微信小程序之组件的集合(一)
小程序中是很强调组件中开发的,我们看到的页面是由许多组件组成的,但是这些组件是如何组合在一起的呢?来学习一下!
一、组件中数据的获取
接着上一篇文章,继续来优化代码,如何把从服务器上获取的数据显示到组件的页面中?
(1)继续优化代码
创建models文件夹,来将classic.js中的代码继续分离出来,来创建一个classicModel类

进一步进行代码的抽离,代码如下:
// models文件夹下classic.js代码如下
import {
HTTP
} from '../util/http.js'; // 新建ClassicModel类来从服务器获取数据
class ClassicModel extends HTTP {
getLatest(sCallBack) {
this.request({
url: 'classic/latest',
success: (res) => {
//调用回调函数 来传递数据
sCallBack(res);
}
})
}
}
// 一定不要忘记 export ClassicModel
export {
ClassicModel
} // classic文件夹下classic.js文件中代码如下,很简洁,还利于维护
// 这里导入的时候需要写成相对路径
import {
ClassicModel
} from '../../models/classic.js'; // 实例化HTTP类
var classic = new ClassicModel(); /**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
classic.getLatest((res) => {
this.setData({
classic: res
})
})
},
来看一下页面中调用组件的时候如何将数据传递到组件中:
classic文件夹中classic.wxml页面中调用组件的时候。可以把数据存放到组件的属性中,利用数据绑定来传递数据

2、组件代码的开发
index.wxml、index.wxss、index.js文件的代码:
// index.wxml代码
<view class='classic-container'>
<!--大图暂时用的图片路径是死的-->
<image class='classic-img' src='images/《饮食男女》@2x.png'/>
<image class='tag' src='images/movie@tag.png' />
<text class='content'>{{content}}</text>
</view> // index.wxss代码
.classic-container{
display: flex;
flex-direction: column;
align-items: center;
} .classic-img{
width:750rpx;
height: 500rpx;
} .tag{
width: 46rpx;
height: 142rpx;
position: relative;
right: 310rpx;
bottom: 58rpx;
} .content{
font-size: 36rpx;
max-width: 550rpx;
} // index.js代码 主要是设置了两个属性值 大图路径以及文字内容
/**
* 组件的属性列表
*/
properties: {
img:{
type:String
},
content:String
},
3、组件在classic页面中使用
需要在classic.json中引入组件。并且在classic.wxml页面中使用组件标签,加入完成之后就OK了!
// classic.json中代码
{
"usingComponents": {
"v-like":"/components/like/index",
"v-movie": "/components/classic/movie/index"
}
} // classic.wxml文件中加入组件标签
<v-movie img='{{classic.image}}' content='{{classic.content}}' />
我咋感觉对于老师来说,这些都是信手捏来,很简单,对我来说,难的要死的感觉,加油吧,向前冲!
三、自定义事件
这个主要是在点赞功能的上面进行的进一步的完善的功能,我们是如何将点赞的状态发送给服务端的,在这里最好的解决办法是在组件中进行自定义事件的开发,学习一下自定义事件的开发
代码如下:
// like组件的index.js中写代码
/**
* 组件的方法列表
*/
methods: {
onLike:function(event){
var like = this.properties.like;
var count = this.properties.count; count = like?count-1:count+1;
this.setData({
count:count,
like:!like
})
// 激活一个自定义事件
var behaiver = this.properties.like?'like':'cancel';
this.triggerEvent('like',{
behaiver:behaiver
},{});
}
} // 组件的调用方classic中来监听组件中自定义的事件 bind后面是自定义组件的名称
<v-like bind:like='onLike' like='{{classic.like_status}}' count='{{classic.fav_nums}}' /> // 在classic中的classic.js中来实现处理逻辑
// 监听like组件的自定义的like事件
onLike: function(event) {
console.log(event);
},
完善这个自定义组件中的监听事件的代码:
新建like.js 文件在modules文件夹下面,这个文件主要是创建LikeModel,将数据的更新方法写到这个model中,使得代码更好维护,模块化更加清楚

代码如下:models文件夹下的like.js文件中的代码
import {
HTTP
} from '../util/http.js';
// 创建LikeModel继承HTTP类
class LikeModel extends HTTP {
like(behavior, artId, category) {
var url = behavior == 'like' ? 'like' : 'like/cancel'
this.request({
url: url,
type: 'POST',
data: {
art_id: artId,
type: category
}
})
}
}
// 这个是不能忘记的
export {
LikeModel
}
LIkeModel在classic文件夹下的classic.js中的使用:这个就是讲参数传递到LIkeModel中的方法中去:
// 这里导入的时候需要写成相对路径
import {
ClassicModel
} from '../../models/classic.js';
import {
LikeModel
} from '../../models/like.js'; // 实例化HTTP类
var classicModel = new ClassicModel();
var likeModel = new LikeModel(); Page({ /**
* 页面的初始数据
*/
data: {
classic: null
}, // 监听like组件的自定义的like事件
onLike: function(event) {
console.log(event);
var behaiver = event.detail.behaiver;
likeModel.like(behaiver, this.data.classic.id, this.data.classic.type);
}, })
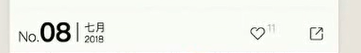
四、期刊组件的开发

基本上照着这个样式来开发这个组件,这个其实可以分为两部分的,期刊号和发行日期,这个期刊号是需要接口中获得的,需要定义成属性,来开发这个组件吧
1、首选创建组件component所需文件,先创建epsoide文件夹,再在该文件夹下面创建组件

2、改造js文件,创建属性与内部数据,这里涉及到了组件的声明周期函数,这个在官网上地址:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/lifetimes.html
// components/epsoide/index.js
Component({
/**
* 组件的属性列表 属性中的变量不能和data中的变量同名
*/
properties: {
index: {
// index属性 显示要求 如果是个位数 需要显示两位 例如 '08' '18'
type: Number,
observer: function(newVal, oldVal, changedPath) {
// console.log(newVal);
// console.log(oldVal);
// console.log(changedPath);
// 不要在observer函数中改变属性的值,有可能造成无限循环调用,因为observer监听的是当属性改变的时候触发的事件,在这里设置属性值,当属性值改变时,还会继续调用
var value = newVal < 10 ? '0' + newVal : newVal;
this.setData({
_index: value
})
}
}
}, /**
* 组件的初始数据
*/
data: {
// data中数据的赋值,不能像properties中那样,直接给初始值就行
months: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
year: 0,
month: '',
_index: ''
}, // 组件生命周期函数attached 在组件实例进入页面节点树时执行
attached: function() {
// console.log(this.properties);
// console.log(this.data);
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth(); // 将值绑定到data中的变量上
this.setData({
year: year,
month: this.data.months[month]
})
}, /**
* 组件的方法列表
*/
methods: { }
})
3、创建页面以及css样式
//index.wxml 中代码如下
<view class='container'>
<view class='index-container'>
<text class='plain'>No.</text>
<text class='index'>{{_index}}</text>
<view class='line'></view>
</view>
<view class='date-container'>
<text class='month'>{{month}}</text>
<text class='year'>{{year}}</text>
</view>
</view> // index.wxss样式文件代码 这个我是真的一点都不会
.container {
height: 60rpx;
display: inline-flex;
flex-direction: row;
} .index-container {
display: flex;
flex-direction: row;
align-items: baseline;
} .plain {
font-size: 32rpx;
} .index {
font-size: 60rpx;
line-height: 60rpx;
font-weight: 800;
margin-right: 14rpx;
} .line {
height: 44rpx;
margin-right: 14rpx;
border-left: 1px solid black;
} .date-container {
display: flex;
flex-direction: column;
margin-top: 5rpx;
} .month {
font-size: 24rpx;
line-height: 24rpx;
} .year {
font-size: 20rpx;
}
4、页面中的classic中的使用
// classic.json 中引入组件
{
"usingComponents": {
"v-like":"/components/like/index",
"v-movie": "/components/classic/movie/index",
"v-epsoide": "/components/epsoide/index"
}
} // classic.wxml中显示组件
<v-epsoide index='{{classic.index}}' />
微信小程序之组件的集合(一)的更多相关文章
- 微信小程序之组件的集合(四)
这个主要是来开发book的这个大模块的,看看如何优雅的开发出booked模块! 一.book模块的创建 这个就很简单了,创建一个大的框架是很简单的 二.组件的编写 (1)wxml组件页面的编码 首先是 ...
- 微信小程序之组件的集合(六)
这个将是最后一篇关于小程序的记录了,课程接近尾声,最后一个是关于用户的page页面,看看这个页面中有哪些值得学习的地方! 一.page中my开发 这个主要是展示用户喜欢的杂志,以及用户的信息,需要创建 ...
- 微信小程序之组件的集合(三)
看看音乐播放组件是如何实现完成的音乐的播放的!!! 一.音乐music组件的开发 1.页面以及页面样式的开发 // music组件页面开发 <view hidden="{{hidden ...
- 微信小程序之组件的集合(二)
继续微信小程序开发的学习,继续跟着老师的讲课思路来学习,继续开发项目中所用到的组件 一.导航栏navi组件的开发 1.新建组件的文件结构 这个就是先新建目录navi.然后在navi文件夹中新建comp ...
- 微信小程序之组件的集合(五)
这个是学习复杂的组件的封装的,在课程中,主要实现的是书单上方的搜索功能组件的开发,这个应该是较之前的组件是有一定难度的,但是现在学到现在,感觉前端的内容和后端的内容比较起来,还是比较容易的,而且好多内 ...
- 微信小程序image组件binderror使用例子(对应html、js中的onerror)
官方文档 binderror HandleEvent 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: 'something wrong' ...
- 微信小程序倒计时组件开发
今天给大家带来微信小程序倒计时组件具体开发步骤: 先来看下最终效果: git源:http://git.oschina.net/dotton/CountDown 分步骤-性子急的朋友,可以直接看最后那段 ...
- 微信小程序input组件抖动及textarea组件光标错位解决方案
问题一: 使用微信小程序input组件时,在移动端唤起focus或blur事件时,因光标占位导致内容出现叠影及抖动现象. 解决方案: 用<textarea>组件代替了<input/& ...
- 5个最优秀的微信小程序UI组件库
开发微信小程序的过程中,选择一款好用的组件库,可以达到事半功倍的效果.自从微信小程序面世以来,不断有一些开源组件库出来,下面5款就是排名比较靠前,用户使用量与关注度比较高的小程序UI组件库.还没用到它 ...
随机推荐
- vmware centos 扩容
1.停止后vmware 扩容 2.centos 增加分区 #增加分区fdisk /dev/sda 操作 /dev/sda 的分区表 p 查看已分区数量(我看到有两个 /dev/sda1 /dev/sd ...
- 关于前端调用后端php数据跨域的问题
https://blog.csdn.net/qq_21386275/article/details/87269979 js前端 <!DOCTYPE html><html>< ...
- Python学习day07 - Python进阶(1) 内置方法
figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max- ...
- PKU--3628 Bookshelf 2(01背包)
题目http://poj.org/problem?id=3628 分析:给定一堆牛的高度,把牛叠加起来的高度超过牛棚的高度. 且是牛叠加的高度与牛棚高度之差最小. 把牛叠加的高度看作是背包的容量,利用 ...
- WinForm中Dispose()和Close()的区别
WinForm中Dispose()和Close()的区别 Close()会自动调用Dispose()方法,但是如果窗体是模态的,则不会调用 所以ShowDialog的时候,要用Dispose(),Sh ...
- springcloud 使用RabbitMq
新建一个项目,三个module 分别为eureka-server,config-server,config-client, eureka-server 的pom.xml, <?xml versi ...
- Redis安装过程:
- 在mac下怎么配置web环境(php)
1, 安装PHP+apach+mysql(xampp) 2, 在目录下建一个新文件夹 : 我是在Users/个人目录/workspace 3, 打开/Applications/XAMPP/xamp ...
- Vue+jquery上拉加载
<ul> <li class="new-list" v-for="item in proarr"> <a :href=" ...
- PLSQL直接通过客户端连接远程
