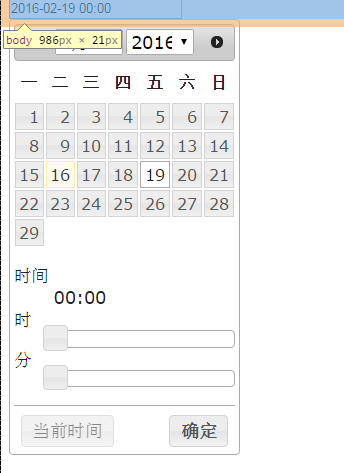
Js Jquery 时间控件显示小时 分钟 秒

<script src="../Scripts/jquery-1.7.1.min.js"></script>
<script src="../Content/themes/timepicker/js/jquery-ui.js"></script>
<script src="../Content/themes/timepicker/js/jquery-ui-slide.min.js"></script>
<script src="../Content/themes/timepicker/js/jquery-ui-timepicker-addon.js"></script>
<link href="../Content/themes/timepicker/css/jquery-ui.css" rel="stylesheet" />
<body>
<script>
$(function () {
$("#MyDte").datetimepicker();
})
</script>
<form id="form1" runat="server">
<div>
<input id="MyDte" type="text"/>
</div>
</form>
</body>

Js Jquery 时间控件显示小时 分钟 秒的更多相关文章
- jquery时间控件
jQuery 时间控件推荐 博客分类: jQuery 时间控件 My97DatePicker My97DatePicker是一个更全面,更人性化,并且速度一流的日期选择控件.具有强大的日期范围限 ...
- 针对 jQuery Gridly 控件显示多少列的问题。
针对 jQuery Gridly 控件显示多少列的问题,完全根据 columns 的值来显示. 但是显示columns,并不是给多少值显示几列.到目前还是很模糊的.官方文档没有给出具体的一个解释. $ ...
- 利用来JS控制页面控件显示和隐藏有两种方法
利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位. 方法一: 1 2 document.getEle ...
- js实现时间控件
<html><head> <title>时间控件</title></head><body > <input name=&q ...
- jquery 时间控件怎么能禁止输入只能选择日期?
jsp一个input输入框用的是easyui时间控件,现在问题是如何是这个input只能点击选择日期,而禁止手动输入 解决方法::: 在日期的input标签里面添加::::editable=" ...
- jQuery 时间控件推荐
My97DatePicker My97DatePicker是一个更全面,更人性化,并且速度一流的日期选择控件.具有强大的日期范围限制功能:自定义事件和丰富的API库:多语言支持和自定义皮肤支持:跨无 ...
- flutter showDatePicker显示中文日期_Flutter时间控件显示中文
flutter showDatePicker showTimePicker显示中文日期 1.配置flutter_localizations依赖 找到pubspec.yaml配置flutter_loca ...
- 自带日期时间 showDatePicker显示中文日期_Flutter时间控件显示中文
flutter showDatePicker showTimePicker显示中文日期 1.配置flutter_localizations依赖 找到pubspec.yaml配置flutter_loca ...
- jquery时间控件datepicker
配置文件 $("#joinedTime").datepicker({ inline: true, yearRange: "1996:2016", showBut ...
随机推荐
- IntelliJ IDEA 更新
一. 下载最新版本的idea 1. 官网下载,官网地址:http://www.jetbrains.com/idea/download/#section=windows 2. 百度网盘直接下载:http ...
- jQuery---each方法
each方法 each方法 //each方法 $("li").each(function (index, element) { $(element).css("opaci ...
- Android(安卓)全套开发资料视频+源码
最近看到这么一张图,我觉得对于IT界的人来说应该很有感触. 也许这意味着今年是996的元年吧,但是那又怎么样?即便它虐我们千百遍,我们还是得微笑着面对它.So,今天分享一些整理的Android开发相关 ...
- 数据库 left()、length()函数
数据库 left().length()函数 1.Mysql的length()函数: length()函数主要用于计算字符串的长度,用法也很简单:length(要计算的字符串) 就可以计算出字符串的长度 ...
- day 15 内置函数
内置函数 不用def定义能直接用的函数,带括号的 locals() # 返回本地作用域中的所有名字 globals() # 返回全局作用域中的所有名字 global 变量 nonlocal 变量 迭代 ...
- 剑指offer-面试题55-平衡二叉树-递归
/* 题目: 判断二叉树是否为平衡二叉树. */ /* 思路: 判断二叉树的左子树和右子树高度相差是否为1. */ #include<iostream> #include<cstri ...
- 视频会议系统MCU服务器视频传输处理模式
视频会议系统MCU服务器视频传输处理模式 视频会议系统的组成主要包括终端.MCU服务器.网守等,其中的MCU服务器是整个系统的核心,视频会议系统的性能很大程度取决于MCU服务器的性能,因此MCU服务器 ...
- [SDOI2012] 任务安排 题解
有感而发,遂书. 其实和sze聊了很久,但他还是退役了.恐怕他是本届里学oi时间最长的一个人吧,从小学五年级开始.我也是因为他,才开始学oi的.他因为学校的压力,不得不放弃.或许是没什么天赋.学了4年 ...
- go cap和len的区别
首先要搞清楚容量和长度的区别: 容量是指底层数组的大小,长度指可以使用的大小 容量的用处在哪?在与当你用 appen d扩展长度时,如果新的长度小于容量,不会更换底层数组,否则,go 会新申请 ...
- VMware Workstation Pro工具
安装包 链接:https://pan.baidu.com/s/1n-URb83lHtric3Ds8UbF9Q 提取码:c9z5 密钥 FF31K-AHZD1-H8ETZ-8WWEZ-WUUVA CV7 ...
