Angular 4 辅助路由
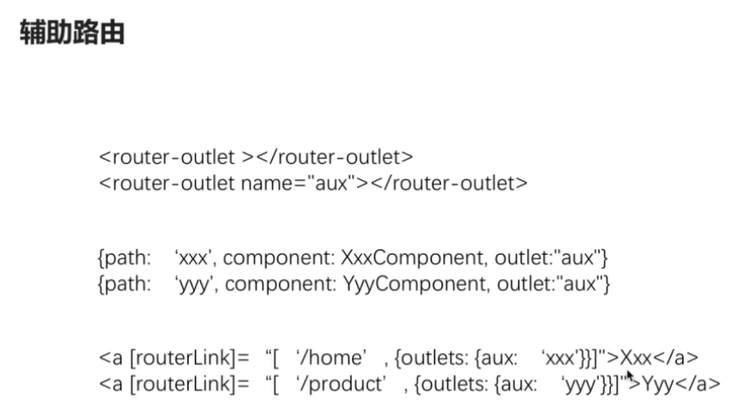
1.辅助路由

2. 创建chat组件
ng g component chat
3. 组件html

css:
.chat{
background:green;
height:100px;
width:20%;
flow:left;
box-sizing: border-box;
}
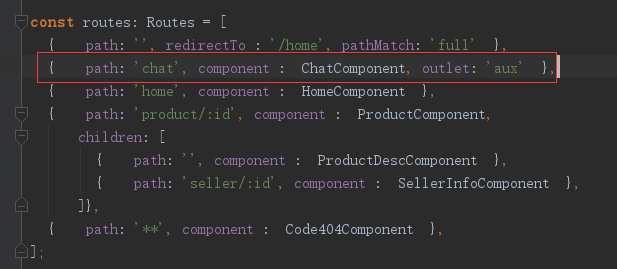
4. 配置路由

5. app.component.html设置

Angular 4 辅助路由的更多相关文章
- angular路由详解五(辅助路由)
在HTML文件中 //主路由 <router-outlet></router-outlet> //辅助路由 <router-outlet name="aux& ...
- Angular路由——辅助路由
一.辅助路由语法 同时控制多个插座内容. 第一步: 模版上除了主插座,还需要声明一个带name属性的插座 第二步: 路由配置中配置name为aux的插座上可以显示哪些组件,比如显示xxx和yyy组件. ...
- Angular : 绑定, 参数传递, 路由
如何把jquery导入angular npm install jquery --savenpm install @type/jquery --save-dev "node_modules/z ...
- angular.js的路由和模板在asp.net mvc 中的使用
angular.js的路由和模板在asp.net mvc 中的使用 我们知道angular.js是基于mvc 的一款优秀js框架,它也有一套自己的路由机制,和asp.net mvc 路由不太一样.as ...
- angular4 辅助路由
1.辅助路由 2. 创建chat组件 ng g component chat 3. 组件html css: 1 2 3 4 5 6 7 .chat{ background:green; hei ...
- Angular routing生成路由和路由的跳转
Angular routing生成路由和路由的跳转 什么是路由 路由的目的是可以让根组件按照不同的需求动态加载不同的组件. 根据不同地址,加载不同组件,实现单页面应用. Angular 命令创建一个配 ...
- Angular学习笔记—路由(转载)
创建路由 1.首先安装 Angular Router.你可以通过运行以下任一操作来执行此操作: yarn add @angular/router # OR npm i --save @angular/ ...
- Angular 监听路由变化
var app = angular.module('Mywind',['ui.router']) //Angular 监听路由变化 function run($ionicPlatform, $loca ...
- angular 辅助路由
随机推荐
- arcTo
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head> < ...
- OC NSArray数组排序
一.一般排序 // 排序 NSArray *arr = @["]; NSArray *newarr = [arr sortedArrayUsingSelector:@selector(com ...
- java并发带返回结果的批量任务执行(CompletionService:Executor + BlockingQueue)
转载:http://www.it165.net/pro/html/201405/14551.html 一般情况下,我们使用Runnable作为基本的任务表示形式,但是Runnable是一种有很大局限的 ...
- python学习笔记(七)---编辑器pycharm的安装
百度经验网址: https://jingyan.baidu.com/article/0f5fb0993624176d8234ea6c.html 其中 添加 “0.0.0.0 account.jetbr ...
- git HEAD游离状态问题解决
最近在迭代一个版本的时候,出现 HEAD detached at xxx 提示,应该是我切换分支的时候,哪里没弄对. 那么可以通过如下办法解决 git checkout 05 # 先checkou ...
- Android中aar和jar文件的认识
在Android开发中,我们总是会引入其他第三方的库或者资源等,有时候是添加一个jar文件,有时候添加一个aar文件,那么这两种类型的文件有什么区别吗?详情请看下文. 一.描述. 1. *.jar ...
- 重置delphi Printer对象
http://www.efg2.com/Lab/Library/UseNet/1999/0714b.txt From: "Nick Ryan" <nick@avatardes ...
- tf.nn的conv2d卷积与max_pool池化
tf.nn.conv2d(value,filter,strides,[...]) 对于图片来说 value : 形状通常是np.array()类型的4维数组也称tensor(张量), (batc ...
- js写的一个HashMap
1.脚本 /** * 模拟HashMap */ function HashMap(){ //定义长度 var length = 0; //创建一个对象 var obj = new Object(); ...
- 移动端 解决自适应 和 多种dpr (device pixel ratio) 的 [淘宝] 解决方案 lib-flexible
其实H5适配的方案有很多种,网上有关于这方面的教程也非常的多. 不管哪种方法,都有其自己的优势和劣势. 为什么推荐使用Flexible库来做H5页面的终端设备适配呢? 原理 简单易懂 源码疑问 ...
