js获取上传图片真实的尺寸大小和存储大小
https://blog.csdn.net/u014236259/article/details/52885591
*************************************************************
</pre><pre name="code" class="html"><input id="file" type="file">
<input id="Button1" type="button" value="button" onclick="check()">
<script>
window.check=function(){
var input = document.getElementById("file");
if(input.files){
//读取图片数据
var f = input.files[0];
var reader = new FileReader();
reader.onload = function (e) {
var data = e.target.result;
//加载图片获取图片真实宽度和高度
var image = new Image();
image.onload=function(){
var width = image.width;
var height = image.height;
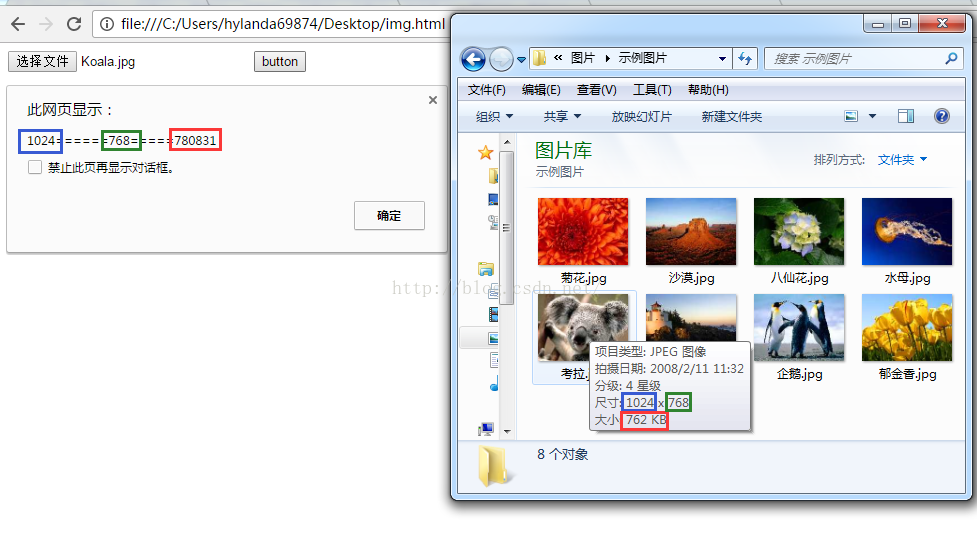
alert(width+'======'+height+"====="+f.size);
};
image.src= data;
};
reader.readAsDataURL(f);
}else{
var image = new Image();
image.onload =function(){
var width = image.width;
var height = image.height;
var fileSize = image.fileSize;
alert(width+'======'+height+"====="+fileSize);
}
image.src = input.value;
}
}
</script>

js获取上传图片真实的尺寸大小和存储大小的更多相关文章
- js获取上传图片大小,判断上传图片类型,获取图片真实宽度和高度
html部分 <div class="form-group col-md-12"> <label class="col-md-2 text-right& ...
- js判断上传图片文件大小,尺寸,格式
/** * 文件宽高 * @param eventId id * @param w 宽度 * @param h 高度 * @param callback 回调函数这里判断图片像素的方法是异步的,所以需 ...
- JS获取图片实际宽高及根据图片大小进行自适应
JS获取图片实际宽高,以及根据图片大小进行自适应 <img src="http://xxx.jpg" id="imgs" onload="ad ...
- js获取上传图片的尺寸大小
当上传图片时,有时候需要控制下上传图片的尺寸大小,需要给个提示 //获取图片的尺寸,控制尺寸大小 var reader = new FileReader(), img = new Image(); / ...
- JS获取浏览器可视区域尺寸
本文所说的是浏览器窗口的可视区域大小,不是浏览器窗口大小,也非页面尺寸. 在没有声明DOCTYPE的IE中,浏览器显示窗口大小只能以下获取: document.body.offsetWidth doc ...
- js获取图片的原始尺寸
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> ...
- js获取整个屏幕的尺寸
原文 首先获取屏幕宽度:window.screen.width; //整个屏幕的宽度. 然后获取屏幕高度:window.screen.height; //整个屏幕的高度. 获取可用工作区 ...
- js 获取上传视频的时长、大小、后缀名
参考资料:获取时长 var fileName = $("#sectionfileUpload").val(); //C:\fakepath\3.jpeg var exts = fi ...
- js获取浏览器屏幕的尺寸
浏览器屏幕尺寸参照表: 如何获取屏幕宽度: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网页可见区域宽: ...
随机推荐
- ThinkPHP学习(一)
大体看了一下,觉得ThinkPHP真是一个不错的框架.我个人认为使用框架最大的好处是:它给你做了很多事情,而且做得很好! ThinkPHP目前版本到了3.2,没敢用最新的,使用3.1作为学习目标,因为 ...
- windbg(1)
1.http://www.cnblogs.com/huangyong9527/category/384128.html 2.http://www.cnblogs.com/pugang/category ...
- 微信支付服务器CA证书更换服务器安装der证书的方法 DigiCert的根证书
[重要]微信支付服务器证书更换通知,请开发人员验证以免影响交易 尊敬的微信支付商户&服务商: 因微信支付HTTPS服务器证书的根CA证书将于2018年8月23日到期失效,微信支付计划于2018 ...
- controller.tabBarItem.title = @"11111"不显示
场景: 在xcode8.3下 今天在弄工程的时候,发现把之前工程中的tabbar控制器拿过来后,在控制器里面用 controller.tabBarItem.title = @"11111& ...
- iOS 修改UITabBar的默认点击行为
项目截图 当我接到如上图这个需求的时候,评估了一下.感觉如上图的效果用自定义UITabBar的方式就可以实现了(做法类似新浪微博的自定义UITabBar中的不规则按钮),没错,就是干.一番折腾之后,我 ...
- 两段检验系统生成的identityHashCode是否重复的代码
前言:承接上一篇hashCode和identityHashCode 的关系,下面的两段简单的程序主要是检验一下系统生成的identityHashCode是否存在重复的情况. 1:可以自由控制生成对象的 ...
- 在没有创建Provision Profile权限的情况下 发布Enterprise inhouse app 的方法
由于用普通开发者证书,发布的app或ipa没法在普通机器上安装运行,原因是apple限制了普通开发者发布appstore以外的环境中,只有Enterprise企业版证书才能发布inhouse. 今天在 ...
- Eclipse自己定义keystore
首先新建一个自己的***.keystore.(假设没有,新建过程中參考下面设置) 改动keystorepassword的命令(keytool为JDK自带的命令工具,my.keystore为自己的文件名 ...
- 怎样为你的CSDN博客增加百度统计
曾经CSDN使用的 量子统计 能够非常好的统计我们的博客的訪问数量.地域等等信息,可是不知道后来为什么不在使用了.那么怎样找到 一种替换的方式那? 下边,就给大家介绍一下怎样使用百度统计. 百度统计账 ...
- Android Developers:保存文件
Android使用一个和其它平台基于硬盘文件系统相似的文件系统.这个课程描述了如何和在Android文件系统使用File APIs读和写文件. 一个File对象适用于读或者写从头到尾没用中断的大型数据 ...
