PyQt5绘图API
- PyQt5绘图API大全
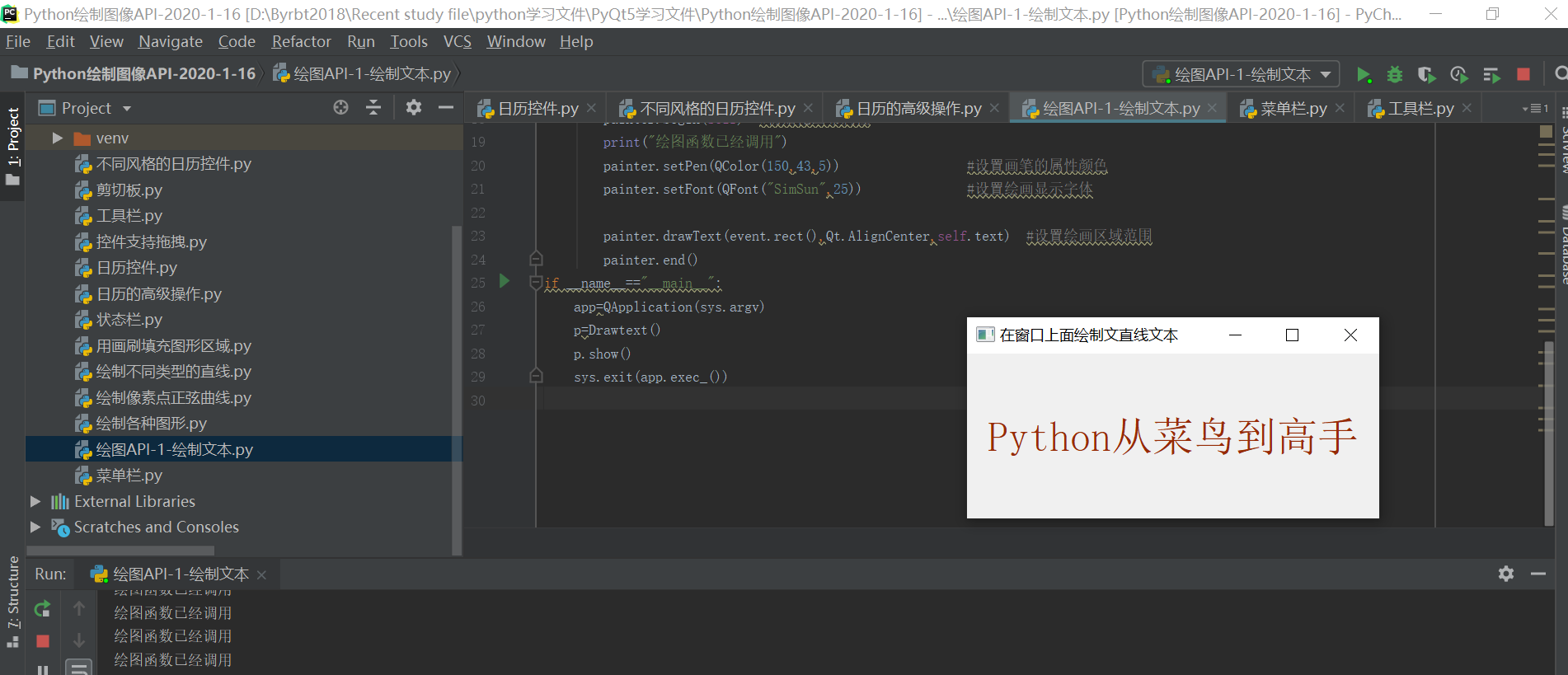
1、绘图API:绘制文本
#1.文本 2.各种图形 3.图像
#QPainter painter=QPainter() painter.begin() painter.end() painter.drawtext() 必须在painevent事件方法中绘制各种元素- import sys
from PyQt5.QtWidgets import QApplication,QWidget
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QPainter,QColor,QFont
class Drawtext(QWidget):
def __init__(self):
super(Drawtext,self).__init__()
self.setWindowTitle("在窗口上面绘制文直线文本")
self.resize(500,200)
self.text="Python从菜鸟到高手"- def paintEvent(self,event):
painter=QPainter(self) #定义一个画布
painter.begin(self) #初始化画布属性
print("绘图函数已经调用")
painter.setPen(QColor(150,43,5)) #设置画笔的属性颜色
painter.setFont(QFont("SimSun",25)) #设置绘画显示字体- painter.drawText(event.rect(),Qt.AlignCenter,self.text) #设置绘画区域范围
painter.end()
if __name__=="__main__":
app=QApplication(sys.argv)
p=Drawtext()
p.show()
sys.exit(app.exec_())

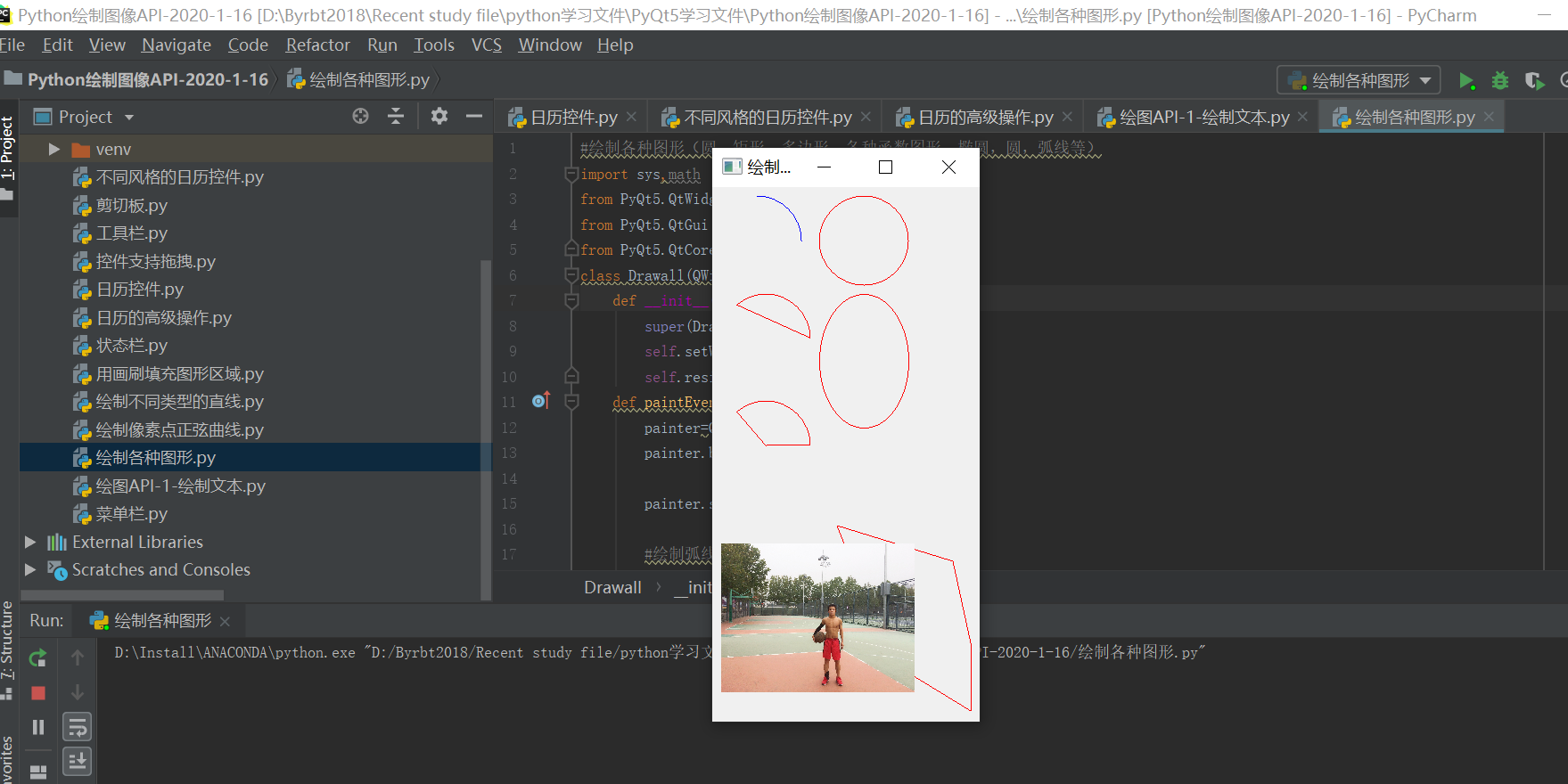
- 2、绘制各种图形(圆,矩形,多边形,各种函数图形,椭圆,圆,弧线等)
import sys,math
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
class Drawall(QWidget):
def __init__(self):
super(Drawall,self).__init__()
self.setWindowTitle("绘制各种图形")
self.resize(300,600)
def paintEvent(self,event):
painter=QPainter(self) #先定义画布
painter.begin(self) #初始化画布- painter.setPen(Qt.blue)
- #绘制弧线
rect=QRect(0,10,100,100) #确定画出圆弧的正方形区域(x左上角横坐标,y左上角纵坐标,length矩形长,width矩形宽)
#alen参数:1个alen长度等于1/16度
painter.drawArc(rect,0,90*16) #绘制圆弧的角度范围(矩形区域,起始角度,终止角度)
#通过弧线来绘制圆
painter.setPen(Qt.red)
painter.drawArc(120,10,100,100,0,360*16) #圆的半径大小可以通过设置矩形区域的长宽大小来进行设置
#绘制带弦的弧线
painter.drawChord(10,120,100,100,12,130*16)
# 绘制扇形
painter.drawPie(10,240,100,100,12,130*16)
#绘制椭圆
painter.drawEllipse(120,120,100,150)- #绘制多边形(定义多边形的顶点坐标)
point1=QPoint(140,380)
point2=QPoint(270,420)
point3=QPoint(290,512)
point4=QPoint(290,588)
point5=QPoint(200,533)
polygon=QPolygon([point1,point2,point3,point4,point5])
painter.drawPolygon(polygon)- #绘制图像
image=QImage("./image-1/1-1.jpg")
rect=QRect(10,400,image.width()/15,image.height()/15) #在某个定义好的区域画出图像大小
painter.drawImage(rect,image) #绘制图像函数参数设置
painter.end()- if __name__=="__main__":
app=QApplication(sys.argv)
p=Drawall()
p.show()
sys.exit(app.exec_())

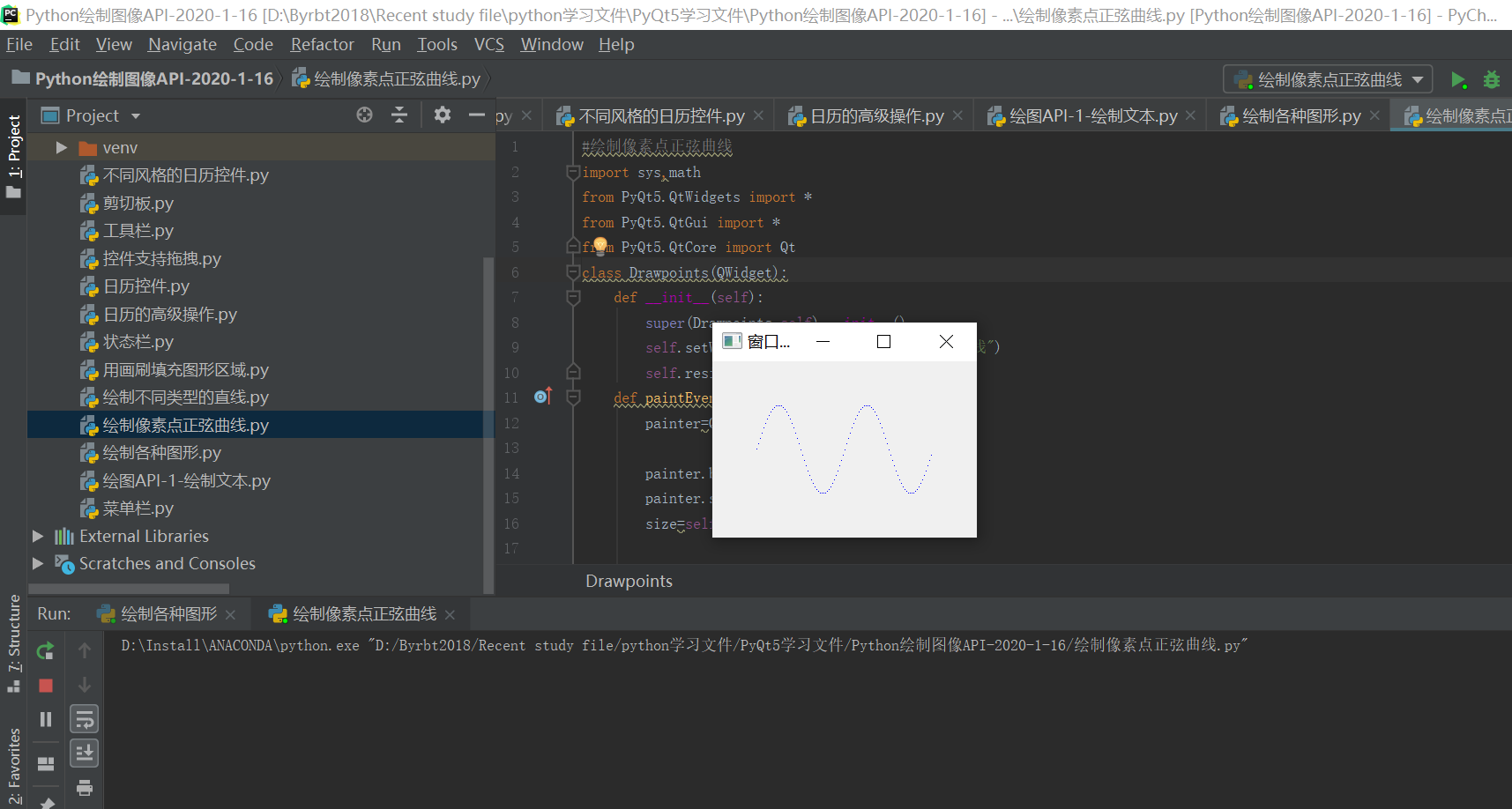
- 3、绘制像素点正弦曲线
import sys,math
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import Qt
class Drawpoints(QWidget):
def __init__(self):
super(Drawpoints,self).__init__()
self.setWindowTitle("窗口像素点绘制正弦曲线")
self.resize(300,200)
def paintEvent(self,event):
painter=QPainter(self)- painter.begin(self)
painter.setPen(Qt.blue)
size=self.size()- for i in range(100):
x=100*(-1+2.0*i/100)+size.width()/2.0 #将主窗口的宽度中心作为x周轴原点
y=-50*math.sin((x-size.width()/2.0)*math.pi/50)+size.height()/2.0 #将主窗口的高度中心作为x周轴原点
painter.drawPoint(x,y)- painter.end()
- if __name__=="__main__":
app=QApplication(sys.argv)
p=Drawpoints()
p.show()
sys.exit(app.exec_())

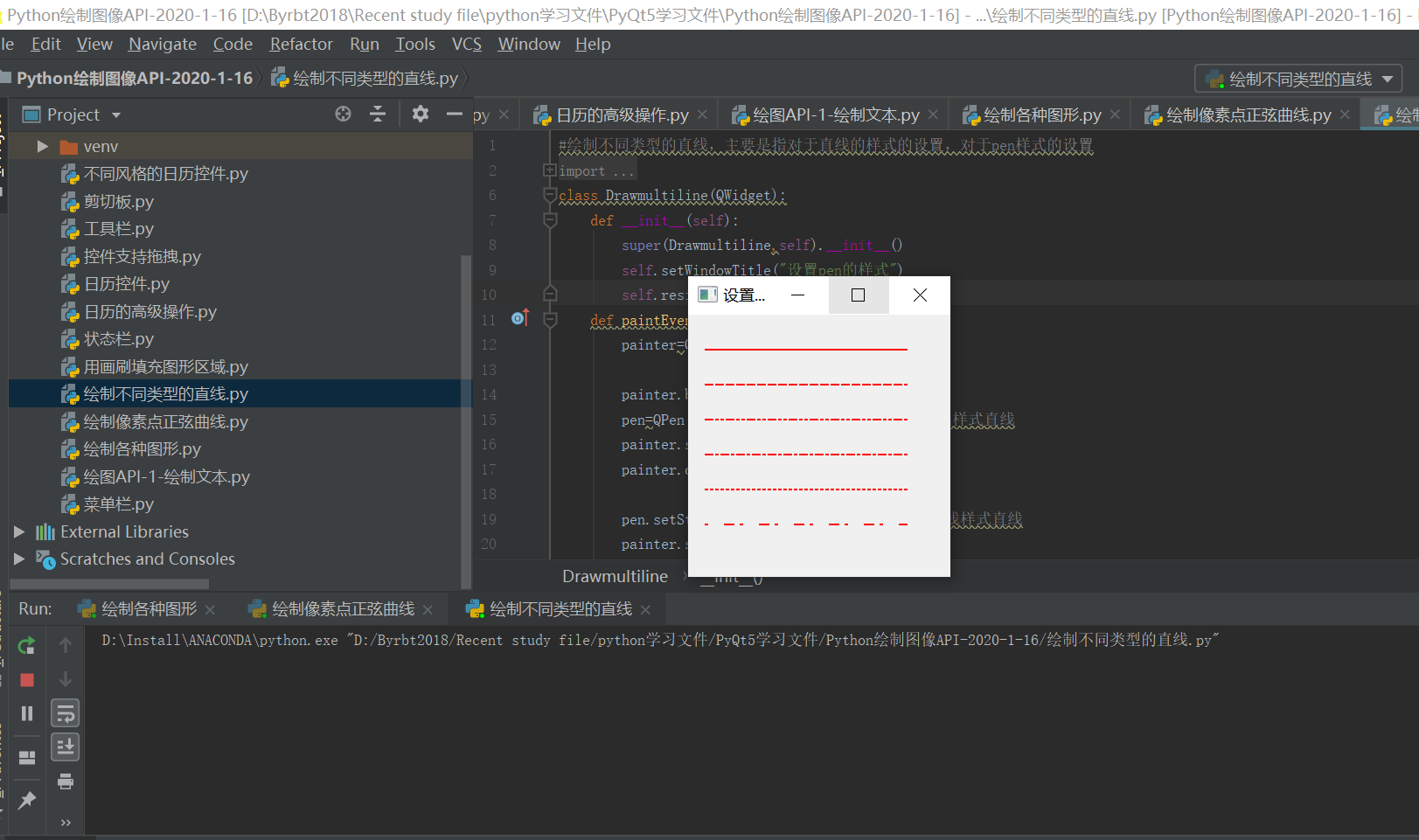
- 4、绘制不同类型的直线,主要是指对于直线的样式的设置,对于pen样式的设置
import sys,math
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import Qt
class Drawmultiline(QWidget):
def __init__(self):
super(Drawmultiline,self).__init__()
self.setWindowTitle("设置pen的样式")
self.resize(300,300)
def paintEvent(self,event):
painter=QPainter(self)- painter.begin(self)
pen=QPen(Qt.red,2,Qt.SolidLine) #设置实线样式直线
painter.setPen(pen)
painter.drawLine(20,40,250,40)- pen.setStyle(Qt.DashLine) #设置宽虚线样式直线
painter.setPen(pen)
painter.drawLine(20, 80, 250, 80)- pen.setStyle(Qt.DashDotDotLine) # 设置双点划线线样式直线
painter.setPen(pen)
painter.drawLine(20, 120, 250, 120)- pen.setStyle(Qt.DashDotLine) # 设置单点划线线样式直线
painter.setPen(pen)
painter.drawLine(20, 160, 250, 160)- pen.setStyle(Qt.DotLine) # 设置窄虚线样式直线
painter.setPen(pen)
painter.drawLine(20, 200, 250, 200)- pen.setStyle(Qt.CustomDashLine) # 自定义样式直线,可以使用列表中数值比例来进行设置
pen.setDashPattern([1,10,5,4])
painter.setPen(pen)
painter.drawLine(20, 240, 250, 240)- size=self.size()
painter.end()- if __name__=="__main__":
app=QApplication(sys.argv)
p=Drawmultiline()
p.show()
sys.exit(app.exec_())

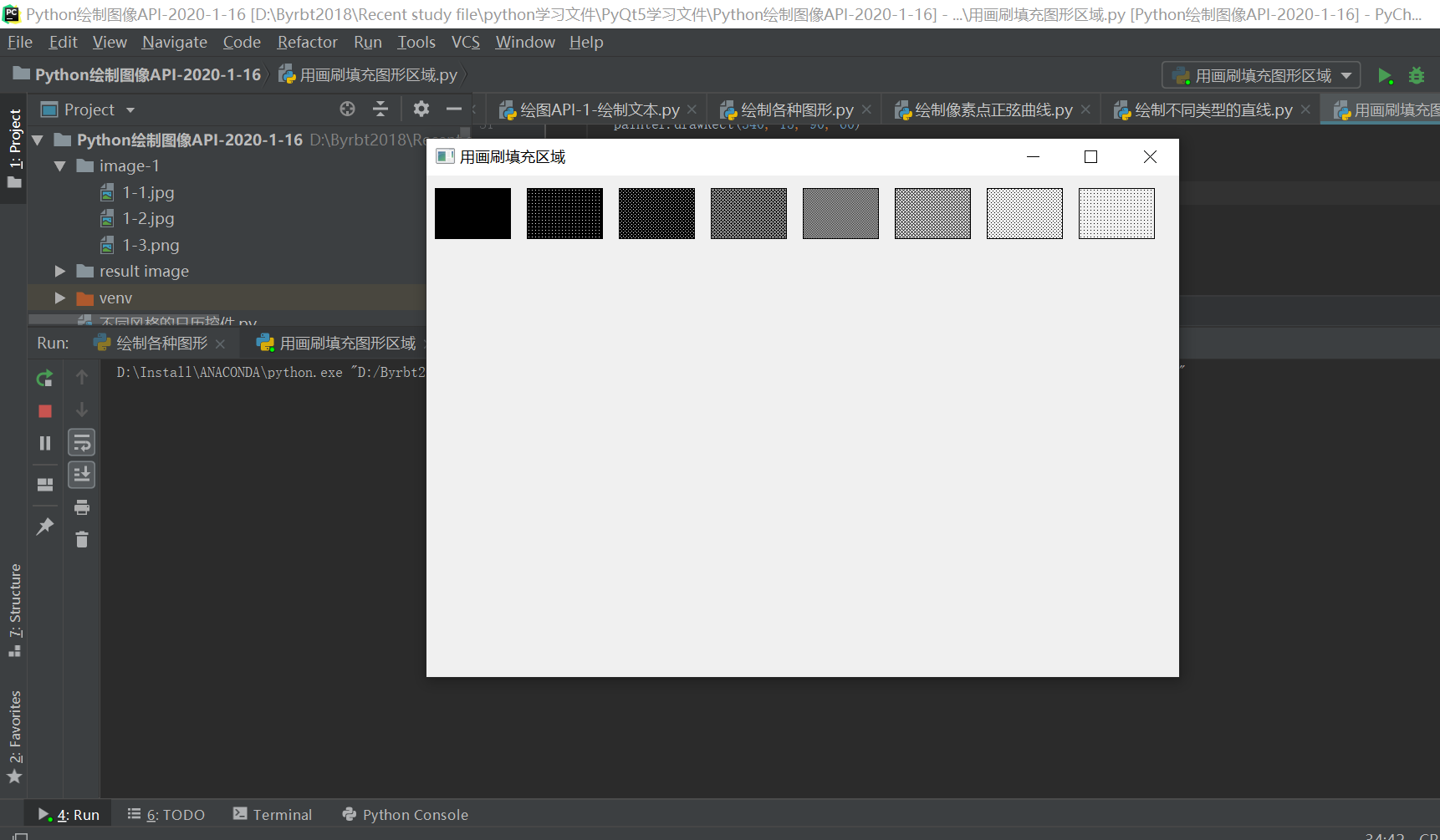
- 5、用画刷填充区域
import sys,math
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
class Fillrect(QWidget):
def __init__(self):
super(Fillrect,self).__init__()
self.setWindowTitle("用画刷填充区域")
self.resize(900,600)- def paintEvent(self,event):
painter=QPainter(self) #先定义画布
painter.begin(self) #初始化画布
brush=QBrush(Qt.SolidPattern) #定义实心画刷样式
painter.setBrush(brush)
painter.drawRect(10,15,90,60)- brush = QBrush(Qt.Dense1Pattern) # 定义实心画刷样式1
painter.setBrush(brush)
painter.drawRect(120, 15, 90, 60)- brush = QBrush(Qt.Dense2Pattern) # 定义实心画刷样式2
painter.setBrush(brush)
painter.drawRect(230, 15, 90, 60)- brush = QBrush(Qt.Dense3Pattern) # 定义实心画刷样式3
painter.setBrush(brush)
painter.drawRect(340, 15, 90, 60)
brush = QBrush(Qt.Dense4Pattern) # 定义实心画刷样式4
painter.setBrush(brush)
painter.drawRect(450, 15, 90, 60)
brush = QBrush(Qt.Dense5Pattern) # 定义实心画刷样式5
painter.setBrush(brush)
painter.drawRect(560, 15, 90, 60)
brush = QBrush(Qt.Dense6Pattern) # 定义实心画刷样式6
painter.setBrush(brush)
painter.drawRect(670, 15, 90, 60)
brush = QBrush(Qt.Dense7Pattern) # 定义实心画刷样式7
painter.setBrush(brush)
painter.drawRect(780, 15, 90, 60)
painter.end()- if __name__=="__main__":
app=QApplication(sys.argv)
p=Fillrect()
p.show()
sys.exit(app.exec_())

PyQt5绘图API的更多相关文章
- Html5 学习系列(五)Canvas绘图API快速入门(2)
Canvas绘图API Demos 上一篇文章中,笔者已经给大家演示了怎么快速用Canvas的API绘制一个矩形出来.接下里我会在本文中给各位介绍Canvas的其他API:绘制线条.绘制椭圆.绘制图片 ...
- Html5 学习系列(五)Canvas绘图API快速入门(1)
引言:Canvas绘图API快速入门 在接触HTML5的初学者包括我都在很多地方见到非常炫的一些页面,甚至好多学习HTML5的开发者都是冲着Web端的页游去的,那么HTML5那么绚丽的页面效果以及游戏 ...
- 引言:Canvas绘图API快速入门
引言:Canvas绘图API快速入门 在接触HTML5的初学者包括我都在很多地方见到非常炫的一些页面,甚至好多学习HTML5的开发者都是冲着Web端的页游去的,那么HTML5那么绚丽的页面效果以及游戏 ...
- AS3.0绘图API
AS3.0绘图API: /** * * *-------------------* * | *** 绘图API *** | * *-------------------* * * 编辑修改收录:fen ...
- canvas绘图API详解
canvas绘图API详解 1.context的状态 矩阵变换属性 当前剪辑区域 context的其他状态属性: strokeStyle, fillStyle, globalAlpha, lineWi ...
- html5 canvas常用api总结(二)--绘图API
canvas可以绘制出很多奇妙的样式和美丽的效果,通过几个简单的api就可以在画布上呈现出千变万化的效果,还可以制作网页游戏,接下来就总结一下和绘图有关的API. 绘画的时候canvas相当于画布,而 ...
- Cocos2d-x 3.2学习笔记(三)学习绘图API
关于cocos2d-x 3.2 版本的绘图方法有两种 1.使用DrawNode类绘制自定义图形. 2.继承Layer类重写draw()方法. 以上两种方法都可以绘制自定义图形,根据自己的需要选择合适的 ...
- cocos2d-x 3.2 DrawNode 绘图API
关于Cocos2d-x 3.x 版本的绘图方法有两种: 1.使用DrawNode类绘制自定义图形. 2.继承Layer类重写draw()方法. 以上两种方法都可以绘制自定义图形,根据自己的需要选择合适 ...
- canvas 绘图api的位置问题
很久没碰canvas了,今天因为canvas绘图的为之问题浪费了一些时间. 我们知道canvas的默认宽高是300X150嘛. 实际使用的时候当然是自定义一个高宽啦. 通常我们会习惯性地在js中通过c ...
随机推荐
- 【StarUML】 活动图
StarUML中的活动图本质上是流程图,活动图相对来说,更加专业,它有对信号的处理,对状态动作.数据区别表示,使得更清晰地了解控制流的走向. 1.基本元素 a.活动状态图(Activity).动作状态 ...
- AcWing 793. 高精度乘法
https://www.acwing.com/problem/content/795/ #include<bits/stdc++.h> using namespace std; //A*b ...
- IDEAVIM 常用快捷键总结和使用说明
---title: ideavim常用快捷键总结和使用tags: grammar_cjkRuby: true--- #### `待办` ideavim用于编程的常用快捷键说明 常用快捷键 插入(光标前 ...
- Java数据处理,Map中数据转double并取小数点后两位
BigDecimal order = (BigDecimal) map.get("finishrat"); double d = (order == null ? 0 : orde ...
- 使用Samba实现文件共享:Windows和Linux之间
1.概述: 1987 年,微软公司和英特尔公司共同制定了 SMB(Server Messages Block,服务器消息 块)协议,旨在解决局域网内的文件或打印机等资源的共享问题,这也使得在多个主机之 ...
- 【Python】 注释
确保对模块, 函数, 方法和行内注释使用正确的风格 Python中的注释有单行注释和多行注释: Python中单行注释以 # 开头,例如:: # 这是一个注释 print("Hello, W ...
- python项目虚拟环境搭建
一. 虚拟环境搭建目的 一个项目一个环境,防止各个项目互相干扰,项目更加简洁,利于打包.... 二.使用 pip install virtualenv 安装 创建虚拟环境 cd my_project_ ...
- MyBatis(2)——增删改查
增删改查: 1.在实体类的映射文件中增加insert.update.delete标签与数据库语句,例如 <!-- 会去获取到对应的实体类的getter方法 --> <insert i ...
- 使用Canvas画布的注意事项
1.开始一个路径时要使用beiginPath()方法 ,不然会发生意想不到的事件. 2.图片加载完成后才能按照顺序依次绘图 (巧用onload时间)
- Fiddler修改http请求响应简单实例
Fiddler是一个http调试代理,它能够记录并检查所有你的电脑和互联网之间的http通讯. 主要功能 设置断点,查看Fiddle说有的进出的数据(指cookie,html,js,css等文件,这些 ...
