CSS3 转换
CSS3 转换
版权声明:未经博主授权,内容严禁转载
什么是转换
转换时使元素改变形状、尺寸和位置的一种效果。
可以对元素应用 2D 或 3D 转换,从而对元素进行旋转、缩放、移动或倾斜。
2D 转换:使元素在 X 轴和 Y 轴平面上发生变化。
3D 转换:元素同时还可以在 Z 轴上发生变化。
转换属性 - transform
transform 属性向元素应用 2D 或 3D 转换。
指定一组转换函数,取值为
transform:none / transform-function
- none:默认值,表示元素不进行转换。
- transform-function:表示一个会多个转换函数,中间以空格分开。

案例代码
<style media="screen">
div{
width: 100px;
height: 100px;
border: 2px solid red;
background-color: #cccccc;
}
div.trans{
/* rotate(90deg) 为旋转90,scale(0.8)刻度为0.8,变为原来的0.8倍 */
transform: rotate(90deg) scale(0.8);
}
</style> <div>
wadjl akdjl kawjd lk aj lka jklv kfl
</div> <div class="trans">
dv bghn ujui ku jh ygt frdex cevb tn
</div>

转换的原点 - transform-origin
transform-origin 属性指定元素转换原点的位置。
默认情况下,转换原点在元素的中心。
- 或者 X 轴和 Y 轴的50%处。
transform-origin:数值 / 百分比 / 关键字(上下左右中间)
- 一个值:表示所有轴的位置。
- 两个值:表示 X 轴和 Y 轴。
- 三个值:表示 X 轴、Y 轴和 Z 轴。
案例代码
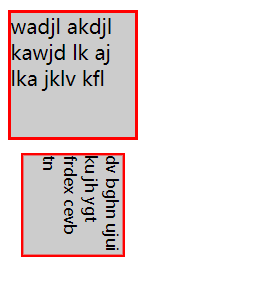
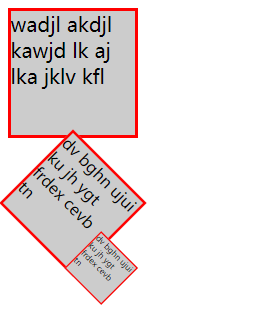
<style media="screen">
div{
width: 100px;
height: 100px;
border: 2px solid red;
background-color: #cccccc;
}
div.trans1{
/* rotate(90deg) 为旋转90,scale(0.8)刻度为0.8,变为原来的0.8倍 */
transform: rotate(45deg) scale(0.8);
}
div.trans2{
/* rotate(90deg) 为旋转90,scale(0.8)刻度为0.8,变为原来的0.8倍 */
transform: rotate(45deg) scale(0.4);
/* 按照 右上角旋转 */
transform-origin: right top;
}
</style> <div>
wadjl akdjl kawjd lk aj lka jklv kfl
</div> <div class="trans1">
dv bghn ujui ku jh ygt frdex cevb tn
</div> <div class="trans2">
dv bghn ujui ku jh ygt frdex cevb tn
</div>

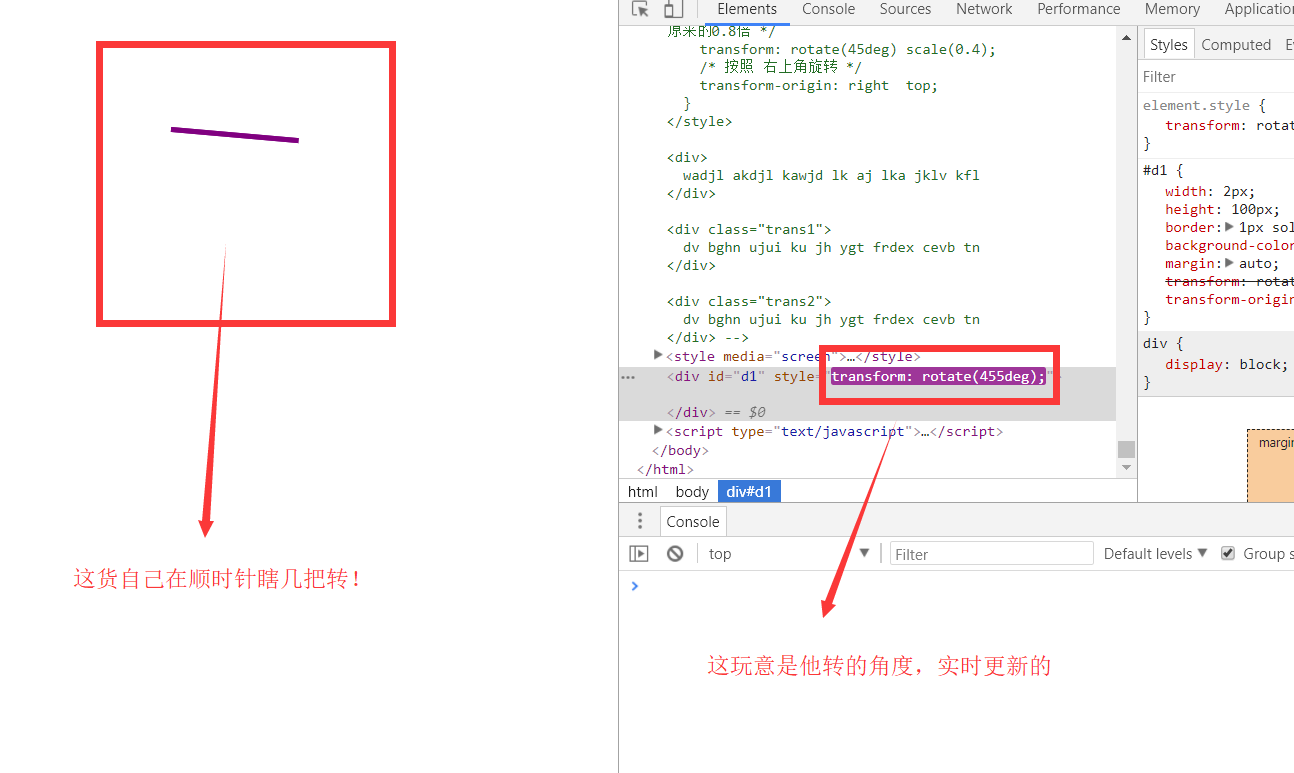
案例
做一个时钟,时钟秒针旋转。
案例代码
<style media="screen">
#d1{
width: 2px;
height: 100px;
border: 1px solid purple;
background-color: purple;
margin: auto;
transform: rotate(0deg);
transform-origin: bottom;
}
</style> <div id="d1"> </div> <script type="text/javascript">
var d1 =document.getElementById("d1");
// 设置一个定时器
var t = setInterval("drotate()",100);
var d = 0;
function drotate() {
d1.style.transform = "rotate("+d+"deg)";
d+=5;
}
</script>

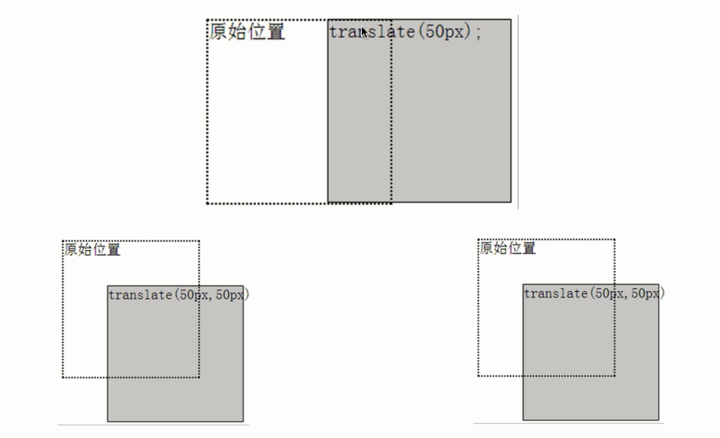
2D 位移 - translate()
translate() 方法将元素从当前位置移动到 X 或 Y 轴坐标。
translate(x) 或者 translate(x,y)
可取值
- 数值、百分比
- 也可以是负值
也可以使用单向位移函数
- translateX(x)
- translateY(y)

案例代码
<style media="screen">
div{
width: 100px;
height: 100px;
border: 1px solid black;
background-color: #cccccc;
position: absolute;
}
#d1{
transform: translate(50px);
background-color:rgba(255,0,0,0.2) ;
}
#d2{
transform: translate(90px,90px);
background-color:rgba(0,255,0,0.2) ;
}
</style> <div id="d0">
<div id="d1"> </div>
<div id="d2"> </div>
</div>

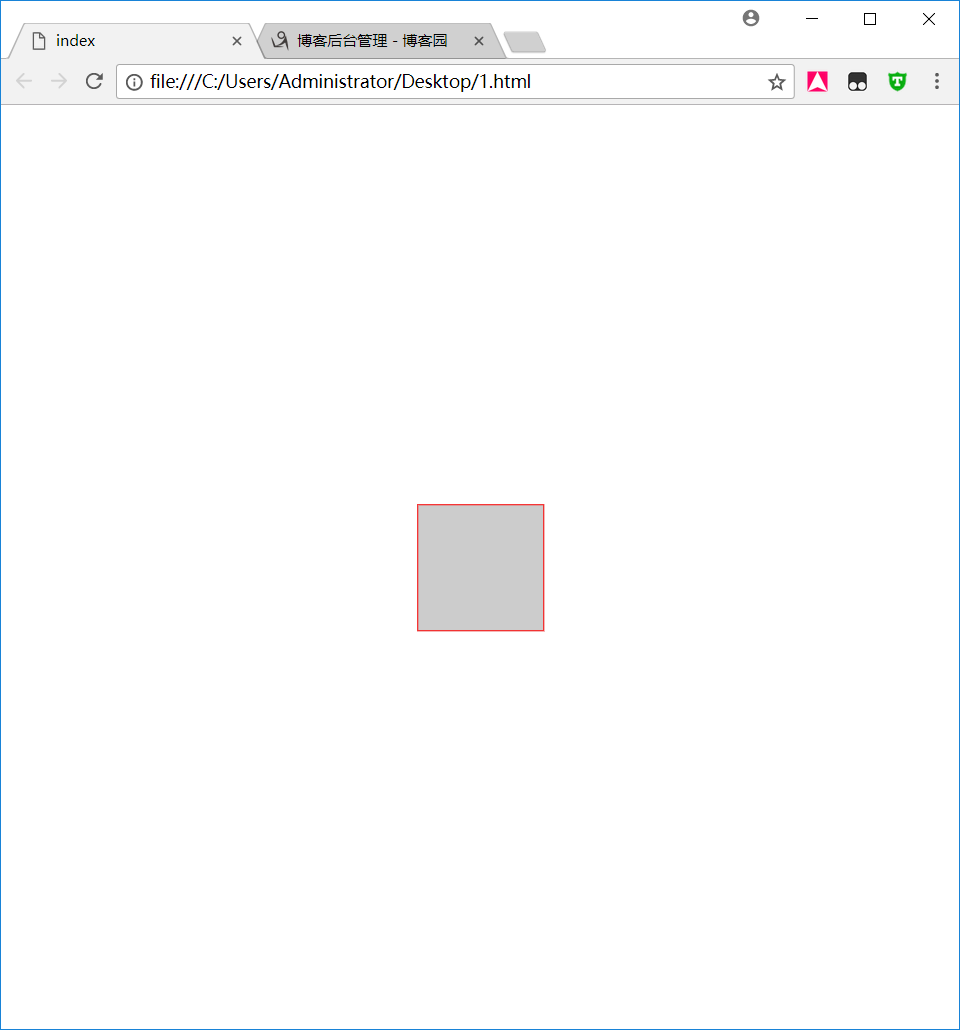
案例
做一个元素,使其垂直居中
代码案例
<style media="screen">
#d0{
width: 100px;
height: 100px;
border: 1px solid red;
background-color: #cccccc;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
</style> <div id="d0"> </div>

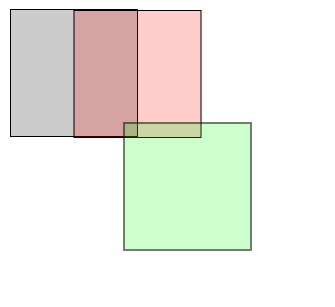
2D 缩放 - scale()
scale() 方法用于改变元素的尺寸。
- 根据给定的高度和宽度。
scale(x) 或者 scale(x,y)
- 一个参数时,第二个参数默认和第一个一样。
可取值
- 默认为1
- 缩小:0到1之间的数值。
- 放大:大于1的数值。
也可以使用单向缩放函数
- scaleX(x)
- scaleY(y)
案例代码
<style media="screen">
.box100{
width: 100px;
height: 100px;
border: 1px solid black;
background-color: #cccccc;
margin: auto;
} #d2{
transform: scale(2);
background-color: rgba(255, 0, 0, 0.2);
} #d3{
transform: scale(0.5);
background-color: rgba(0, 255, 0, 0.2);
} </style> <div class="box100" id="d1"></div>
<div class="box100" id="d2"></div>
<div class="box100" id="d3"></div>

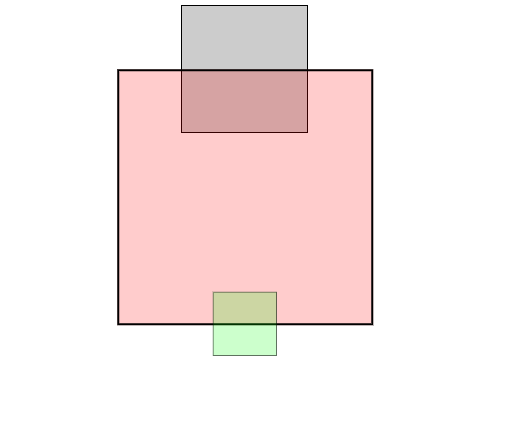
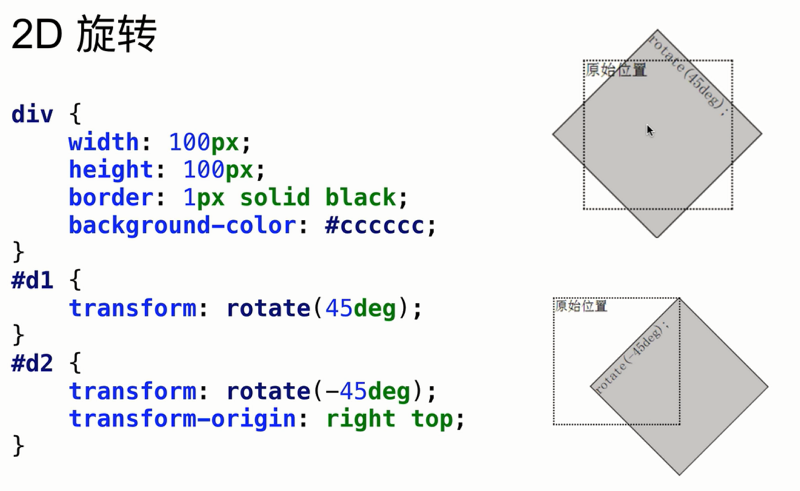
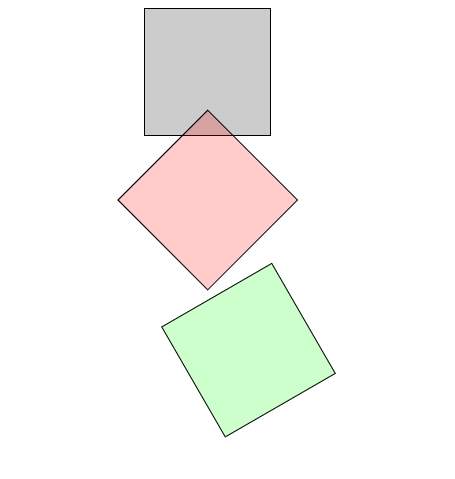
2D 旋转 - ratate()
rotate() 方法用于旋转元素。
- 根据原点,将元素按照顺时针旋转给定的角度。
- 允许负值,元素将按逆时针旋转。
rotate(deg)

案例代码
<style media="screen">
.box100{
width: 100px;
height: 100px;
border: 1px solid black;
background-color: #cccccc;
margin: auto;
} #d2{
transform: scale(2);
background-color: rgba(255, 0, 0, 0.2);
transform: rotate(45deg);
} #d3{
transform: scale(0.5);
background-color: rgba(0, 255, 0, 0.2);
transform: rotate(-30deg);
transform-origin: right top;
} </style> <div class="box100" id="d1"></div>
<div class="box100" id="d2"></div>
<div class="box100" id="d3"></div>

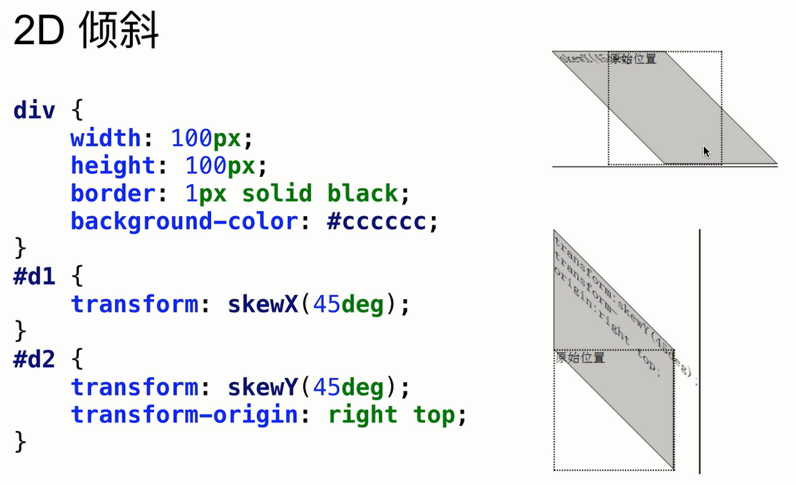
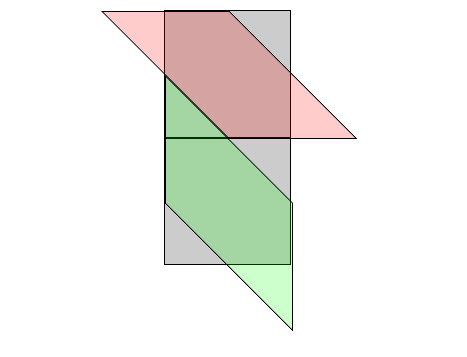
2D 倾斜 - skew()
skew() 方法用于让元素倾斜。
- 以原点位置,围绕 X 轴和 Y 轴按照一定角度倾斜。
- 可能会改变元素形状。
skew(x) 或者 skew(x,y) ,取值为角度。
也可以使用单向倾斜函数
- skewX(x)
- skewY(y)

案例代码
<style>
.box100 {
width: 100px;
height: 100px;
border: 1px solid black;
background-color: #cccccc;
margin: auto;
} #d1 {
transform: skewX(45deg);
background-color: rgba(255, 0, 0, 0.2);
transform-origin: center;
} #d2 {
transform: skewY(45deg);
background-color: rgba(0, 255, 0, 0.2);
transform-origin: center;
}
</style> <div class="box100">
<div class="box100" id="d1"></div>
</div> <div class="box100">
<div class="box100" id="d2"></div>
</div>

3D 转换 - perspective
perspective 属性定义 3D 元素距视图的距离,单位像素。
- 为元素定义 perspective 属性时,子元素会获得透视效果,而不是元素本身。
- 只影响 3D 转换元素。
浏览器兼容性
- Chrome 和 Safari 支持替代的 -webkit-perspective 属性。
案例代码
<style>
#container {
position: relative;
width: 200px;
height: 200px;
margin: 50px;
padding: 10px;
border: 1px solid black;
perspective: 120px;
-webkit-perspective: 120px;
} #d1 {
padding: 20px;
position: absolute;
border: 1px solid black;
background-color: #cccccc;
transform: rotate3d(1, 1, 1, 45deg);
}
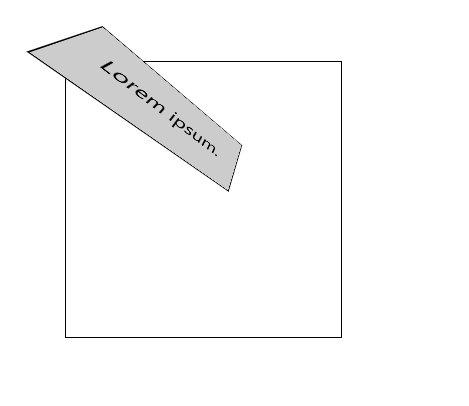
</style> <div id="container">
<div id="d1">Lorem ipsum.</div>
</div>

完成!
CSS3 转换的更多相关文章
- css3 转换 过渡 及动画
转换transform: 通过 CSS3 转换,我们能够对元素进行移动.缩放.转动.拉长或拉伸.您可以使用 2D 或 3D 转换来转换您的元素 2D转换属性: transform 向元素应用 2D 或 ...
- CSS3转换
一.2D转换 1.css3 rotate()旋转 通过指定的角度参数对原元素指定一个2D rotation(2D 旋转) 语法: transform:rotate(<angle>); ...
- css3 转换transfrom 过渡transition 和两个@
做了一个demo.用到一些css3的动画,还是不太熟练,总结了一下. 1. -webkit-font-smoothing: antialiased; -webkit-font-smoot ...
- CSS3 转换、过渡和动画
一.转换 1.属性:transform 取值:none/transform-function(转换函数) 注意:如果要实现多个转换函数的话,可以用空格分开若干transform-function 2. ...
- CSS3 转换2D transform
Transform字面上就是变形,改变的意思.在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放scale和移动translate以及矩阵变形matrix.下面我们一 ...
- CSS3转换(transform)基本用法介绍
一个炫酷的网页离不开css的transform.transition.animation三个属性,之前一直没有涉及到这块内容,刚好最近要做一个相关东西,趁此机会好好学一学这三个属性. 一.功能 实现元 ...
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- CSS3入门之转换
CSS3入门之转换 *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !impor ...
- HTML 学习笔记 CSS3 (2D转换)
2.scaleX(<number>) : 使用 [sx,1] 缩放矢量执行缩放操作,sx为所需参数.scaleX表示元素只在X轴(水平方向)缩放元素,他的默认值是(1,1),其基点一样是在 ...
随机推荐
- CCCC L2-008. 最长对称子串
https://www.patest.cn/contests/gplt/L2-008 题解:想法是扫一遍string,将每一个s[i]作为对称轴,写一个判定函数:不断向两边延伸直到不是回文串为止. ...
- thinkphp 如何查询数据库
在控制器中使用M(); 数据表: 一.查询方式 1.字符串作为条件 2.使用索引数组作为条件查询条件 //可以更改逻辑关系 $condition['_logic'] = 'OR'; 二.表达式查询 三 ...
- 【Python接口测试】简单系统登录接口测试实例
我们可以用Jmeter做接口测试,但是呢个人觉得那个有点局限性,用python就灵活很多, 可以按自己的思路来构建比较灵活,下面给大家介绍一个简单的接口测试实例. 一.我们的思路如下: 首先我们要弄清 ...
- filter push down
filter push down filter push down :先filter再做join 如果SQL里有where条件,那么数据库引擎会先filter再做join 但是MySQL5.6之前还不 ...
- 2F+1模式才是高可用 途牛旅游网 还是通过proxy层
2F+1模式才是高可用 途牛旅游网 还是通过proxy层 f f f f f f f f f
- InnoSQL/MySQL并行复制的实现与配置
InnoSQL/MySQL并行复制的实现与配置 http://www.innomysql.net/article/6276.html 并行复制之前的解决方案 InnoSQL在5.5.30-v4版本中支 ...
- semi-consistent简介
semi-consistent简介 http://hedengcheng.com/?p=220 semi-consistent简介 1 semi-consistent实现 2 MySQL ...
- Java-SpringMvc-响应Html代码展示
代码 @RequestMapping(value = "/test.do", method = {RequestMethod.GET}) public void test(Http ...
- HTTP API响应数据规范整理
概述 本文档为本人对长期开发API接口所整理的经验总结,如有不完善或不合理的地方,望各位多提意见. 文档目的为规范服务器端API接口,便于服务器端与客户端代码重用.服务器端和客户端可根据实际所定义规范 ...
- Scala系统学习(五):Scala访问修辞符
本章将介绍Scala访问修饰符.包,类或对象的成员可以使用私有(private)和受保护(protected)的访问修饰符进行标注,如果不使用这两个关键字的其中一个,那么访问将被视为公开(public ...
