【CSS3 + 原生JS】移动的标签
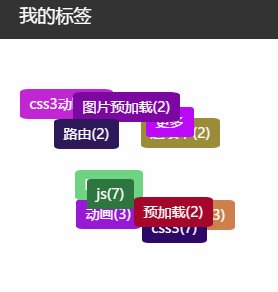
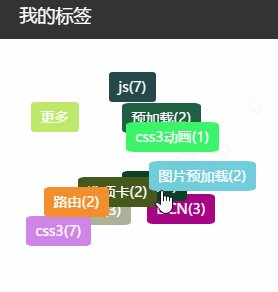
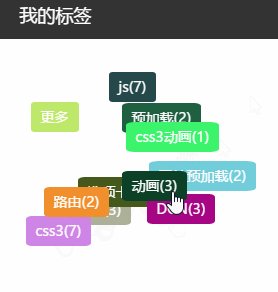
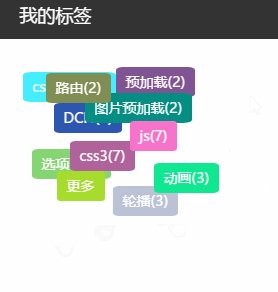
左图为本博客右侧截取的GIF图,右图为代码效果


HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SlideFont</title>
</head>
<body>
<div class="F-SlideFont-Box">
<dl class="F-SlideFont-Box-Tag">
<dd class="F-SlideFont-Tag">谷歌</dd>
<dd class="F-SlideFont-Tag">百度</dd>
<dd class="F-SlideFont-Tag">阿里</dd>
<dd class="F-SlideFont-Tag">苹果</dd>
<dd class="F-SlideFont-Tag">三星</dd>
<dd class="F-SlideFont-Tag">耳机</dd>
<dd class="F-SlideFont-Tag">音箱</dd>
<dd class="F-SlideFont-Tag">电视</dd>
<dd class="F-SlideFont-Tag">谷歌</dd>
<dd class="F-SlideFont-Tag">百度</dd>
<dd class="F-SlideFont-Tag">阿里</dd>
</dl>
</div>
</body>
</html>
css:
<style>
.F-SlideFont-Box * { margin:; padding:; border: none; list-style: none; }
.F-SlideFont-Box { width: 300px; height: 300px; border: 1px black solid; position: relative; }
.F-SlideFont-Box-Tag { width: 90%; height: 90%; position: absolute; top:; right:; bottom:; left:; margin: auto; }
.F-SlideFont-Tag { position: absolute; display: block; padding: 3px 15px; background-color: #0078F7; border-radius: 10%; color: white; transition:all 1s linear; z-index:; transition: all .6s; cursor: pointer; }
</style>
JS:
<script src="js/GlunefishLibrary.js"></script> // 这里引入的是我发过的随随机数
<script> var tagObj = document.getElementsByClassName('F-SlideFont-Tag'),
offset = true; for(var i=0;i<tagObj.length;i++){
(function(i){
tagObj[i].onmouseover = function(){
offset = false;
index = parseInt(this.style.zIndex);
this.style.zIndex = 9999;
}
tagObj[i].onmouseout = function(){
offset = true;
this.style.zIndex = index;
}
})(i);
} setInterval(PreSeting,5000) function PreSeting(){
if(offset){
for(var i=0;i<tagObj.length;i++){
tagObj[i].style.left = F_getSJS(200,20,10) + 'px'; //F_getSJS() 来自前面引入的 glunefishLibrary.js , 具体请移步到我之前的取随机数随笔
tagObj[i].style.top = F_getSJS(200,20,10) + 'px';
tagObj[i].style.backgroundColor = 'rgb(' + F_getSJS(256,-1,5) + ',' + F_getSJS(256,-1,10) + ',' + F_getSJS(256,-1,15) + ')';
tagObj[i].style.zIndex = F_getSJS(200,0,16);
}
} } </script>
此效果主要通过间隔取两数之间的随机数来改变标签的样式。
【CSS3 + 原生JS】移动的标签的更多相关文章
- HTML 5 +CSS3 + 原生js 做(雪花全屏飘落 + 3d旋转图)
原文:HTML 5 +CSS3 + 原生js 做(雪花全屏飘落 + 3d旋转图) 3d旋转图:主要用css3中transform属性中的rotate,translate;以及用来做舞台效果的 pers ...
- 使用原生js创建自定义标签
使用原生js创建自定义标签 效果图 代码 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 【CSS3 + 原生JS】上升的方块动态背景
GIF图有点大,网速慢的或将稍等片刻或可浏览本人的制作的demo. Demo : 点击查看 HTML: <!DOCTYPE html> <html lang="en&quo ...
- 原生JS获取所有标签的数量并统计每个标签的数量
<script type="text/javascript"> var tags = document.getElementsByTagName('*'); var t ...
- 原生js实现table的排序
原生js实现table的排序 今天遇到了一个问题就是使用原生js对table标签进行排序 一开始的时候陷入了一个误区就是首先获取table,然后每次比较完大小都会交换children的值,准备到最后吧 ...
- 原生js与css3结合的电风扇
最近学习了css3,就琢磨做些东西练练手,下面是自己写的一个电风扇,使用了原生js中的定时器和css3的一些属性 <!doctype html> <html lang="e ...
- 基于css3新属性transform及原生js实现鼠标拖动3d立方体旋转
基于css3新属性transform,实现3d立方体的旋转 通过原生JS,点击事件,鼠标按下.鼠标抬起和鼠标移动事件,实现3d立方体的拖动旋转,并将旋转角度实时的反应至界面上显示 实现原理:通过获取鼠 ...
- 瀑布流的三种实现方式(原生js+jquery+css3)
前言 项目需求要弄个瀑布流的页面,用的是waterfall这个插件,感觉还是可以的,项目赶就没自己的动手写.最近闲来没事,就自己写个.大致思路理清楚,还是挺好实现的... 原生javascript版 ...
- 原生js怎么为动态生成的标签添加各种事件
这几天用zepto.js写了不少事件,突然想到一个问题,那就是原生的js如何给动态生成的标签添加事件?因为这些标签都是后来通过ajax或者运行其他点击事件生成的,那么如果之前给他们写事件他们这个dom ...
随机推荐
- spring源码学习之默认标签的解析(二)
这个是接着上一篇来写,主要是这章内容比较多,还是分开来写吧! 一.AbstractBeanDefinition属性介绍 XML中的所有的属性都可以在GenericBeanDefinition中找到对应 ...
- 词袋和 TF-IDF 模型
做文本分类等问题的时,需要从大量语料中提取特征,并将这些文本特征变换为数值特征.常用的有词袋模型和TF-IDF 模型 1.词袋模型 词袋模型是最原始的一类特征集,忽略掉了文本的语法和语序,用一组无序的 ...
- Ubuntu的网络共享
实际场景 公司项目中遇到一个场景:Ubuntu的主机上装了个4G卡(USB模式),需要将这个4G网共享给一个AP,使得所有连接AP的移动设备都可以通过4G上外网 方法很简单: 1. 将4G网口之外的另 ...
- golang数组 排序和查找
package main import "fmt" func BubbleSort(arr *[5]int){ fmt.Println("排序前arr=",(* ...
- 【JZOJ3617】【ZJOI2014】力
╰( ̄▽ ̄)╭ 对于100%的数据,n≤100000;0<qi<1,000,000,000. (⊙ ▽ ⊙) 令ri=1i2, 设Fj=∑j−1i=0qi∗rj−1−i,Gj=∑j−1i= ...
- python安装第三方模块
1.pip 安装命令: pip install 模块名由于国外网站不稳定可能会出现超时的情况,我们可以自己指定下载源命令如下临时修改 pip install 模块名 -i https://pypi.t ...
- leaflet的入门开发
2016年9月27日—1.0leaflet,最快的,最稳定和严谨的leaflet,终于出来了! leaflet是领先的开源JavaScript库为移动设备设计的互动地图.重33 KB的JS,所有映射大 ...
- Spark day02
Standalone模式两种提交任务方式 Standalone-client提交任务方式 提交命令 ./spark-submit --master spark://node1:7077 --class ...
- 安装mongoDB时,总是报错,启动不了
安装教程地址:https://blog.csdn.net/fengtingyan/article/details/88371232 原文地址:https://blog.csdn.net/qq_2008 ...
- compass与css sprite(雪碧图)
什么是css sprite? css sprite,中文叫雪碧图,也有人喊CSS精灵,就是一种背景拼合的技术,然后通过background-position来显示雪碧图中需要显示的图像. MDN相关链 ...
