layer弹出图片的问题
转载:https://blog.csdn.net/qq_41815146/article/details/81141088
layer下载地址:http://layer.layui.com/
jQuery下载地址:http://www.jq22.com/jquery-info122
使用layer弹框的步骤:
1.引入javascript文件(jQuery文件+layer.js,先引入iQuery文件,注意引入路径)
2.参考官网上的demo来编写javascript代码
以下是我做测试的demo, 文件位置如下
下面先测试引入路径的问题,测试layer.alert()
<!DOCTYPE html>
<html>
<head>
<title>弹框</title>
<meta charset="UTF-8">
</head>
<body>
<a href="javascript:;" class='show' >查看</a>
</body>
<script type="text/javascript" src="jquery-3.2.1/jquery-3.2.1.js"></script>
<script type="text/javascript" src="layer/layer.js"></script>
<script type="text/javascript">
layer.alert('Hello world');
</script>
</html>
路径正确的话,此时的效果应为
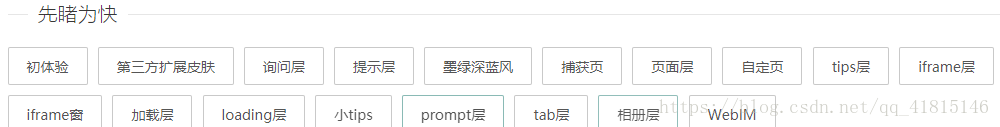
下面来介绍layer的弹框种类
至于你要选择哪种弹框类型,在官网上可以查看以下,然后根据自己的需要来选择
我主要想介绍的是弹出图片的问题,暂时选择iframe层来使用
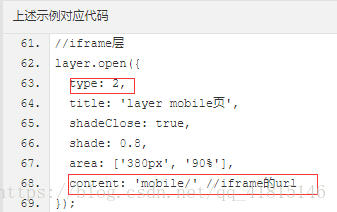
点击iframe层,会出现对应的javascript代码

你可以直接将对应的代码放入javascript进行测试,将content改为 http://layer.layui.com/ ,注意加 引号,否则反斜线会被转义
想特别说明的是,type值为2才能显示在线的内容,包括在线图片
测试在线图片,你可以找一个动图,复制图片路径,放入content
content: 'http://img.zcool.cn/community/012d6b573bc18d6ac7253f9adca1fd.gif'
现在问题来了,如果你想显示你本地的图片,切记要将type值改为1,找来一张图片放入目录
代码如下:
<script type="text/javascript">
// layer.alert('Hello world');
$(function(){
$('.show').on('click',function(){
var img = '<img src="t01e625b2921d39de4b.png">'
layer.open({
type: 2,//Page层类型
area: ['500px', '300px'],
title: '你好,layer。',
shade: 0.6 ,//遮罩透明度
maxmin: true ,//允许全屏最小化
anim: 1 ,//0-6的动画形式,-1不开启
content: img
});
});
});
</script>
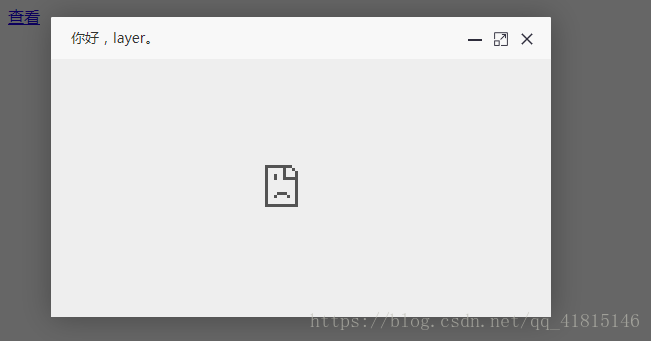
如果type值为2,则会出现以下错误
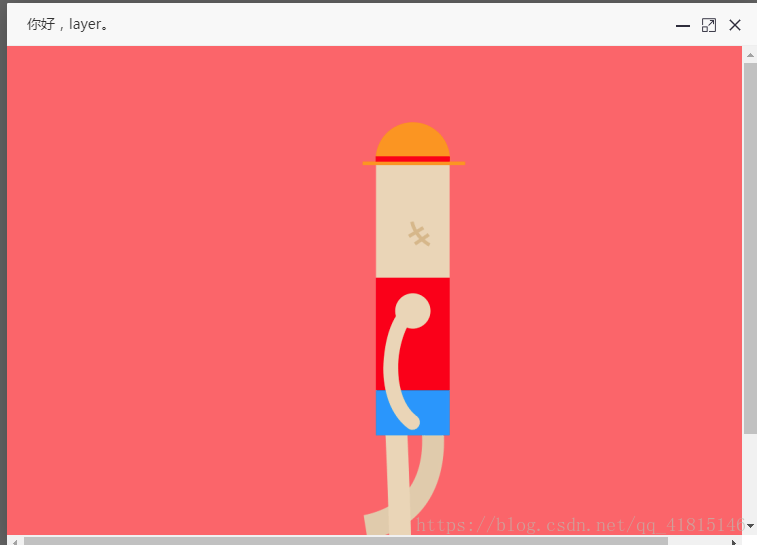
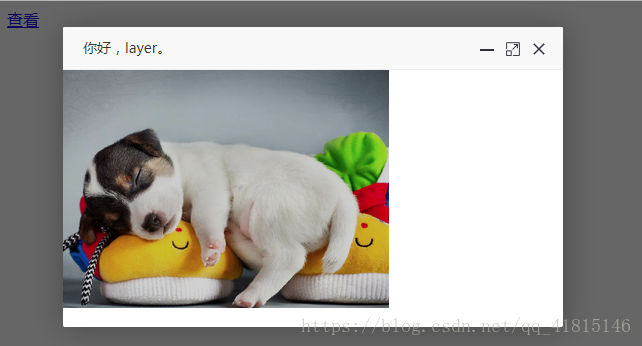
将type改为1,本地图片就能正常显示了
<script type="text/javascript">
// layer.alert('Hello world');
$(function(){
$('.show').on('click',function(){
var img = '<img src="t01e625b2921d39de4b.png">'
layer.open({
type: 1,//Page层类型
// area: ['500px', '300px'],
title: '你好,layer。',
shade: 0.6 ,//遮罩透明度
maxmin: true ,//允许全屏最小化
anim: 1 ,//0-6的动画形式,-1不开启
content: img
});
});
});
</script>
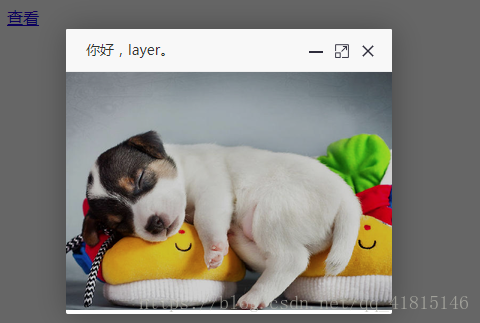
而且将area这一属性去掉,弹框会匹配图片的大小
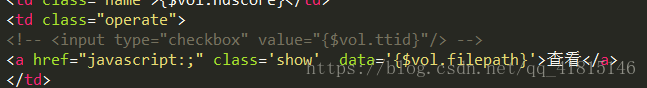
当然,我这只是用于谈这一问题做的一个小测试,而如果你是做项目的话,还可以动态显示图片,给图片的地址一个data属性
在javascript中获取到
将img给到content即可,但一定要确保图片的路径正确,才能正常显示
--------------------- 本文来自 玥娃娃 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/qq_41815146/article/details/81141088?utm_source=copy
layer弹出图片的问题的更多相关文章
- layer iframe层弹出图片
这个js是在一个layer iframe弹出层中,点击按钮弹出图片
- layer弹出层不居中解决方案,仅显示遮罩,没有弹窗
问题:项目中layer询问层的弹窗仅显示遮罩层,并不显示弹窗…… 原因:图片太多将layer弹窗挤出屏幕下方,看不见了…… 解决方案:让layer的弹出层居中显示 一.问题描述 用layer做操作结果 ...
- layer弹出信息框API
首先向大家推荐layer,在这里也非常感谢贤心的贡献,非常不错的信息框及弹出层解决方案,为一些项目的前端开发提高了很大的效率,希望layer 越办越好! 下面是API,呵呵,官方抄袭过来的,为了自己看 ...
- JS 点击弹出图片/ 仿QQ商城点击左右滚动幻灯片/ 相册模块,点击弹出图片,并左右滚动幻灯片
1, 点击弹出图片 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- layer弹出层不居中解决方案
layer弹出层不居中解决方案 代码头中加入以下代码即可 <!doctype html>
- layer弹出层不居中解决方案,layer提示不屏幕居中解决方法,layer弹窗不居中解决方案
layer弹出层不居中解决方案,layer提示不屏幕居中解决方法,layer弹窗不居中解决方案 >>>>>>>>>>>>> ...
- layer弹出层
最近因为项目要求做了一个layer弹出层demo,先看效果图 好了,现在开始上代码 index.jsp <%@ page language="java" import=&qu ...
- layer弹出层详解
前言:学习layer弹出框,之前项目是用bootstrap模态框,后来改用layer弹出框,在文章的后面,我会分享项目的一些代码(我自己写的). layer至今仍作为layui的代表作,她的受众广泛并 ...
- Layer弹出层销毁问题
Layer弹出层销毁问题 最近开发时有个问题记录一下 点击按钮显示相应的图表信息,当时自己点感觉没问题,谁知到测试手里多次点击就会有后续打开的窗口无法渲染问题,看了半天才发现是调用layer.clos ...
随机推荐
- Django项目:CRM(客户关系管理系统)--75--65PerfectCRM实现CRM课程分数排名
# classtop_urls.py # ————————64PerfectCRM实现CRM课程排名详情———————— from django.conf.urls import url from b ...
- PAT甲级——A1046 Shortest Distance
The task is really simple: given N exits on a highway which forms a simple cycle, you are supposed t ...
- Spring BatchSqlUpdate.updateByNamedParam例子
关键在于定义参数和sql语句,代码如下: int dstColCount=dstColNamesList.size(); String insSql="insert into "+ ...
- DES、RSA、MD5、SHA、随机生成加密与解密
一.数据加密/编码算法列表 常见用于保证安全的加密或编码算法如下: 1.常用密钥算法 密钥算法用来对敏感数据.摘要.签名等信息进行加密,常用的密钥算法包括: DES(Data Encr ...
- Redis源码解析:13Redis中的事件驱动机制
Redis中,处理网络IO时,采用的是事件驱动机制.但它没有使用libevent或者libev这样的库,而是自己实现了一个非常简单明了的事件驱动库ae_event,主要代码仅仅400行左右. 没有选择 ...
- RDS for PostgreSQL 云盘加密功能使用方法
RDS for PostgreSQL支持数据盘的加密功能,提供更高的数据存储安全等级.(加密KEY可以由用户提供,也可以由KMS服务生成.) 使用方法: 1.选中需要购买数据库实例的region,创建 ...
- CSS实例 display display 边距
CSS学习大纲 在标签上设置style属性: background-color:#2459a2 ; height:48px ; 编写CSS样式: 1.标签的style属性 2.写在head里面,sty ...
- 关于CE的反思
当你注视着你的分数, 眼眶倏地猛睁. 不会做的题血红一片, 认真做了的题一点墨蓝. 你知道, 你CE了, 你挂了, 你倒数第一了, 你当场去世了. 两小时的努力付诸东流, 线段树的碎片历历在目. 思考 ...
- Hackerrank--Emma and sum of products (FFT)
题目链接 Emma is really fond of integers and loves playing with them. Her friends were jealous, and to t ...
- 凸优化 & 1概念
---恢复内容开始--- 放射集合 系数之和为1 相加仍然能在集合内,就是 纺射集合 子空间加一个常熟 就是纺射集合 , 例题2.1 一类特殊的线性方程组的解可以看作纺射 集合 纺射包 aff C 是 ...