webpack学习之——Output
配置 output 选项可以控制 webpack 如何向硬盘写入编译文件。注意,即使可以存在多个入口起点,但只指定一个输出配置。
1. 用法
在 webpack 中配置 output 属性的最低要求是,将它的值设置为一个对象,包括以下两点:
filename用于输出文件的文件名 (Afilenameto use for the output file(s))。- 目标输出目录
path的绝对路径 (An absolutepathto your preferred output directory)。
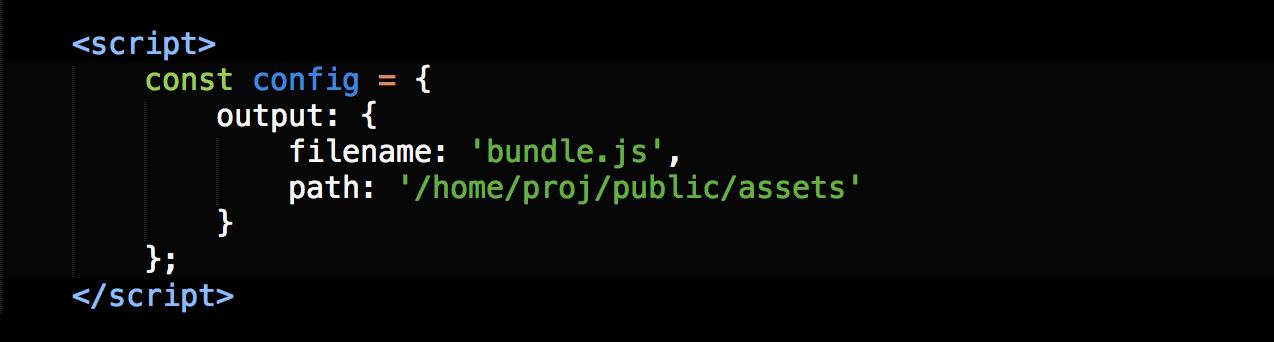
配置如下:

2. Multiple Entry Points
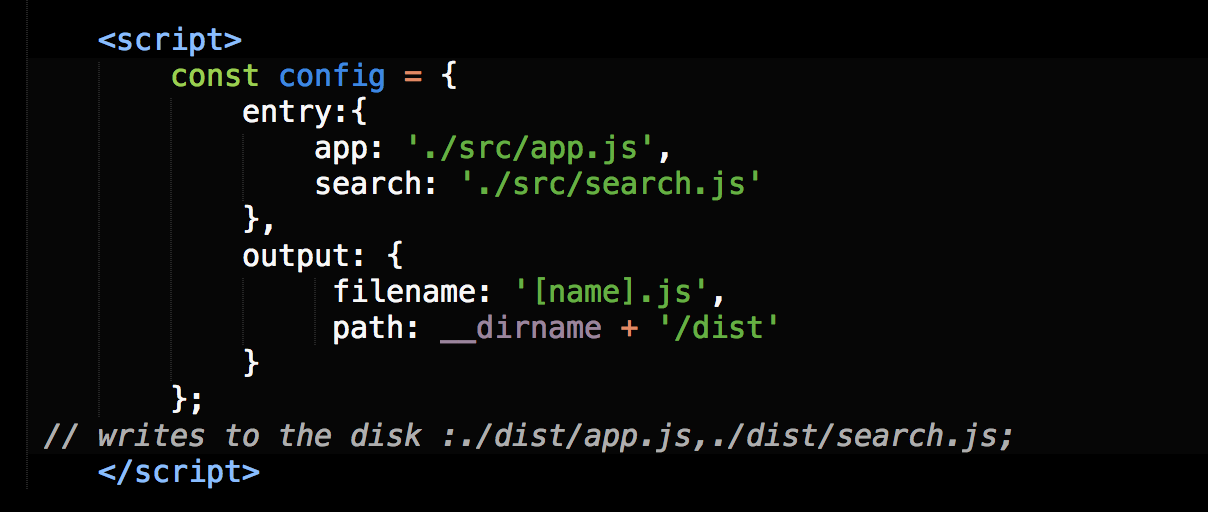
如果配置创建了多个单独的 "chunk"(例如,使用多个入口起点或使用像 CommonsChunkPlugin 这样的插件),则应该使用占位符(substitutions)来确保每个文件具有唯一的名称。

3. Advanced(进阶)
Here's a more complicated example of using a CDN and hashes for assets:

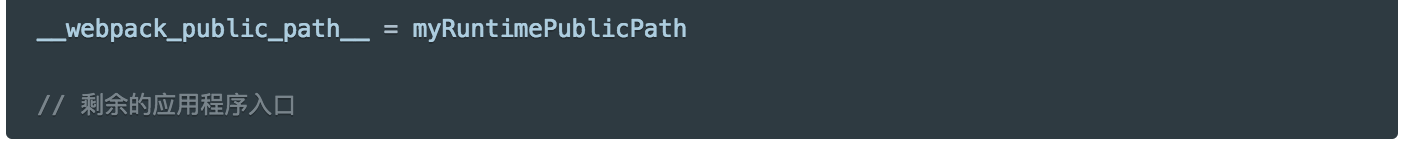
在编译时不知道最终输出文件的 publicPath 的情况下,publicPath 可以留空,并且在入口起点文件运行时动态设置。如果你在编译时不知道 publicPath,你可以先忽略它,并且在入口起点设置 __webpack_public_path__。

webpack学习之——Output的更多相关文章
- webpack学习三——output
output的两个参数filename,path 一.path输出路径,输出路径要绝对路径,否则报错.做法如下: path:__dirname + 'path' 二.filename 输出文件命,相对 ...
- 【原】webpack学习笔记
之前在react的项目中有用过webpack,不过没有认真的去研究,这段时间又重新好好的学习一下webpack,发觉 webpack是一个很强大的东西.而且很好用,方便,接下来主要是做一下学习的笔记 ...
- webpack学习(入门基础)
webpack的学习webpack是什么?1:加载模块(将JS.sass/less.图片等作为模块来处理使用) 2:进行打包 webpack的优势?1:webpack以commonJS(JS的规范)的 ...
- webpack学习笔记(二)-- 初学者常见问题及解决方法
这篇文章是webpack学习第二篇,主要罗列了本人在实际操作中遇到的一些问题及其解决方法,仅供参考,欢迎提出不同意见. 注:本文假设读者已有webpack方面相关知识,故文中涉及到的专有名词不做另外解 ...
- webpack学习笔记一:安装webpack、webpack-dev-server、内存加载js和html文件、loader处理非js文件
一 .webpack学习环境准备: 1:window系统 2:安装node.js 官方网址 下载好后下一步下一步安装即可 安装步骤略过....... 3:nrm的安装 打开cmd命令控制台 输入:n ...
- webpack学习(五)—webpack+react+es6(第1篇)
如果你看过webpack学习系列的前一个文章,接下来做的东西会比较简单 :webpack学习(四)— webpack-dev-server react发展的很快,现在大部分开发react相关的项目,都 ...
- 前端小白webpack学习(二)
前一篇写了自我总结的webpack定义:为JavaScript服务的静态模块打包器 和几大基本概念 entry.output.plugins.loaders等.指路前端小白webpack学习(一) 下 ...
- 前端小白webpack学习(一)
俗话说得好,好记性不如烂笔头. 之前就在学习中看过webpack的教程,然而一段时间没用,火速的忘光了.写这篇博文,做个总结,也让自己以后有个地方回顾. 看webpack之前,我先去看了一下官方文档, ...
- Webpack学习-Plugin
原文地址:http://wushaobin.top/2019/03/15/webpackPlugin/ 什么是Plugin? 在Webpack学习-工作原理(上)一文中我们就已经介绍了Plugin的基 ...
随机推荐
- Linux的基本原则
Linux的基本原则:1.由目的单一的小程序组成,一个程序只做一件事,且做好: 2.’组合小程序完成复杂任务: 3.一切皆文件: 4.尽量避免捕获用户接口: 5.配置文件保存为纯文本格式: 6.提供机 ...
- python 读取excel Xlrd模块
1. 安装xlrd模块 我使用pip安装: cmd ->切换到pip安装所在路径->pip install xlrd->回车 2. 使用 2.1:打开Excel表 导入模块: im ...
- Java对象的存活判断
Java对象的回收是有依据的,普通的方式是计算法,比如被引用,对象计数器➕1,不被引用,➖1,回收的时候,发现是0则清除,但是不能解决两个对象互相被引用的情况,Java采用可达性分析,通过某个对象作为 ...
- <每日一题>题目23:桶排序
''' 桶排序:最快最简单的排序 缺点:最占内存 类型:分布式排序 ''' import cProfile import random def bucketSort(nums): #选出最大的数 ma ...
- Spring Security Web应用入门环境搭建
在使用Spring Security配置Web应用之前,首先要准备一个基于Maven的Spring框架创建的Web应用(Spring MVC不是必须的),本文的内容都是基于这个前提下的. pom.xm ...
- [转]8天玩转并行开发——第二天 Task的使用
在我们了解Task之前,如果我们要使用多核的功能可能就会自己来开线程,然而这种线程模型在.net 4.0之后被一种称为基于 “任务的编程模型”所冲击,因为task会比thread具有更小的性能开销,不 ...
- goland破解
PyCharm是由著名的JetBrains公司所打造的一款功能强大的Python IDE,它具有一般IDE都具备的功能,并且使用起来非常方便好用.最近需求PyCharm激活码的网友非常多,小编就在这里 ...
- utils04_搭建私有Git服务器
1.远程仓库实际上和本地仓库没啥不同,纯粹为了7x24小时开机并交换大家的修改.GitHub就是一个免费托管开源代码的远程仓库.但是对于某些视源代码如生命的商业公司来说,既不想公开源代码,又舍不得给G ...
- SQLServer-Version:SQLServer版本对应内部数据库版本号配置表
ylbtech-SQLServer-Version:SQLServer版本对应内部数据库版本号配置表 1.返回顶部 1. 1.1 查询SQLServer对应的内部数据库版本号select DATABA ...
- 【JAVA】Class.getResource()与ClassLoader.getResource()的区别
转载自:https://blog.csdn.net/qq_33591903/article/details/91444342 Class.getResource()与ClassLoader.getRe ...
