bootstrapValidator JS修改内容无法验证
需求:
form表单输入中有坐标,坐标可以输入也可以从地图中获取,验证插件使用的是 bootstrapValidator
问题:
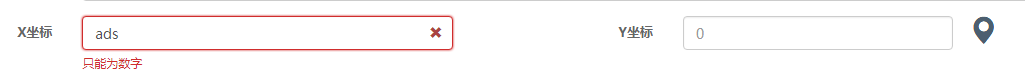
当输入错误的值时会触发验证,有错误提示。当在地图上选择坐标,通过js修改文本值后错误验证依然存在,如下图所示:
手输后:

选取坐标点后:

解决办法:
因为 bootstrapValidator 默认触发验证的事件是 keyup,所以需要在验证的字段下手动加入该事件,用于手动触发验证。代码如下:
longitude:{
group: '.col-sm-4',
trigger:"keyup",
validators: {
numeric: {message: '只能为数字'},
}
}
然后在赋值的时候触发该事件即可,代码如下:
$("#longitudeId").val(evt.coordinate[0])
$("#latitudeId").val(evt.coordinate[1])
setTimeout(function(){
$("#longitudeId").keyup();
$("#latitudeId").keyup();
},10)
PS:
不知为什么,因为赋值后直接触发事件没有效果,所以加了一个setTimeout 延迟事件的触发。
bootstrapValidator JS修改内容无法验证的更多相关文章
- bootstrapValidator.js 做表单验证
有这样的一个场景,我们在提交form表单的时候 可能要做一些验证,比如判断是不是为空,电话的格式验证,邮箱的格式验证等等,手写起来也是可以得. 但是今天我介绍一个bootstrap插件简化开发.就是b ...
- [转]bootstrapValidator.js 做表单验证
本文转自:https://www.cnblogs.com/nele/p/5493414.html 作者:@nele本文为作者原创,转载请注明出处:https://www.cnblogs.com/nel ...
- bootstrapValidator.js,最好用的bootstrap表单验证插件
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- bootstrapValidator.js,最好用的bootstrap表单验证插件 简单实用方法
实用方法 1.引入 在有jquery和bootstrap的页面里引入bootstrapValidator.js和bootstrapValidator.css文件 2. 按照bootstrap的表单组件 ...
- 通过 js 修改 html 的文本内容或者样式
通过 js 修改 html 的文本内容 <!DOCTYPE html> <html> <head> <meta charset="utf-8&quo ...
- js中全局变量修改后的值不生效【jsp页面中各个js中内容的加载顺序】
一个老项目中,一个jsp文件中有很多个js文件, 现在要在页面上的一个地方判断一个状态,因为一直找不到原来是在哪里修改的那个状态,所以决定不找了,而是在比较靠前引入的一个js中定义一个全局变量,然后在 ...
- {{angular.js 使用技巧}} - 基于验证框架的扩展(w5cValidator)
开场白: angular.js 是谷歌出的前端js MV*框架,我也是今年做 worktile 的时候才开始接触的,起初技术选型的时候还准备使用 backbone(毕竟很多大公司在使用他,而且也是比较 ...
- 使用BootStrapValidator来完成前端输入验证
BootStrapValidator可以用于完成基于BootStrap搭建的前端UI中的输入验证,由于本插件完全基于BootStrap因此可以和UI完美的融合在一起.下面直接上图,看看完成后的结果: ...
- 改进:js修改iOS微信浏览器的title
问题简介 前端入门没多久,可能连入门也不算,最近网上流行各自书籍改名,什么<前端开发,从入门到放弃>,<Android开发,从入门到改行>之类的,程序员真是个爱自嘲的群体,但我 ...
随机推荐
- H3C 常见ISDN连接方式
- npm镜像及配置方法
npm全称Node Package Manager,是node.js的模块依赖管理工具.由于npm的源在国外,所以国内用户使用起来各种不方便.下面整理出了一部分国内优秀的npm镜像资源,国内用户可以选 ...
- ThinkPHP URL 路由简介
简单的说,URL 路由就是允许你在一定规则下定制你需要的 URL 样子,以达到美化 URL ,提高用户体验,也有益于搜索引擎收录的目的. 例子 原本的 URL 为: http://www.5idev. ...
- 以P2P网贷为例互联网金融产品如何利用大数据做风控?
以P2P网贷为例互联网金融产品如何利用大数据做风控? 销售环节 了解客户申请意愿和申请信息的真实性:适用于信贷员模式. 风控关键点 亲见申请人,亲见申请人证件,亲见申请人签字,亲见申请人单位. 审 ...
- Python--day30--网络基础
单波: 查找mac:
- CodeForces 1243"Character Swap (Hard Version)"(multimap)
传送门 •前置知识-multimap的用法 $multimap$ 与 $map$ 的区别在于一个 $key$ 可以对应几个值: 对于 $map$ 而言,一个 $key$ 只能对应一个值,并且按照 $k ...
- Lavarel之环境配置 .env
.env 文件位于项目根目录下,作为全局环境配置文件. 1. 配置参数 // 运行环境名称 APP_ENV=local // 调试模式,开发阶段启用,上线状态禁用. APP_DEBUG=true // ...
- js基础——变量、作用域、内存
1.new关键字创建的是引用类型: eg. var box = new Object(); box.name = "Linda";//引用类型添加属性没问题 al ...
- linux ioctl 方法
ioctl, 我们在第 1 章展示给你如何使用, 是一个系统调用, 作用于一个文件描述符; 它 接收一个确定要进行的命令的数字和(可选地)另一个参数, 常常是一个指针. 作为一个使 用 /proc 文 ...
- vue element UI el-table 表格调整行高的处理方法
这是我在工作项目中遇到的问题,我想将标记处下方的表格高度调低一点,也就是想实现下面的这个效果: 代码调整如下: 说明: 缩小:行高到一定程度之后便不能缩小. 好像最小35px.各位可以试一下. 升高: ...
