记录:使用springboot的cors和vue的axios进行跨域
一、编写一个配置类,并且注册CorsFilter:
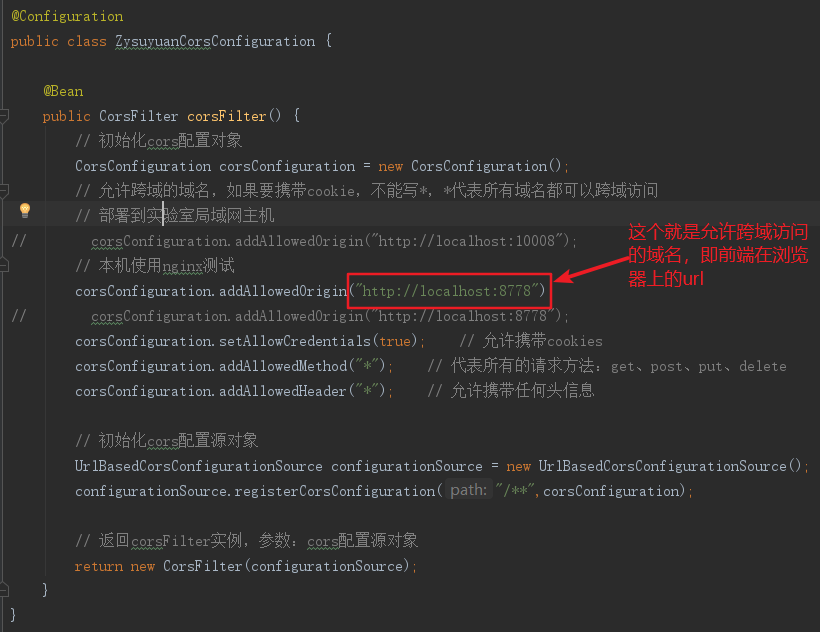
注意允许跨域的域名不要写错
@Configuration
public class ZysuyuanCorsConfiguration { @Bean
public CorsFilter corsFilter() {
// 初始化cors配置对象
CorsConfiguration corsConfiguration = new CorsConfiguration();
// 允许跨域的域名,如果要携带cookie,不能写*,*代表所有域名都可以跨域访问
// corsConfiguration.addAllowedOrigin("http://localhost:10008");
// 本机使用nginx测试
corsConfiguration.addAllowedOrigin("http://localhost:8778");
// corsConfiguration.addAllowedOrigin("http://localhost:8778");
corsConfiguration.setAllowCredentials(true); // 允许携带cookies
corsConfiguration.addAllowedMethod("*"); // 代表所有的请求方法:get、post、put、delete
corsConfiguration.addAllowedHeader("*"); // 允许携带任何头信息 // 初始化cors配置源对象
UrlBasedCorsConfigurationSource configurationSource = new UrlBasedCorsConfigurationSource();
configurationSource.registerCorsConfiguration("/**",corsConfiguration); // 返回corsFilter实例,参数:cors配置源对象
return new CorsFilter(configurationSource);
}
}

二、编写vue的axios请求
注意:如果使用vue2.0中使用axios进行(put,post请求时),遇到415错误(参考:https://www.cnblogs.com/shuaifing/p/7921102.html)
解决办法:在axios的第三个参数config中,设置请求头信息'Content-Type': 'application/json;charset=UTF-8'
insertDevice(query) {
return request({
url: '/item/device/save',
method: 'post',
data: JSON.stringify(query),
headers : {
'Content-Type' : 'application/json;charset=UTF-8' // 注意此处的头信息要写为application/json;charset=UTF-8
}
})
}
补充:
vue中子组件调用父组件的方法(参考:https://juejin.im/post/5c1370365188250f73759a79)
1、$emit方法
父:
@fselect绑定父组件中的searchBydeviceName方法
<add-new
ref="feditForm"
@fselect="searchBydeviceName"
@close="closeEditor"
:isEdit="isEdit"
:addnewData.sync="fpojo"
></add-new>
子组件调用:
记录:使用springboot的cors和vue的axios进行跨域的更多相关文章
- .net core3.1 webapi + vue.js + axios实现跨域
我所要讲述的是,基于.net core3.1环境下的webapi项目,如何去使用axios对接前端的vue项目 既然谈到axios,这里贴出axios的官方文档地址: http://www.axios ...
- 4.vue引入axios同源跨域
前言: 跨域方案有很多种,既然我们用到了Vue,那么就使用vue提供的跨域方案. 解决方案: 1.修改HttpRequestUtil.js import axios from 'axios' expo ...
- vue 使用axios 出现跨域请求的两种解决方法
最近在使用vue axios发送请求,结果出现跨域问题,网上查了好多,发现有好几种结局方案. 1:服务器端设置跨域 header(“Access-Control-Allow-Origin:*”); h ...
- Vue(项目踩坑)_解决vue中axios请求跨域的问题
一.前言 今天在做项目的时候发现axios不能请求跨域接口 二.主要内容 1.之前直接用get方式请求聚合数据里的接口报错如下 2.当前请求的代码 3.解决方法 (1)在项目目录中依次找到:confi ...
- vue.js axios实现跨域http请求接口
跨域post实例,用到了qs组件来避开ajax信使请求,并兼容Android. import axios from 'axios'; import qs from 'qs'; axios.post(' ...
- 前端vue开发中的跨域问题解决,以及nginx上线部署。(vue devServer与nginx)
前言 最近做的一个项目中使用了vue+springboot的前后端分离模式 在前端开发的的时候,使用vue cli3的devServer来解决跨域问题 上线部署则是用的nginx反向代理至后台服务所开 ...
- Vue解决接口访问跨域问题
随手摘录 Vue解决接口访问跨域问题 1.打开 config -> index.js 2. 找到proxyTable 3.粘贴 如下代码,'https://www.baidu.com'换成要访问 ...
- vue.js学习之 跨域请求代理与axios传参
vue.js学习之 跨域请求代理与axios传参 一:跨域请求代理 1:打开config/index.js module.exports{ dev: { } } 在这里面找到proxyTable{}, ...
- Springboot html vue.js 前后分离 跨域 Activiti6 工作流 集成代码生成器 shiro 权限
官网:www.fhadmin.org 特别注意: Springboot 工作流 前后分离 + 跨域 版本 (权限控制到菜单和按钮) 后台框架:springboot2.1.2+ activiti6.0 ...
随机推荐
- 让nginx支持patchinfo,(支持codeigniter,thinkphp,ZF等框架)
nginx 的config配置: server { listen ; server_name xxx; ....if (!-e $request_filename) { rewrite ^/(.*)$ ...
- String类的substring()方法
截取字符串,在java语言中的用法 1. public String substring(int beginIndex) 返回一个新字符串,它是此字符串的一个子字符串.该子字符串始于指定索引处的字符 ...
- Mysql命令增加、修改、删除表字段
alter add 命令用来增加表的字段: alter add命令格式:alter table 表名 add字段 类型 其他:如下所示: ) comment '单位' alter drop 命令删除表 ...
- 关于DEBUG的一点体会
目录 1. 看待问题 2. 为什么要debug 3. 我理解的问题定位能力 4. debug能力模型的4个层级 5. 小结与扩展 1. 看待问题 遇到更高级的bug,解决更重要的问题,是开发同学的迭代 ...
- MySQL初步理解,简易单表增删改查
什么是数据库? 存储数据的仓库,本质是一个文件系统,封装了算法和文件之前数据的存储模式 阶段1:集合 数组 变量 缺点:数据存储在内存中,不能实现数据的持久化存储 阶段2:IO流 结合文件 .txt ...
- Python匹马行天下之python之父
龟叔和他的python 经过了漫长的旅程,终于要看到主角Python了.Python是现在非常非常流行的编程语言,在我们能看到的大部分编程语言排行榜中,Python都能在前三甲中拥有一席之地 ,并且发 ...
- 最接近神的人_NOI导刊2010提高(02)
题目描述 破解了符文之语,小FF开启了通往地下的道路.当他走到最底层时,发现正前方有一扇巨石门,门上雕刻着一幅古代人进行某种活动的图案.而石门上方用古代文写着“神的殿堂”.小FF猜想里面应该就有王室的 ...
- Python 执行tail文件并操作
def log_search(self, logfile, search_content, timeout=10): import time import subprocess import sele ...
- ionic js ion-tabs选项卡栏操作
ionic 选项卡栏操作 ion-tabs ion-tabs 是有一组页面选项卡组成的选项卡栏.可以通过点击选项来切换页面. 对于 iOS,它会出现在屏幕的底部,Android会出现在屏幕的顶部(导航 ...
- 当对象转换成JSON的时候处理时间格式
/// <summary> /// 格式化日期 /// </summary> /// <param name="foramt">格式化规则< ...
