webapck 速度优化策略
一、概述
1、使用高版本Webpack
2、多进程/多实例构建
3、分包
4、缓存
5、缩小构建目标
二、多进程/多实例构建
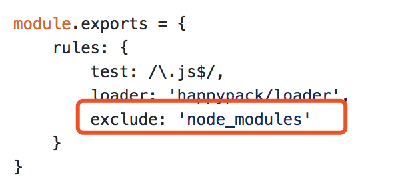
(1)happypack

happypack:https://www.npmjs.com/package/happypack
(2)uglifyjs-webpack-plugin
https://webpack.docschina.org/plugins/uglifyjs-webpack-plugin/#src/components/Sidebar/Sidebar.jsx
三、分包
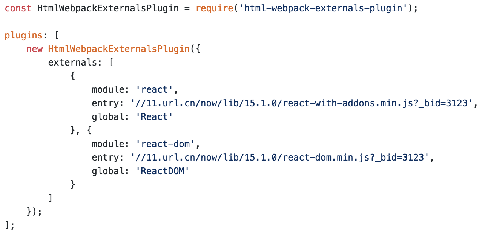
思路(1):将react、react-dom基础包通过cdn引入,不打入bundle中
方法:使用html-webpack-externals-plugin


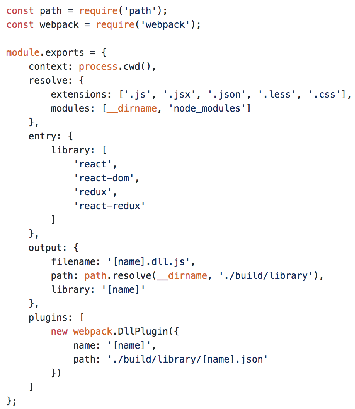
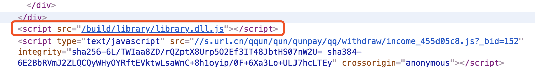
思路(2)将react、react-dom、redux、react-redux基础包和业务基础包打包成一个文件。
方法:使用DLLPlugin进行分包, DllReferencePlugin对manifest.json引用。


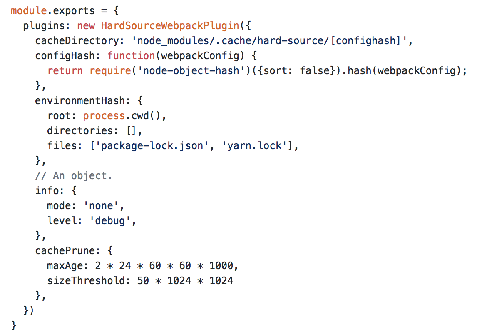
四、缓存
使用HardSourceWebpackPlugin 或者cache-loader

五、缩小构建目标
比如 babel-loader 不解析 node_modules

webapck 速度优化策略的更多相关文章
- 直播推流端弱网优化策略 | 直播 SDK 性能优化实践
弱网优化的场景 网络直播行业经过一年多的快速发展,衍生出了各种各样的玩法.最早的网络直播是主播坐在 PC 前,安装好专业的直播设备(如摄像头和麦克风),然后才能开始直播.后来随着手机性能的提升和直播技 ...
- mysql 30大优化策略
mysql 30大优化策略 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描. 2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 wher ...
- 常见性能优化策略的总结 good
阅读目录 代码 数据库 缓存 异步 NoSQL JVM调优 多线程与分布式 度量系统(监控.报警.服务依赖管理) 案例一:商家与控制区关系的刷新job 案例二:POI缓存设计与实现 案例三:业务运营后 ...
- JVM(1)---虚拟机在运行期的优化策略
1.解释器与JIT编译器 首先我们先来了解一下运行在虚拟机之上的解释器与JIT编译器.当我们的虚拟机在运行一个java程序的时候,它可以采用两种方式来运行这个java程序: 采用解释器的形式,也就是说 ...
- keras基础-优化策略:mini-batch gradient decent
参考<Keras中文文档>http://keras-cn.readthedocs.io/en/latest/ 相关概念:神经网络优化器(优化策略).梯度下降.随机梯度下降.小批的梯度下降( ...
- Day7:掌握APICloud应用管理相关服务的配置使用和相关API,包括:应用发布、版本管理、云修复、闪屏广告等。理解APICloud APP优化策略和编码规范;了解APICloud多Widget管理机制和SuperWebview的使用
主要内容: 1. 应用发布 1.1 云编译 1.2 全包加密 网页全包加密:对网页中全包的html,css,javascript代码进行加密,加密后的网友代码都是不可读的,并且不能通过常用的格式化工具 ...
- 在 Android开发中,性能优化策略十分重要
在 Android开发中,性能优化策略十分重要本文主要讲解性能优化中的布局优化,希望你们会喜欢.目录 示意图 1. 影响的性能 布局性能的好坏 主要影响 :Android应用中的页面显示速度 2. 如 ...
- mysql索引之四:复合索引之最左前缀原理,索引选择性,索引优化策略之前缀索引
高效使用索引的首要条件是知道什么样的查询会使用到索引,这个问题和B+Tree中的“最左前缀原理”有关,下面通过例子说明最左前缀原理. 一.最左前缀索引 这里先说一下联合索引的概念.MySQL中的索引可 ...
- Hive整体优化策略
一 整体架构优化 现在hive的整体框架如下,计算引擎不仅仅支持Map/Reduce,并且还支持Tez.Spark等.根据不同的计算引擎又可以使用不同的资源调度和存储系统. 整体架构优化点: 1 根据 ...
随机推荐
- nginx如何启用对HTTP2的支持 | nginx如何验证HTTP2是否已启用
nginx启用HTTP2特性 查看当前nginx的编译选项 1 #./nginx -V 2 3 nginx version: nginx/1.9.15 4 built by gcc 5.4.0 2 ...
- JAVA开发中文乱码的几个解决方案
一:html乱码或者引入的JS乱码 1:第一步,text file encoding 首先确保文件的保存格式要UTF-8,如在eclipse中,要在文件上点属性,确保这里选择UTF-8 注意,在ecl ...
- 管道命令和xargs的区别
一直弄不懂,管道不就是把前一个命令的结果作为参数给下一个命令吗,那在 | 后面加不加xargs有什么区别NewUserFF 写道:懒蜗牛Gentoo 写道:管道是实现“将前面的标准输出作为后面的标准输 ...
- 使用ASP.NET+Jquery DataTables的服务器分页
(1)先建立表,看看表结构 (2)建立存储过程 DataTables是服务器分页,GetWxUsers存储过程使用了4个参数 (1) @start--表示当前第几页,例如第3页,start是从0开始 ...
- 请简单介绍一下什么是Spring?
Spring的核心是一个轻量级(Lightweight)的容器(Container),它是实现IoC(Inversion of Control)容器和非入侵性(No intrusive)的框架,并提供 ...
- Reboot server stuck at “Press ESC in 1 seconds to skip startup.nsh”
I have a Cisco C240 server, and everytime after reboot, it will got stuck at screen like below. To r ...
- Android -- 在xml文件中定义drawable数组
Xml <string-array name="images"> <item>@drawable/image1</item> <item& ...
- 基于CRF的中文分词
http://biancheng.dnbcw.info/java/341268.html CRF简介 Conditional Random Field:条件随机场,一种机器学习技术(模型) CRF由J ...
- 微信小程序通过api接口将json数据展现到小程序示例
这篇文章主要介绍了微信小程序通过api接口将json数据展现到小程序示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧实现知乎客户端的一个重要知识前提就是,要知道怎么通过 ...
- JAVA-jar包下载地址
spring mvc常用jar包 commons-logging:http://commons.apache.org/proper/commons-logging/download_logging.c ...
