【水滴石穿】rn_antd_dva_reactnavigation
这个项目好像就是记录了一个数据的流向,大体思想好像是这个
项目地址:https://github.com/Yangzhuren/rn_antd_dva_reactnavigation
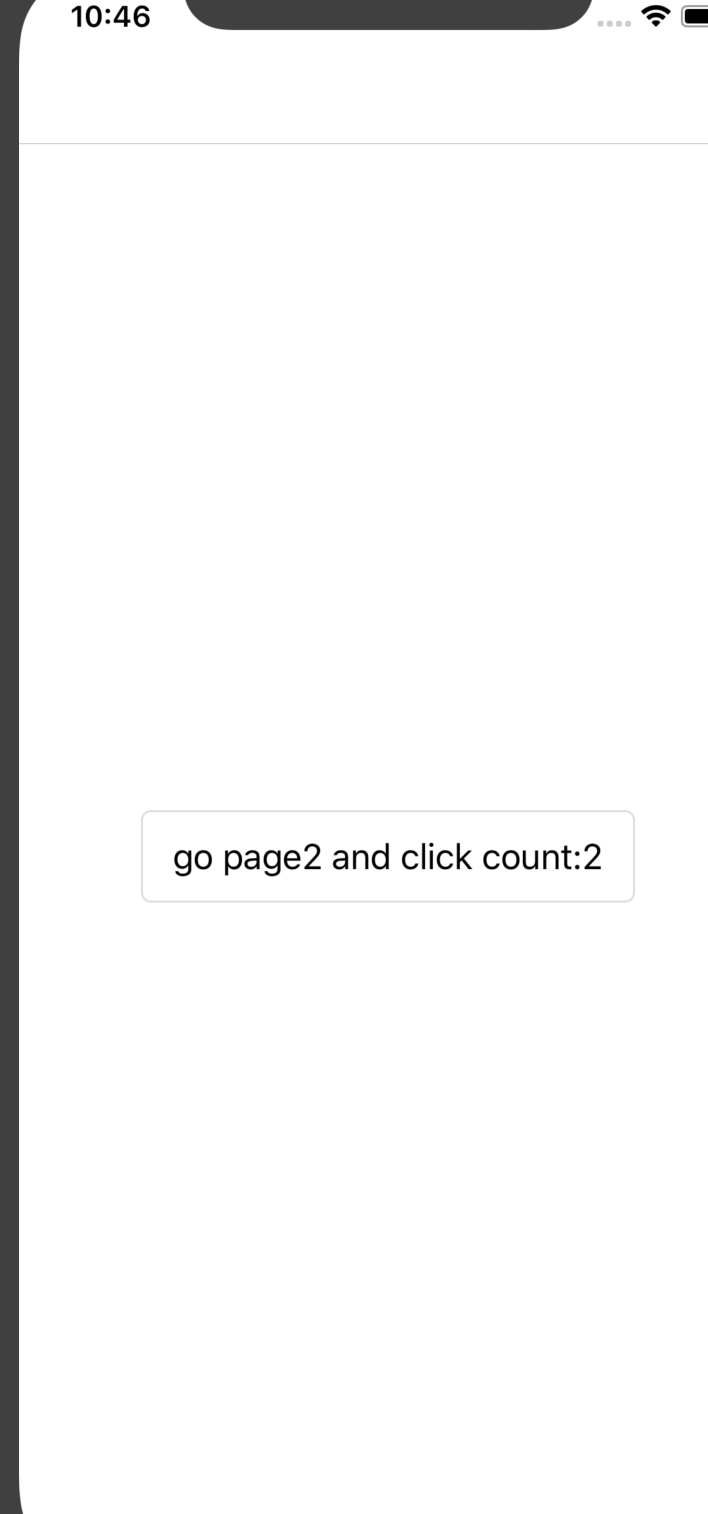
先看效果
第一个页面会显示第二个页面点击的值

第二个页面

先来看代码
根index.js引用的不是app.js组件而是在自定义的组件里面
//index.js
/**
* @format
*/
import {AppRegistry} from 'react-native';
import App from './js';
import {name as appName} from './app.json';
AppRegistry.registerComponent(appName, () => App);
js中的项目

//js/index.js
import React, {Component} from 'react'
import {InputItem, List, Provider} from "@ant-design/react-native";
import Pages from './pages'
import dva from "dva";
import {registerModels} from "./models";
import createMemoryHistory from "history/createMemoryHistory";
class Root extends Component {
constructor(props) {
super(props);
}
render() {
return (
<Provider>
<Pages/>
</Provider>
)
}
}
const app = dva({
history:createMemoryHistory(),
initialState: {},
onError: function (e) {
console.log("dva onError", e)
}
})
registerModels(app)
app.router(() => <Root/>)
const App = app.start()
export default App
上面的引用了pages组件
页面一进去,应该进入的是page1页面然后再进去page2页面
看代码
//js/pages/index.js
//根据代码执行顺序可知道先执行page1
import React, {Component} from 'react'
import {createStackNavigator, createAppContainer} from 'react-navigation'
import Page1 from "./page1";
import Page2 from "./page2";
const Pages = createStackNavigator({
page1: {
screen: Page1
},
page2: {
screen: Page2
}
})
export default createAppContainer(Pages)
page1页面组件


//js/pages/page1/index.js
import React, {Component} from 'react'
import {Button, Flex} from "@ant-design/react-native"
import Actions from './actions'
import {connect} from 'dva'
class Page1 extends Component {
constructor(props) {
super(props)
new Actions(this)
}
render() {
const {clickCount} = this.props.userInfo
return (
<Flex align={"center"} justify={"center"} style={{flex: 1}}>
<Button onPress={this.clicked}>go page2 and click count:{clickCount}</Button>
</Flex>
)
}
}
function mapStateToProps(state) {
return {userInfo: state.user}
}
export default connect(mapStateToProps)(Page1)
这个有意思,定一个action组件,然后点击可以跳转第二个页面
//js/pages/page1/actions.js
import {BaseAction} from '../../common'
export default class Actions extends BaseAction {
clicked() {
this.props.navigation.navigate('page2')
}
}
//js/pages/page2/index.js
import React, {Component} from 'react'
import {Button} from "@ant-design/react-native"
import Actions from './actions'
import {createAction} from "../../actions";
import {connect} from 'dva';
class Page2 extends Component {
constructor(props) {
super(props)
new Actions(this)
this.state = {
clickCount: 0
}
}
render() {
const {clickCount} = this.state
return (
<Button onPress={this.clicked}>page2 click counts:{clickCount}</Button>
)
}
}
function mapStateToProps(state) {
return {userInfo: state.user}
}
export default connect(mapStateToProps)(Page2)
//js/pages/page2/actions.js
import {BaseAction} from '../../common'
import {createAction} from "../../actions";
export default class Actions extends BaseAction {
clicked() {
const {clickCount} = this.state
this.setState({
clickCount: clickCount + 1
},()=>{
const userAction = createAction('user/checkUser')({clickCount: this.state.clickCount})
this.props.dispatch(userAction)
})
}
}
关于models里面有一点不理解
//js/models/index.js
import User from './User'
import {DvaInstance} from "dva";
export function registerModels(app: DvaInstance) {
app.model(User)
}
//js/models/User.js
// 里面就是dva的一些基本方法吗
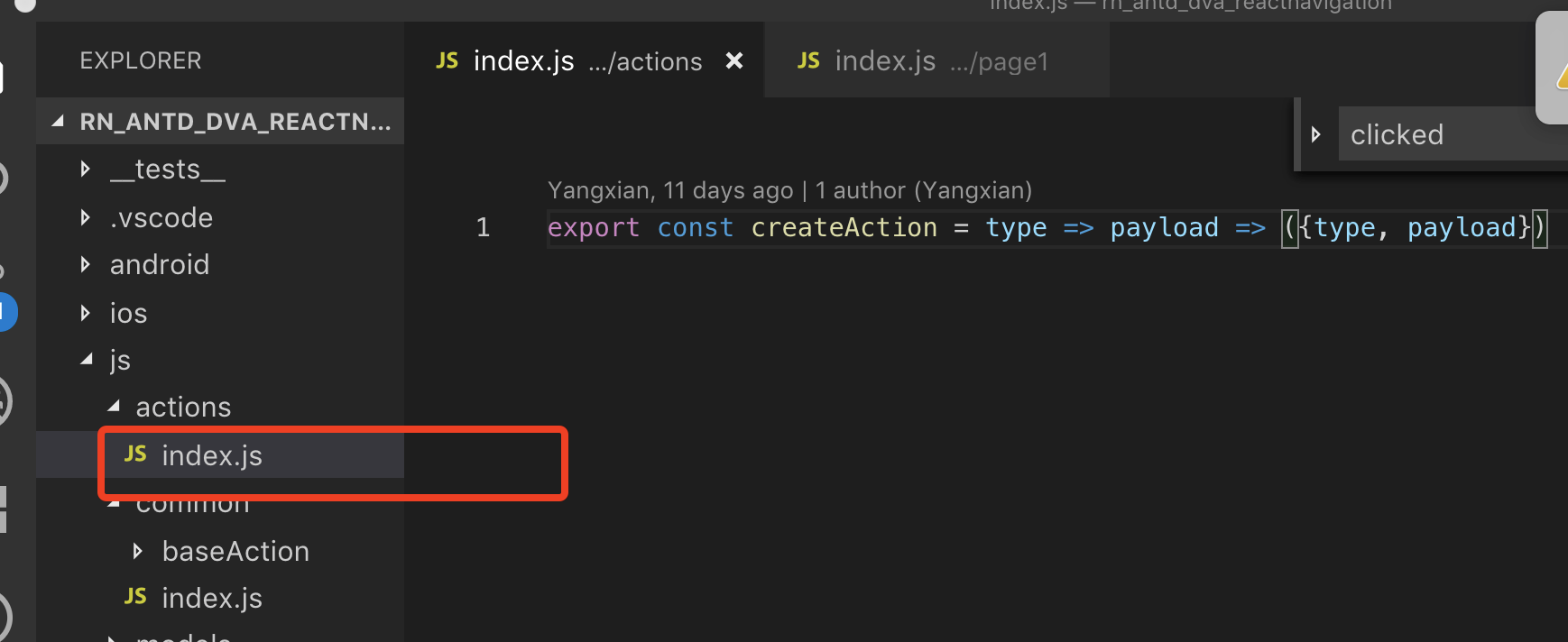
import {createAction} from '../actions'
export default {
namespace: 'user',
state: {
name: '',
mobile: '',
clickCount: 0
},
reducers: {
getUserInfo(state, {payload}) {
return {...state, ...payload}
}
},
effects: {
* checkUser({payload}, {call, put}) {
yield put(
createAction('getUserInfo')({
...payload
})
)
}
}
}
【水滴石穿】rn_antd_dva_reactnavigation的更多相关文章
- iOS 开发笔记 -- 各种细枝末节的知识(水滴石穿)
在此总结整理,遇到的各种的小问题: 1.通过从字典(数组)中取出的NSString的length==0 作为if的判断条件导致的carsh: 由于在字典中通过Key取出值之后直接做了length相关操 ...
- 【水滴石穿】react-native-book
先推荐一个学习的地址:https://ke.qq.com/webcourse/index.html#cid=203313&term_id=100240778&taid=12778558 ...
- 【水滴石穿】rnTest
其实就是一个小的demo,不过代码分的挺精巧的 先放地址:https://github.com/linchengzzz/rnTest 来看看效果 确实没有什么可以说的,不过代码部分还行 先入口文件 / ...
- 【水滴石穿】rn_statusbar
先放项目地址https://github.com/hezhii/rn_statusbar 来看一下效果 咩有感觉很怎么样,看代码 根入口文件 //index.js //看代码我们知道入口是app.js ...
- 【水滴石穿】react-native-ble-demo
项目的话,是想打开蓝牙,然后连接设备 点击已经连接的设备,我们会看到一些设备 不过我这边在开启蓝牙的时候报错了 先放作者的项目地址: https://github.com/hezhii/react-n ...
- 【水滴石穿】ReactNative-Redux-Thunk
老实说,运行出来的项目让人失望,毕竟我想看各种有趣的demo啊- 先放上源码地址:https://github.com/ludejun/ReactNative-Redux-Thunk 我们来一起看看代 ...
- 【水滴石穿】mobx-todos
我觉得代码在有些程序员手里,就好像是画笔,可以创造很多东西 不要觉得创意少就叫没有创意,每天进步一点点,世界更美好 首先源码地址为:https://github.com/byk04712/mobx-t ...
- 【水滴石穿】ReactNativeMobxFrame
项目地址如下:https://github.com/FTD-ZF/ReactNativeMobxFrame 应该可以说的是,项目也只是一个花架子,不过底部的tab稍微改变了 我们一起来看代码 //in ...
- 【水滴石穿】react-native-aze
说个题外话,早上打开电脑的时候,电脑变成彩色的了,锅是我曾经安装的一个chrome扩展,没有经过我的同意开启了 (也许是昨天迷迷糊糊开启了) 上午运行项目都不成功,还以为被黑客攻击了---然后下午就排 ...
随机推荐
- mv- Linux必学的60个命令
1.作用 mv命令用来为文件或目录改名,或者将文件由一个目录移入另一个目录中,它的使用权限是所有用户.该命令如同DOS命令中的ren和move的组合. 2.格式 mv[options] 源文件或目录 ...
- hbuilder scss自动编译
hbuilder 命令参数: --no-cache %FileName% %FileBaseName%.css --style compact
- pycharm每次新建项目都要重新安装一些第三方库的解决办法(转载防删)
目前有三个解决办法,也是亲测有用的: 第一个方法:因为之前有通过pycharm的project interpreter里的+号添加过一些库,但添加的库只是指定的项目用的,如果想要用,就必须用之前的项目 ...
- php循环语句(二)
for 循环 for 循环用于您预先知道脚本需要运行的次数的情况. 语法 for (初始值; 条件; 增量) { 要执行的代码; } 参数: 初始值:主要是初始化一个变量值,用于设置一个计数器(但可以 ...
- 浏览器标准模式与怪异模式-CSS1Compat and BackCompat
由于历史的原因,各个浏览器在对页面的渲染上存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同.在W3C标准出台以前,浏览器在对页面的渲染上没有统一规范,产生了差异(Quirks mode或者称为 ...
- ArcGIS中线转面
1. 打开ArcMap用Add Data加载shp Polyline线文件. 2. 选Editor编辑\Start Editing开始编辑. 3. 选Editor编辑\More Editing Too ...
- 解决CSocket高数据传输问题
这个是自己项目中发现的问题,所以这个不一定适用于你的. 仅供参考. 头文件: ESSocket.h // ESSocket.h : header file // #ifndef ESSOCKET_H ...
- HDFS常用Java API
- 字符串匹配算法之kmp算法
kmp算法是一种效率非常高的字符串匹配算法,是由Knuth,Morris,Pratt共同提出的模式匹配算法,所以简称KMP算法 算法思想 在一个字符串中查找另一个字符串时,会遇到如下图的情况 我们通常 ...
- C++11的for循环的新用法
字符串 string str = "this is a string"; for(auto ch : str) cout << ch << endl; 等价 ...
