【笔记4-商品模块】从0开始 独立完成企业级Java电商网站开发(服务端)
分类管理模块
数据表结构设计
分类表

CREATE TABLE、mmall_ category' (
'id' int(11) NOT NULL AUTO_ INCREMENT COMMENT ' 类别Id',
'parent_ id' int(11) DEFAULT NULL COMMENT '父类 别id当id=0时说明是根节点,一级类别' ,
'name' varchar(50) DEFAULT NULL COMMENT ' 类别名称',
'status' tinyint(1) DEFAULT '1' COMMENT ' 类别状态1-正常,2-已废弃',
'sort_order' int(4) DEFAULT NULL COMMENT ' 排序编号,同类展示顺序,数值相等则自然排序' ,
'create_ time' datetime DEFAULT NULL COMMENT '创建时间',
'update_ time' datetime DEFAULT NULL COMMENT ' 更新时间' ,
PRIMARY KEY ( id')
) ENGINE=InnoDB AUTO_ INCREMENT=100032 DEFAULT CHARSET=utf8
1.parent_id是因为分类采用树状分类,递归需要边界条件。
2.父类别id=0时,说明是根节点,一级类别,此时为return条件。
3.status可选为1或2,1表示类别正常,2表示该类别已废弃。
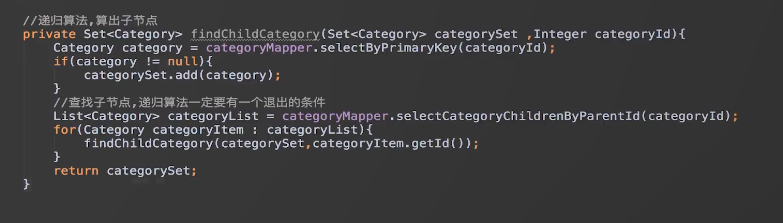
涉及知识点
如何处理复杂对象排重
如何设计及封装无限层级的树状数据结构
通过设置parent_id及id,id=0时,说明是根节点,一级类别递归算法的设计思想
查询当前节点下面的子节点,以及子节点的子节点

equals() 的作用是 用来判断两个对象是否相等
//没有重写equals()
Person p1 = new Person("eee", 100);
Person p2 = new Person("eee", 100);
System.out.printf("%s\n", p1.equals(p2)); //false
重写了Person的equals()函数:当两个Person对象的 name 和 age 都相等,则返回true。
/**
* @desc Person类。
*/
private static class Person {
int age;
String name;
public Person(String name, int age) {
this.name = name;
this.age = age;
}
public String toString() {
return name + " - " +age;
}
/**
* @desc 覆盖equals方法
*/
@Override
public boolean equals(Object obj){
if(obj == null){
return false;
}
//如果是同一个对象返回true,反之返回false
if(this == obj){
return true;
}
//判断是否类型相同
if(this.getClass() != obj.getClass()){
return false;
}
Person person = (Person)obj;
return name.equals(person.name) && age==person.age;
}
}
重写equal 和hashcode方法
使用==操作符检查“参数是否为这个对象的引用”;
使用instanceof操作符检查“参数是否为正确的类型”;
对于类中的关键属性,检查参数传入对象的属性是否与之相匹配;
编写完equals方法后,问自己它是否满足对称性、传递性、一致性;
重写equals时总是要重写hashCode;
不要将equals方法参数中的Object对象替换为其他的类型,在重写时不要忘掉@Override注解。
接口设计
1.获取品类子节点(平级)
http://localhost:8080/manage/category/get_category.do
http://localhost:8080/manage/category/get_category.do?categoryId=0
http://localhost:8080/manage/category/get_category.do?categoryId=2
/manage/category/get_category.do
request
categoryId(default=0)
response
success
{
"status": 0,
"data": [
{
"id": 2,
"parentId": 1,
"name": "手机",
"status": true,
"sortOrder": 3,
"createTime": 1479622913000,
"updateTime": 1479622913000
},
{
"id": 4,
"parentId": 1,
"name": "移动座机",
"status": true,
"sortOrder": 5,
"createTime": 1480059936000,
"updateTime": 1480491941000
}
]
}
2.增加节点
/manage/category/add_category.do
request
parentId(default=0)
categoryName
response
success
{
"status": 0,
"msg": "添加品类成功"
}
3.修改品类名字
http://localhost:8080/manage/category/set_category_name.do?categoryId=999&categoryName=嘻嘻
http://localhost:8080/manage/category/set_category_name.do?categoryId=1&categoryName=嘻嘻
/manage/category/set_category_name.do
request
categoryId
categoryName
response
success
{
"status": 0,
"msg": "更新品类名字成功"
}
4.获取当前分类id及递归子节点categoryId
http://localhost:8080/manage/category/get_deep_category.do?categoryId=100001
/manage/category/get_deep_category.do
request
categoryId
response
success
{
"status": 0,
"data": [
100009,
100010,
100001,
100006,
100007,
100008
]
}
商品模块
数据表结构设计
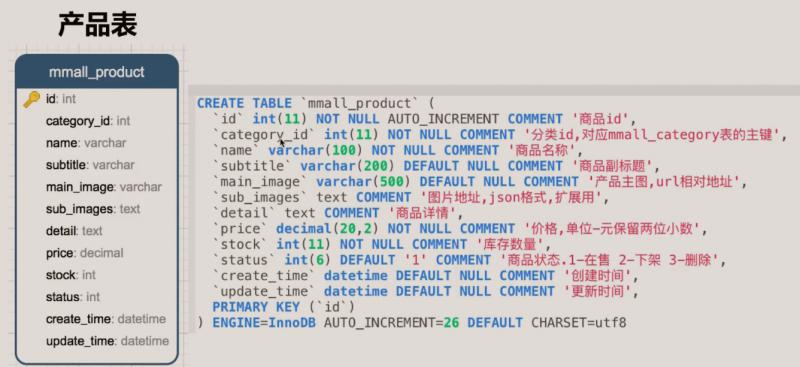
产品表

create table mmall_product(
id int(11) primary key auto_increment,
category_id int(11),
sub_images text,
price decimal(20,2),
status int(6) DEFAULT 1
)
1.category_id将来在表关系中要采用外链。
2.图片url存放相对地址,若图片服务器迁移或者域名修改,只需要修改前缀即可
3.text格式可以存放的内容比varchar更大,存放图片地址,采用json格式,用于拓展。主图取图片地址中的第一张。
4.price采用decimal(20,2)说明价格整体最多20位(其中有两位是小数)。后面会学习如何解决丢失精度的问题。
5.status为商品状态,1-在售,2-下架,3-删除。
涉及知识点
FTP服务的对接、SpringMVC文件上传
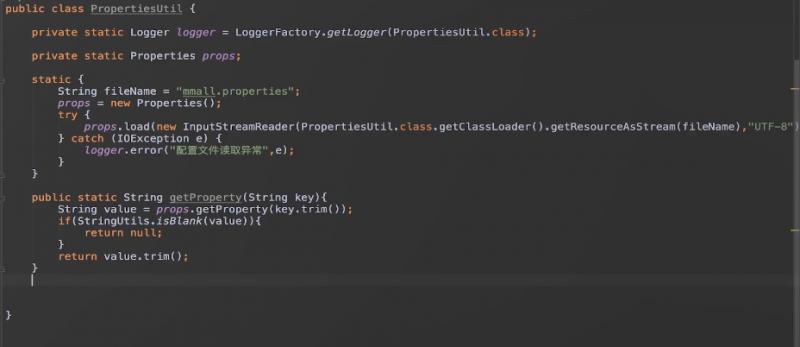
流读取Properties配置文件的PropertiesUtil工具类

joda-time快速入门 静态块
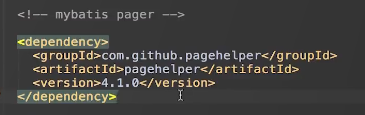
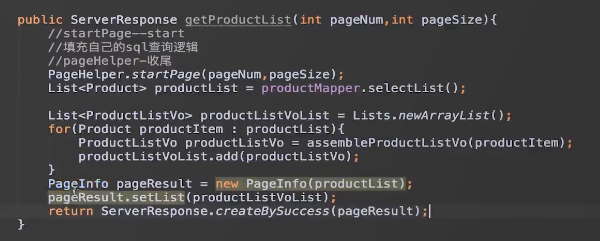
Mybatis-PageHelper高校准确地分页及动态排序


Mybatis对List遍历的实现方法
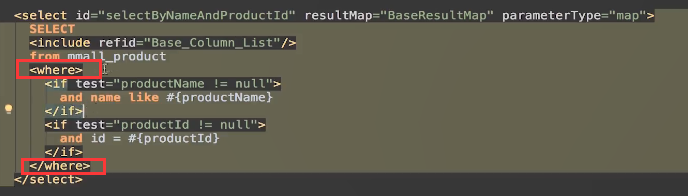
Mybatis对where语句动态拼装的几个版本演变


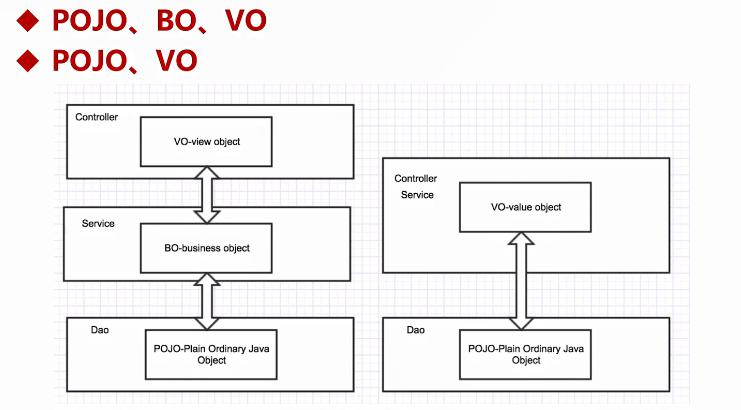
POJO、BO、VO 和 POJO、VO

功能
前台功能
产品搜索
动态排序列表
商品详情
后台功能
商品列表
商品搜素
图片上传
富文本上传
商品详情
商品上下架
增加商品
更新商品
接口设计
【门户】
1.产品搜索及动态排序List
/product/list.do
http://localhost:8080/product/list.do?keyword=&categoryId=1&orderBy=price_desc
request
categoryId
keyword
pageNum(default=1)
pageSize(default=10)
orderBy(default=""):排序参数:例如price_desc,price_asc
response
success
{
"status": 0,
"data": {
"pageNum": 1,
"pageSize": 10,
"size": 2,
"orderBy": null,
"startRow": 1,
"endRow": 2,
"total": 2,
"pages": 1,
"list": [
{
"id": 1,
"categoryId": 3,
"name": "iphone7",
"subtitle": "双十一促销",
"mainImage": "mainimage.jpg",
"status":1,
"price": 7199.22
},
{
"id": 2,
"categoryId": 2,
"name": "oppo R8",
"subtitle": "oppo促销进行中",
"mainImage": "mainimage.jpg",
"status":1,
"price": 2999.11
}
],
"firstPage": 1,
"prePage": 0,
"nextPage": 0,
"lastPage": 1,
"isFirstPage": true,
"isLastPage": true,
"hasPreviousPage": false,
"hasNextPage": false,
"navigatePages": 8,
"navigatepageNums": [
1
]
}
}
2.产品detail
/product/detail.do
http://localhost:8080/product/detail.do?productId=2
request
productId
response
success
{
"status": 0,
"data": {
"id": 2,
"categoryId": 2,
"name": "oppo R8",
"subtitle": "oppo促销进行中",
"mainImage": "mainimage.jpg",
"subImages": "[\"mmall/aa.jpg\",\"mmall/bb.jpg\",\"mmall/cc.jpg\",\"mmall/dd.jpg\",\"mmall/ee.jpg\"]",
"detail": "richtext",
"price": 2999.11,
"stock": 71,
"status": 1,
"createTime": "2016-11-20 14:21:53",
"updateTime": "2016-11-20 14:21:53"
}
}
【后台】
1.产品list
http://localhost:8080/manage/product/list.do
/manage/product/list.do
request
pageNum(default=1)
pageSize(default=10)
response
success
{
"status": 0,
"data": {
"pageNum": 1,
"pageSize": 10,
"size": 2,
"orderBy": null,
"startRow": 1,
"endRow": 2,
"total": 2,
"pages": 1,
"list": [
{
"id": 1,
"categoryId": 3,
"name": "iphone7",
"subtitle": "双十一促销",
"mainImage": "mainimage.jpg",
"status":1,
"price": 7199.22
},
{
"id": 2,
"categoryId": 2,
"name": "oppo R8",
"subtitle": "oppo促销进行中",
"mainImage": "mainimage.jpg",
"status":1,
"price": 2999.11
}
],
"firstPage": 1,
"prePage": 0,
"nextPage": 0,
"lastPage": 1,
"isFirstPage": true,
"isLastPage": true,
"hasPreviousPage": false,
"hasNextPage": false,
"navigatePages": 8,
"navigatepageNums": [
1
]
}
}
2.产品搜索
http://localhost:8080/manage/product/search.do?productName=p
http://localhost:8080/manage/product/search.do?productId=1
/manage/product/search.do
request
productName
productId
pageNum(default=1)
pageSize(default=10)
response
success
{
"status": 0,
"data": {
"pageNum": 1,
"pageSize": 10,
"size": 1,
"orderBy": null,
"startRow": 1,
"endRow": 1,
"total": 1,
"pages": 1,
"list": [
{
"id": 1,
"categoryId": 3,
"name": "iphone7",
"subtitle": "双十一促销",
"mainImage": "mainimage.jpg",
"price": 7199.22
}
],
"firstPage": 1,
"prePage": 0,
"nextPage": 0,
"lastPage": 1,
"isFirstPage": true,
"isLastPage": true,
"hasPreviousPage": false,
"hasNextPage": false,
"navigatePages": 8,
"navigatepageNums": [
1
]
}
}
3.图片上传
/manage/product/upload.do
request
<form name="form2" action="/manage/product/upload.do" method="post" enctype="multipart/form-data">
<input type="file" name="upload_file">
<input type="submit" value="upload"/>
</form>
response
success
{
"status": 0,
"data": {
"uri": "e6604558-c0ff-41b9-b6e1-30787a1e3412.jpg",
"url": "http://img.happymmall.com/e6604558-c0ff-41b9-b6e1-30787a1e3412.jpg"
}
}
4.产品详情
http://localhost:8080/manage/product/detail.do?productId=2
/manage/product/detail.do
request
productId
response
success
{
"status": 0,
"data": {
"id": 2,
"categoryId": 2,
"parentCategoryId":1,
"name": "oppo R8",
"subtitle": "oppo促销进行中",
"imageHost": "http://img.happymmall.com/",
"mainImage": "mainimage.jpg",
"subImages": "[\"mmall/aa.jpg\",\"mmall/bb.jpg\",\"mmall/cc.jpg\",\"mmall/dd.jpg\",\"mmall/ee.jpg\"]",
"detail": "richtext",
"price": 2999.11,
"stock": 71,
"status": 1,
"createTime": "2016-11-20 14:21:53",
"updateTime": "2016-11-20 14:21:53"
}
}
5.产品上下架
http://localhost:8080/manage/product/set_sale_status.do?productId=1&status=1
/manage/product/set_sale_status.do
request
productId
status
response
success
{
"status": 0,
"data": "修改产品状态成功"
}
6.新增OR更新产品
新增
/manage/product/save.do
request
categoryId=1&name=三星洗衣机&subtitle=三星大促销&mainImage=sss.jpg&subImages=test.jpg&detail=detailtext&price=1000&stock=100&status=1&id=3
response
success
{
"status": 0,
"data": "更新产品成功"
}
7.富文本上传图片
/manage/product/richtext_img_upload.do
request
<form name="form2" action="/manage/product/upload.do" method="post" enctype="multipart/form-data">
<input type="file" name="upload_file">
<input type="submit" value="upload"/>
</form>
response
success
{
"file_path": "http://img.happymmall.com/5fb239f2-0007-40c1-b8e6-0dc11b22779c.jpg",
"msg": "上传成功",
"success": true
}
【笔记4-商品模块】从0开始 独立完成企业级Java电商网站开发(服务端)的更多相关文章
- 【笔记6-支付及订单模块】从0开始 独立完成企业级Java电商网站开发(服务端)
支付模块 实际开发工作中经常会遇见如下场景,一个支付模块,一个订单模块,有一定依赖,一个同事负责支付模块,另一个同事负责订单模块,但是开发支付模块的时候要依赖订单模块的相关类 ,方法,或者工具类,这些 ...
- 【笔记5-购物车及地址模块】从0开始 独立完成企业级Java电商网站开发(服务端)
购物车模块 数据库表设计 购物车表 CREATE TABLE mmall_ cart ( 'id' int(11) NOT NULL AUTO_ INCREMENT, 'user_ id' int(1 ...
- 【笔记3-用户模块】从0开始 独立完成企业级Java电商网站开发(服务端)
数据表结构设计 关系设计 为什么不用外键? 分库分表有外键会非常麻烦,清洗数据也很麻烦.数据库内置触发器也不适合采用. 查业务问题的后悔药--时间戳 create_time 数据创建时间 update ...
- 【笔记8-Redis分布式锁】从0开始 独立完成企业级Java电商网站开发(服务端)
Redis分布式锁 Redis分布式锁命令 setnx当且仅当 key 不存在.若给定的 key 已经存在,则 setnx不做任何动作.setnx 是『set if not exists』(如果不存在 ...
- 【笔记7-部署发布】从0开始 独立完成企业级Java电商网站开发(服务端)
阿里云服务 购买 连接 购买域名 域名备案 域名解析 源配置步骤 资源地址 http://learning.happymmall.com/ 配置阿里云的yum源 1.备份 mv /etc/yum.re ...
- 【笔记2-环境配置及初始化】从0开始 独立完成企业级Java电商网站开发(服务端)
准备工作 Linux系统安装 云服务器部署 概要 申请和配置 域名的购买.解析.配置.绑定流程 用户创建实操 环境安装及部署 JDK.Tomcat.Maven下载安装及配置 vsftpd下载安装及配置 ...
- 从0开始独立完成企业级Java电商网站开发(服务端)
数据表结构设计 唯一索引unique,保证数据唯一性 CREATE TABLE `mmall_user` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT ...
- 如何一步一步用DDD设计一个电商网站(四)—— 把商品卖给用户
阅读目录 前言 怎么卖 领域服务的使用 回到现实 结语 一.前言 上篇中我们讲述了“把商品卖给用户”中的商品和用户的初步设计.现在把剩余的“卖”这个动作给做了.这里提醒一下,正常情况下,我们的每一步业 ...
- 现有某电商网站用户对商品的收藏数据,记录了用户收藏的商品id以及收藏日期,名为buyer_favorite1。 buyer_favorite1包含:买家id,商品id,收藏日期这三个字段,数据以“\t”分割
实验内容(mapReduce安装请按照林子雨教程http://dblab.xmu.edu.cn/blog/631-2/) 现有某电商网站用户对商品的收藏数据,记录了用户收藏的商品id以及收藏日期,名为 ...
随机推荐
- java+selenium打开浏览器实现后台静默运行
简介:java selenium搭建无界面浏览器 PhantomJS是一个基于Webkit的"无界面"(headless)浏览器,它会把网站加载到内存并执行页面上的JavaScri ...
- AcWing 900. 整数划分
#include <iostream> #include <algorithm> using namespace std; , mod = 1e9 + ; int n; int ...
- 剑指Offer:面试题20:表示数值的字符串
记录一下书上的写法.很整洁,每个函数的功能都显而易见.自己开始写的一堆if else语句像是一坨屎.另外注释的地方短路效应也要注意一下.总之这题还挺考察代码素质的(我这种就不存在什么素质..乱糟糟一团 ...
- openshift3.10集群部署
简介 openshift是基于k8s的开源容器云. 要求 系统环境:CentOS 7.5 搭建一个master节点,两个node节点 注意: openshift3 依赖docker的版本为1.13.1 ...
- IntelliJ IDEA 2017.3尚硅谷-----卸载
直接在用户目录下搜索,卸载的干净就要删除 删除这两个目录,重启idea可以还原配置. editplus删除后重启也是这个效果
- 【SIKI学院】愤怒的小鸟创建过程-1
第一讲:资源导入,场景的简单搭建 1.创建一个2D工程,用到了3个场景,因此ctrl +S创建场景00-level,ctrl+N保存在你创建的文件夹中,这样一个文件就创建好了,之后继续重复此步骤创建另 ...
- rancher 方式创建nfs-client 存储类流程
rancher 方式创建nfs-client 存储类流程 待办 https://www.iamle.com/archives/2514.html
- ISR吞吐性能问题
ISR大致可以分几类: Cisco 860.880.890 ISR1800 (fixed).1800 (modular).2800.3800 Series ISR1900.2900.3800.3900 ...
- [lua]紫猫lua教程-命令宝典-L1-01-03. 数值数据
lua5.3在线手册地址 https://cloudwu.github.io/lua53doc/contents.html#contents 其实我们直接啃手册就够了 推荐如果有基础的先啃手册再看紫 ...
- Linux - Shell - date
概述 date 命令 准备 OS CentOS 7.6 基本功能 显示时间 格式化时间 翻译时间 转换时间格式 切换时区 设置时间 查看文件最后使用时间 1. 显示时间 概述 基本功能 命令 # 内容 ...
