CommonJS、AMD、CMD和ES6模块化区别
本文参考自:https://www.cnblogs.com/chenguangliang/p/5856701.html
1、CommonJS
NodeJS是CommonJS规范的实现,webpack 也是以CommonJS的形式来书写。node.js将javascript语言用于服务器端编程。
2、AMD
基于commonJS规范的nodeJS出来以后,服务端的模块概念已经形成,很自然地,大家就想要客户端模块。而且最好两者能够兼容,一个模块不用修改,在服务器和浏览器都可以运行。但是,由于一个重大的局限,使得CommonJS规范不适用于浏览器环境。
- var math = require('math');
- math.add(2, 3);
第二行math.add(2, 3),在第一行require('math')之后运行,因此必须等math.js加载完成。也就是说,如果加载时间很长,整个应用就会停在那里等。您会注意到 require 是同步的。
这对服务器端不是一个问题,因为所有的模块都存放在本地硬盘,可以同步加载完成,等待时间就是硬盘的读取时间。但是,对于浏览器,这却是一个大问题,因为模块都放在服务器端,等待时间取决于网速的快慢,可能要等很长时间,浏览器处于"假死"状态。
因此,浏览器端的模块,不能采用"同步加载"(synchronous),只能采用"异步加载"(asynchronous)。这就是AMD规范诞生的背景。
AMD是"Asynchronous Module Definition"的缩写,意思就是"异步模块定义"。它采用异步方式加载模块,模块的加载不影响它后面语句的运行。所有依赖这个模块的语句,都定义在一个回调函数中,等到加载完成之后,这个回调函数才会运行。
3、CMD
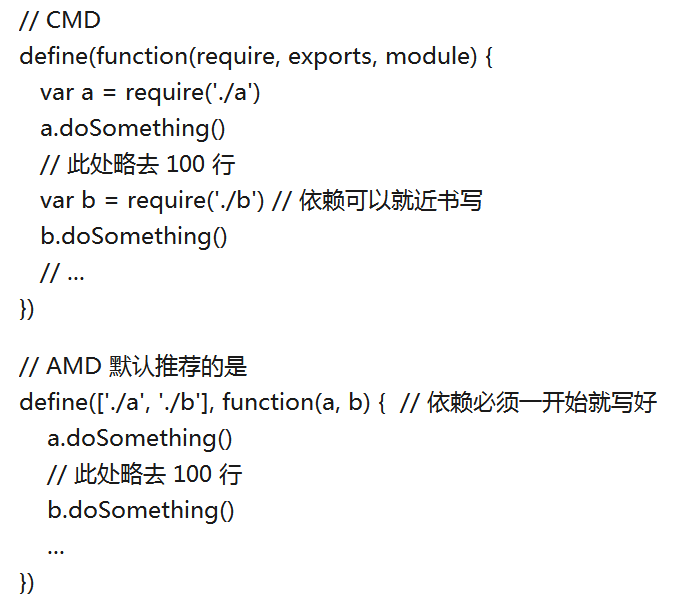
CMD 推崇依赖就近,AMD 推崇依赖前置。

4、ES6 模块化
ES6 模块化采用静态编译,使得编译时就能确定模块的依赖关系,以及输入和输出的变量。CommonJS 和 AMD 模块,都只能在运行时确定这些东西。
对于 CommonJS 和 ES6 中的模块化的两者区别是:
前者支持动态导入,也就是
require(${path}/xx.js),后者目前不支持。前者是同步导入,因为用于服务端,文件都在本地,同步导入即使卡住主线程影响也不大。而后者是异步导入,因为用于浏览器,需要下载文件,如果也采用同步导入会对渲染有很大影响。
前者在导出时都是值拷贝,就算导出的值变了,导入的值也不会改变,所以如果想更新值,必须重新导入一次。但是后者采用实时绑定的方式,导入导出的值都指向同一个内存地址,所以导入值会跟随导出值变化
CommonJS、AMD、CMD和ES6模块化区别的更多相关文章
- JavaScript模块化CommonJS/AMD/CMD/UMD/ES6Module的区别
目录 JS-模块化进程 原始的开发方式 CommonJS && node.js AMD && Require.js CMD && Sea.js UMD ...
- CommonJS, AMD, CMD是什么及区别--简单易懂有实例
CommonJS, AMD, CMD都是JS模块化的规范. CommonJS是服务器端js模块化的规范,NodeJS是这种规范的实现. AMD(异步模块定义)和CMD(通用模块定义)都是浏览器端js模 ...
- 前端模块化方案全解(CommonJS/AMD/CMD/ES6)
模块化的开发方式可以提高代码复用率,方便进行代码的管理.通常一个文件就是一个模块,有自己的作用域,只向外暴露特定的变量和函数.目前流行的js模块化规范有CommonJS.AMD.CMD以及ES6的模块 ...
- (转) 前端模块化:CommonJS,AMD,CMD,ES6
模块化的开发方式可以提高代码复用率,方便进行代码的管理.通常一个文件就是一个模块,有自己的作用域,只向外暴露特定的变量和函数.目前流行的js模块化规范有CommonJS.AMD.CMD以及ES6的模块 ...
- JS JavaScript模块化(ES Module/CommonJS/AMD/CMD)
前言 前端开发中,起初只要在script标签中嵌入几十上百行代码就能实现一些基本的交互效果,后来js得到重视,应用也广泛起来了, jQuery,Ajax,Node.Js,MVC,MVVM等的助力也使得 ...
- commonjs amd cmd的区别
一篇博客告诉你三者的区别:http://zccst.iteye.com/blog/2215317 告诉你三者同requirejs seajs的区别:http://blog.chinaunix.net/ ...
- JavaScript模块化演变 CommonJs,AMD, CMD, UMD(一)
原文链接:https://www.jianshu.com/p/33d53cce8237 原文系列2链接:https://www.jianshu.com/p/ad427d8879cb 前端完全手册: h ...
- Javascript模块化编程之CommonJS,AMD,CMD,UMD模块加载规范详解
JavaSript模块化 在了解AMD,CMD规范前,还是需要先来简单地了解下什么是模块化,模块化开发? 模块化是指在解决某一个复杂问题或者一系列的杂糅问题时,依照一种分类的思维把问 题进行系 ...
- 研究一下javascript的模块规范(CommonJs/AMD/CMD)
最近写react需要使用nodejs作为开发环境,需要通过npm安装一些第三方的依赖库,因此慢慢感觉到nodejs基础薄弱对我带来了一些不安全感,尤其是javascript模块这一块听到了很多概念,比 ...
随机推荐
- MYSQL中group_concat有长度限制!默认1024(转载)
在mysql中,有个函数叫“group_concat”,平常使用可能发现不了问题,在处理大数据的时候,会发现内容被截取了,其实MYSQL内部对这个是有设置的,默认不设置的长度是1024,如果我们需要更 ...
- sklearn中SVM调参说明
写在前面 之前只停留在理论上,没有实际沉下心去调参,实际去做了后,发现调参是个大工程(玄学).于是这篇来总结一下sklearn中svm的参数说明以及调参经验.方便以后查询和回忆. 常用核函数 1.li ...
- [转]nginx下的url rewrite
转:http://zhengdl126.iteye.com/blog/698206 if (!-e $request_filename){rewrite "^/index\.html&quo ...
- python的重试库tenacity用法以及类似库retry、requests实现
介绍 tenacity is an Apache 2.0 licensed general-purpose retrying library, written in Python, to simpli ...
- 【FTP资源】发现一个ArcGIS相关的FTP。
用谷歌 在搜索 ArcGISEngineRT的时候,发现了一个站点: ftp://ftp.geobc.gov.bc.ca/pub/outgoing/GeoBC_software_distributio ...
- @几种OutOfMemory异常
Java虚拟机运行时数据区 在Java虚拟机规范的描述中,除了程序计数器之外,虚拟机内存的其他几个运行时区域都会发生OutOfMemory异常的可能. 我们可以在IDE(如IDEA)中设置虚拟机启动参 ...
- go语言之进阶篇显式调用panic函数
1.显式调用panic函数 示例: package main import "fmt" func testa() { fmt.Println("aaaaaaaaaaaaa ...
- [转载]设置Chrome忽略网站证书错误
某些用户可能经常会遇到Chrome浏览器提示网站证书错误的情况,尤其是在Google升级证书检查力度之后,访问Google时已经不能在浏览器界面中忽略证书错误访问. 比如说公司的IT修改过证书就会遇到 ...
- ASP.NET 网站管理工具介绍
有没有感觉对 web.config 的操作很烦呢? 老是手动来编辑 web.config 确实挺麻烦的, 不过自 ASP.NET 2.0 起便有了 ASP.NET 网站管理工具, 这个工具呢,其实就是 ...
- 关于XSuperMES项目使用的AChartEngine图表引擎
非常多时候项目中我们须要对一些统计数据进行绘制表格,更多直观查看报表分析 结果. 基本有以下几种方法: 1:能够进行android api进行draw这种话.效率比較低 2:使用开源绘表引擎, ...
