this 、typeof、false、parseInt()、this、arguments、Array和object判断
typeof
- typeof (undefined) 不会报错
- undefined object Number boolean function String 返回值为字符串类型
false
- 、false 、“”、undefined、null、NaN
除了以上六种都为true
- null == undefined true
null === undefined false
parseInt()
- parseInt(String,radix)解析String的第一个字符,如果是数字,继续解析,不是则返回NaN
- parseInt('1c3cc4cblllll') 返回1
this
- 1、函数预编译时,this===》》window
2、全局作用域里,this==》》window
3、call和apply 改变this指向
4、object.function this==》》object 谁调用function 方法里面的this就执行谁,,如果方法空执行时,则为window- 只要没有使用 obj.xxx(),其他方式都是相当于空执行,this == 》》window
arguments 方法中的实参列表(类数组)他没有数组通用的方法
- 类数组 : 必须要有length属性
- function test(){
console.log(arguments.callee)//指向函数自身引用- }
递归时,表示函数
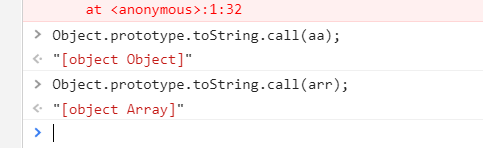
Array和object判断
- 三种方法
{
1:obj instanceof Array ps: Obj的原型链上有没有Array对象- 2: constructor 看构造函数是不是Array
- 3: toString Object.prototype.toString.call(); 推荐
- 1和2 有父子域的问题


- }
数组排序
- 返回正数位置 b 在 a前
返回负数 a 在 b前
返回0 ab位置不变 不变
var arr = [1,2,10,5];- arr.sort(function (a,b){
- return b -a;
- })
- 改变元素组的七个方法
push() , pop().shift(),unshift(),sort(),reverse(),splice
不改变原数组
concat(),toString(),slice(),join()
this 、typeof、false、parseInt()、this、arguments、Array和object判断的更多相关文章
- typeof升级版,可以识别出array、object、null、nan、[]、{}
typeof 经常混淆array.object.null等,升级处理一下. 可以将这个函数放在common.js中使用. function getTypeName(v) { var v_str = J ...
- typeof操作符,返回数据类型Array.isArray()、Object.prototype.toString.call()
源地址https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/typeof typeof操作符 // N ...
- Javascript中判断变量是 array还是object(是数组还是对象)
段文字是从github上截取由本人翻译过来的. 原文地址:https://github.com/nathansmith/javascript-quiz/blob/master/ANSWERS.md 怎 ...
- Javascript中判断变量是数组还是对象(array还是object)
怎样判断一个JavaScript变量是array还是obiect? 答案: 1.如果你只是用typeof来检查该变量,不论是array还是object,都将返回‘objec'. 此问题的一个可行的答案 ...
- 判断 js 的 Array 和 Object
https://my.oschina.net/ohcoding/blog/470952?p=1 var a = ['hello','world']; console.log(typeof a); // ...
- Poco::JSON::Array 中object 设置preserveInsertionOrder 时,stringify出错-->深入解析
在使用poco version 1.6.0时 Poco::JSON::Array 在object 设置preserveInsertionOrder =true 时 调用 array.stringif ...
- Array与Object
typeof([ ])的返回值是object,因为数组叫做数组对象. Array有length属性,而Object没有length属性,所以可以根据length属性来判断数据属于数组还是对象. Arr ...
- 不要将 Array、Object 等类型指定给 prototype
在 JavaScript 中,注意不要将 Array.Object 等类型指定给 prototype,除非您的应用需要那么做.先观察如下代码: function Foo(){}Foo.prototyp ...
- AFNetworking 关于JSON text did not start with array or object and option to allow fragments not set 错误
AFHTTPSessionManager *manager =[AFHTTPSessionManager manager]; [manager GET:@"http://www.baidu. ...
随机推荐
- next()nextLine()以及nextInt()的区别及用法【转载】
next().nextLine().nextInt()作为scanner内置的方法,常常让人傻傻分不清楚,今天在这里记下他们的区别以及以此区别为出发点的用法:他们的区别在于对于空格的处理方式不同,以及 ...
- 如何省略.jsx文件名
在webpack.config.js文件夹中module.exports中添加: resolve:{ extensions:[".js", ".jsx", &q ...
- 序列化之 TLV
目录 序列化之 TLV 1. 紧凑模式 2. 可扩展性 3. 更好的可扩展性 4. 自解释性 5. 跨语言特性 6. 代码自动化:IDL语言 7. 总结 序列化之 TLV 通信协议可以理解两个节点之间 ...
- Spring Boot多数据库配置
#datasourcespring.datasource.url=jdbc:mysql://120.26.246.185:3306/gaea?&useSSL=falsespring.datas ...
- 四(2)、springcloud之Ribbon负载均衡
2.Ribbon负载均衡 Ribbon在工作时分成两步第一步先选择 EurekaServer ,它优先选择在同一个区域内负载较少的server. 第二步再根据用户指定的策略,在从server取到的 ...
- 5、如何快速找到多个字典中的公共键(key) 6 如何让字典保持有序 7 如何实现用户的历史记录功能(最多n条)
5.如何快速找到多个字典中的公共键(key) from random import randint,sample #随机取数 # a = sample("ABCDEF",randi ...
- Reqests----Get请求之参数化
一.环境安装 >>pip install requests 注意:pip很容易就会版本升级,如果用python3的,请使用pip3 install requests 1.初始化版本 2.把 ...
- 通过hint干掉笛卡尔积
Z_ZZZZZZZZ_BENE 大约有400万数据 修改前 SELECT xxxx FROM ( SELECT DISTINCT FIELD1_CONTENT FROM xxxxxxxx_LOG@ ...
- Redis 小调研
一. 概况: Redis是一款开源的.网络化的.基于内存的.可进行数据持久化的Key-Value存储系统.它的数据模型建立在外层,类似于其它结构化存储系统,是通过Key映射Value的方式来建立字典以 ...
- 笔记55 Mybatis快速入门(六)
相关概念介绍(一) 1.日志 有时候需要打印日志,知道mybatis执行了什么样的SQL语句,以便进行调试.这时,就需要开启日志,而mybatis自身是没有带日志的,使用的都是第三方日志,这里介绍如何 ...
