写xml

可以看到xml布局文件和HTML做前端有一些相似,如layout_width类似于HTML中的width属性,layout_height类似于HTML中的height属性,TextView又和HTML中的textarea控件相似。
贴上MainActivity.java代码
package com.example.helloword;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
onCreate方法通过引用布局文件的名字来向APP页面填充布局样式,和JavaScript配合HTML一样,java也可以通过代码获取id对应下的xml标签。
同时以此为基础通过查阅资料可知Android应用的运行生命周期:onCreate,onStart,onResume,onPause,onStop,onRestart,onDestroy。
在图形化下设计UI界面
我使用的Android Studio可以利用可视化界面直接进行布局设计,对此需要将可视化控件进行熟悉。


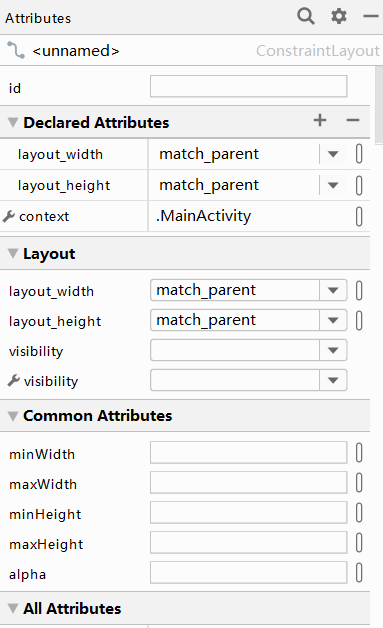
在Palette窗口下有许多可视化控件,将其选定并拖至工作界面上即可完成布局。之后要在Attributes窗口对控件的属性进行设置。
当设置了控件的id之后就可以利用java代码完成控件之间的交互。
控件简单交互
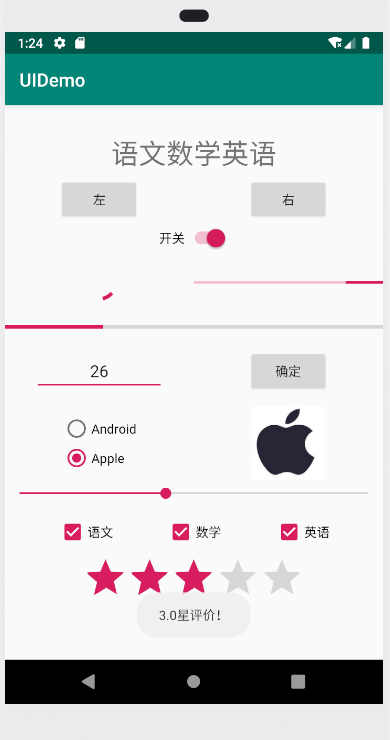
利用简单学习的知识完成了一个简单的控件交互功能的App。
首先上MainActivity.java代码
package com.example.uidemo; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.RadioGroup;
import android.widget.RatingBar;
import android.widget.SeekBar;
import android.widget.Switch;
import android.widget.TextView;
import android.widget.Toast; import java.io.RandomAccessFile; public class MainActivity extends AppCompatActivity {
TextView display;
Button buttonLeft,buttonRight,button3;
Switch aSwitch;
ProgressBar progressBar;
EditText editText;
RadioGroup radioGroup;
ImageView imageView;
SeekBar seekBar;
CheckBox checkBoxYunwen,checkBoxShuxue,checkBoxYingyu;
RatingBar ratingBar;
String yuwen = "";
String shuxue = "";
String yingyu = ""; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
display = findViewById(R.id.textView);
buttonLeft = findViewById(R.id.button);
buttonRight = findViewById(R.id.button2);
button3 = findViewById(R.id.button3);
aSwitch = findViewById(R.id.switch1);
progressBar = findViewById(R.id.progressBar3);
editText = findViewById(R.id.editText);
radioGroup = findViewById(R.id.radioGroup);
imageView = findViewById(R.id.imageView);
seekBar = findViewById(R.id.seekBar);
checkBoxYunwen = findViewById(R.id.checkBox);
checkBoxShuxue = findViewById(R.id.checkBox2);
checkBoxYingyu = findViewById(R.id.checkBox3);
ratingBar = findViewById(R.id.ratingBar); buttonLeft.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
display.setText(R.string.button1);
}
}); buttonRight.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
display.setText(R.string.button2);
}
}); aSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
display.setText("开");
}else
display.setText("关");
}
}); button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String s = editText.getText().toString();
if(TextUtils.isEmpty(s)){
s = "0";
}
progressBar.setProgress(Integer.valueOf(s));
display.setText(s);
}
}); radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if(checkedId==R.id.radioButton2){
imageView.setImageResource(R.drawable.adroidlogo);
}else{
imageView.setImageResource(R.drawable.applelogo);
}
}
}); seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
display.setText(String.valueOf(progress));
} @Override
public void onStartTrackingTouch(SeekBar seekBar) { } @Override
public void onStopTrackingTouch(SeekBar seekBar) { }
}); checkBoxYunwen.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
yuwen = "语文";
} else {
yuwen = "";
}
display.setText(yuwen+shuxue+yingyu);
}
}); checkBoxShuxue.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
shuxue = "数学";
}else{
shuxue = "";
}
display.setText(yuwen+shuxue+yingyu);
}
}); checkBoxYingyu.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
yingyu = "英语";
}else{
yingyu = "";
}
display.setText(yuwen+shuxue+yingyu);
}
}); ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
Toast.makeText(getApplicationContext(),String.valueOf(rating)+"星评价!",Toast.LENGTH_SHORT).show();
}
});
}
}
activity_main.xml代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"> <TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="8dp"
android:text="@string/textview"
android:textSize="30sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" /> <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.17" /> <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5" /> <Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button1"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline" /> <Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button2"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="@+id/guideline" /> <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.24" /> <Switch
android:id="@+id/switch1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/switch1"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline3" /> <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.32" /> <ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline4" /> <ProgressBar
android:id="@+id/progressBar2"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:indeterminate="true"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="@+id/guideline4" /> <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.4" /> <ProgressBar
android:id="@+id/progressBar3"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline5" /> <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.48" /> <EditText
android:id="@+id/editText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginEnd="32dp"
android:autofillHints=""
android:ems="10"
android:hint="@string/editText"
android:inputType="number"
android:textAlignment="center"
app:layout_constraintBottom_toTopOf="@+id/guideline6"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline6"
tools:targetApi="o" /> <Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button3"
app:layout_constraintBottom_toTopOf="@+id/guideline6"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="@+id/guideline6" /> <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.61" /> <RadioGroup
android:id="@+id/radioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/guideline7"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline7"> <RadioButton
android:id="@+id/radioButton2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:checked="true"
android:text="@string/radiobutton1" /> <RadioButton
android:id="@+id/radioButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/radiobutton2" />
</RadioGroup> <ImageView
android:id="@+id/imageView"
android:layout_width="0dp"
android:layout_height="80dp"
android:contentDescription="@string/imageView1"
app:layout_constraintBottom_toTopOf="@+id/guideline7"
app:layout_constraintDimensionRatio="w,1:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="@+id/guideline7"
app:srcCompat="@drawable/adroidlogo" /> <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.7" /> <SeekBar
android:id="@+id/seekBar"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/guideline8"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline8" /> <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.77" /> <CheckBox
android:id="@+id/checkBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/checkbox1"
app:layout_constraintBottom_toTopOf="@+id/guideline9"
app:layout_constraintEnd_toStartOf="@+id/checkBox2"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline9" /> <CheckBox
android:id="@+id/checkBox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/checkbox2"
app:layout_constraintBottom_toBottomOf="@+id/checkBox"
app:layout_constraintEnd_toStartOf="@+id/checkBox3"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/checkBox"
app:layout_constraintTop_toTopOf="@+id/checkBox" /> <CheckBox
android:id="@+id/checkBox3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/checkbox3"
app:layout_constraintBottom_toBottomOf="@+id/checkBox2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/checkBox2"
app:layout_constraintTop_toTopOf="@+id/checkBox2" /> <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.86" /> <RatingBar
android:id="@+id/ratingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/guideline10"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline10" /> </androidx.constraintlayout.widget.ConstraintLayout>
strings.xml
<resources>
<string name="app_name">UIDemo</string>
<string name="textview">Display</string>
<string name="button1">左</string>
<string name="button2">右</string>
<string name="switch1">开关</string>
<string name="editText">请输入数值</string>
<string name="button3">确定</string>
<string name="radiobutton1">Android</string>
<string name="radiobutton2">Apple</string>
<string name="imageView1">image</string>
<string name="checkbox1">语文</string>
<string name="checkbox2">数学</string>
<string name="checkbox3">英语</string>
</resources>
完成效果展示

Android学习进度一的更多相关文章
- 02-01 Android学习进度报告一
前两天,刚刚安装好有关Android开发有关的软件并配好了环境,有一些体会想要发表. 首先我了解到有一款专门用于Android开发的软件,叫做Android Studio ,是一个IDE集成软件 于是 ...
- Android学习进度二
在最新的Android开发中,Google已经使用了新的开发技术,即使用Jectpack来开发App.所以今天我主要学习了这方面的知识. Jetpack 是一套库.工具和指南,可帮助开发者更轻松地编写 ...
- Android学习系列(3)--App自动更新之自定义进度视图和内部存储
友好的视觉感知和稳定的不出错表现,来自于我们追求美感和考虑的全面性,博客园从技术的角度,一直我都很欣赏.这篇文章是android开发人员的必备知识,是我特别为大家整理和总结的,不求完美,但是有用. 这 ...
- 【Android学习】《Android开发视频教程》第一季笔记
视频地址: http://study.163.com/course/courseMain.htm?courseId=207001 课时5 Activity基础概念 1.Android开发技术结构 ...
- 五、Android学习第四天补充——Android的常用控件(转)
(转自:http://wenku.baidu.com/view/af39b3164431b90d6c85c72f.html) 五.Android学习第四天补充——Android的常用控件 熟悉常用的A ...
- Android学习之AsyncTask
我们在<Android学习之Handler消息传递机制>(http://www.cnblogs.com/zhouhb/p/5812447.html)已提到过,Android只允许UI线程修 ...
- Android 学习笔记之网络通信基础+WebView....
PS:加快学习进度...下周一完成Android网络通信...然后正式进入实战... 学习内容: 1.Android中Http基础... 2.Android中的Socket基础... 3.Androi ...
- android学习系列:jercy——AI3 的博客
[android学习之十七]——特色功能2:桌面组件(快捷方式,实时文件夹) 二.桌面组件 1.快捷方式 Android手机上得快捷方式的意思可以以我们实际PC机器上程序的快捷方式来理解.而andro ...
- android学习日记03--常用控件Dialog
常用控件 9.Dialog 我们经常会需要在Android界面上弹出一些对话框,比如询问用户或者让用户选择.这些功能我们叫它Android Dialog对话框 对话框,要创建对话框之前首先要创建Bui ...
随机推荐
- thinkphp3.2.3中设置路由,优化url
需求: 访问这个目录的时候,http://xx.com/p-412313要重定向到(暂且这么叫)http://xx.com/Home/Blog/index/id/412313 就是看着好看 我的应用目 ...
- javascript异步编程 Async/await
Async/await Async/await 在学习他之前应当补充一定的 promise 知识 它是一种与 promise 相配合的特殊语法,目前被认为是异步编程的终级解决方案 值得我们每一个人学习 ...
- Java中大量if...else语句的消除替代方案
在我们平时的开发过程中,经常可能会出现大量If else的场景,代码显的很臃肿,非常不优雅.那我们又没有办法处理呢? 针对大量的if嵌套让代码的复杂性增高而且难以维护.本文将介绍多种解决方案. 案例 ...
- Popup a window before the MainWindow
protected override void OnStartup(StartupEventArgs e) { Window w = new Window(); w.ShowDialog(); bas ...
- cglib的使用
前言 最近一直在看Spring源码,其实我之前一直知道AOP的基本实现原理: 如果针对接口做代理默认使用的是JDK自带的Proxy+InvocationHandler 如果针对类做代理使用的是Cgli ...
- win10安装Keras报错处理
本机已经安装好TensorFlow安装Keras的过程中遇到了些问题,解决后做一下记录: 1.Keras与TensorFlow的关系 Keras默认以TensorFlow为后端,同时可选以Theano ...
- F4与F1对比
- 最近邻分类器,K近邻分类器,线性分类器
转自:https://blog.csdn.net/oldmao_2001/article/details/90665515 最近邻分类器: 通俗来讲,计算测试样本与所有样本的距离,将测试样本归为距离最 ...
- MySQL性能优化:MySQL中的隐式转换造成的索引失效
数据库优化是一个任重而道远的任务,想要做优化必须深入理解数据库的各种特性.在开发过程中我们经常会遇到一些原因很简单但造成的后果却很严重的疑难杂症,这类问题往往还不容易定位,排查费时费力最后发现是一个很 ...
- python3.6中使用selenium + chromedriver访问Chrome浏览器时报错
from selenium import webdriver from selenium.webdriver.chrome.options import Options if __name__ == ...
