Vue组件库读取自定义配置文件
有这样一个场景,在组件库中新增一个配置文件,后续只修改一下配置文件中的配置项就可以实现不同的需求,下面就让我们I一起来实现吧。
(一)在在项目的根目录(package.json所在目录)中创建一个vue.config.js文件,创建一个static文件夹,并在该文件夹中创建一个config.js文件,文件结构目录如下所示:


(二)在vue.config.js文件添加这样的内容:
const path = require('path')
const CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = {
// 将构建好的文件输出到哪里
outputDir: './dist',
configureWebpack: {
plugins: [
// 需要用到拷贝文件的插件
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, './static'),
to: '.',
ignore: ['.*']
}
])
]
}
}
(三)在config.js文件中添加类似这样的内容:
module.exports = {
NAME: '百度',
URL: 'http://www.baidu.com'
}
也就是说内容格式要符合json格式,该文件可以作为一些灵活的配置项管理,提供给其它文件使用。
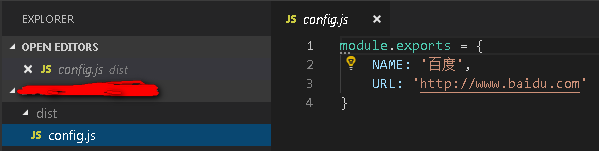
(四)编译后生成的组件库目录下会有config.js文件,效果如下图所示:

我们看到了在dist目录下有config.js文件了,其内容跟之前添加的一样。
(五)说明:配置文件除了采用js文件,也可以采用json文件,类似于package.json文件。
Vue组件库读取自定义配置文件的更多相关文章
- 仿ElementUI构建自己的Vue组件库用babel-plugin-component按需加载组件及自定义SASS主题
最近使用ElementUI做项目的时候用Babel的插件babel-plugin-component做按需加载,使得组件打包的JS和CSS包体积大大缩小,加载速度也大大提升,所有想模仿做一个组件库也来 ...
- 滴滴开源 Vue 组件库— cube-ui
cube-ui 是滴滴去年底开源的一款基于 Vue.js 2.0 的移动端组件库,主要核心目标是做到体验极致.灵活性强.易扩展以及提供良好的周边生态-后编译. 自 17 年 11 月开源至今已有 5 ...
- Springboot读取自定义配置文件的几种方法
一.读取核心配置文件 核心配置文件是指在resources根目录下的application.properties或application.yml配置文件,读取这两个配置文件的方法有两种,都比较简单. ...
- 利用webpack打包自己的第一个Vue组件库
先说一下这篇文章的诞生原因.我们有一个这样的项目,类似或者说就是一个仪表板-Dashboard,其中的各个部分可能不是一个部门写的……我们需要提供拖拽布局(大小和位置)和展示的能力.要实现这样一个功能 ...
- vue组件库用markdown生成文档
前言: 开发vue组件库需要提供组件的使用文档,最好是有渲染到浏览器的demo实例,既能操作又能查看源代码.markdown作为常用的文档编写载体,如果能在里面直接写vue组件,同时编写使用说明就再好 ...
- ElementUI 不维护了?供我们选择的 Vue 组件库还有很多!
前文回顾:Vue+Spring Boot 前后端分离的商城项目开源啦! Vue 组件千千万,只要不行咱就换. ElementUI 近况 根据我最近的观察,得知一些关于 ElementUI 维护人员都退 ...
- Vue组件库的那些事儿,你都知道吗?
前段时间一直在研究Vue组件库,终于在组内派上了用场.来给大家贡献一篇关于Vue组件库的相关知识.经验不多,如果有不合理的地方还请多多指出哦--- 回想一下,在你们公司或者你们小组是否有一个以上的项目 ...
- 一、移动端商城 Vue 组件库
一.组件库 移动端商城 Vue 组件库
- 发布 Vant - 高效的 Vue 组件库,再造一个有赞移动商城也不在话下
发布 Vant - 高效的 Vue 组件库,再造一个有赞移动商城也不在话下:https://segmentfault.com/a/1190000011377961 vantUI框架在vue项目中的应用 ...
随机推荐
- C#系列之占位符的使用方法(二)
今天,我将简单记录下占位符的使用方法 首先,我们来看不使用占位符的方法来代码输出 int number = 10; int number_1 = 20; int number_2 = 30; Cons ...
- Druid入门(1)—— 快速入门实时分析利器-Druid_0.17
一.安装准备 本次安装的版本是截止2020.1.30最新的版本0.17.0 软件要求 需要Java 8(8u92 +)以上的版本,否则会有问题 Linux,Mac OS X或其他类似Unix的操作系统 ...
- OpenCV3入门(二)Mat操作
1.Mat结构 1.1.Mat数据 Mat本质上是由两个数据部分组成的类: 矩阵头:包含信息有矩阵的大小,用于存储的方法,矩阵存储的地址等 数据矩阵指针:指向包含了像素值的矩阵. 矩阵头部的大小是恒定 ...
- ARTS Week 2
Nov 4,2019 ~ Nov 10,2019 Algorithm 本周主要的算法是如何求两个数的最大公因数.传统的想法便是对这两个数分解质因数,而后找到其公共因数,再相乘,这样就会得到最大公因数了 ...
- Dubbo 服务 IP 注册错误踩坑经历
个人博客地址 studyidea.cn,点击查看更多原创文章 踩坑 公司最近新建一个机房,需要将现有系统同步部署到新机房,部署完成之后,两地机房同时对提供服务.系统架构如下图: 这个系统当前对外采用 ...
- Nginx+uWSGI+Django原理(转发)
Python的Web开发中,如果使用Django框架,那么较为成熟稳定的服务器架构一般是Nginx+uWSGI+Django.而为什么一定要三个结合在一起呢?直接使用Django的runserver来 ...
- Spring Cloud(六):服务网关zuul
通过前面几篇文章的介绍,Spring Cloud微服务架构可通过Eureka实现服务注册与发现,通过Ribbon或Feign来实现服务间的负载均衡调用,通过Hystrix来为服务调用提供服务降级.熔断 ...
- 深入了解MySQL,一篇简短的总结
MySQL的基本语法 这里作为MySQL部分模块的深入了解,大部分都是理论方面的笔记,不会写具体用法. 具体用法会记录在下面这个随笔分类下,不过暂时还没更新完,等过段时间会更新下事务.存储过程.索引等 ...
- js - 面向对象 - 小案例:轮播图、随机点名、选项卡、鼠标拖拽
面向对象 对象 : (黑盒子)不了解内部结构, 知道表面的各种操作. 面向对象 : 不了解原理的情况下 会使用功能 . 面向对象是一种通用思想,并非编程中能用,任何事情都能用. 编程语言的面向对象的特 ...
- dubbo 分布式服务框架 介绍
Dubbo是阿里巴巴内部的SOA服务化治理方案的核心框架,每天为2000+ 个服务提供3,000,000,000+ 次访问量支持,并被广泛应用于阿里巴巴集团的各成员站点.Dubbo自2011年开源后, ...
