基于jQuery CSS3鼠标点击动画效果
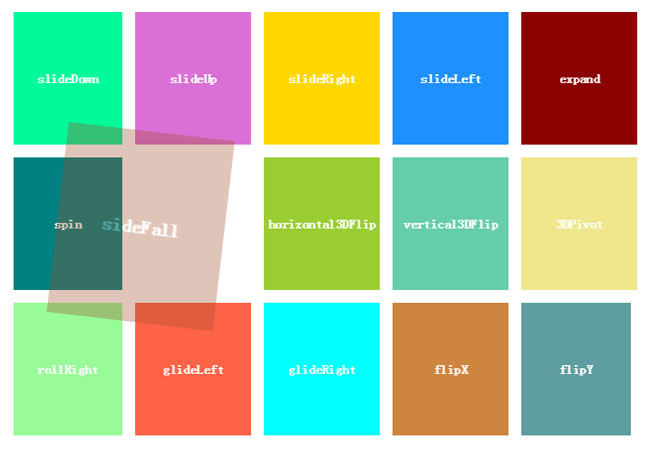
分享基于jQuery CSS3鼠标点击动画效果支持图片或内容滑动,允许设置动画延迟效果。效果图如下:

实现的代码。
html代码:
<div class="container">
<div class="clearfix">
<div class="grid12 small12">
<div class="demos fl" id="demos">
<div class="elementDemos clearfix">
<div class="row fl">
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="slideDown" style="background: mediumspringgreen;">
<h4>
slideDown</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="slideUp" style="background: orchid;">
<h4>
slideUp</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="slideRight" style="background: gold;">
<h4>
slideRight</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="slideLeft" style="background: dodgerblue;">
<h4>
slideLeft</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="expand" style="background: darkred;">
<h4>
expand</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="contract" style="background: darkmagenta;">
<h4>
contract</h4>
</div>
</div>
</div>
<div class="row fl">
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="spin" style="background: Teal;">
<h4>
spin</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="sideFall" style="background: sienna;">
<h4>
sideFall</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="horizontal3DFlip" style="background: yellowgreen;">
<h4>
horizontal3DFlip</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="vertical3DFlip" style="background: mediumaquamarine;">
<h4>
vertical3DFlip</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="3DPivot" style="background: khaki;">
<h4>
3DPivot</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="rollLeft" style="background: powderblue;">
<h4>
rollLeft</h4>
</div>
</div>
</div>
<div class="row fl">
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="rollRight" style="background: palegreen;">
<h4>
rollRight</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="glideLeft" style="background: tomato;">
<h4>
glideLeft</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="glideRight" style="background: cyan;">
<h4>
glideRight</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="flipX" style="background: peru;">
<h4>
flipX</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="flipY" style="background: cadetblue;">
<h4>
flipY</h4>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
via:http://www.w2bc.com/Article/40458
基于jQuery CSS3鼠标点击动画效果的更多相关文章
- 30款基于 jQuery & CSS3 的加载动画和进度条插件
我们所生活每一天看到的新技术或新设计潮流的兴起,Web 开发正处在上升的时代.HTML5 & CSS3 技术的发展让 Web 端可以实现的功能越来越强大. 加载动画和进度条使网站更具吸引力.该 ...
- jQuery css3鼠标悬停图片显示遮罩层动画特效
jQuery css3鼠标悬停图片显示遮罩层动画特效 效果体验:http://hovertree.com/texiao/jquery/39/ 效果图: 源码下载:http://hovertree.co ...
- 一款很实用的jQuery鼠标悬浮有动画效果的响应式瀑布流插件
一款很实用的jQuery鼠标悬浮有动画效果的响应式瀑布流插件 在线预览 下载地址 实例代码 <!doctype html> <html lang="zh"> ...
- CSS3鼠标滑过动画线条边框特效
基于CSS属性animation动画制作,效果流畅弹性十足 效果展示 http://hovertree.com/texiao/css3/32/ 源码下载:http://hovertree.com/h/ ...
- 使用 CSS3 动感的图片标题动画效果【附源码下载】
在网站中,有很多地方会需要在图片上显示图片标题.使用 CSS3 过渡和变换可以实现动感的鼠标悬停显示效果.没有使用 JavaScript,所以只能在支持 CSS3 动画的现代浏览器中才能正常工作.您可 ...
- 基于 jQuery 实现垂直滑动的手风琴效果
今天我们要与大家分享一个漂亮而灵活的垂直 jQuery 手风琴效果.其主要思想是扩大手风琴片上的点击和显示更多的信息.其他内容片段将变得不那么透明.当使用一个导航箭头导航下一个片段,新的片会从顶部或底 ...
- 基于jQuery弹出层图片动画查看代码
分享一款基于jQuery弹出层图片动画查看代码是一款鼠标单击文字或图片内容放大显示且含圆角投影效果.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=&q ...
- 基于jQuery+CSS3实现人物跳动特效
分享一款基于jQuery+CSS3实现人物跳动特效.这是一款类似gif图片效果的CSS3动画特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=& ...
- 使用原生JS,实现鼠标点击爱心效果 !!!
使用原生JS,实现鼠标点击爱心效果 !!! 引言: 在很多时候我们都需要实现鼠标点击出现图案或者文字这样的效果,对于用户而言,这样的体验是很极致的.其实实现起来也很简单,下面一起来学习一下吧.文末附上 ...
随机推荐
- MySQL的timestamp类型自动更新问题
今天建了一个表,里面有一个列是timestamp类型,我本意是在数据更新时,这个字段的时间能自动更新.岂知对这个类型的值还不甚了解,导致出错.发现这个字段只是在这行数据建立的时候有值,在更新的却无变化 ...
- 字符集不同导致的ORA-00972
使用ssh登录RAC的两个节点,分别执行相同的sql语句,发现其中一个报错ora-00972: 检查后发现,左侧节点的客户端使用的字符集是SecureCRT的默认字符集,右侧使用的是UTF-8
- 【转】Tesla autopilot 引起致命车祸
Tesla autopilot 引起致命车祸 好一段时间没关心 Tesla 了,今天才发现他们的 autopilot 终于引起了致命的车祸.这场 Model S 撞上18轮大卡车的车祸,发生于5月7号 ...
- HMM条件下的 前向算法 和 维特比解码
一.隐马尔科夫HMM如果: 有且仅仅有3种天气:0晴天.1阴天.2雨天 各种天气间的隔天转化概率mp: mp[3][3] 晴天 阴天 雨天 晴天 0.33333 0.33333 0.33333 阴天 ...
- Maven 遇到的问题记录及解决
1. 打包或clean时报错:To see the full stack trace of the errors, re-run Maven with the -e switch [WARNING] ...
- 【转】linux中执行外部命令提示" error while loading shared libraries"时的解决办法
今天在Centos下编译kapar 后执行时出错,老说: [root@dc01 ~]# kapar kapar: error while loading shared libraries: libsc ...
- 全栈开发——动手打造属于自己的直播间(Vue+SpringBoot+Nginx)
前言 大学的学习时光临近尾声,感叹时光匆匆,三年一晃而过.同学们都忙着找工作,我也在这里抛一份简历吧,欢迎各位老板和猎手诚邀.我们进入正题.直播行业是当前火热的行业,谁都想从中分得一杯羹,直播养活了一 ...
- Spring 注解@Component,@Service,@Controller,@Repository
Spring 注解@Component,@Service,@Controller,@RepositorySpring 2.5 中除了提供 @Component 注释外,还定义了几个拥有特殊语义的注释, ...
- Android Manifest.xml文件的结构及作用
原文链接:http://android.eoe.cn/topic/android_sdk 每一个应用程序在工程的根目录下必须要有一个AndroidManifest.xml文件(一定要用这个名称).这个 ...
- 设计模式-观察者模式(Observer Pattern)
观察者模式(Observer Pattern):定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象.这个主题对象在状态发生变化时,会通知所有观察者对象,使他们能够自动更新自己. 观察者 ...
