微信小程序:冒泡事件及其阻止
事件的类别分为几种:
点击事件:tap
长按事件:longtap
触摸事件:touchstart; touchend;touchcancel;touchmove
其他:input;submit....
其中前三类是冒泡事件,其他的称为非冒泡事件。
写一个简单的例子,代码就不一一贴出来了,WXML的文件如下:
- <view class='redview' bindtap='redclick'>
- 红色
- <view class='yellowview' bindtap='yellowclick'>
- 黄色
- <view class='blueview' bindtap='blueclick'>
- 蓝色
- </view>
- </view>
- </view>
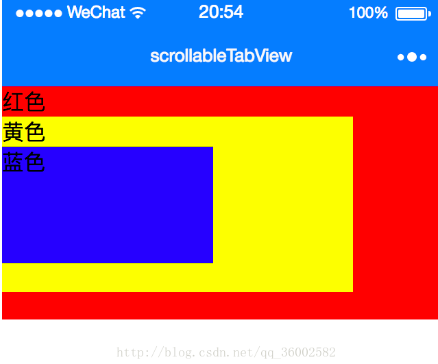
效果如图:

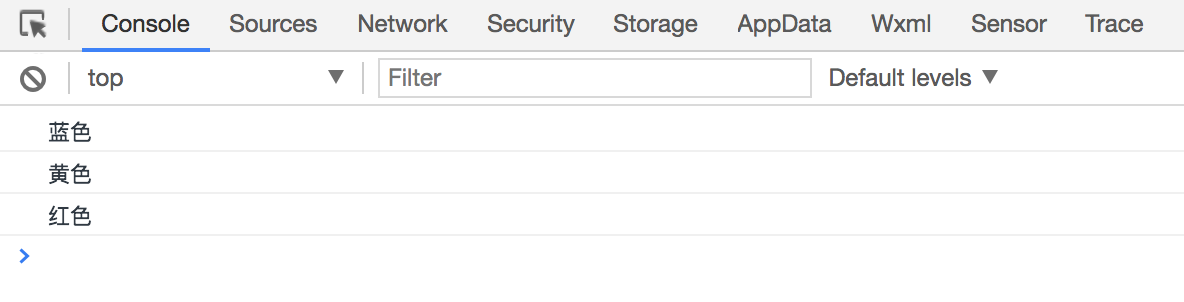
当我点击最内层的蓝色方框的时候,打印的结果如下:

冒泡事件的机制是先打印点击的蓝色,也就是最内层,然后依次打印第二层和第三层。假设点击黄色层,会依次打印出黄色和红色。点击红色时只打印红色。
但是也可以阻止冒泡事件的发生,其实很简单,直接把bindtap改为catchtap即可。
- <view class='redview' bindtap='redclick'>
- 红色
- <view class='yellowview' bindtap='yellowclick'>
- 黄色
- <view class='blueview' catchtap='blueclick'>
- 蓝色
- </view>
- </view>
- </view>
这样你点击最内层的蓝色,只会打印蓝色而不会打印出黄色和红色了。但是点击黄色还是会打印黄色和红色,这个时候再把黄色页面的bindtap改成catchtap就可以了。
友情提示:有一部分标签是默认在最上层的,比如video,想在video上放一个view然后设置catchtap将video覆盖是无效的。
转: https://blog.csdn.net/qq_36002582/article/details/78755427
微信小程序:冒泡事件及其阻止的更多相关文章
- 微信小程序中事件
微信小程序中事件 一.常见的事件有 类型 触发条件 最低版本 touchstart 手指触摸动作开始 touchmove 手指触摸后移动 touchcancel 手指触摸动作被打断,如来电提醒,弹窗 ...
- 微信小程序中,如何阻止多次点击单击事件
在微信小程序中,有自制对话框用于提交数据,但是会出现用户连续点击,多次提交数据的情况. //.wxml <view class="acertain" bindtap=&quo ...
- 微信小程序的事件
事件,视图层到逻辑层的一种通讯方式,或者将用户的行为返回到逻辑层,当我们在组件绑定事件之后,当我们触发事件,就会执行逻辑层绑定的事件,处理回调函数,当页面的事件触发之后 页面上元素一些额外事件,通过事 ...
- 微信小程序:事件绑定
小程序中绑定事件,通过bind关键字来实现.如bindinput,bindtap(绑定点击事件),bindchange等. 什么是事件 事件是视图层到逻辑层的通讯方式. 事件可以将用户的行为反馈到逻辑 ...
- 微信小程序Dom事件实现
面对微信小程序,可能没有像我们平时使用JQuery那样随心所欲.本篇就是为了解决这个问题. 请合理使用工具! 细节就不说了,直接备份一个实现的案例: wxml <view class=" ...
- 微信小程序自定义事件
案例结构 首先,我还是会以案例的形式向大家讲解(这样也能方便大家更好的理解)简单介绍一下案例项目的内容(以上一章自定义组件的案例为基础)项目名称:component自定义子组件cpt父组件:logs ...
- 微信小程序(三)-事件绑定
小程序事件绑定 https://developers.weixin.qq.com/miniprogram/dev/framework/view/two-way-bindings.html 1.数据 / ...
- 微信小程序之 -----事件
事件分类 1. 冒泡事件: 当一个组件上的事件被触发后,该事件会向父节点传递. 2. 非冒泡事件: 当一个组件上的事件被触发后,该事件不会向父节点传递. 常见的冒泡 ...
- 微信小程序-视图事件
事件 什么是事件 事件是视图层到逻辑层的通讯方式. 事件可以将用户的行为反馈到逻辑层进行处理. 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数. 事件对象可以携带额外信息,如 ...
随机推荐
- JAVA设计模式——第 2 章 代理模式【Proxy Pattern】(转)
什么是代理模式呢?我很忙,忙的没空理你,那你要找我呢就先找我的代理人吧,那代理人总要知道被代理人能做哪些事情不能做哪些事情吧,那就是两个人具备同一个接口,代理人虽然不能干活,但是被代理的人能干活呀. ...
- Keepalived系列一:安装Keepalived
1:简介 它是一个基于VRRP协议来实现的WEB服务高可用方案,可以利用其来避免单点故障.一个WEB服务至少会有2台服务器运行Keepalived,一台为主服务器(MASTER),一台为备份服务器(B ...
- Webwork【02】前端OGNL试练
1.OGNL 出现的意义 在mvc中,数据是在各个层次之间进行流转是一个不争的事实.而这种流转,也就会面临一些困境,这些困境,是由于数据在不同世界中的表现形式不同而造成的: a. 数据在页面上是一个扁 ...
- J2EE开发之三种项目架构
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/6285069.html 在我们开发项目时,一般都要先划分好哪些是与用户交互的,哪些用来处理请求/数据等等,这些过 ...
- python之模块datetime详解
# -*- coding: utf-8 -*- #python 27 #xiaodeng #python之模块datetime详解 import datetime #data=datetime.dat ...
- DOM4J对于XML的用法
一.基本使用方式 语法 1.获取根元素 Element root = document.getRootElement(); 2.获取某个元素下的子元素 Element db_e ...
- YAML格式的语法
基本格式 用空格缩进, 不能用tab 用#标记注释 列表: 用短划(-)标记元素 映射: 用冒号(:)分隔key, value. 如果写在一行, 需要用逗号分隔并前后加花括号 字符串: 不加引号, 加 ...
- 转:D3DXVec3TransformNormal() 与 3DXVec3TransformCoord() 的区别
DirectX中有两个很相似的函数,输入与输出的参数格式完全一样,都是输入一个三维向量(D3DXVECTOR3)和一个矩阵(D3DXMATRIX),输出变换之后的向量(D3DXVECTOR3). 函数 ...
- HDU - 4198 Quick out of the Harbour (BFS+优先队列)
Description Captain Clearbeard decided to go to the harbour for a few days so his crew could inspect ...
- 长按listview弹出选项列表对话框
Android中通过xml资源文件定义数组.来自微风的网络日志. 文章链接:http://leybreeze.com/blog/?p=1524 Android ListView两种长按弹出菜单方式 h ...
