springMVC学习(8)-数据回显
什么是数据回显:
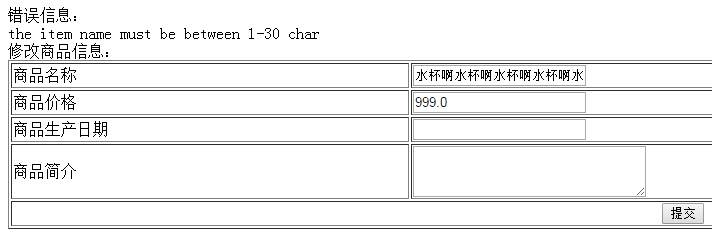
提交后,如果出现错误(或者别的情况),将刚才提交的数据回显到刚才的提交页面。
pojo数据回显方法:
一、springmvc默认对pojo数据进行回显。
比如现在的jsp页面提示出现错误,页面自动显示之前的数据:
因为pojo数据传入controller方法后,springmvc自动将pojo数据放到request域,key等于pojo类型(首字母小写)
这里默认将数据放到itemsCustom中
//商品信息修改提交
@RequestMapping("/editItemsSubmit")
public String editItemsSubmit(Model model,
HttpServletRequest request,
Integer id,
@Validated(value={ValidGroup1.class}) ItemsCustom itemsCustom,BindingResult bindingResult)
throws Exception { if(bindingResult.hasErrors()){
List<ObjectError> allErrors = bindingResult.getAllErrors();
for(ObjectError objectError : allErrors){
System.out.println(objectError.getDefaultMessage());
} // 将错误信息传到页面
model.addAttribute("allErrors", allErrors); return "items/editItems";
} itemsService.updateItems(id, itemsCustom);
return "success";
}
jsp:
<form id="itemForm" action="${pageContext.request.contextPath }/items/editItemsSubmit.action" method="post" >
<input type="hidden" name="id" value="${itemsCustom.id }"/>
修改商品信息:
<table width="100%" border=1>
<tr>
<td>商品名称</td>
<td><input type="text" name="name" value="${itemsCustom.name }"/></td>
</tr>
<tr>
<td>商品价格</td>
<td><input type="text" name="price" value="${itemsCustom.price }"/></td>
</tr>
<tr>
<td>商品生产日期</td>
<td><input type="text" name="createtime" value="<fmt:formatDate value="${itemsCustom.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>"/></td>
</tr>
<%-- <tr>
<td>商品图片</td>
<td>
<c:if test="${item.pic !=null}">
<img src="/pic/${item.pic}" width=100 height=100/>
<br/>
</c:if>
<input type="file" name="pictureFile"/>
</td>
</tr> --%>
<tr>
<td>商品简介</td>
<td>
<textarea rows="3" cols="30" name="detail">${itemsCustom.detail }</textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="提交"/>
</td>
</tr>
</table>
</form>
二、使用@ModelAttribute指定pojo回显到页面在request中的key:
jsp页面修改为:
<form id="itemForm" action="${pageContext.request.contextPath }/items/editItemsSubmit.action" method="post" >
<input type="hidden" name="id" value="${items.id }"/>
修改商品信息:
<table width="100%" border=1>
<tr>
<td>商品名称</td>
<td><input type="text" name="name" value="${items.name }"/></td>
</tr>
<tr>
<td>商品价格</td>
<td><input type="text" name="price" value="${items.price }"/></td>
</tr>
<tr>
<td>商品生产日期</td>
<td><input type="text" name="createtime" value="<fmt:formatDate value="${items.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>"/></td>
</tr>
<%-- <tr>
<td>商品图片</td>
<td>
<c:if test="${item.pic !=null}">
<img src="/pic/${item.pic}" width=100 height=100/>
<br/>
</c:if>
<input type="file" name="pictureFile"/>
</td>
</tr> --%>
<tr>
<td>商品简介</td>
<td>
<textarea rows="3" cols="30" name="detail">${items.detail }</textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="提交"/>
</td>
</tr>
</table>
</form>
controller添加@ModelAttribute("items")指定转到页面中的key为items:
//商品信息修改提交
@RequestMapping("/editItemsSubmit")
public String editItemsSubmit(Model model,
HttpServletRequest request,
Integer id,
@ModelAttribute("items") @Validated(value={ValidGroup1.class}) ItemsCustom itemsCustom,BindingResult bindingResult)
throws Exception { if(bindingResult.hasErrors()){
List<ObjectError> allErrors = bindingResult.getAllErrors();
for(ObjectError objectError : allErrors){
System.out.println(objectError.getDefaultMessage());
} // 将错误信息传到页面
model.addAttribute("allErrors", allErrors); return "items/editItems";
} itemsService.updateItems(id, itemsCustom);
return "success";
}
页面提交后,报错了,依然能够回显:

三、@ModelAttribute还可以将方法的返回值传到页面
在商品查询列表页面,通过商品类型查询商品信息。
在controller中定义商品类型查询方法,最终将商品类型传到页面。
@Controller
@RequestMapping("/items")
public class ItemsController { @Autowired
private ItemsService itemsService; // 商品分类
//itemtypes表示最终将方法返回值放在request中的key
@ModelAttribute("itemtypes")
public Map<String, String> getItemTypes() {
Map<String, String> itemTypes = new HashMap<String, String>();
itemTypes.put("101", "数码");
itemTypes.put("102", "母婴");
return itemTypes;
} ....
}
itemList.jsp查看:
<td>
商品名称:<input name="itemsCustom.name" />
商品类型:
<select name="itemtype">
<c:forEach items="${itemtypes }" var="itemtype">
<option value="${itemtype.key }">${itemtype.value }</option>
</c:forEach>
</select>
</td>
访问:http://localhost:8080/springMVC/items/findItems.action

四、不用@ModelAttribute,使用最简单的Model来回显:
Controller:
//商品信息修改提交
@RequestMapping("/editItemsSubmit")
public String editItemsSubmit(Model model,
HttpServletRequest request,
Integer id,
@Validated(value={ValidGroup1.class}) ItemsCustom itemsCustom,BindingResult bindingResult)
throws Exception { if(bindingResult.hasErrors()){
List<ObjectError> allErrors = bindingResult.getAllErrors();
for(ObjectError objectError : allErrors){
System.out.println(objectError.getDefaultMessage());
} // 将错误信息传到页面
model.addAttribute("allErrors", allErrors); //可以直接使用model将提交pojo回显到页面
model.addAttribute("items", itemsCustom); return "items/editItems";
} itemsService.updateItems(id, itemsCustom);
return "success";
}
前台jsp页面不变;
依然可以回显;
五、简单数据类型回显:
使用最简单方法使用model。
model.addAttribute("id", id);
springMVC学习(8)-数据回显的更多相关文章
- SpringMVC由浅入深day02_5数据回显_6异常处理器
5 数据回显 5.1 什么数据回显 表单提交失败需要再回到表单页面重新填写,原来提交的数据需要重新在页面上显示. 5.2 pojo数据回显方法 1.springmvc默认对pojo数据进行回显. po ...
- springmvc 类型转换器 数据回显及提示信息
处理器的写法: 类型转换器的写法: 类型转换器在springmvc.xml中的配置如下: index.jsp的写法:
- SpringMVC学习--数据回显
简介 表单提交失败需要再回到表单页面重新填写,原来提交的数据需要重新在页面上显示. 简单数据类型 对于简单数据类型,如:Integer.String.Float等使用Model将传入的参数再放到req ...
- SpringMVC学习(四)———— 数据回显与自定义异常处理器
一.数据回显技术 Springmvc默认支持对pojo类型的数据回显,默认不支持简单类型的数据回显 1.1.什么是数据回显? 在信息校验时,如果发生校验错误,那么把校验的数据信息,依然停留在当前页面, ...
- SpringMVC第五篇【方法返回值、数据回显、idea下配置虚拟目录、文件上传】
Controller方法返回值 Controller方法的返回值其实就几种类型,我们来总结一下-. void String ModelAndView redirect重定向 forward转发 数据回 ...
- SpringMVC【参数绑定、数据回显、文件上传】
前言 本文主要讲解的知识点如下: 参数绑定 数据回显 文件上传 参数绑定 我们在Controller使用方法参数接收值,就是把web端的值给接收到Controller中处理,这个过程就叫做参数绑定.. ...
- SpringMVC(三) —— 参数绑定和数据回显
参数绑定的过程:就是页面向后台传递参数,后台接受的一个过程. 默认支持的参数类型:(就是你在方法上以形参的形式去定义一下的类型,就可以直接使用它) HttpServletRequest HttpSer ...
- 一脸懵逼学习Struts数据校验以及数据回显,模型驱动,防止表单重复提交的应用。
1:Struts2表单数据校验: (1)前台校验,也称之为客户端校验,主要是通过Javascript编程的方式进行数据的验证. (2)后台校验,也称之为服务器校验,这里指的是使用Struts2通过xm ...
- springmvc(五) 数据回显与自定义异常处理器
这章讲解一下springmvc的数据回显和自定义异常处理器的使用,两个都很简单 --WH 一.数据回显技术 Springmvc默认支持对pojo类型的数据回显,默认不支持简单类型的数据回显 1.1.什 ...
随机推荐
- 1.5 C++ new和delete操作符
参考:http://www.weixueyuan.net/view/6331.html 在C语言中,动态分配和释放内存的函数是malloc.calloc和free,而在C++语言中,new.new[] ...
- python 枚举Enum类的使用
1. 枚举的定义 首先,定义枚举要导入enum模块. 枚举定义用class关键字,继承Enum类. 示例代码: from enum import Enum class Color(Enum): red ...
- Latex的\cite后面的参考文献显示问号
今天编写Latex的参考文献,发现编译之后参考文献都是问号,很疑惑.网上搜到一个帖子,发现他的问题和我的类似,但他比我还多出一个问题,就是Bibtex按钮是灰色的无法使用. 遇到“看不到Bibtex按 ...
- ZooKeeper 之 zkCli.sh客户端的命令使用
zkCli.sh的使用 ZooKeeper服务器简历客户端 ./zkCli.sh -timeout 0 -r -server ip:port ./zkCli.sh -timeout 5000 -ser ...
- WebGL编程指南案例解析之平移和旋转的math库实现
这里说的math库实现,指的是,通过一般的加减乘除(角度计算)来更新坐标值. 因为涉及到坐标的变化,所以这里都是基于对顶点着色器的修改 平移: var vShader = ` attribute ve ...
- ThreadLocal讲解
一.前言 ThreadLocal这个对象就是为多线程而生的,没有了多线程ThreadLocal就没有存在的必要了.可以将任何你想在每个线程独享的对象放置其中,并在任何时候取出来. 二.基本用法 Thr ...
- 前端开发 —— BOM
0. BOM vs. DOM BOM:Browser Object Model,浏览器对象模型,是在 web 中使用 JavaScript 的绝对核心: BOM:提供了独立于内容而与浏览器窗口进行交互 ...
- liunx网络基本命令
1.ifconfig 查看本机的ip或者网关 更改本机的ip地址 2.sudo reboot 重启 跟 sudo shutdown -r new 是一样的意思
- C#浮点数保留位数
C#浮点数保留位数 这里用String.Forma("{0:F}",x);来解决. 下面是试验和截图 using System; using System.Collections. ...
- 配置搭建与使用redis
redis单点.redis主从.redis哨兵 sentinel,redis集群cluster配置搭建与使用 redis是如今被互联网公司使用最广泛的一个中间件,我们打开GitHub搜索redis,边 ...
