input上传图片并预览
首先说一下input
大家都知道上传文件,图片是通过input 的file进行上传的。
1. 首先是样式
大家都知道input在HTML的代码为
<input type="file">;在页面的样式是不可以更改的,如下图

但是最为一个投机取巧的前端,一切样式都是可以修改的。
效果图如下

代码:
<input type="file" name="file" id="file" class="inputfile" />
<label for="file" class='btn btn-success'>Choose a file</label>
其中隐藏input原始样式的办法有几种我就随便写几个仅做参考。也就是类.inputfile的css内容
.inputfile {
opacity: 0;
}或者
.inputfile {
position:absolute;clip:rect(0 0 0 0);
}也可以
.inputfile {
z-index: -11111; width: 0px; height: 1px;
}总之有很多办法,只是给大家一个思路。
2. input的file类型控制
input的标签有一个accept属性,accept 属性只能与
<input type="file">配合使用。它规定能够通过文件上传进行提交的文件类型。
因为我们需要做的是上传图片所以这里我们是<input type="file" accept="image/*">;效果图如下

但是在Chrome浏览器下,可能会有文件选择窗口打开非常慢点(大约慢5秒左右呢)问题,因此,如果仅仅是上传图片,建议使用:<input type="file" accept="image/png, image/jpeg, image/gif, image/jpg">
当然accept还有一些其他的值,如
<input type="file" webkitdirectory directory multiple/>
<label for="file">上传文件夹</label>
<br>
<input type="file" accept="application/pdf"/>
<label for="file">上传pdf文件</label>
<br>
<input type="file" accept="audio/x-mpeg"/>
<label for="file">上传mp3文件</label>
<br>
<input type="file" accept="text/html"/>
<label for="file">上传html文件</label>多个属性值使用逗号分隔
<input accept="audio/*,video/*,image/*">3. 在form中的使用
如果想使用浏览器原生特性实现文件上传(如图片)效果,父级的form元素有个东西不能丢,就是:
enctype="multipart/form-data"enctype属性规定在发送到服务器之前应该如何对表单数据进行编码,默认的编码是:”application/x-www-form-urlencoded“。对于普通数据是挺适用的,但是,对于文件什么的,就不能乱编码了,该什么就是什么,只能使用multipart/form-data作为enctype属性值。4. 图片预览
简单的来说就是,就是替换img的src;而读取URL有filereader 和 URL.createObjectURL 两种预览方式。这两种方式可以获得上传图片的名字(name)
filereader 的方法:
//filereader 的方法
<form action="" enctype="multipart/form-data">
<input id="file" class="filepath" onchange="changepic(this)" type="file"><br>
<img src="" id="show" width="200">
</form>
<script>
function changepic() {
var reads= new FileReader();
f=document.getElementById('file').files[0];
reads.readAsDataURL(f);
reads.onload=function (e) {
document.getElementById('show').src=this.result;
};
}
</script>createObjectURL的方法
//createObjectURL的方法
<form action="" enctype="multipart/form-data">
<input id="file" class="filepath" onchange="changepic(this)" type="file"><br>
<img src="" id="show" width="200">
</form>
<script>
function changepic(obj) {
//console.log(obj.files[0]);//这里可以获取上传文件的name
var newsrc=getObjectURL(obj.files[0]);
document.getElementById('show').src=newsrc;
}
//建立一個可存取到該file的url
function getObjectURL(file) {
var url = null ;
// 下面函数执行的效果是一样的,只是需要针对不同的浏览器执行不同的 js 函数而已
if (window.createObjectURL!=undefined) { // basic
url = window.createObjectURL(file) ;
} else if (window.URL!=undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file) ;
} else if (window.webkitURL!=undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file) ;
}
return url ;
}
</script>以上是两种方法,按照前辈们的说法,creatObjectURL可以有更好的性能,或许是浏览器自带接口的原因, 可以处理的更快。
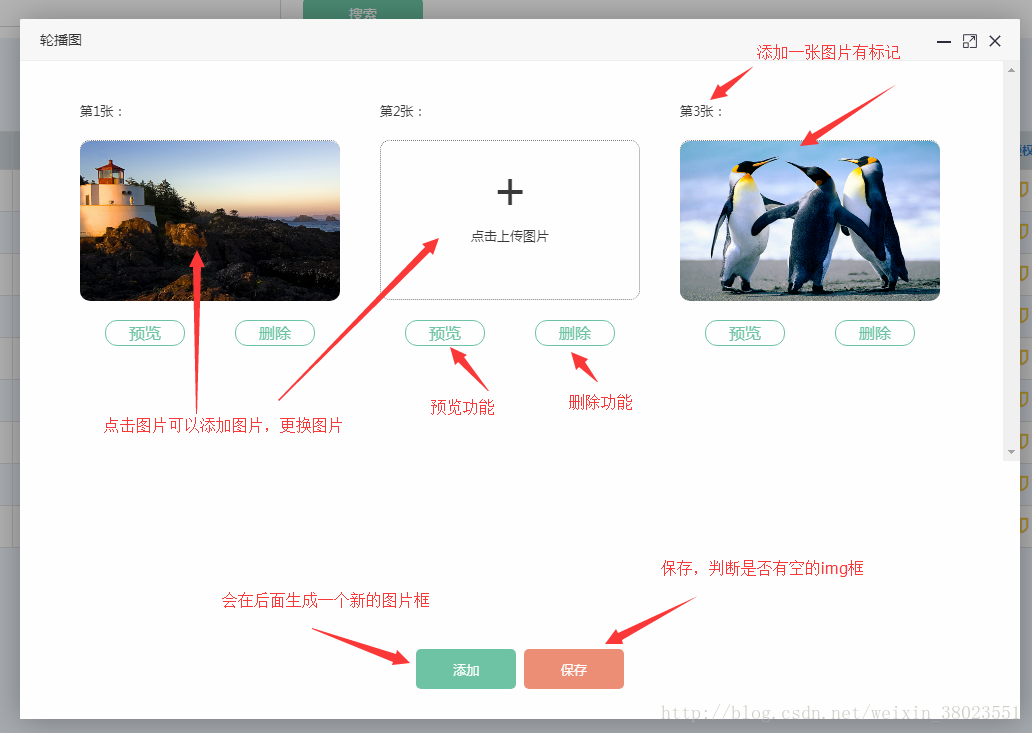
基于上述的了解的方法,自己做了一个demo;效果图如下,

预览图如下:

因为文件太大;详细资源代码请到图片上传预览下载;如急需的请留言。
原文地址:https://blog.csdn.net/weixin_38023551/article/details/78318532
input上传图片并预览的更多相关文章
- input上传图片 显示预览信息
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <t ...
- input 上传图片显示预览、调用摄像头,ios和Android的兼容性解决
html代码: <img id="pic" src="img/pic.png"/> </span><input id=" ...
- vue 利用原声input上传图片并预览并删除
<template> <div class="com-upload-img"> <div class="img_group"> ...
- vue <input type="file">上传图片、预览、删除
使用原生<input type="file">上传图片.预览.删除:multiple实现可上传多张 参数名 类型 说明 fileTypes Array 文件类型, 默认 ...
- js上传图片及预览功能
详细内容请点击 参考了网上一些人代码写了一个上传图片及时预览的功能 <img id="imgTag" style="height: 100px;" alt ...
- jquery解决file上传图片+图片预览
js解决file上传图片+图片预览 demo案例中代码为js原生控制,可以根据项目的需求修改为jquery操作 <!DOCTYPE html><html lang="en& ...
- js实现上传图片本地预览功能以及限制图片的文件大小和尺寸大小
方法一: js: /** * 上传图片本地预览方法 * @param {Object} fileObj 上传文件file的id元素 fresh-fileToUpload * ...
- 上传图片预览JS脚本 Input file图片预览的实现示例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 一段上传图片预览JS脚本,Input file图片预览的实现
在深圳做项目的时候,需要一个用户上传头像预览的功能!是在网上找了好多,都不太满意.要么是flash的,要么是Ajax上传后返回图片路径的,要么压根就是不能用的.幸运的是在这个项目以前有人写过一个图片预 ...
随机推荐
- oracle-表空间-用户-角色-权限
概要图 概要图 一 表空间 1.1创建表空间 --问题:创建一个名为hp的表空间,指定数据文件为hp.dbf,大小为10m. create tablespace hp datafile 'C:\app ...
- Leetcode91.Decode Ways解码方法
一条包含字母 A-Z 的消息通过以下方式进行了编码: 'A' -> 1 'B' -> 2 ... 'Z' -> 26 给定一个只包含数字的非空字符串,请计算解码方法的总数. 示例 1 ...
- R语言可视化二
Lattice绘图系统 Lattice包: xyplot(散点图)/ bwplot / histrogram(柱状图)/ stripplot / dotplot(点图) 格式:xyplot(y~x | ...
- HR招聘_(三)_招聘方法论(招聘途径及流程)
1.招聘途径 网络招聘:企业官网,招聘网站,微信,论坛等. 校园招聘:学校信息栏海报,学校组织招聘会,校企业联合专场. 现场招聘会: 专场招聘会,人才市场招聘会. 猎头公司:猎头(年薪高于350K), ...
- JS---案例:旋转木马
案例:旋转木马 页面加载时候出现的效果,script标签写在head里面,body上面 显示一个图片散开的动画,遍历之后,把每个图片用封装的动画函数移动到指定目标(同时改变多属性:宽,透明度,层级,t ...
- nginx反项代理的简单配置
在ubuntu 16.04下安装nginx, apt-get install nginx就可以了. 然后安装了node, npm, 写了个简单的main.js,启动了一个http,并监听 8888 然 ...
- html5之本地数据库
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- Python中输入和输出(打印)数据
一个程序要进行交互,就需要进行输入,进行输入→处理→输出的过程.所以就需要用到输入和输出功能.同样的,在Python中,怎么实现输入和输出? Python3中的输入方式: Python提供了 inpu ...
- vue页面跳转传参
跳转页 this.$router.push({name:'路由命名',params:{参数名:参数值,参数名:参数值}}) 接收页 this.$route.params.参数名
- Python 基于 NLP 的文本分类
这是前一段时间在做的事情,有些python库需要python3.5以上,所以mac请先升级 brew安装以下就好,然后Preference(comm+',')->Project: Text-Cl ...
